Tìm hiểu về Canvas, Path, Paint
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
Đầu tiên mình giải thích sơ qua về các lớp này:
- Canvas: Lớp Canvas đại diện cho một bề mặt mà bạn có thể kẻ vẽ trên nó. Các phương thức trong lớp Canvas cho phép bạn vẽ các dòng, các hình chữ nhật, các hình tròn, hoặc các đồ hoạ tuỳ ý khác trên bề mặt.
- Paint: Nó giữ kiểu cách (style), màu sắc, và các thông tin khác cần để vẽ đồ hoạ bao gồm: bitmaps (jpg, png, gif), văn bản (text), và hình dạng hình học. VD: Để vẽ một một đường kẻ màu xanh đậm thì set màu hiển thị chứa đựng trong Paint sẽ là: Paint.setColor(Color.BLUE);
- Path: Lớp Path giữ một tập hợp lệnh Vector – Drawing như là lines(các đường), rectangle (các hình chữ nhật) và curves (các đường cong).
Ta viết trong MainActivity luôn nhé :
package com.example.tuananh.canvas;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Gán nội dung khung nhìn là thể hiện của lớp CanvasTestView
setContentView(new CanvasTestView(this));
}
}
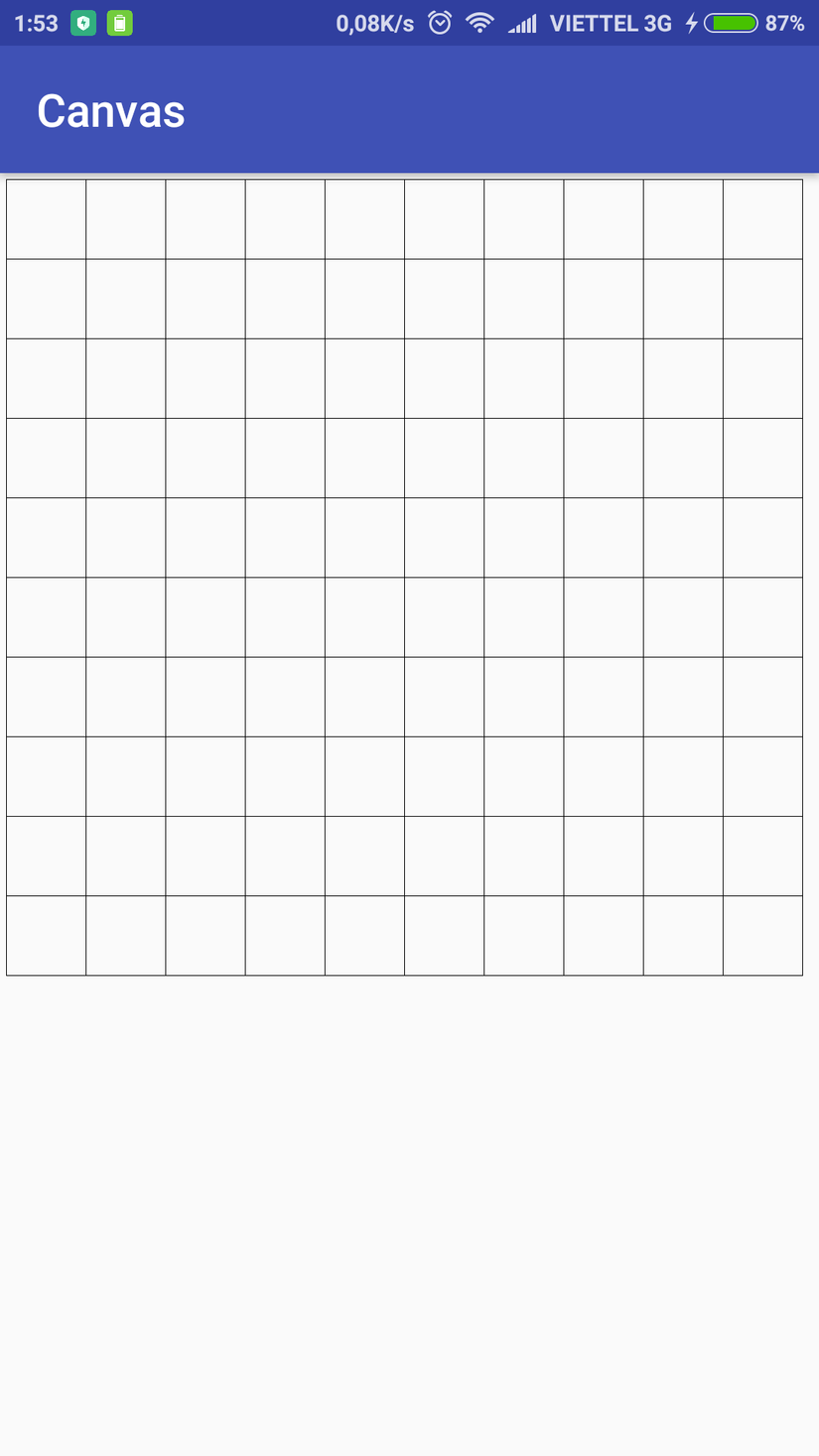
Vẽ các đường thẳng
private Paint mLinePaint;
private Rect mRectTable = new Rect();
private Rect mRectCell = new Rect();
private int mCellSize;
private final static int ROW = 10;
private final static int COL = 10;
private final static int CELL_SIZE_DP = 35;
// Constructor
public CanvasTestView(Context context) {
super(context);
mLinePaint = new Paint();
mLinePaint.setColor(Color.BLACK);
mLinePaint.setStrokeWidth(1);
mLinePaint.setStyle(Paint.Style.STROKE);
mCellSize = convertDpToPx(CELL_SIZE_DP);
mRectCell.set(8, 8, mCellSize, mCellSize);
mRectTable.set(8, 8, mCellSize * ROW + 8, mCellSize * COL + 8);
}
Thực hiện vẽ trong onDraw()
@Override
protected void onDraw(Canvas canvas) {
int x = mRectTable.left;
int y = mRectTable.top;
int xr = mRectTable.right;
int yb = mRectTable.bottom;
canvas.drawRect(mRectTable, mLinePaint);
for (int i = 1; i < ROW; i++)
canvas.drawLine(x, y + i * mCellSize, xr, x + i * mCellSize, mLinePaint);
for (int i = 1; i < COL; i++)
canvas.drawLine(x + i * mCellSize, y, x + i * mCellSize, yb, mLinePaint);
}

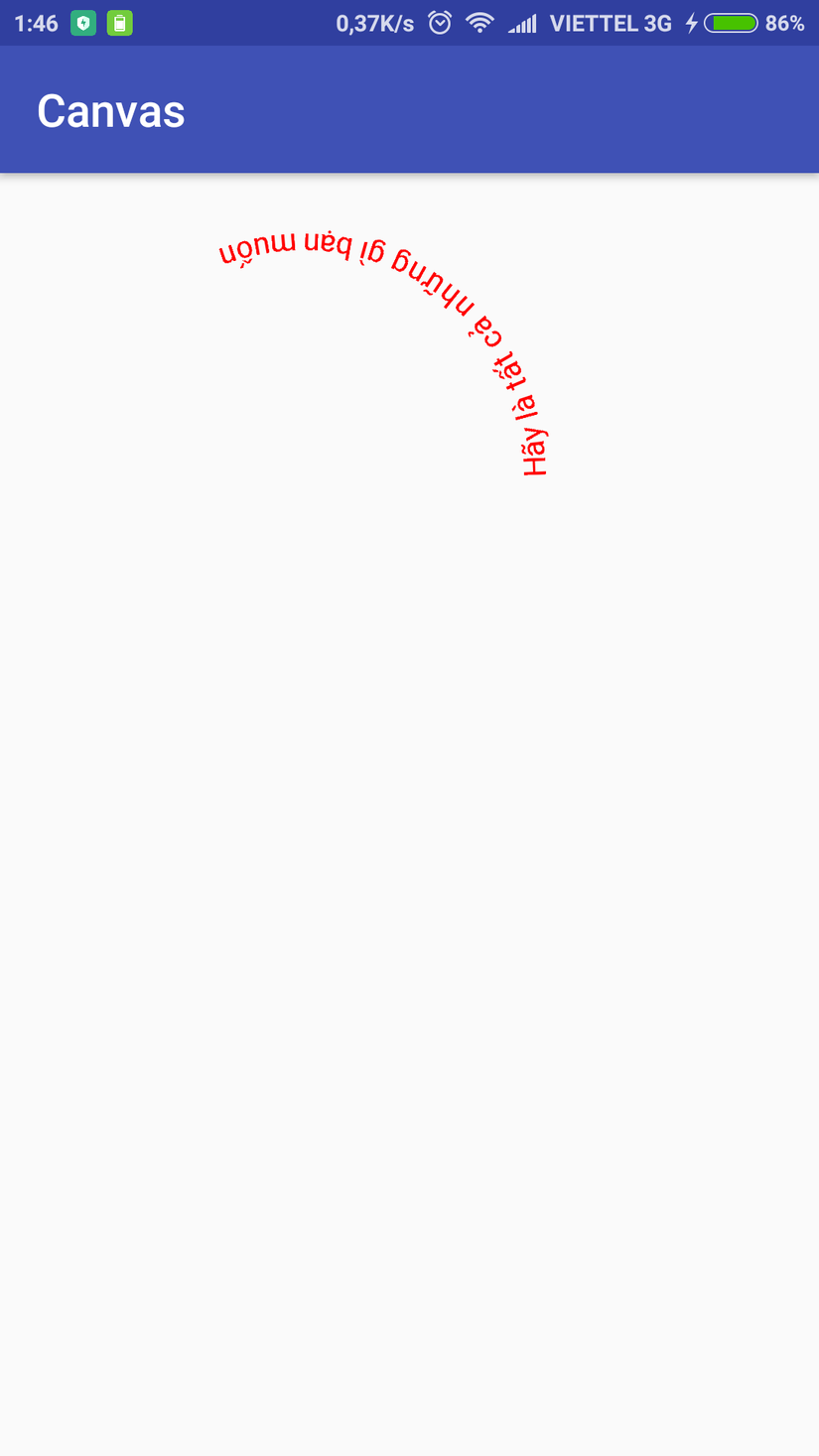
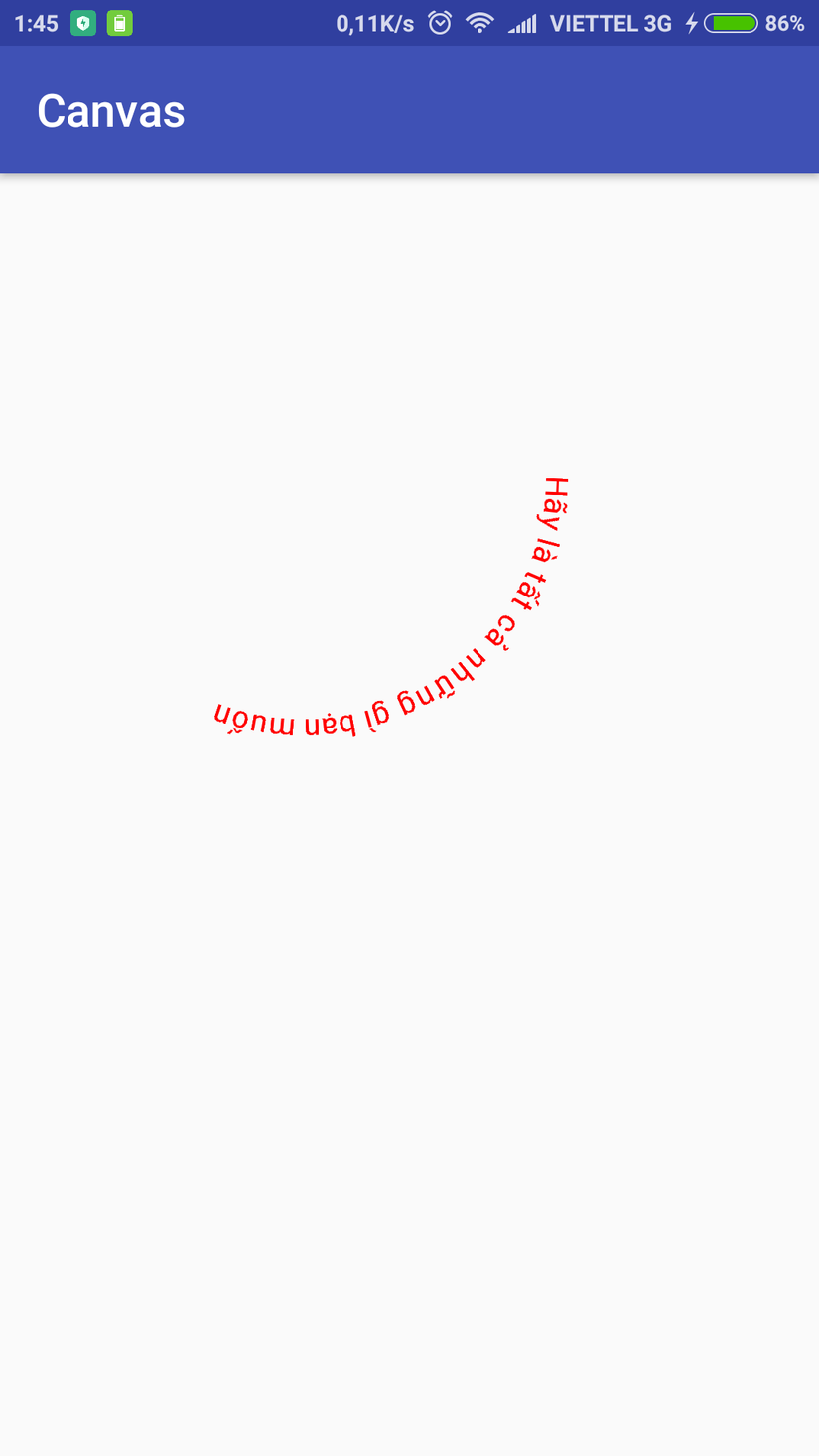
Vẽ hình tròn
Path mCircle = new Path();
private static final String QUOTE = "Hãy là tất cả những gì bạn muốn";
Paint mPaint = new Paint();
@Override
protected void onDraw(Canvas canvas) {
// ve hinh tron ở tọa độ (400,400) với bán kính 300
// Path.Direction.CW vẽ theo chiều kim đồng hồ
// Path.Direction.CCW vẽ ngược chiều kim đồng hồ
mCircle.addCircle(400, 400, 300, Path.Direction.CW);
// xét màu chữ
mPaint.setColor(Color.RED);
// xét kích thước
mPaint.setTextSize(40);
canvas.drawTextOnPath(QUOTE, mCircle, 0, 20, mPaint);
}


Chú thích: Hướng để vẽ
- CW (Clockwise): Theo chiều kim đồng hồ
- CCW (Counterclockwise): Ngược chiều kim đông hồ Hàm này để vẽ kích thước ô vuông là như nhau ở mọi màn hình:
public static int convertDpToPx(int dp) {
return Math.round(
dp * Resources.getSystem().getDisplayMetrics().densityDpi /
DisplayMetrics.DENSITY_DEFAULT);
}
Chúc các bạn thành công !
All rights reserved