Tìm hiểu về con quay hồi chuyển và hướng dẫn tạo ứng dụng la bàn trong 10 phút
Bài đăng này đã không được cập nhật trong 4 năm
Trong bài viết lần này, mình sẽ hướng dẫn các bạn tạo ứng dụng la bàn đơn giản trên chính smartphone của bạn nhờ vào cảm biến con quay hồi chuyển
Phần 1. Tìm hiểu về con quay hồi chuyển
Con quay hồi chuyển là gì?
Nhiều người sẽ phải bối rối khi lần đầu nhìn thấy con quay hồi chuyển, vì nó dường như chuyển động theo cách chống lại trọng lực. Tính chất đặc biệt này của con quay hồi chuyển giúp nó trở nên rất quan trọng trong thực tế, từ những thứ đơn giản như xe đạp cho đến những thứ phức tạp như Hệ thống dẫn đường tiên tiến trên tàu con thoi đều ứng dụng đặc tính của con quay hồi chuyển. Theo định nghĩa vật lí, con quay hồi chuyển là một thiết bị dùng để đo đạc hoặc duy trì phương hướng, dựa trên các nguyên tắc bảo toàn mô men động lượng. Thực chất, con quay cơ học là một bánh xe hay đĩa quay với các trục quay tự do theo mọi hướng. Phương hướng này thay đổi nhiều hay ít tùy thuộc vào mô men xoắn bên ngoài hơn là liên quan đến con quay có vận tốc cao mà không cần mô men động lượng lớn. Vì mô men xoắn được tối thiểu hóa bởi việc gắn kết thiết bị trong các khớp vạn năng (gimbal), hướng của nó duy trì gần như cố định bất kể so với bất kỳ chuyển động nào của vật thể mà nó tựa lên.”
Nguyên lí hoạt động
Con quay hồi chuyển đặc trưng bởi một số ứng xử như tiến động và chương động. Nếu bạn đã từng chơi đồ chơi ứng dụng con quay hồi chuyển, như Yo-yo, con quay,… chẳng hạn, chắc hẳn bạn sẽ hứng thú với việc nó có thể giữ thăng bằng trên dây hoặc trên ngón tay, chống lại chuyển động quanh trục quay một cách rất lạ, nhưng hiệu ứng đặc biệt nhất trên con quay hồi chuyển chính là Tiến động. Mời các bạn xem video clip dưới đây để dễ hình dung về Tiến động nếu bạn chưa từng được chứng kiến.
{@yotube:https://www.youtube.com/watch?time_continue=228&v=ty9QSiVC2g0}
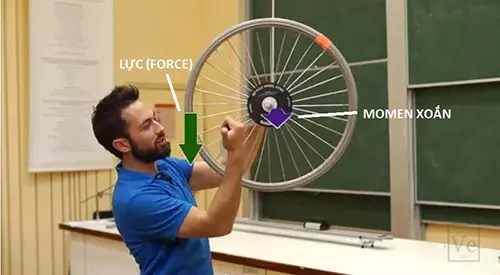
Phần thú vị nhất của video chính là lúc bánh xe đạp treo lơ lửng trên không. Đó chính là Tiến động. Bánh xe đạp dường như có khả năng chống lại trọng lực! Lấy ví dụ trên bánh xe đạp, treo lên trần bằng 1 sợi dây thừng buột ở 1 đầu trục quay bánh xe, hiện tượng Tiến động xảy ra như sau: Xét riêng bánh xe đạp, bánh xe chuyển động quanh trục của nó với lực F hướng xuống và momen xoắn (torque) hướng ra theo hướng trục quay, vuông góc với lực F. Lực F tác động càng lớn, momen động lượng (angular momentum) càng lớn theo phương của momen xoắn.

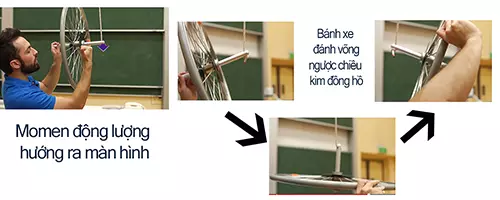
Xét cả hệ bánh xe và dây thừng, lực tác dụng trong trường hợp này là trọng lực, momen xoắn tác dụng lên trục bánh xe tạo ra momen động lượng vuông góc, khi ta buông tay ra, cả hệ bánh xe sẽ đánh võng để đi về trạng thái cân bằng (do ma sát).

Xét cả hệ bánh xe và dây thừng, khi ta quay bánh xe bành tác động 1 lực nhẹ để tạo momen xoắn theo hướng vuông góc với momen động lượng, bánh xe sẽ chuyển động như lơ lửng trên không.

Ứng dụng vào trong các thiết bị di động:
Con quay hồi chuyển được dùng kết hợp với gia tốc kế trong các thiết bị di động hiện đại ngày nay, đặc biệt là điện thoại thông minh và máy tính bảng. Gia tốc kế hỗ trợ việc tính toán gia tốc tuyến tính tương đối so với khung tham chiếu – hệ qui chiếu (frame of reference). Nó dùng để nhận biết thiết bị đang nằm ngang hay đang đứng, từ đó điều chỉnh khung hình thành chế độ portrait hoặc landscape và áp dụng vào các trò chơi cần cảm biến chuyển động như đua xe hoặc các trò chơi tương tác ảo (Wii).
Vậy tại sao chúng ta phải cần đến con quay hồi chuyển?
Gia tốc kế chỉ có thể đo được gia tốc tuyến tính của thiết bị, trong khi con quay hồi chuyển có thể nhận biết được hướng của thiết bị, hệ thống có thể dễ dàng ghi nhận những chuyển động theo cả phương ngang hoặc phương thẳng đứng. Vậy nên con quay hồi chuyển được ứng dụng rất nhiều vào các phần mềm cần đến khả năng điều hướng, đặc biệt là các game trên các thiết bị di động. Lấy ví dụ một game hành động bắn súng, ứng dụng gia tốc kế, chúng ta có thể để cho nhận vật chạy nhanh bằng cách nghiên thiết bị về phía trước, dừng lại bằng cách lật thiết bị về phía sau. Tuy nhiên nếu không có con quay hồi chuyển, người chơi lại phải sử dụng 4 nút điều hướng cảm ứng như trên các game hệ console để điều chỉnh hướng chạy của nhận vật, điều này hết sức phiền toái, vì dĩ nhiên phím cảm ứng không thể nhạy và dễ điều khiển như phím cứng trên tay cầm. Với con quay hồi chuyển, người lập trình có thể cho nhân vật đổi hướng di chuyển bằng cách nghiên thiết bị theo hướng mong muốn, hết sức đơn giản, và vì vậy mà người chơi có thể rảnh tay thực hiện các thao tác như kéo thả, hoặc chọn để bắn.
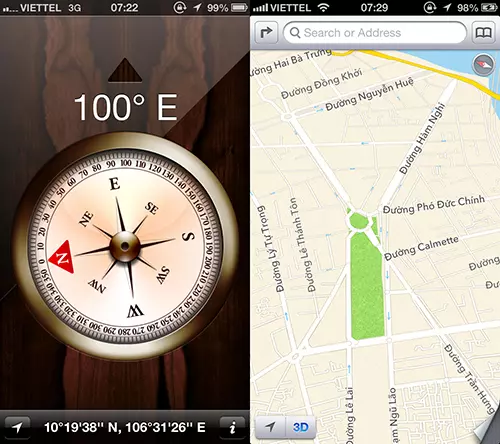
Ngoài ứng dụng trong các trò chơi điện tử, con quay hồi chuyển còn được dùng kết hợp với gia tốc kế trong la bàn điện tử ở các thiết bị di động. Với sự kết hợp này, chúng ta có chiếc la bàn có độ nhạy và chính xác cao, lại không bị phụ thuộc vào từ trường xung quanh. Dĩ nhiên trước khi sử dụng, chúng ta phải thực hiện thao tác gọi là “calibrate” – căn chỉnh để điều hướng cho thiết bị.

Trong các thiết bị di động, dĩ nhiên chúng ta không thể tích hợp được con quay hồi chuyển cơ học vào, thay vào đó, chúng ta dùng thiết bị gọi là MEMS (MicroElectroMechanical System – Hệ thống vi cơ điện tử), gần tương tự như system-on-chip ngày nay, mô phỏng chính xác hoạt động của các thiết bị cơ học trong một con chip nhỏ gọn duy nhất, với kích cỡ chỉ vài micromet. Con quay MEMS được tìm thấy trên các thiết bị sử dụng điện, laser vòng trạng thái rắn, con quay sợi quang học, và con quay lượng tử siêu nhạy.

Phần 2: Hướng dẫn tạo ứng dụng la bàn
Bước 1
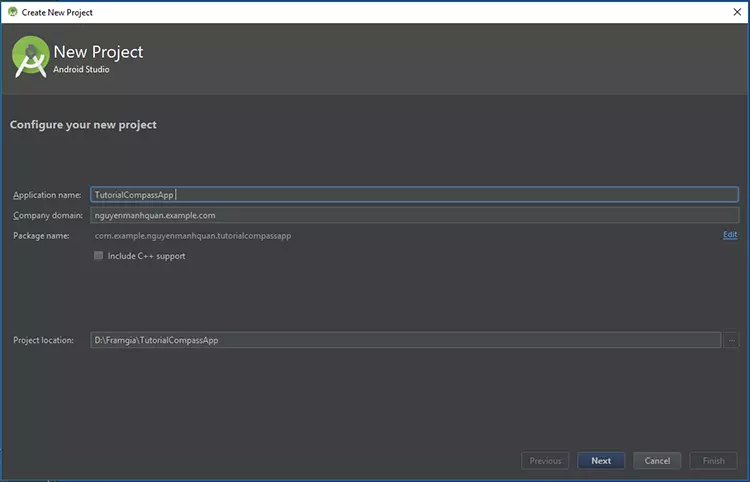
Vào File chọn New rồi chọn New Project, sau đó nhập tên ứng dụng

Bước 2
Chọn loại thiết bị cần build và phiên bản SDK của Android
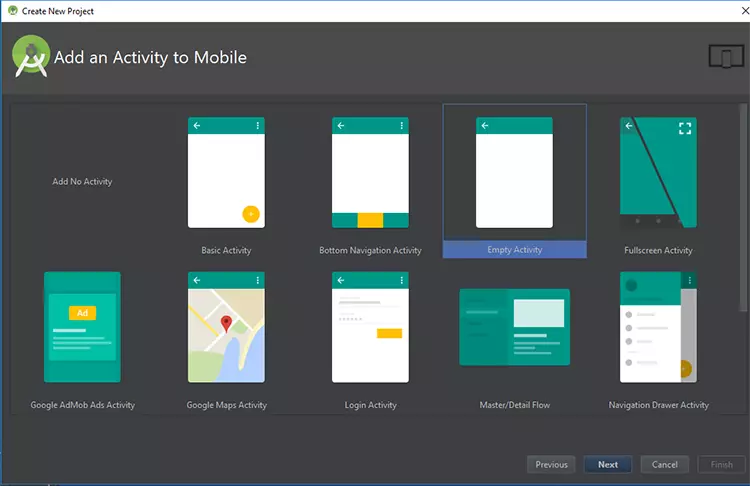
Bước 3
Sau đó chọn Empty Activty

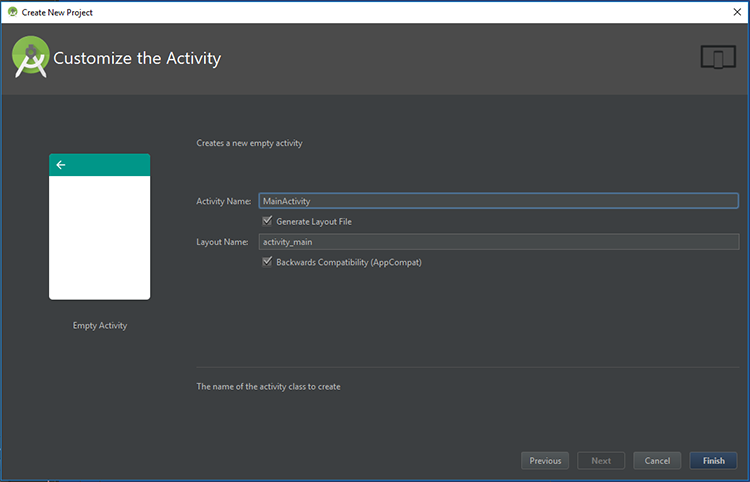
Bước 4
Trong cửa sổ mới, chúng ta sẽ tạo ra một activity mới, thông tin này, chúng ta nên để mặc định và tiếp tục bấm Finish để tạo ra một project trong Android Studio.In cửa sổ mới

Bước 5
Mở file res/layout/activity_main.xml sau đó sửa mã code như sau:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal|clip_vertical"
tools:context="com.example.nguyenmanhquan.tutorialcompassapp.MainActivity">
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/compass"
android:layout_width="350dp"
android:layout_height="350dp"
android:layout_gravity="center"
android:scaleType="fitCenter"
android:src="@drawable/ic_compass" />
<ImageView
android:id="@+id/imageView"
android:layout_width="230dp"
android:layout_height="230dp"
android:layout_gravity="center"
android:scaleType="fitCenter"
android:src="@drawable/ic_magnet" />
</FrameLayout>
</FrameLayout>
Bước 6
Mở file MainActivity.java sau đó kế thừa class AppCompatActivity và implements SensorEventListener để sử dụng cảm biến hồi quy
public class MainActivity extends AppCompatActivity implements SensorEventListener {}
Bước 7
Ở hàm onCreate, chúng ta khai báo SensorManager để có thể sử dụng cảm biến ở trong smartphone
mSensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);
Bước 8
Sau đó override lại phương thức onSensorChanged và thực thi đoạn mã sau:
@Override
public void onSensorChanged(SensorEvent sensorEvent) {
final float alpha = 0.97f;
synchronized (this) {
if (sensorEvent.sensor.getType() == Sensor.TYPE_ACCELEROMETER) {
mGravity[0] = alpha * mGravity[0] + (1 - alpha) * sensorEvent.values[0];
mGravity[1] = alpha * mGravity[1] + (1 - alpha) * sensorEvent.values[1];
mGravity[2] = alpha * mGravity[2] + (1 - alpha) * sensorEvent.values[2];
}
if (sensorEvent.sensor.getType() == Sensor.TYPE_MAGNETIC_FIELD) {
mGeomagnetic[0] = alpha * mGeomagnetic[0] + (1 - alpha) * sensorEvent.values[0];
mGeomagnetic[1] = alpha * mGeomagnetic[1] + (1 - alpha) * sensorEvent.values[1];
mGeomagnetic[2] = alpha * mGeomagnetic[2] + (1 - alpha) * sensorEvent.values[2];
}
float R[] = new float[9];
float I[] = new float[9];
boolean success = SensorManager.getRotationMatrix(R, I, mGravity, mGeomagnetic);
if (success) {
float orientation[] = new float[3];
SensorManager.getOrientation(R, orientation);
azimuth = (float) Math.toDegrees(orientation[0]);
azimuth = (azimuth + 360) % 360;
Animation anim = new RotateAnimation(-currectAzimuth, -azimuth, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
currectAzimuth = azimuth;
anim.setDuration(500);
anim.setRepeatCount(0);
anim.setFillAfter(true);
imageView.startAnimation(anim);
}
}
}
Bước 9
Và đừng quên đăng ký lắng nghe sự kiện ở phương thức onResume và hủy đăng ký ở phương thức onPause
@Override
protected void onResume() {
super.onResume();
mSensorManager.registerListener(this, mSensorManager.getDefaultSensor(Sensor.TYPE_MAGNETIC_FIELD),
SensorManager.SENSOR_DELAY_GAME);
mSensorManager.registerListener(this, mSensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER),
SensorManager.SENSOR_DELAY_GAME);
}
@Override
protected void onPause() {
super.onPause();
mSensorManager.unregisterListener(this);
}
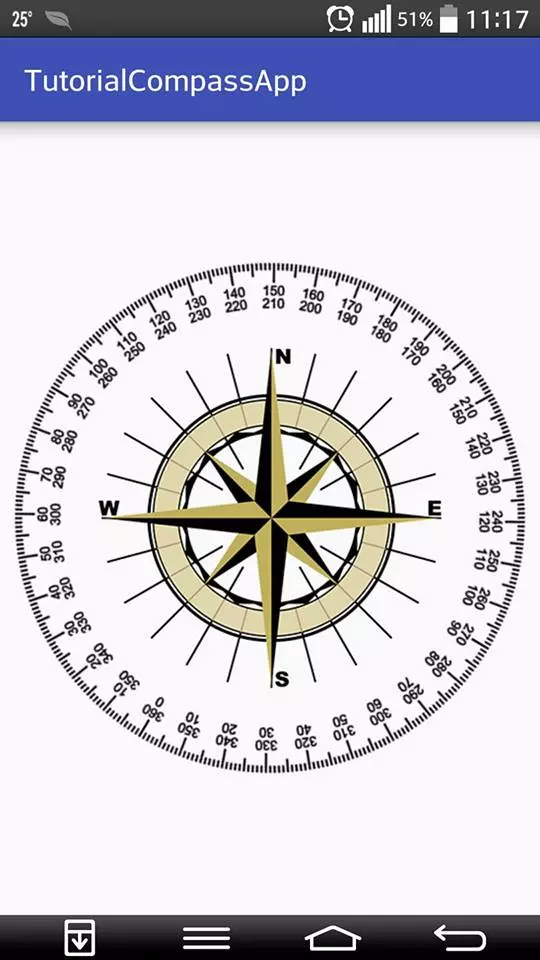
Bước 10
Build ứng dụng và chúng ta có đc 1 ứng dụng la bàn đơn giản.

Chúc các bạn thực hiện thành công
All rights reserved