Tìm hiểu về CSS Grid Layout - Phần 2
Bài đăng này đã không được cập nhật trong 5 năm
Chào mọi người, welcome back to my channel =)) Hôm nay mình sẽ tiếp tục tìm hiểu và sharing về CSS Grid Layout Mình đã có phần 1 giới thiệu sơ lược và các properties liên quan đến Grid Layout
(https://viblo.asia/p/tim-hieu-ve-css-grid-layout-phan-1-V3m5W0L7KO7)
Trong phần này sẽ tìm hiểu kỹ hơn các properties và value tương ứng dùng để căn chỉnh nội dung của 1 grid items, Ok start thôi
CSS và HTML này dùng chung cho các ví dụ bên dưới nhé (thanks)
CSS
.container {
display: grid;
border: 2px dashed rgba(114, 186, 94, 0.35);
height: 250px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: auto;
background: rgba(114, 186, 94, 0.05);
}
/* Mình chỉ để width và height của item = 50% của parent cho dễ hình dung */
.item {
width: 50%;
height: 50%;
background: rgba(255, 213, 70, 0.4);
border: 2px dashed rgba(236, 198, 48, 0.5);
}
HTML
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
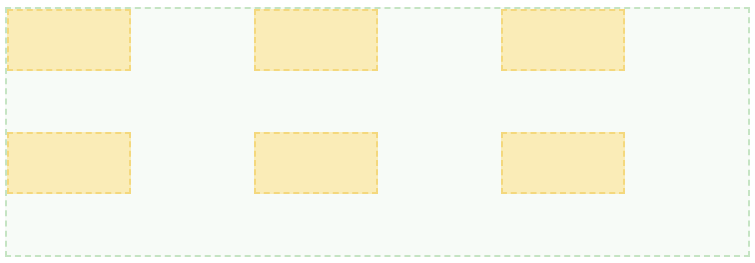
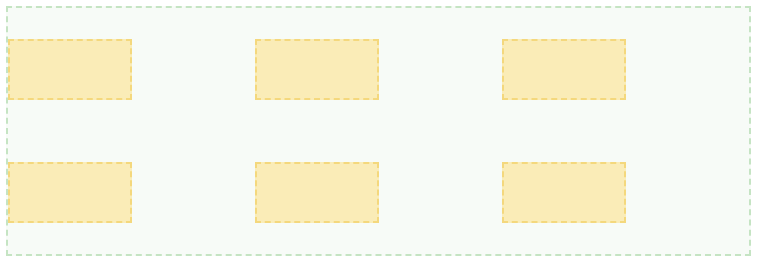
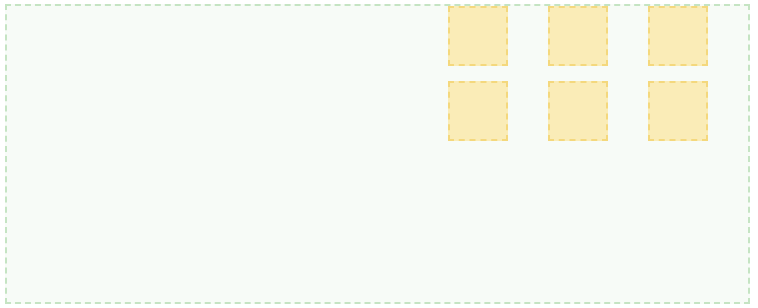
Kết quả ban đầu:

justify-items
Dùng để căng chỉnh nội dung của item theo row (hàng)
Với giá trị start thì chúng ta sẽ có kết quả như trên
.container {
/* ... */
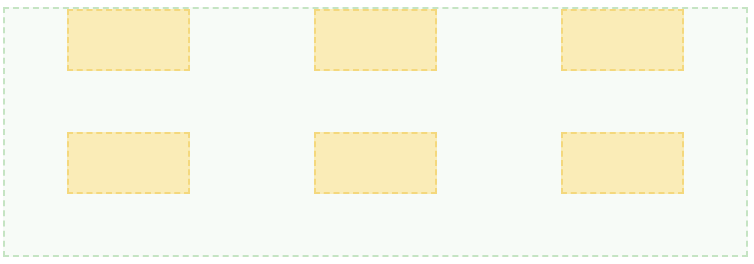
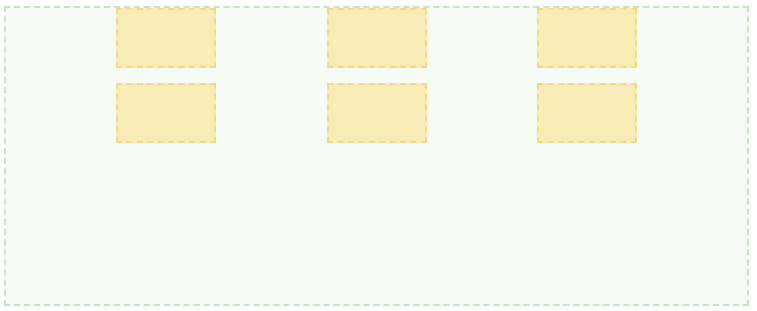
justify-items: center;
}

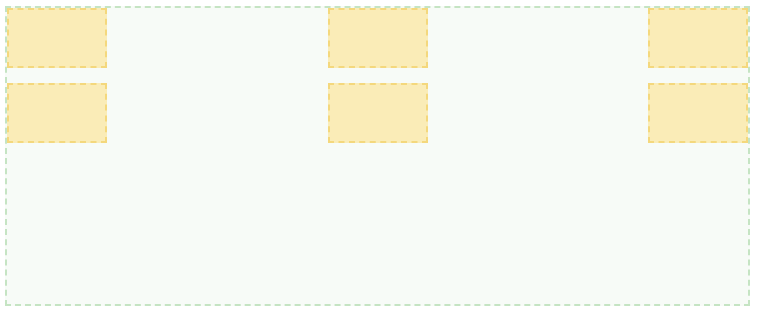
.container {
/* ... */
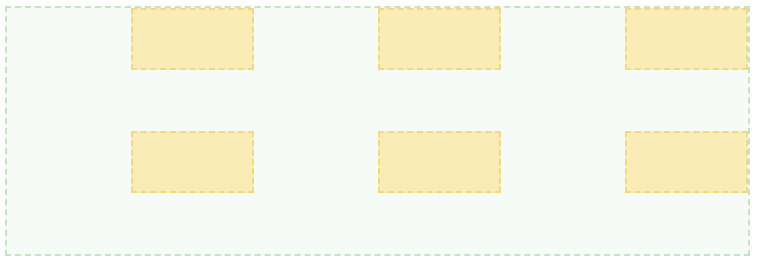
justify-items: end;
}

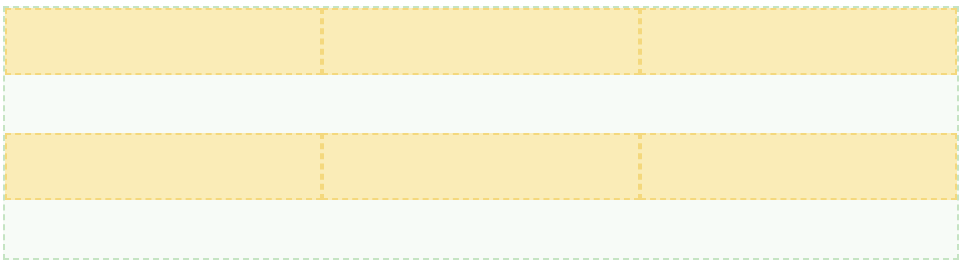
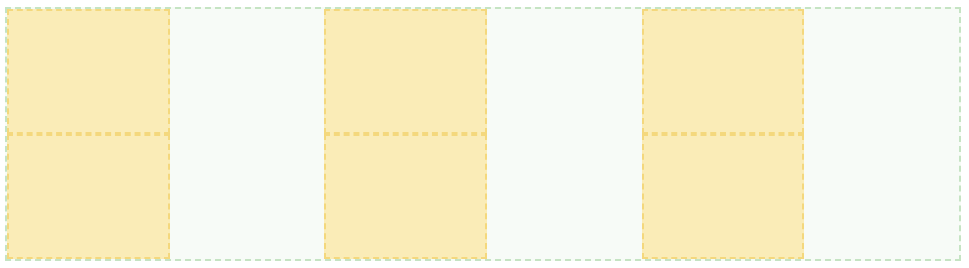
Với giá trị stretch thì có nghĩa là sẽ căng ra hết khoảng trống của item, ở đây mình sẽ comment thuộc tính width lại để mn dễ hình dung
.container {
/* ... */
/*width: 50%;*/
justify-items: stretch;
}

align-items
Tương tự như justify-items nhưng để căn chỉnh theo cột, và giá trị mặc định start sẽ có kết quả như ảnh ban đầu =))
.container {
/* ... */
align-items: center;
}

.container {
/* ... */
align-items: end;
}
 Tương tự với giá trị stretch ở justify-items thì mình cũng sẽ comment height, nó sẽ ntn
Tương tự với giá trị stretch ở justify-items thì mình cũng sẽ comment height, nó sẽ ntn
.container {
/* ... */
/*height: 50%;*/
align-items: stretch;
}

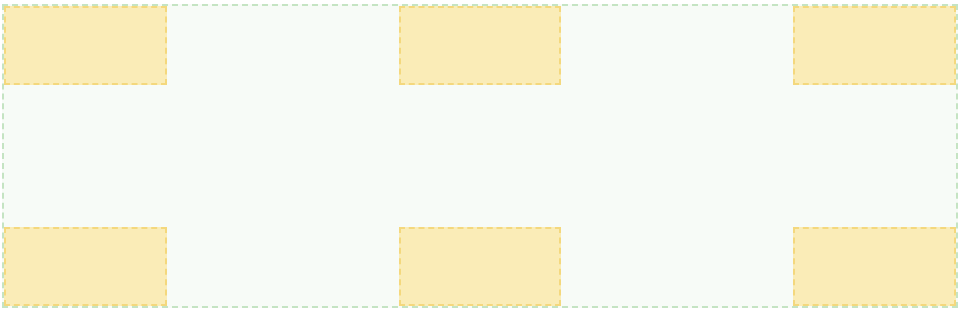
justify-self và align-self
Cách sử dụng tương tự như justify-items và align-items nhưng ở đây là set riêng cho các items
<div class="container">
<div class="item" style="justify-self: start"></div>
<div class="item" style="justify-self: center"></div>
<div class="item" style="justify-self: end"></div>
<div class="item" style="align-self: end"></div>
<div class="item" style="align-self: end; justify-self: center"></div>
<div class="item" style="align-self: end; justify-self: end"></div>
</div>

place-items
Đây là 1 shorthand để set justify-items và align-items chung với nhau. Syntax
place-items: <align-items value> / <justify-items value>
justify-items và align-items dùng để căn chỉnh các nội dung của 1 item, chúng ta muốn căn chỉnh toàn bộ nội dung thì sẽ cần phải sử dụng đến 2 properties khá mạnh mẽ là justify-content và align-content, 2 thuộc tính này còn kết hợp rất tốt khi sử dụng vs bố cục theo flex, Đối với justify-content và align-content thì sẽ điều chỉnh 1 chút style để mn dễ hiểu hơn.
.container {
/* ... */
grid-template-columns: 100px 100px 100px;
grid-template-rows: 75px;
height: 300px;
}
.item {
width: 60px;
height: 60px;
/* ... */
}

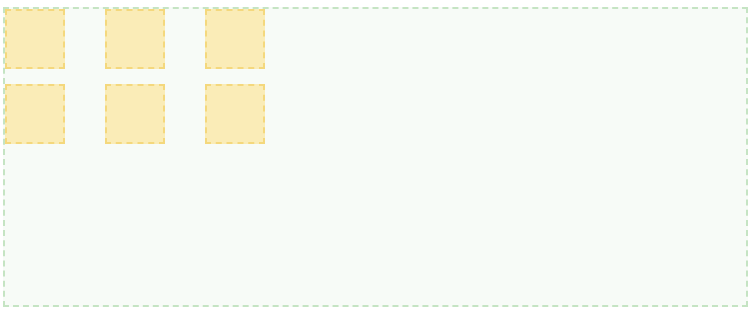
justify-content
Căn chỉnh toàn bộ nội dung theo row (hàng) Và tương tự giá trị start sẽ có kết quả như ảnh trên
.container {
/* ... */
justify-content: end;
}

.container {
/* ... */
width: 100%; /* điều chỉnh width chiếm toàn bộ khoảng trống của item */
justify-content: space-evenly; /* khoảng cách giữa các item là như nhau */
}

.container {
/* ... */
width: 100%;
/* giá trị mình k biết giải thích ntn cho dễ hiểu, nhìn kết quả =)) */
justify-content: space-between;
}

place-content
Đây cũng là 1 shorthand để viết gộp justify-content và align-content. Syntax:
place-content: <align-content value> / <justify-content value>
Kết thúc =))
Ok, cũng khá nhiều ví dụ về các properties quan trọng dùng để căn chỉnh nội dung trong grid, còn vài values trong các properties mình k thể ví dụ hết đc vì nó khá nhiều, mn có thể tự check lại, hy vọng sẽ giúp ích cho mọi người, và nhớ đừng quên đăng ký kênh của mình nhé =)), nếu có thắc mắc gì thì mn comment bên dưới nhé, cảm ơn mọi người đã đọc bài (love)
All rights reserved