Tìm hiểu về kiểm thử Responsive cho Website - Responsive Web Design Testing (Phần 2)
Bài đăng này đã không được cập nhật trong 4 năm
(Link phần 1: https://viblo.asia/nguyen.thu.phuong/posts/DbmemoKJvAg)
V. Hướng dẫn cách kiểm thử responsive trên website:
- Kiểm thử responsive trên website có nghĩa là kiểm thử một website hoặc một URL trên các thiết bị khác nhau.

-
Trên thực tế, điều đó không tương đương với việc có thể kiểm thử responsive trên website một cách hoàn toàn bởi vì để làm được điều đó chúng ta cần thiết lập hệ thống khác nhau cho các kích thước màn hình khác nhau.
-
RW có thể kiểm thử bằng cách thay đổi kích thước của browser trên window theo các test scenario.
-
Một số browser như IE và Safari sẽ cung cấp những plugin hoặc trình duyệt mở rộng (extension) để giúp chúng ta xem các khu vực bằng pixel. Điều này giúp kiểm thử dễ dàng hơn khi thay đổi kích thước màn hình bằng việc sửa đổi các điểm ảnh.
-
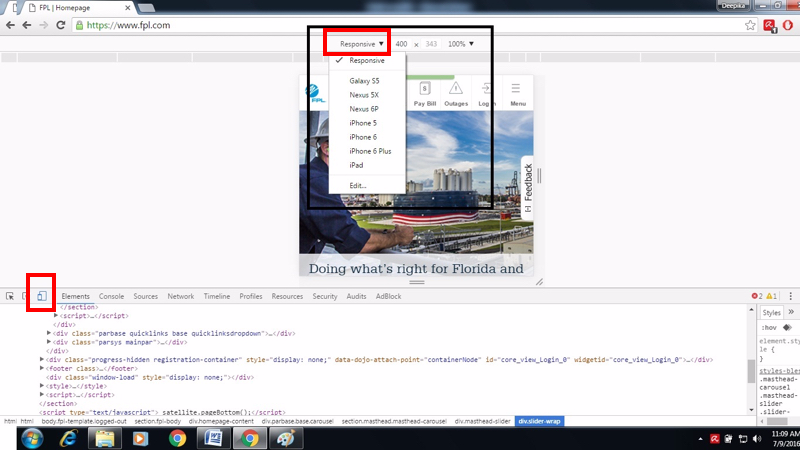
Đối với các browser khác như Chrome cung cấp một phần mềm hay một chương trình gọi là “Emulator” giúp việc thay đổi tính năng của màn hình và môi trường theo các thiết bị mong muốn cần thiết cho việc kiểm thử.

- Mặc dù các emulators không thể cung cấp cho chúng ta môi trường chính xác cho việc kiểm thử, nhưng chúng cũng là giải pháp làm giảm chi phí cho việc kiểm thử.
VI. Tip hỗ trợ kiểm thử Responsive trên Website:
#1) Khi kiểm thử bằng RW chúng ta cần lưu tâm đến tính thống nhất của thiết kế như là sự liên kết về image, text, padding xung quanh các cạnh, ... trên tất cả các trình duyệt và hệ điều hành.
#2) Trong kiểm thử RW, người kiểm thử (tester) nên có nhận thức rõ ràng về phạm vi kiểm thử hoặc cần tập trung khi thực hiện kiểm thử trên nhiều thiết bị. Nếu không, nó có thể khiến chúng ta mất phương hướng.
#3) Đối với thử nghiệm kỹ lưỡng bằng RW, người kiểm thử (tester) và người phát triển (dev) cần phối hợp với nhau. Dev nên hỗ trợ tester bằng cách tạo ra các điều kiện, môi trường phù hợp với test case.
#4) Kiểm tra nội dung của các trang web, có thể đọc được ở các kích cỡ của trình duyệt trên thiết bị di động.
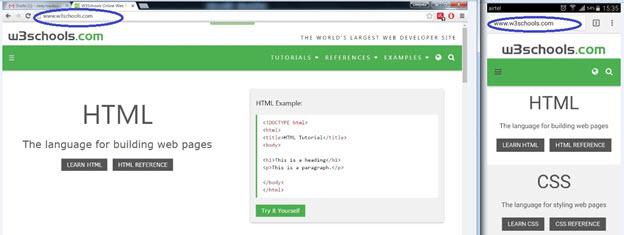
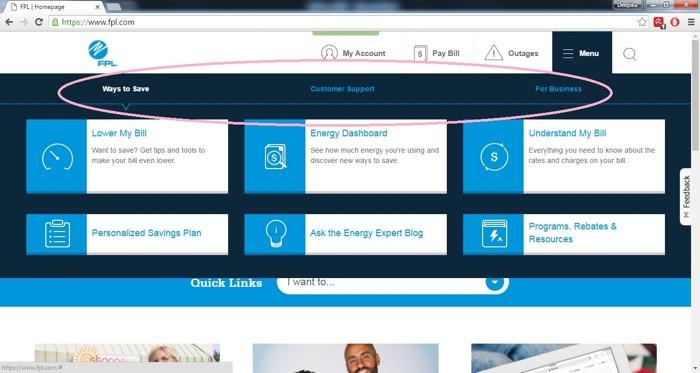
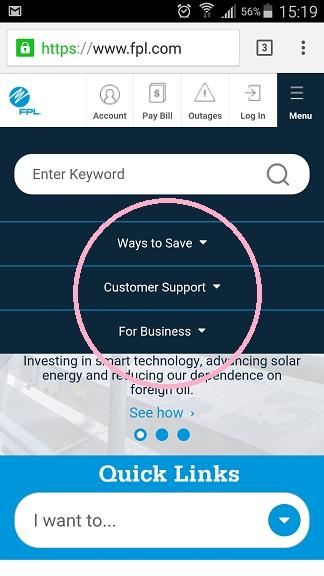
#5) Những nội dung quan trọng khi RW nên được hiển thị ở các vị trí tương đồng, tức là khi thay đổi kích thước brower từ màn hình desktop sang màn hình mobile thì các phần image chính, text chính, menu, ... nên hiển thị như cũ.


#6) Khi trình duyệt được thay đổi kích thước để kiểm thử thì việc click và các khu vực như button, menu, sub link, ... thì RW nên thiết kế phù hợp cho việc click.
#7) Thay đổi kích thước trình duyệt và kiểm thử trên RW có thể chỉ xác định một vài mục lớn trong khi không thể xác định những mục khác liên quan đến swipe, tap bằng tay trên các thiết bị di động. Kiểm thử các tính năng đặc biệt trên các thiết bị thực tế có thể phát hiện lỗi tốt hơn và có thể loại bỏ nó.
VII. Tool hỗ trợ kiểm thử Responsive website:
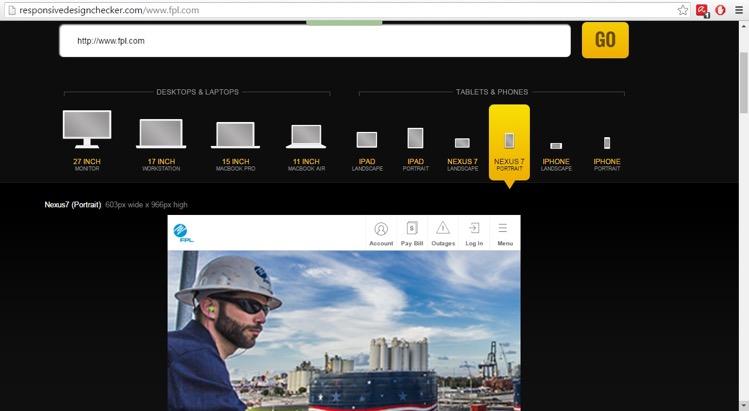
#1) Responsive design checker http://responsivedesignchecker.com/ Enter URL chúng ta muốn thực hiện kiểm thử RW vào phần “Enter Your URL Here” sau đó click “GO”. Click vào thiết bị bạn mong muốn kiểm thử tương ứng.

#2) Screenfly http://quirktools.com/screenfly/
#3) Designmodo https://designmodo.com/responsive-test/
#4) isResponsive http://www.isresponsive.com/
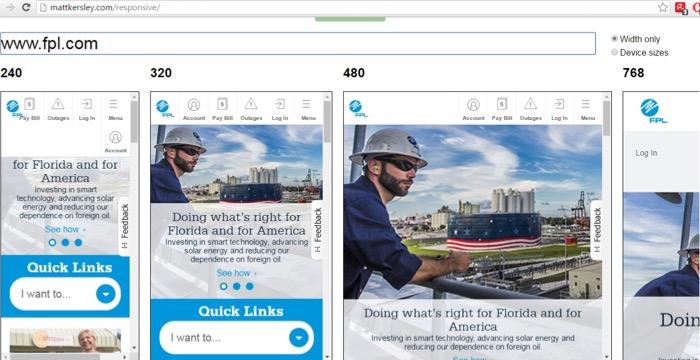
#5) Mattkersley
http://mattkersley.com/responsive/

Kiểm thử RW là việc rất quan trọng cho thành công tương lai của một ứng dụng trên mobile. Người sử dụng mobile luôn luôn gia tăng và những kỳ vọng của họ rất đa dạng so với những người sử dụng trên desktop. Thực hiện và kiểm thử kỹ lưỡng RW là cách tốt nhất để tăng độ đáp ứng của website cho sự kỳ vọng của người sử dụng.
Nguồn tham khảo: http://www.softwaretestinghelp.com/
All rights reserved