Tìm hiểu về ASP.NET CORE
Bài đăng này đã không được cập nhật trong 4 năm
Trong bài viết này mình sẽ giới thiệu với các bạn về ASP.NET CORE. Một bước chuyển mình cực kỳ mạnh mẽ của nền tảng .NET
- Giới Thiệu
- Khi nhắc đến .NET, chúng ta thường nghĩ đến
Mã Nguồn đóng,Only Window,Build with Visual Studio. Nhưng sau khi cho ra mắt ASP.NET CORE 1, Microsoft đã thay đổi hoàn toàn suy nghĩ của chúng ta với các điểm sau:Open sourceMicrosoft đã open source .NET và public trên github để thu hút các lập trình viên cũng như tận dùng sức mạnh của cộng đồng.Build for Windows, Mac, or LinuxVâng, có lẽ khoảng vài năm trước ít ai nghĩ chuyện này có thể xảy ra nhưng bây giờ, Microsoft đã rất thân thiện với linux và .NET run with linux chính là một minh chứng rõ nét.Visual Studio Codekhông còn gắn chặt vớiVisual studio, ASP.NET CORE bây giờ có thể viết vớiVisual studio code(free) trên cả Window, Linux và Mac.
- ASP.NET Core là gì?
- ASP.NET Core là một nền tảng mã nguồn mở,
cross-platform frameworkcho việc xây dựng và kết nối các ứng dụng web hiện đại chẳng hạn nhưứng dụng web,Internet of Thing,Mobile Backend - Web API - ASP.NET Core cung cấp một kiến trúc để tối ưu hóa việc xây dựng các ứng dụng đám mây (microsoft azure) hoặc các ứng dụng độc lập. Bạn có thế phát triển ứng dụng ASP.NET Core đa nên tảng(Window, Mac, Linux), với mã nguồn mở tại Github.
- Build ứng dụng ASP.NET CORE với Visual studio
- Chúng ta cần
Visual Studio 2015 Update 3và.NET Core 1.0.1 - VS 2015 Tooling Preview 2các bạn có thể tìm link và download tại đây
- Chúng ta cần
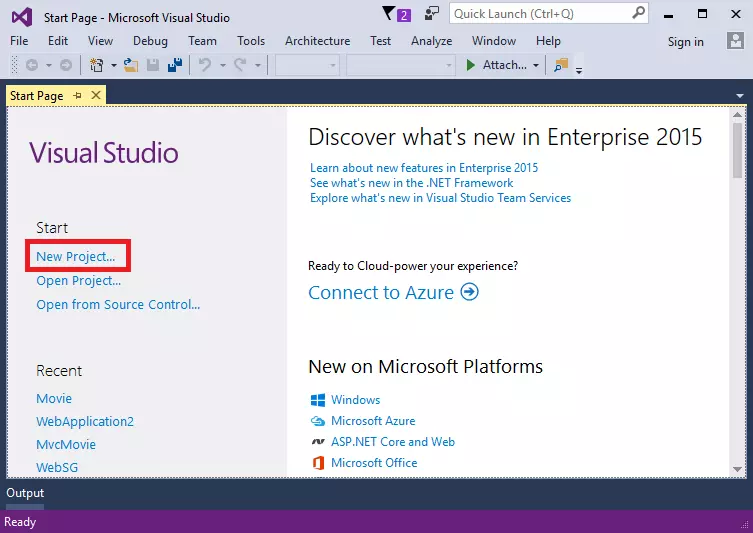
- Tạo web app Mở Visual studion chọn new Project hoặc file -> new -> Project

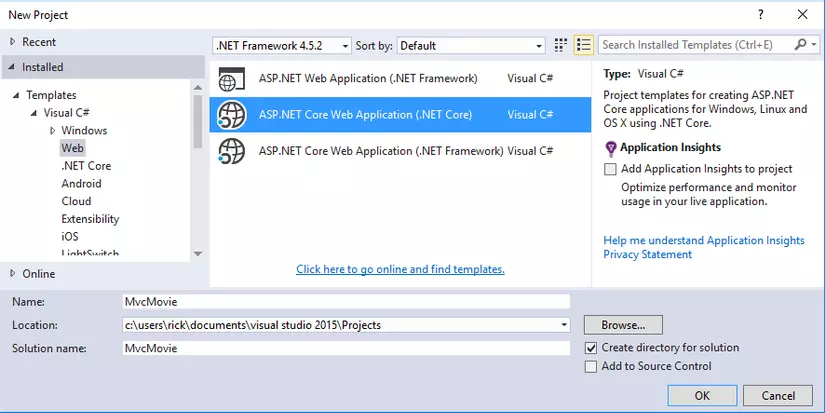
- Chọn ASP.NET Core Web Application (.NET Core) và nhập tên cho project -> click OK

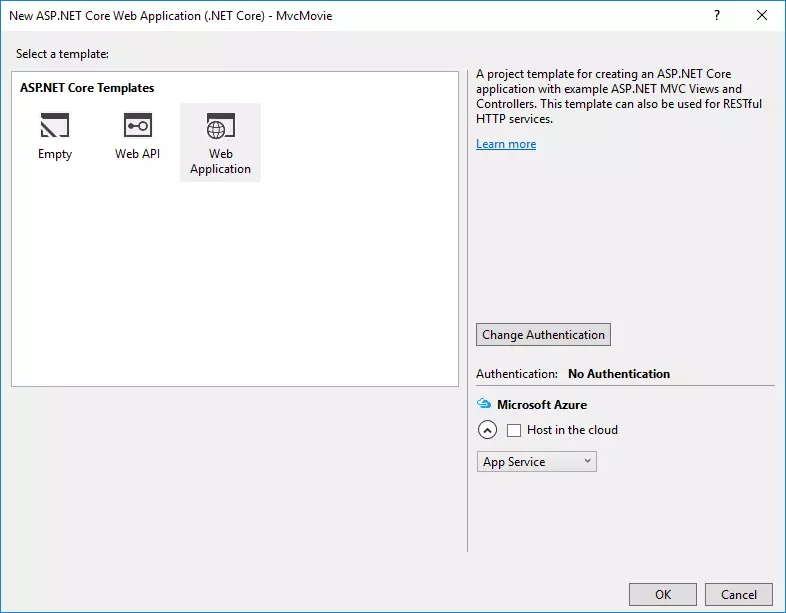
- Chọn
Web application, bỏ checkHost in the cloudvà click OK

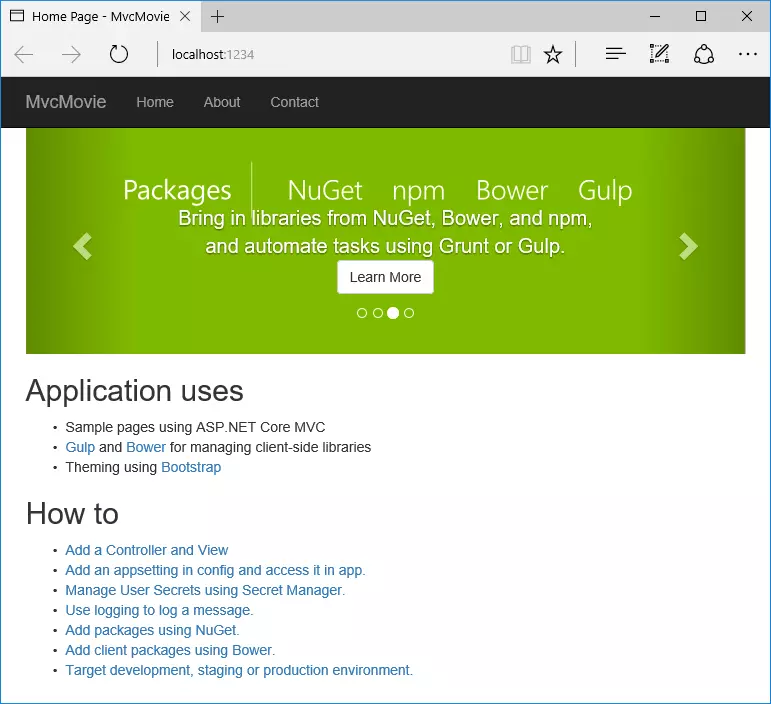
- Visual studio sẽ sinh cho bạn một project với ASP.NET MVC, NET Core và sử dụng theme default. Ấn F5 để build project bạn sẽ thấy kết quả như sau:

- Visual studio sẽ start
IIS Expressvà chạy ứng dụng với một cổng random. Sử dụngCtrl + F5có thế giúp bạn nhìn những thay đổi nhanh hơn, VD: sửa, lưu file và f5 trình duyệt để thấy những thay đổi nhanh chóng.
4 Giới thiệu về MVC trong ASP.NET Core
- Model-View-Controller (MVC) là mô hình kiến trúc xây dựng ứng dụng tách ra làm ba phần chính riêng biệt
Model,ViewvàController. MVC giúp bạn xây dựng ứng dụng dễ dàng bảo trì, cập nhật hơn các ứng dụng truyền thống.- Model: là các class đại diện cho dữ liệu và logic để thực thi nghiệp vụ của dữ liệu đó. Thông thường, mỗi model sẽ đại diện cho một table trong database.
- View: là thành phần hiển thị giao diện người dùng (UI) của ứng dụng. Nhìn chung, view sẽ hiển thị dữ liệu từ model.
- Controller: Có nhiệm vụ xử lý các request từ trình duyệt (Get, Post, PUT ...) và sau đó trả về các data tương ứng cho view.
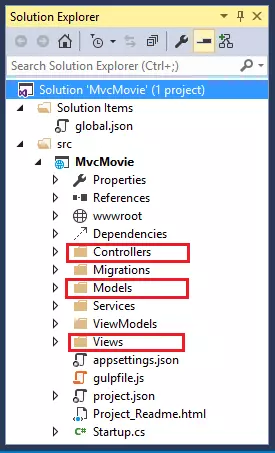
- MVC giúp bạn tách biệt các phần của ứng dụng(input logic, business logic, và UI logic) và cung cấp kết nối giữa các lớp này. Sự tách biệt này giúp bạn dễ dàng quản lý những ứng dụng phức tạp vì nó cho phép bạn làm việc trên một phần và không ảnh hưởng đến những phần khác. VD: bạn có thể làm việc cùng lúc trên 2 model khác nhau.Ảnh dưới đây cho bạn thấy cấu trúc thư mục đã tạo khi create app ở trên

5 Tạo một controller
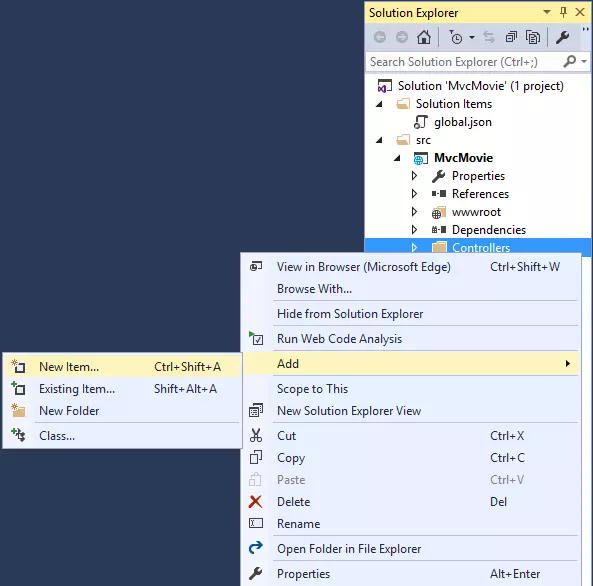
- trong Solution Explorer, click chuột phải Controllers > Add > New Item... > MVC Controller Class

- Nhập tên "HelloWorldController" và nhập đoạn code dưới đây vào controller mới tạo
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
- Mỗi một phương thức public có thể được coi là một điểm cuối trong HTTP endpoint. Trong controller trên, cả hai method đều return string. Chú ý đến comment trước mỗi method.
- Comment thứ nhất là phương thức GET với url là /HelloWorld/, trong khi comment thứ hai cũng là phương thức GET nhưng URL lại là /HelloWorld/+tên method /HelloWorld/Welcome/.
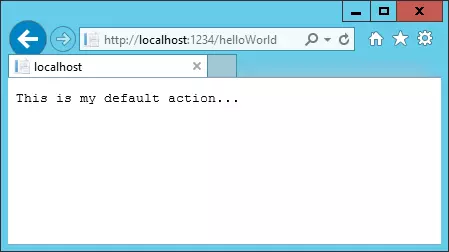
- build ứng dụng(ctrl + f5) và thêm "HelloWorld" vào URL ta sẽ thấy ứng dụng nhảy vào hàm index và return "This is my default action...".

- Để giải thích việc method index được gọi trong khi url không trỏ trực tiếp chúng ta cần xem file
Startup.cs
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
- Có thể diễn giải đoạn trên như sau: Khi không có controller nào được gọi thì sẽ gọi đến controller Home và khi không có method nào đc goi thì sẽ trỏ đến method index. Ở ví dụ trên chúng ta đã gọi đến controller HelloWorld và không có method nên sẽ trỏ đến method index.
6 Kết Luận
- Với sự "Chống lưng" của Microsoft, và bây giờ là cộng đồng mã nguồn mở cũng góp sức, Mình tin ASP.NET sẽ phát triển mạnh mẽ và là công nghệ đáng để học ngay từ thời điểm bây giờ.
- Tài liệu tham khảo:
All rights reserved