Tìm hiểu về API testing - Sending requests and Viewing Responses (p3)
This post hasn't been updated for 4 years
Sending Requests.
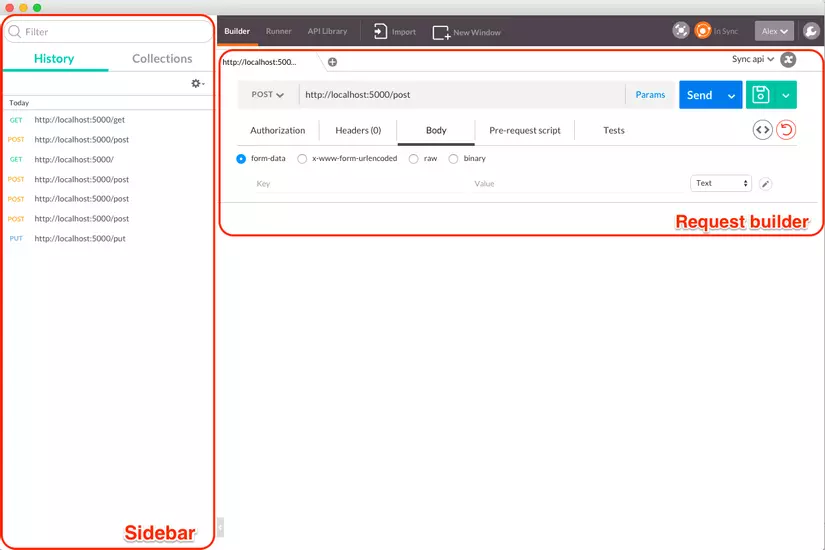
Giao diện của Postman được chia làm 2 khu vực. Sidebar bên trái và những request builder bên trái, các request builder cho phép bạn gần như tạo ra bất kỳ loại yêu cầu nào 1 cách nhanh chóng. Bốn phần uẩ một yêu cầu HTTP URL , method, headers , và body. Postman cung cấp cho bạn các công cụ để làm việc với nhau giữa các bộ phận.

URL
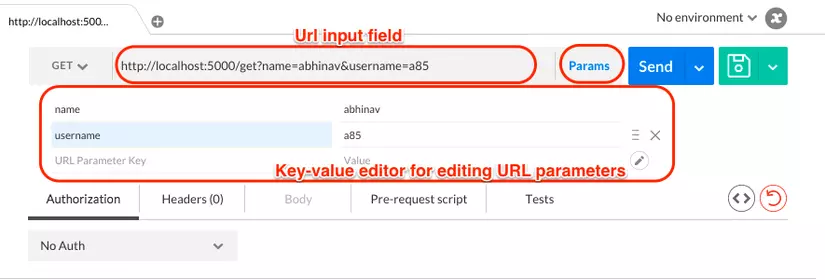
URL là điều đầu tiên mà bạn sẽ được thiết lập cho một yêu cầu. Các đầu vào URL của stores URL đã được sử dụng và sẽ hiển thị 1 danh sách thả xuống gợi ý kết quả cho người dùng lựa chọn. Click vào button URL params có giá trị key - value - editor để nhập các thông số URL.
Các param bạn nhập vào thanh địa chỉ URL hoặc trong trình soạn thảo chính / giá trị sẽ không tự động được mã hóa URL. Nhấp chuột phải vào một đoạn văn bản được chọn, và nhấn encodeURIComponent tự mã hóa các giá trị tham số.
 Bạn có thể thêm các cặp key/value và Postman sẽ ghép cặp mọi thứ lại với nhau. Nếu URL của bạn đã có các parameters - for example, nếu bạn đang gán URL từ một nguồn khác , Postman sẽ chia URL vào cặp tự động. Một số thiết bị đầu cuối API sử dụng các biến Path. Bạn có thể làm việc với những điều đó trên Postman.
Biến path sẽ trông giống như sau trong URL.
Bạn có thể thêm các cặp key/value và Postman sẽ ghép cặp mọi thứ lại với nhau. Nếu URL của bạn đã có các parameters - for example, nếu bạn đang gán URL từ một nguồn khác , Postman sẽ chia URL vào cặp tự động. Một số thiết bị đầu cuối API sử dụng các biến Path. Bạn có thể làm việc với những điều đó trên Postman.
Biến path sẽ trông giống như sau trong URL.
https://api.library.com/:entity/ Để chỉnh sửa, nhấp vào Param và bạn sẽ thấy những biến path đã được nhập vào như là key. Bạn có thể nhập giá trị là cần thiết cho các điểm cuối. For example, :entity can be “user” or “membership” or “book” in this specific case.
Headers
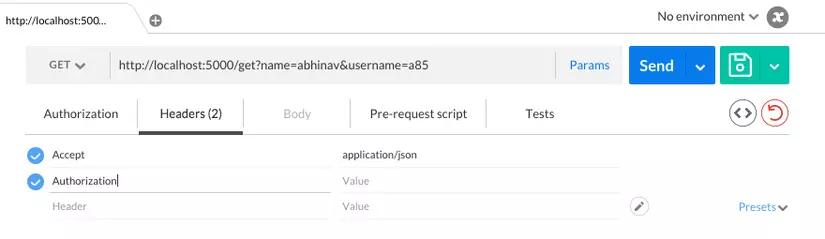
Click vào tiêu đề headers sẽ hiển thị ra headers key-value editor. Bạn có thể đặt bất kỳ chuỗi như tên tiêu đề. tiêu đề phổ biến một phần của spec HTTP có sẵn trong dropdown tự động hoàn tất khi bạn bắt đầu gõ tên tiêu đề. Các giá trị cho các "Content-Type" header cũng có sẵn trong dropdown tự động hoàn tất.
 Hạn chế headers and cookies
Tuy nhiên một số tiêu đề được giới hạn bởi Chrome và các đặc điểm kỹ thuật XMLHttpRequest. Các header sau đây bị chặn:
Hạn chế headers and cookies
Tuy nhiên một số tiêu đề được giới hạn bởi Chrome và các đặc điểm kỹ thuật XMLHttpRequest. Các header sau đây bị chặn:
- Accept-Charset
- Accept-Encoding
- Access-Control-Request-Headers
- Access-Control-Request-Method
- Connection
- Content-Length
- Cookie
- Cookie 2
- Content-Transfer-Encoding
- Date
- Expect
- Host
- Keep-Alive
- Origin
- Referer
- TE
- Trailer
- Transfer-Encoding
- Upgrade
- User-Agent
- Via
Với Postman phiên bản v0.9.6 trở đi, gửi các header hạn chế trở nên không quan trọng . Thực hiện theo các bước dưới đây:

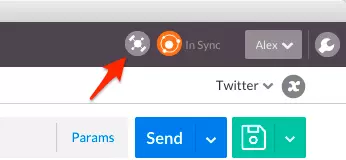
- Cài đặt tiện ích Interceptor hoặc bằng cách nhấp vào toggle Interceptor trong Postman hoặc thông qua Chrome Web Store.
- Sau khi cài đặt, nhấp vào chuyển trạng thái một lần nữa Bây giờ bạn có thể gửi các request mà sử dụng các header.
Cookies
Như các ứng dụng đóng gói chạy độc lập trong một sandbox riêng rẽ với các trình duyệt, nó không thể truy cập các tập tin cookie thiết lập bên trong trình duyệt.Hạn chế này cũng có thể được khắc phục bằng cách sử dụng phần mở rộng Interceptor. Postman điều hướng tất cả các yêu cầu thông qua Interceptor, sau đó sử dụng bối cảnh của trình duyệt để gửi request. Các cookie được đặt bên trong trình duyệt sẽ tự động được gắn liền với request của bạn Khi các Interceptor được bật, bạn cũng có thể gửi các tập tin cookie từ Postman. Chỉ cần set "Cookie" header và cookie sẽ được gửi với yêu cầu. Bạn cũng có thể truy cập các tập tin cookie mà có sẵn khi các response được trả về.
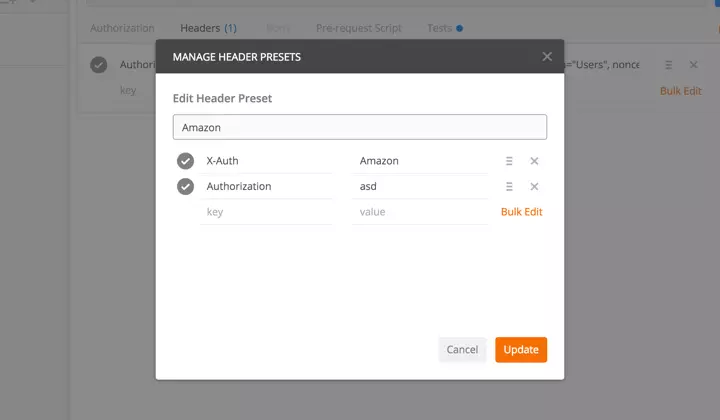
Header presets
 Bạn có thể lưu headers thường được sử dụng chung với nhau trên 1 headers cài sẵn. Bạn có thể thêm 1 header có sẵn bằng cách click button "Add preset" và chọn option trên dropdown.
Bạn có thể lưu headers thường được sử dụng chung với nhau trên 1 headers cài sẵn. Bạn có thể thêm 1 header có sẵn bằng cách click button "Add preset" và chọn option trên dropdown.
Method
Thay đổi Method này là rõ ràng. Chỉ cần chọn method từ bảng chọn. Chỉnh sửa request body sẽ thay đổi tùy thuộc vào việc method có body đính kèm hay không.
Request body
Postman cho phép bạn gửi gần như bất kỳ loại HTTP request. Các body được chia thành 4 vùng, và điều khiển khác nhau tùy thuộc vào loại body.
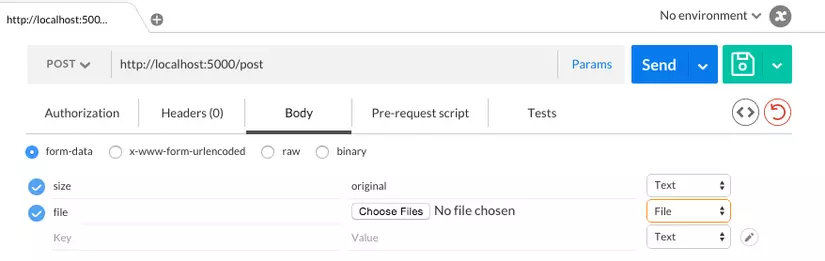
Form - data
 multipart / form-data
là mặc định mã hóa một mẫu web sử dụng để truyền dữ liệu. Đây là mô phỏng trên website và gửi nó. Dữ liệu được thiết lập dựa trên key/value. Bạn có thể đính kèm 1 tập tin vào 1 key cũng được. Do hạn chế spec HTML5, file không được lưu trữ trong lịch sử hay các bộ sưu tập. Bạn sẽ phải chọn các tập tin một lần nữa tại thời điểm gửi một yêu cầu.
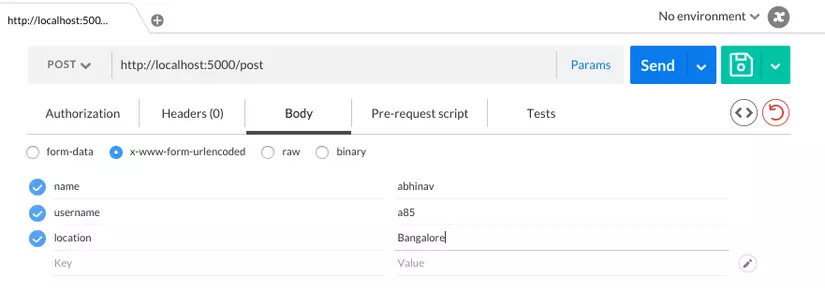
urlencoded
multipart / form-data
là mặc định mã hóa một mẫu web sử dụng để truyền dữ liệu. Đây là mô phỏng trên website và gửi nó. Dữ liệu được thiết lập dựa trên key/value. Bạn có thể đính kèm 1 tập tin vào 1 key cũng được. Do hạn chế spec HTML5, file không được lưu trữ trong lịch sử hay các bộ sưu tập. Bạn sẽ phải chọn các tập tin một lần nữa tại thời điểm gửi một yêu cầu.
urlencoded
 Kiểu mã hóa này giống như được sử dụng trong các parameter URL. Bạn chỉ cần nhập từ key/ value và Postman sẽ mã hóa các key và value đúng. Lưu ý rằng bạn không thể tải lên các tập tin bằng cách mã hóa này. Có thể có một số nhầm lẫn giữa form-data và urlencoded do đó hãy chắc chắn kiểm tra với API của bạn đầu tiên.
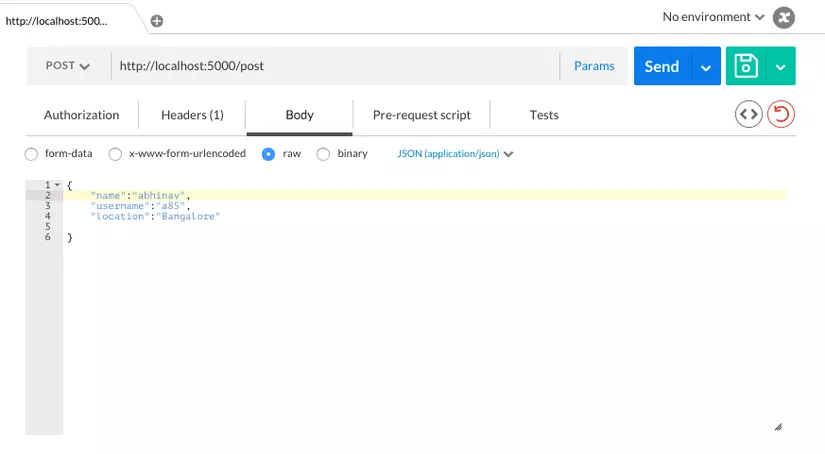
raw
Kiểu mã hóa này giống như được sử dụng trong các parameter URL. Bạn chỉ cần nhập từ key/ value và Postman sẽ mã hóa các key và value đúng. Lưu ý rằng bạn không thể tải lên các tập tin bằng cách mã hóa này. Có thể có một số nhầm lẫn giữa form-data và urlencoded do đó hãy chắc chắn kiểm tra với API của bạn đầu tiên.
raw
 Một raw request có thể chứa bất kỳ điều gì. Postman không chạm vào các chuỗi String trừ việc thay đôi các biến môi trường (environment variables). Dù bạn có put text để get cùng request , Raw cho phép bạn chỉnh sửa , thiết lập kieeur định dạng cùng với các header chính xác mà bạn cần gửi với raw body. Bạn có thể thiết lập các header Content-Type bằng cách thủ công. Thông thường, bạn sẽ được gửi dữ liệu XML hoặc JSON đây.
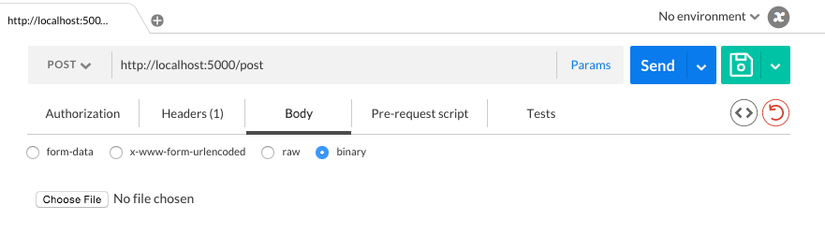
binary
Một raw request có thể chứa bất kỳ điều gì. Postman không chạm vào các chuỗi String trừ việc thay đôi các biến môi trường (environment variables). Dù bạn có put text để get cùng request , Raw cho phép bạn chỉnh sửa , thiết lập kieeur định dạng cùng với các header chính xác mà bạn cần gửi với raw body. Bạn có thể thiết lập các header Content-Type bằng cách thủ công. Thông thường, bạn sẽ được gửi dữ liệu XML hoặc JSON đây.
binary
 dữ liệu nhị phân cho phép bạn gửi những điều mà bạn không thể đưa vào trong Postman.Ví dụ, hình ảnh, âm thanh hoặc file video. Bạn có thể gửi các tập tin văn bản là tốt. Như đã đề cập trước đó trong phần form-data, bạn sẽ phải lắp lại một tập tin nếu bạn đang tải một yêu cầu thông qua lịch sử hay các collection .
(còn tiếp)
Link tham khảo: https://www.getpostman.com/docs/requests
dữ liệu nhị phân cho phép bạn gửi những điều mà bạn không thể đưa vào trong Postman.Ví dụ, hình ảnh, âm thanh hoặc file video. Bạn có thể gửi các tập tin văn bản là tốt. Như đã đề cập trước đó trong phần form-data, bạn sẽ phải lắp lại một tập tin nếu bạn đang tải một yêu cầu thông qua lịch sử hay các collection .
(còn tiếp)
Link tham khảo: https://www.getpostman.com/docs/requests
All Rights Reserved