Tìm hiểu về cách sử dụng javascript trong selenium IDE
Bài đăng này đã không được cập nhật trong 4 năm
Để tạo ra nhiều testcase hay trong selenium IDE thì chúng ta không thể bỏ qua kỹ thuật sử dụng Javascript. Trong bài viết này mình sẽ tìm hiểu cách sử dụng javascript trong selenium IDE.
Javascript thường được sử dụng trong selenium IDE dưới hai dạng scripts và Non- Scripts ( thường là biểu thức).
1. Cách sử dụng Javascripts dạng scripts trong selenium IDE
-
Một vài câu lệnh trong selenium, tham số đầu vào của lệnh chỉ định một đoạn kịch bản JS như là assertEval, verifyEval, storeEval, và waitForEval. Tham số này không cần cú pháp gì đặc biệt. Người dùng chỉ việc đặt một đoạn mã JS vào phần Target ( bởi vì cú pháp trong câu lệnh của selenium thường lấy Target là tham số đầu tiên)
-
Tất cả các biến được tạo ra trong trường hợp thử nghiệm của bạn được lưu trữ trong
-
JavaScript là một mảng kết hợp. Nhưng mảng này chỉ có chuỗi ký tự, không sử dụng chỉ mục.
-
Bất cứ khi nào bạn muốn truy cập hay thao tác với một biến trong một đoạn mã JavaScript, bạn phải đề cập đến nó như storedVars ['tên biến của bạn'].
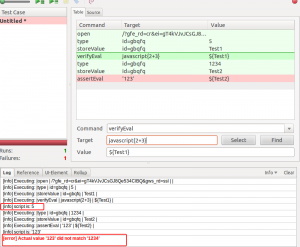
1.1: Câu lệnh assertEval, verifyEval
verifyEval : Câu lệnh rất hữu ích khi so sánh hai giá trị hoặc chuỗi đặc biệt, khi so sánh kết quả của kịch bản với các giá trị được lưu trữ trong biến.

Trong ví dụ trên, đã so sánh giá trị (5) được lưu trữ trong biến "Test1" với kết quả của javascript {2 +3}. Nó sẽ trả về kết quả đúng vì 5 = javascript {2 + 3}.
AssertEval: Làm việc tương tự như "verifyEval" nhưng sẽ ngừng thực hiện nếu thất bại. Trong ví dụ trên, "assertEval" sẽ thất bại vì chuỗi "1234" sẽ không phù hợp với chuỗi "123"
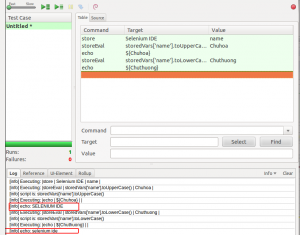
Ví dụ tiếp theo minh họa cách một đoạn mã JavaScript có thể biến đổi dữ liệu văn bản từ chữ thường thành chữ hoa và từ chữ hoa thành chuỗi văn bản chữ thường , trường hợp này ta sẽ phải sử dụng 2 phương thứ toUpperCase method và toLowerCase của đối tượng String.

- [info] Executing: |store | Selenium IDE | name |
- [info] Executing: |storeEval | storedVars['name'].toUpperCase() | Chuhoa |
- [info] script is: storedVars['name'].toUpperCase()
- [info] Executing: |echo | ${Chuhoa} | |
- [info] echo: SELENIUM IDE
- [info] Executing: |storeEval | storedVars['name'].toLowerCase() | Chuthuong |
- [info] script is: storedVars['name'].toLowerCase()
- [info] Executing: |echo | ${Chuthuong} | |
- [info] echo: selenium ide
Như các bạn thấy kết quả của đoạn script ở trên chuỗi "Selenium IDE" đã được chuyển thành chữ in hoa sau khi kết thúc phương thức toUpperCase() và chuyển thành chữ thường sau khi kết thúc phương thức toLowerCase()
2. Cách sử dụng Javascripts dạng Non-scripts
JavaScript cũng có thể được sử dụng để giúp tạo ra giá trị cho các tham số trong lệnh của selenium. Tuy nhiên trong trường hợp này cú pháp sẽ đặc biệt hơn chút. Tất cả các đoạn mã Javascript sẽ được đặt trong dấu { } và phía trước có nhãn javascript.
Cú pháp: javascript{mã js của bạn ở đây}
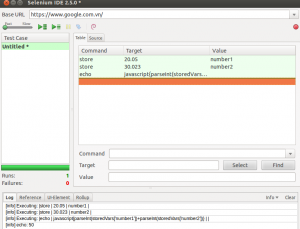
Dưới đây là một ví dụ về cách sử dụng javascript dạng non-script

Kết quả của đoạn script trên
- [info] Executing: |store | 20.05 | number1 |
- [info] Executing: |store | 30.023 | number2 |
- [info] Executing: |echo | javascript{parseInt(storedVars['number1'])+parseInt(storedVars['number2'])} | |
- [info] echo: 50
Trong ví dụ trên đã sử dụng hàm parseInt("chuỗi"): biến chuỗi thành số nguyên của ngôn ngữ javascript
Selenium có một lệnh đơn giản cho phép bạn in ra giá trị đầu ra của js đó là lệnh echo. Nó rất hữu ích cho việc cung cấp thông tin trong quá trình phát triển kịch bản của bạn. Nó sẽ in giá trị trong cửa sổ Log trong quá trình chạy. Nó sẽ giúp tìm ra được các vấn đề tồn tại ẩn trong kịch bản như sai sót về thuật toán hoặc sự nhầm lần trong việc tính toán dựa vào công thức trong mã javascript.
** 3. Xử lý JavaScript Alerts**
Selenium IDE không hỗ trợ ghi trên cửa sổ pop-up bởi vì khi một của sổ mới được mở ra nó sẽ không nằm trong thẻ body của cửa sổ chính nơi bạn đang làm việc. Selenium IDE, Dom và những plugin khác của Firefox cũng không làm việc. Do đó bạn phải thao tác bằng tay để ghi lại những sự kiện của bạn trên cửa sổ pop-up này.
Có nhiều phương pháp khác nhau để giải quyết với các loại cửa sổ pop up khác nhau. Sau đây là một số phương pháp sử dụng để xử lý JavaScript Alerts.
selenium.chooseCancelOnNextConfirmation()
selenium.chooseOkOnNextConfirmation()
Hai lệnh này sẽ được dùng khi hành động của bạn sẽ tạo nên một cảnh báo. Ví dụ khi bạn xóa một đối tượng nào đó sẽ có một cảnh báo bằng js hiện lên với mục đích giúp bạn cân nhắc việc có chắc chắn xóa nó không. Cửa sổ này sẽ có hai lựa chọn là “OK” và “Cancel”.
Với trường hợp bạn đồng ý xóa thì lệnh selenium.chooseOkOnNextConfirmation() được cài là mặc định. Ngược lại khi bạn muốn thoát khỏi việc xóa đối tượng này. Bạn sẽ phải bấm vào nút Cancel tuy nhiên Selenium sẽ không hỗ trợ việc này mà bạn phải tự điền lệnh selenium.chooseCancelOnNextConfirmation() trước lệnh xóa.
selenium.chooseCancelOnNextConfirmation()
selenium.click(buttonLocator)
4. Lệnh runScript
Trong selenium IDE "runscript" là lệnh có thể được sử dụng cho các mục đích khác nhau trong điều kiện khác nhau. Bạn có thể sử dụng nó để chạy bất kỳ kịch bản javascript trong selenium IDE.
Cú pháp: runScript(script)
script - là các đoạn mã JavaScript để chạy
Khi chạy lệnh này sẽ tạo ra một thẻ script mới trong body của cửa sổ kiểm tra hiện tại. Kịch bản chạy theo cách này thường có thể được sửa lỗi dễ dàng hơn cách sử dụng các kịch bản thực hiện lệnh "getEval" của Selenium. Ghi chú JS trường hợp ngoại lệ ném vào các thẻ script không được quản lý bởi Selenium, vì vậy nên viết kịch bản của bạn trong khối try / catch.
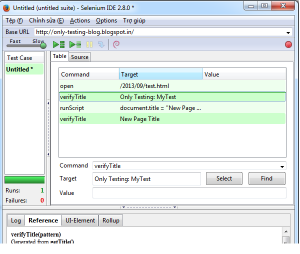
Để hiểu rõ hơn về lệnh này mình sẽ demo một ví dụ về việc thay đổi tiêu đề trang bằng cách sử dụng lệnh "runscript" . Chạy ví dụ dưới đây được và nhìn vào tiêu đề trang khi script chạy hoàn chỉnh.

Ví dụ trên sẽ thay đổi tiêu đề trang từ 'Only Testing: Table' thành 'New Page Title'.
5. Sử dụng User-Extensions.js
5.1: Cách tạo và sử dụng tệp tin user-extensions.js
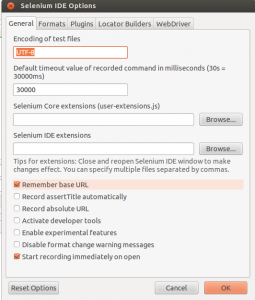
Bạn có thể dùng một trình soạn thảo bất kỳ như notepad để mở một tệp tin mới và lưu nó lại dưới dạng mở rộng là .js . Để sử dụng được nó bạn mở selenium IDE từ menu bar chọn Options/Options... và cài đặt theo hình dưới đây.

Trong mục [Selenium core extensions(user-extention.js] chọn một file js đã tạo . Sau đó khởi động lại selenium IDE .
5.2: Cách định nghĩa một hàm mới trong user-extensions.js
Mở tệp tin user-extensions.js vừa tạo trước đó và viết một đoạn mã js như sau
Selenium.prototype.doHelloWorld = function() {
alert(“Hello world !”);
}
Sau đó lưu lại tệp tin này và khởi động lại selenium của bạn. Kết quả sẽ có một hàm mới được liệt kê trong list các lệnh của selenium IDE với tên goi là helloworld. Khi chạy lệnh này mà nó bật lên một pop-up với nội dung là Hello world ! thì đã thành công trong việc tạo một lệnh mới có thể dùng được trong selenium IDE
6: Sử dụng vòng lặp "while" và "endWhile"
Làm thế nào để sử dụng lệnh "while" và "endWhile" lệnh trong selenium IDE ? đó là câu hỏi chúng ta đặt ra trong phần này. Lệnh "while" mặc định không được hỗ trợ trong selenium IDE. Selenium IDE cũng không hỗ trợ bất kỳ biểu thưc điều kiện nào (cả lệnh if). Vòng lặp "while" là một tính năng nâng cao của Selenium IDE. Để sử dụng nó bạn cần phải đính kèm user-extensions.js
Copy đoạn code dưới đây vào trình soạn thảo notepad và lưu tập tin có đuôi .js
var gotoLabels= {};
var whileLabels = {};
Selenium.prototype.reset = function() {
this.initialiseLabels();
this.defaultTimeout =
Selenium.DEFAULT_TIMEOUT;
this.browserbot.selectWindow("null");
this.browserbot.resetPopups();
}
Selenium.prototype.initialiseLabels = function()
{
gotoLabels = {};
whileLabels = { ends: {}, whiles: {} };
var command_rows = [];
var numCommands = testCase.commands.length;
for (var i = 0; i < numCommands; ++i) {
var x = testCase.commands[i];
command_rows.push(x);
}
var cycles = [];
var forEachCmds = [];
for( var i = 0; i < command_rows.length; i++ ) {
if (command_rows[i].type == 'command')
switch( command_rows[i].command.toLowerCase() ) {
case "label":
gotoLabels[ command_rows[i].target ] = i;
break;
case "while":
case "endwhile":
cycles.push( [command_rows[i].command.toLowerCase(), i] )
break;
case "foreach":
case "endforeach":
forEachCmds.push( [command_rows[i].command.toLowerCase(), i] )
break;
}
}
var i = 0;
while( cycles.length ) {
if( i >= cycles.length ) {
throw new Error( "non-matching while/endWhile found" );
}
switch( cycles[i][0] ) {
case "while":
if( ( i+1 < cycles.length ) && ( "endwhile" == cycles[i+1][0] ) ) {
whileLabels.ends[ cycles[i+1][1] ] = cycles[i][1];
whileLabels.whiles[ cycles[i][1] ] = cycles[i+1][1];
cycles.splice( i, 2 );
i = 0;
} else ++i;
break;
case "endwhile":
++i;
break;
}
}
}
Selenium.prototype.continueFromRow = function( row_num ) {
if(row_num == undefined || row_num == null || row_num < 0) {
throw new Error( "Invalid row_num specified." );
}
testCase.debugContext.debugIndex = row_num; }
Selenium.prototype.doLabel = function(){};
Selenium.prototype.doGotoLabel = function( label ) {
if( undefined == gotoLabels[label] ) {
throw new Error( "Specified label '" + label + "' is not found." );
}
this.continueFromRow( gotoLabels[ label ] );
};
Selenium.prototype.doGoto = Selenium.prototype.doGotoLabel;
Selenium.prototype.doGotoIf = function( condition, label ) {
if( eval(condition) ) this.doGotoLabel( label );
}
Selenium.prototype.doWhile = function( condition ) {
if( !eval(condition) ) {
var last_row = testCase.debugContext.debugIndex;
var end_while_row = whileLabels.whiles[ last_row ];
if( undefined == end_while_row ) throw new Error( "Corresponding 'endWhile' is not found." );
this.continueFromRow( end_while_row );
}
}
Selenium.prototype.doEndWhile = function() {
var last_row = testCase.debugContext.debugIndex;
var while_row = whileLabels.ends[ last_row ] - 1;
if( undefined == while_row ) throw new Error( "Corresponding 'While' is not found." );
this.continueFromRow( while_row );
}
Selenium.prototype.doPush= function(value, varName) {
if(!storedVars[varName]) {
storedVars[varName] = new Array();
}
if(typeof storedVars[varName] !== 'object') { throw new Error("Cannot push value onto non-array " + varName);
}
else { storedVars[varName].push(value);
}
}
Mở selenium IDE từ menu bar chọn Options/Options... và cài đặt như trong mục 5.1 đã hướng dẫn.
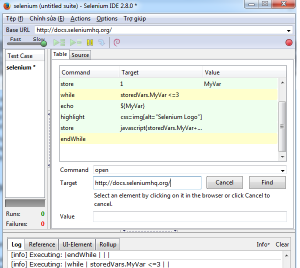
Ví dụ minh họa sử dụng while và end while

Trong ví dụ trên nhìn vào thứ tự thực hiện của các dòng lệnh ta thấy . Vòng lặp while sẽ chạy 3 lần mỗi lần sẽ thực hiện các lệnh giữa "while" và "endWhile". Cú pháp, "storedVars.MyVar <= 3, lệnh "while" sẽ kiểm tra giá trị của "MyVar" và tiếp tục chạy cho đến khi <= 3. Javascript ("javascript {storedVars.MyVar ++;}") sẽ làm tăng giá trị của biến "MyVar" lên 1 sau mỗi vòng lặp. Trên kịch bản sẽ làm sáng logo của selenium 3 lần.
4. Video minh họa ví dụ cơ bản sử dụng javascript.
Trong video này sau khi chạy đoạn mã sẽ tạo ra 3 bài viết khác nhau về thời gian trên facebook bằng cách sử dụng lệnh while và endWhile, lệnh date() trong javascript. Trong trường hợp bạn phải nhập đoạn text dài hoặc phải tạo nhiều bài viết bạn có thể sử dụng đoạn script này.
https://www.youtube.com/watch?v=aM3yrqWDMO4&feature=youtu.be
Bài viết trên là những kiến thức căn bản sử dụng javascript trong selenium IDE . Nếu biết sử dụng linh hoạt javascript sẽ giúp bạn tạo được ra nhiều hàm mới bằng user-extensions.js .
All rights reserved