Tìm hiểu về kiểm thử Responsive cho Website - Responsive Web Design Testing (Phần 1)
Bài đăng này đã không được cập nhật trong 4 năm
Trong thời đại ngày nay, việc sử dụng các thiết bị di động để truy cập Internet đã vô cùng phát triển và trở nên rất phổ biến. Hầu hết mọi người sử dụng internet đều mong muốn một phiên bản tương thích trên điện thoại di động. Tuy nhiên, không phải bất cứ website nào cũng có phiên bản tương thích cho điện thoại di động vì để làm điều này đạt 100% hiệu quả, mỗi thiết bị cần phải có thiết kế riêng của mình. Nếu việc cần đến các phiên bản web khác nhau cho mỗi độ phân giải và thiết bị là không thực tế. Thì sự ra đời của Responsive ( RWD ) đã giải quyết vấn đề này.

I. Website Responsive là gì?
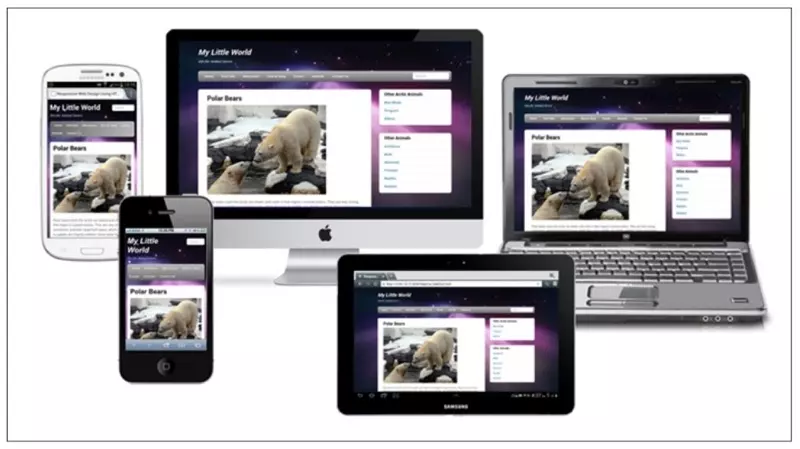
Responsive là một tính từ để chỉ một website có thể hiển thị tương thích trên mọi kích thước hiển thị của trình duyệt.
Ví dụ: Nếu người dùng chuyển từ máy tính để bàn / máy tính xách tay sang iPad, khi đó trang web sẽ tự động thích ứng với các thay đổi độ về phân giải như kích thước hình ảnh, vv theo khả năng của thiết bị hiện tại.
Tóm lại, thiết kế Responsive là "Mỗi trang web cho mỗi màn hình".
II. Ưu điểm của Responsive Web Design
Hỗ trợ người sử dụng: Dựa trên các thiết bị mà chúng ta sử dụng sẽ có một RW tương ứng, nó ẩn các yếu tố bất thường và giúp người sử dụng tập trung vào những phần chính nhất của website.
Chia sẻ hoặc liên kết: Với cùng một đường dẫn URL có thể tạo RW cho nhiều ứng dụng. Tức là với cùng một URL duy nhất sẽ tổng hợp tất cả các dữ liệu và thông tin từ nhiều thiết bị khác nhau, tạo nên một UX tốt hơn cho người sử dụng.
Giảm thiểu đến mức thấp nhất những yêu cầu về bảo trì khi sử dụng RW: Việc bảo trì được giảm thiểu rõ rệt so với việc mỗi độ phân giải và mỗi thiết bị là một phiên bản web khác nhau.
RW layout có bố cục như ở dạng lỏng: So sánh đến sự thích nghi với môi trường và hành vi trên các thiết bị.

Với những ưu điểm nêu trên có thể nói: Nếu không áp dụng RWD, trang web khi xem trên thiết bị di động sẽ trở nên nhỏ xíu, người dùng bắt buộc phải dùng zoom vào và kéo qua lại, lên xuống liên tục để đọc nội dung. Đây là trải nghiệm tiêu cực và nó khiến người dùng nghĩ xấu về website, có cảm giác không muốn quay lại website đó nữa.
Nói tóm lại, RWD là một xu hướng thiết kế hoàn toàn có lợi bởi nó đảm bảo người dùng sẽ luôn luôn có những trải nghiệm tốt nhất, đẹp nhất khi xem trang web dù người dùng có đang dùng thiết bị nào đi nữa. Nó giúp nhà lập trình web tận dụng tối đa không gian để hiển thị những nội dung cho chúng ta xem theo cách thoải mái và thích thú nhất có thể.
III. Thành phần chính trong thiết kết Responsive Website
Layout linh hoạt:
Xây dựng website với mạng lưới linh hoạt sao cho có thể dễ dàng thay đổi kích cỡ trên bất kỳ độ rộng màn hình nào.
Các truy vấn Media:
Khi kích thước của khung hình bị thay đổi, thì media (bao gồm: image, video, ...) cũng cần phải thay đổi kích thước hoặc độ phân giải theo tương ứng.
Media linh hoạt:
Khung hình là khu vực của trình duyệt nơi mà nội dung của website được hiển thị. Khung hình sẽ không bao gồm các toolbar, tabs, ...
IV. Ví dụ về Responsive Website Design - RWD
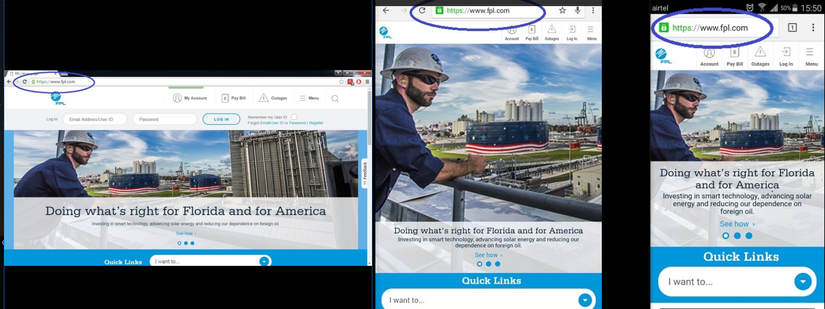
Giao diện website với cùng một đường dẫn URL trên ba kích cỡ màn hình khác nhau:
-
Trên desktop hoặc laptop (Kích cỡ màn hình lớn)
-
Responsive cho tablet (Kích cỡ màn hình trung bình)
-
Responsive cho mobile (Kích cỡ màn hình nhỏ)

Trong bài viết tiếp theo sẽ giới thiệu tiếp về cách thực hiện testing responsive, test scenario cơ bản và cách sử dụng tool kiểm thử responsive.
Nguồn tham khảo:
All rights reserved