Tìm hiểu về A/B Testing. Tổng hợp các công cụ phân tích về A/B testing
Bài đăng này đã không được cập nhật trong 6 năm
1. AB Testing là gì ?
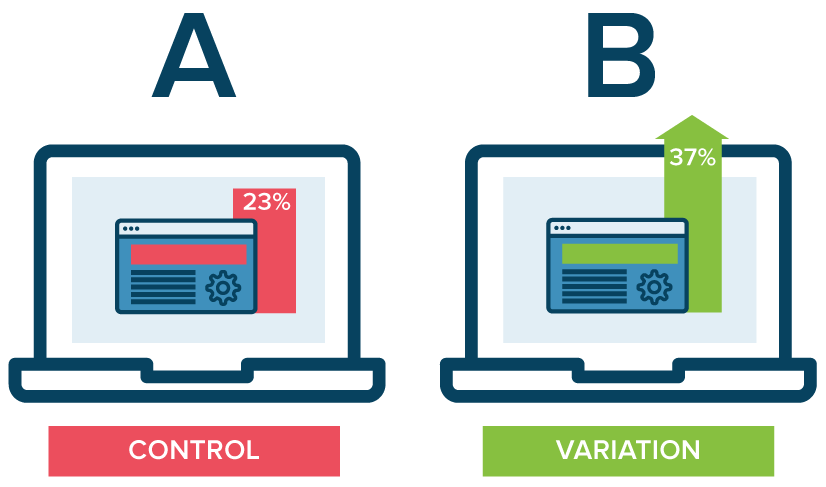
AB testing là một kĩ thuật thử nghiệm, bằng cách chia một đối tượng chính thành 2 phiên bản là A và B, để kiểm tra xem người dùng thích phiên bản nào hơn thông qua cách mà người dùng tương tác với mỗi phiên bản.

Ở hình minh họa trên, chúng ta thử nghiệm với 2 phiên bản trang web và xem người dùng sẽ thích version nào hơn.
=>
-
Rõ ràng phiên bản thử nghiệm B (version B) tốt hơn phiên bản thử nghiệm A (version A).
-
Sự tương tác ở đây tùy thuộc vào cách đưa ra thử nghiệm, như là tỉ lệ click chuột trên trang, thời gian người đó ở lại trang, hay tỷ lệ khách hàng mua sản phẩm khi vào trang web
-
Mỗi version của AB testing chủ yếu được dựa trên công thức đơn giản :
Tỉ lệ tương tác = Tổng tương tác / Tổng lượt truy cập
Ví dụ:
Trang web của bạn hôm nay có 100 người truy cập và số người đăng ký thành viên trên trang web là 10 người.
Như vậy tỉ lệ tưong tác của user với trang web là 10% (Conversion Rate).
2. Vì sao cần làm A/B Testing?

- Cho phép thực hiện các thay đổi một cách thận trọng, ngăn ngừa tác động xấu lên trải nghiệm user
- Giúp xác định các yếu tố ảnh hưởng và mức độ của từng yếu tố lên hành vi của user
- Chi phí thực hiện thử nghiệm thấp, nhưng kết quả cao hơn nhiều lần
- Giúp việc truyền đạt giữa sales, marketing, cấp trên có cơ sở hơn, dựa trên dữ liệu cụ thể
3. Lợi ích A/B Testing mang lại

- Đối với Website: tối ưu UI, UX của website, tìm ra giao diện thu hút người dùng
- Đối với quảng cáo, bán hàng online: đo lường hiệu quả từng mẫu quảng cáo khác nhau
- Đối với quảng cáo offline: đánh giá hiệu quả kênh quảng cáo
- Đối với ứng dụng mobile: giúp cải thiện UI, UX
- Đối với email marketing: xác định tiêu đề, thời gian gửi nào mang lại kết quả tốt nhất
4. Quy trình tiến hành A/B Testing
 Có nhiều quy trình tiến hành A/B khác nhau được đưa ra, nhưng thông thường, một thử nghiệm A/B sẽ được tiến hành với các bước sau:
Có nhiều quy trình tiến hành A/B khác nhau được đưa ra, nhưng thông thường, một thử nghiệm A/B sẽ được tiến hành với các bước sau:
Bước 1: Thu thập và phân tích dữ liệu
Xác định các trang có vấn đề, như bounce rate/ drop off cao, time on page thấp hoặc chuyển đổi.
Bước 2: Đưa ra định hướng, mục tiêu của việc cải thiện sau thử nghiệm
Chẳng hạn như: tăng traffic vào web lên bao nhiêu %, tăng tỷ lệ chuyển đổi, giảm tỷ lệ bounce rate, giảm tỷ lệ rời bỏ giỏ hàng (đối với website E-commerce).
Bước 3: Đặt giả thuyết
Liệt kê các ý tưởng và giả thuyết để thực hiện A/B Testing, chẳng hạn đưa khung đăng ký lên phía trên bên trái sẽ làm tăng số đăng ký, đổi màu nút đăng ký sẽ làm tăng đăng ký...
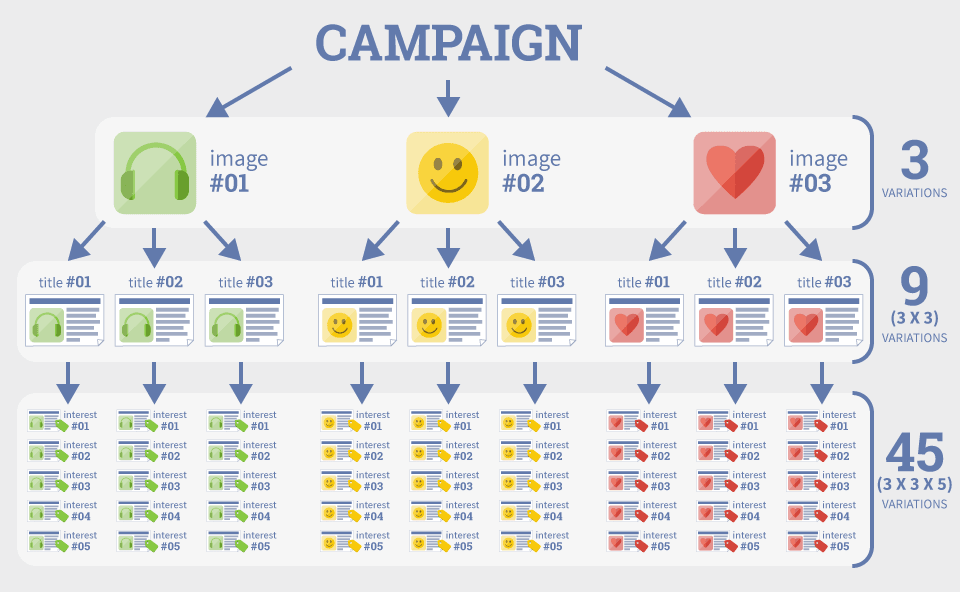
Bước 4: Xác định quy mô mẫu và thời gian chạy A/B Testing
Thông thường có thể test với tối thiểu 2000 pageviews hoặc 1000 visitors truy cập trang.
Bước 5: Tạo phiên bản mới để tiến hành A/B Testing
Phiên bản mới nên thay đổi 1 yếu tố (variable) duy nhất để có thể so sánh và kết luận yếu tố đó có tác động ra sao đến mục tiêu đặt ra ở bước 2.
Bước 6: Phân tích kết quả của thử nghiệm và đưa ra kết luận
Nếu phiên bản mới hoạt động tốt hơn thì thực hiện thay đổi này. Nếu không thì tiếp tục tiến hành thử nghiệm tiếp theo để tìm được phiên bản chiến thắng.
*Lưu ý:
Bước 1 và 2 có thể hoán đổi thứ tự với nhau tuỳ tình huống. Với tình huống bạn nhận thấy được mục tiêu cải thiện tương đối rõ ràng, thì bước tiếp theo có thể thực hiện thu thập dữ liệu để xác định rõ vấn đề, hoặc thuyết phục cấp trên, bộ phận khác. Nếu tình huống đã có trong tay các công cụ phân tích, thường bước 1 sẽ được thực hiện trước, mang tính chất khám phá vấn đề, rồi mới thực hiện Bước 2
5. Tổng hợp các công cụ phân tích về A/B testing

Việc đo lường, testing, đánh giá nhằm liên tục cải thiện chất lượng và thiết kế trên trang web là một phần việc không thể thiếu nếu bạn muốn tăng conversion và có thể nói cần phải làm hằng ngày. Một số công cụ chú trọng chuyên biệt về khả năng phân tích trong khi một số công cụ thì cung cấp thêm những tính năng khác như theo dõi sự quan tâm và biểu thị bằng heatmap và A/B testing.
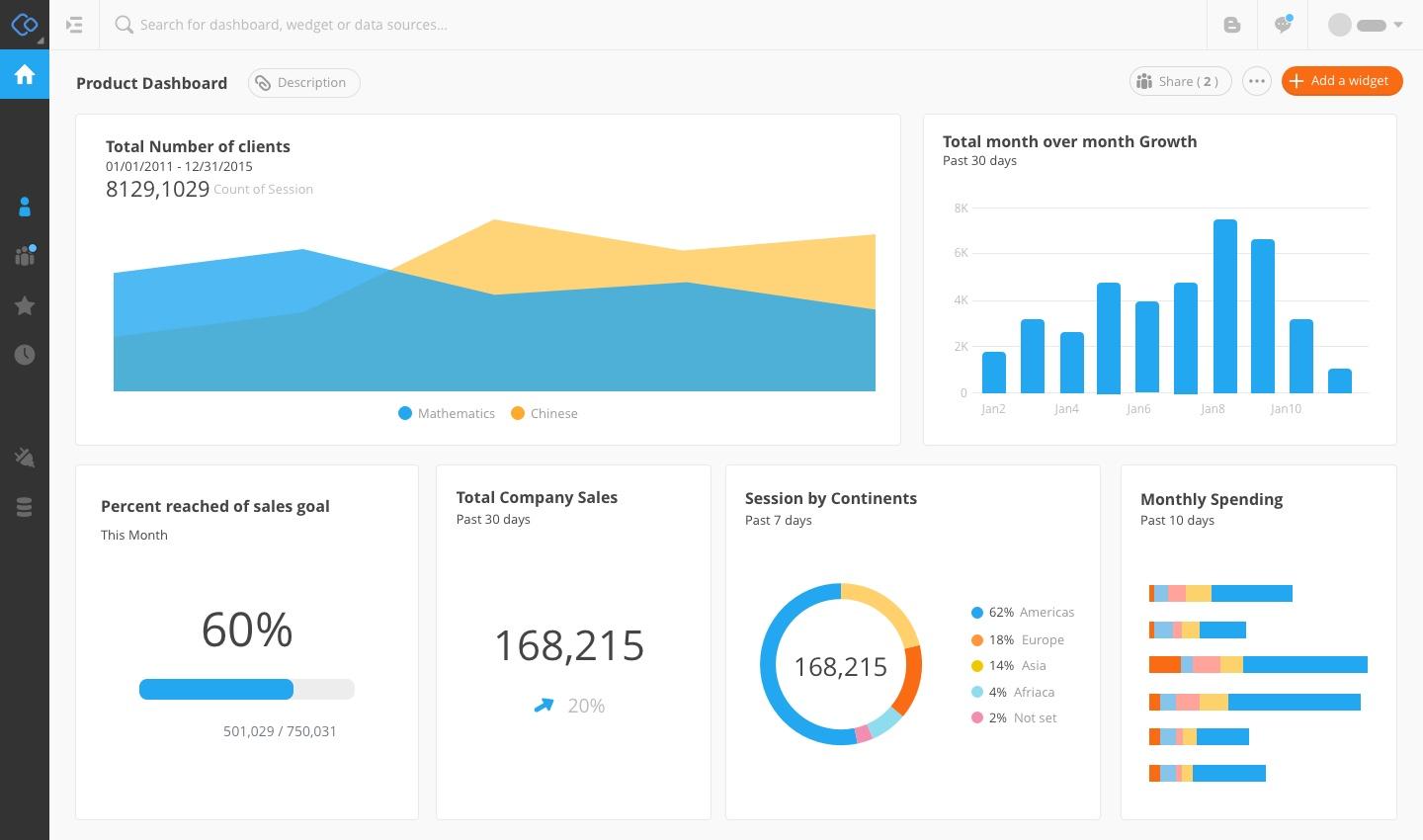
2. 1. Google Analytics.

Ưu điểm:
Được phát triển bởi Google Inc. Google Analytics là công cụ được sử dụng rộng rãi và có nhiều ưu điểm như nó có phiên bản miễn phí và nó cung cấp những thông tin đầy đủ và đa dạng như:
- Số lượng người viếng thăm trang web
- Thời gian họ lưu lại trên trang web
- Bao nhiêu người là khách mới và bao nhiêu là người quay lại
- Giới tính / tuổi tác của người truy cập
- Thiết bị họ dùng để truy cập trang web, hệ điều hành và ngay cả nhà cung cấp mạng
- Người sử dụng đến từ nguồn nào (quảng cáo, kết quả tìm kiếm, mạng xã hội v.v…)
- Người dùng viếng thăm những trang nào và đi đâu trên trang web
- Số lượng người thực đang hiện diện trên website
- Có thể thiết lập để tính toán số lượng người mua hàng, giá trị hàng hóa bán được, số lượng người đăng ký, nói chung là gần như mọi thứ…
- Xem số lượng người viếng thăm trên trang web theo thời gian thật
- Đa dạng các báo cáo bằng thông số, đồ thị hoặc hình phễu (funnel)
- Thiết lập A/B testing với tính năng Content Experiment
- …
Nhược điểm:
Có nhiều tính năng như vậy nên giao diện và cách sử dụng của Google Analytics có thể hơi phức tạp và khó khăn với những người mới và đòi hỏi người dùng phải biết về kỹ thuật thì mới có thể thiết lập một cách hiệu quả được.
2. 2. ClickTale

- ClickTale cũng là một công cụ phân tích lượt view của website. Bên cạnh đó ClickTale có thiên hướng mạnh về việc phân tích hành vi người dùng bằng cách theo dõi đường rê chuột, click chuột và scroll chuột.
- Công cụ này cũng đồng thời biến tất cả những thông số nói trên thành dạng bản đồ tầm nhiệt (heat map) trực quan ngay trên giao diện website để người dùng có thể dễ dàng thấy được đâu là nơi người dùng thường chú ý nhiều và đâu là nơi họ không chú ý.
- Tính năng Recording video: đoạn video ghi lại tất cả mọi hành động của người viếng thăm, cho phép người dùng biết chính xác quá trình viếng thăm của khách trên trang web như thế nào.
- Tính năng Mouse move heatmap: biểu đồ hiển thị sự di chuyển chuột của khách viếng thăm, cho biết khu vực nào là nơi mắt người dùng thường chú tâm nhất.
- Tính năng Mouse click heatmap: biểu đồ hiển thị việc click chuột của khách viếng thăm, cho biết khu vực nào nhận được nhiều click nhất.
- Tính năng Mouse scroll heatmap: biểu đồ hiển thị việc scroll chuột của khách viếng thăm trên trang web cho phép biết khu vực nào thường được đọc nhiều nhất.
- Báo cáo dạng biểu đồ phễu (funnel) và đồ thị biểu thị tỉ lệ chuyển đổi trên trang web với nhiều filter và tùy chọn.
- Phân tích các khung điền thông tin trên trang web và cho biết hiệu quả của từng mục.
- Phân khúc các thông tin để biết yếu tố nào có tác động lớn nhất tới trang web của bạn.
- Kết nối được với nhiều dịch vụ khác như Google Analytics, ComScore Digital Analytix, Adobe Analytics, MailChimp, Optimizely… => Những thông tin hành vi mà ClickTale cung cấp sẽ đặc biệt hữu dụng khi bạn tiến hành việc A/B testing. Thông qua heatmap, người dùng có thể dễ dàng thấy được phần nào trong thiết kế website cần phải cải thiện để thu hút được clicks và gia tăng conversion.
2. 3. CrazyEgg
 Crazy Egg tập trung chủ yếu vào cung cấp các tính năng heatmap bao gồm:
Crazy Egg tập trung chủ yếu vào cung cấp các tính năng heatmap bao gồm:
- Heatmap: ghi nhận lại những cái click chuột để cho thấy những điểm “nóng” trên trang web nơi mà người viếng thăm thường hay nhìn, bấm và tập trung nhất.
- Scrollmap: tương tự như mouse scroll heatmap, theo dõi việc scroll trên trang web và qua đó cho thấy người dùng tập trung nhất ở đoạn nào.
- Overlay: cho thấy số lượng phần trăm click phân bổ trên trang web và cho biết xu hướng người dùng thường bấm vào đâu nhiều hơn.
- Confetti: phân chia các click diễn ra trên biểu đồ dựa theo nguồn traffic, người dùng có thể biết được những khách viếng thăm từ Facebook thường bấm ở đâu và hành vi của họ có gì khác với các khách viếng thăm từ Google hay các nguồn khác.
- Crazy Egg không có tính năng biểu thị biểu đồ hình phễu như ClickTale để bạn có thể biết được khách viếng thăm từ kênh nào có mua hàng hoặc tạo ra conversion cho bạn hay không, bạn chỉ có thể xem được là họ đã làm gì trên trang web. Những heatmap của Crazy Egg sẽ khá hữu dụng để cho bạn biết được những điểm cần điều chỉnh trong thiết kế và bố cục trang web để qua đó có thể tăng conversion và đạt hiệu quả cao hơn.
2. 4. EyeQuant

- Là một công cụ phân tích biểu thị dạng heatmap, tuy nhiên điểm khác biệt nhất giữa công cụ này và với những công cụ khác chính là việc nó có thể cho bạn thông tin ngay lập tức chứ không phải chờ đợi.
- Có 5 loại thông tin khác nhau được cung cấp cho mỗi lần test:
- Perception map: bản đồ cho thấy sự những gì gây ấn tượng ngay lập tức với khách viếng thăm trong 3 giây đầu tiên khi vào trang web.
- Attention map: bản đồ cho thấy những khu vực nào tạo sự quan tâm của khách viếng thăm nhất trên trang web.
- Hotspot: nêu lên những điểm nóng trên trang web, là nơi bạn nên để những thông tin quan trọng muốn khách viếng thăm thấy.
- Regions of interest: vùng tạo được ấn tượng với trên 50% khách viếng thăm, bạn nên đảm bảo những phần thông tin quan trọng cũng có trên 50% sự ấn tượng.
- Visual clarity: chức năng này sẽ kiểm tra xem trang web của bạn có rõ ràng và dễ nhìn hay không, có khiến người xem rối mắt hay không.
- Ngoài ra còn có 2 chế độ hiển thị khác nhau: khách viếng thăm mới và khách quay trở lại, cho bạn thêm thông tin về từng đối tượng khách hàng.
=> Dựa theo EyeQuant thì những kết quả này đạt mức độ chính xác hơn 90% so với những thí nghiệm eye-tracking thông thường (vốn rất tốn kém và tốn thời gian).
6. Reference:
https://www.optimizely.com/optimization-glossary/ab-testing/
https://en.wikipedia.org/wiki/A/B_testing
https://blog.hubspot.com/marketing/how-to-do-a-b-testing
All rights reserved