Tìm hiểu mã nguồn mở PHP CMS Drupal hướng dẫn tìm hiểu các thành phần của Drupal - bài 2
Bài đăng này đã không được cập nhật trong 4 năm
Mở đầu
Tiếp theo loạt bài viết về Drupal. Sau đây tôi xin hướng dẫn các bạn tìm hiểu các module cơ bản và cần thiết của Drupal. Ở đây tôi hướng dẫn các bạn tìm hiểu với Drupal 8, version tính đến thời điểm hiện tại là mới nhất.
Chi tiết về việc cài đặt bạn có thể xem tại Tìm hiểu mã nguồn mở CMS PHP Drupal và hướng dẫn cài đặt
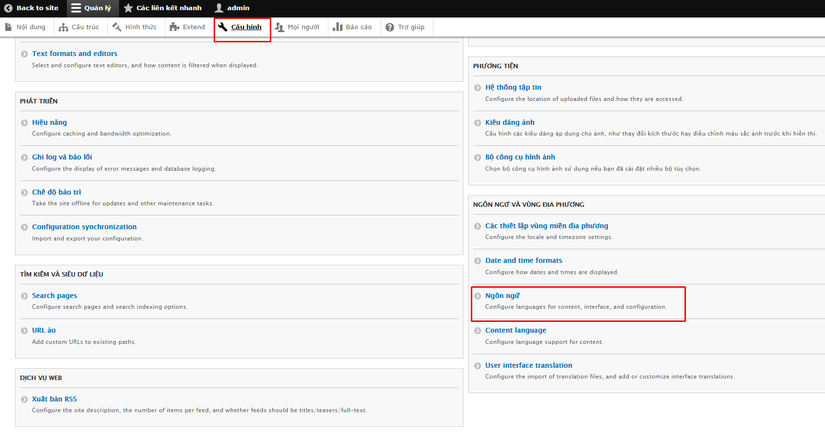
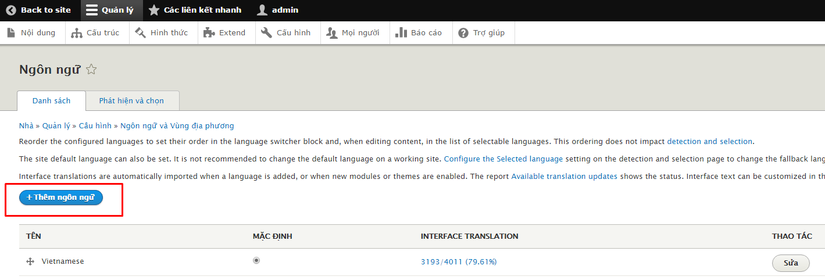
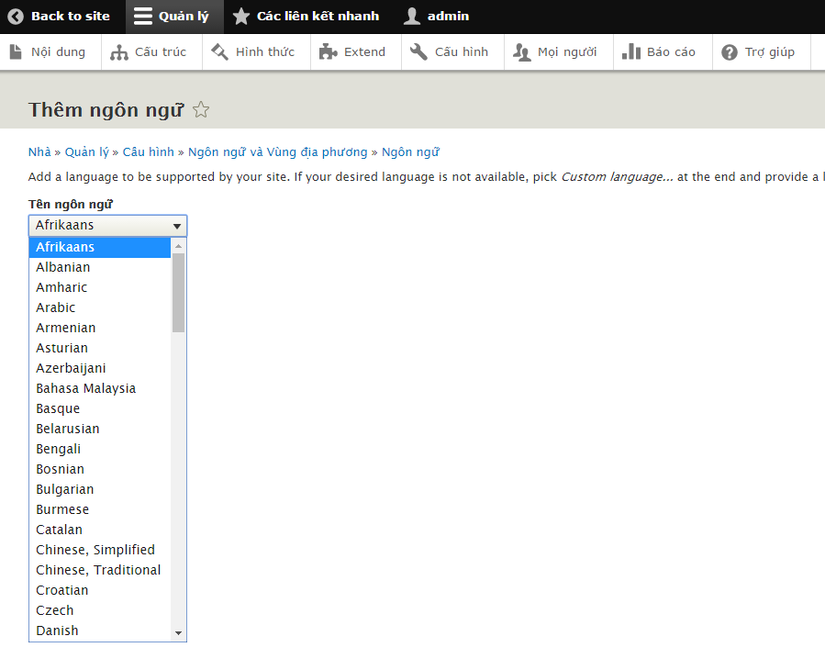
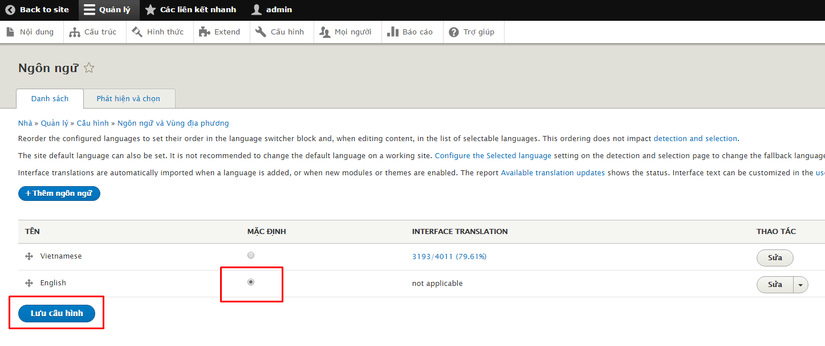
Khi chúng ta dev thì nên chuyển sang tiếng Anh dùng cho tiện, bằng cách:




Bắt đầu khởi động
Sau khi cài đặt xong, bạn coi như đã có một bộ khung xương cho website của bạn. Drupal hỗ trợ tạo một bộ khung cơ bản cho website, việc đắp da tạo thịt cho bộ khung cơ bản đó chính là việc bạn build một website bằng Drupal.
Việc đắp da tạo thịt cho site của bạn là như thế nào?
Bạn hãy hiểu đơn giản với website xây dựng bằng Drupal, là bạn chỉ cần lắp ghép các module đã được tích hợp trong Drupal core hoặc các module được cộng đồng rộng lớn của Drupal chia sẻ lại với nhau, và như thế là bạn đã tạo ra một website cho riêng bạn, phục vụ yêu cầu của bạn hoặc khách hàng của bạn. Còn với những yêu cầu đặc biệt thì bạn cần nghiên cứu kỹ để xem có nên build một module hoặc theme riêng để đáp ứng yêu cầu đặc biệt đó không. Nhưng tôi tin rằng chỉ cần bạn tìm hiểu những modules, themes,... mà cộng đồng Drupal chia sẻ thì bạn đã thoải mái lựa chọn các module hoặc theme đó để build một site theo ý bạn. (youcandoit)
Nào chúng ta cũng tìm hiểu một vài module cơ bản nào. Loạt bài viết tôi sẽ viết cho những bạn nào mới bắt đầu tìm hiểu và làm quen với Drupal, những bạn đã làm việc với Drupal rồi thì có gì cùng chia sẻ nhé.
(thanks)
Start nào (theduc)
Tìm hiểu các khái niệm thuật ngữ trong Drupal
Để bạn làm quen và hiểu được Drupal, trước tiên bạn hãy làm quen với các khái niệm - thuật ngữ trong Drupal.
Ngày trước khi mới bắt đầu làm quen với Drupal, thực sự lúc đó tôi rất mơ hồ và không biết nên bắt đầu từ đâu.
Ngày đó, tôi mới ra trường thực sự khủng hoảng, với kiến thức học được ở trường thật sự là không biết nên theo về mảng gì. Ở trường dậy tràn nan đại hải, cái gì cũng dậy nhưng thực ra sinh viên ra trường lại không chuyên sâu về cái gì cả, nếu chỉ học theo giáo trình ở trường. Điều này sau khi ra trường một vài tháng tôi mới hiểu được, vì thời sinh viên chỉ chơi là chủ yếu. Cứ tưởng học công nghệ thông tin là cái gì cũng phải biết, để rồi khi ra trường cài gì cũng lơ tơ mơ lờ tờ mờ 
Và rồi tôi biết đến Drupal sau khi vào làm một công ty startup, ngày đó khái niệm startup không có trong đầu của tôi. Tôi chỉ nghĩ là công ty nhỏ làm web thì sẽ cho mình cơ hội được làm nhiều, sẽ phải care từ mảng server đến code, sẽ giúp cho mình có nhiều kinh nghiệm sau này. Trong đầu đơn giản chỉ nghỉ rất đơn giản là vậy, và rồi công ty có dự án web về Drupal và bắt đầu vừa tìm hiểu về dự án và tìm hiểu về Drupal để có thể làm nó.
Và mình xin chia sẻ với các bạn mới đầu làm quen với Drupal.
Theo tôi khi học Drupal phải làm quen với các thuật ngữ Drupal trước. Bạn có thể xem chi tiết tại đây
-
Ví dụ như phải biết: Block, Taxonomy, Node (content type), Menu system, Regions, Theme, ...
-
Và sau đó làm quen với các API của Drupal như: Form API, Menu System, Node API, Field API (nếu D7), User, Permission, Path, Block system, Database Abstraction Layer, ...
-
Từ đó đi làm ví dụ cơ bản nhất để phân tích các thành phần trên. Ví dụ viết một module in nội dung Hello world ra thì cần các thành phần nào.
-
Sau đó đi làm các ví dụ liên quan tới các thành phần như tạo block thì cần gì, tạo một node type mới cần gì, viết truy vấn cơ sở dữ liệu thì cần gì, sau đó làm ví dụ liên quan tới các thành phần đó. Tốt nhất nên làm một dự án thực tế nào đó để có mục tiêu, chứ làm ví dụ sợ bị nhàm chán.
-
Và cách học đơn giản nhất là từ những dự án thực tế với Drupal còn lý thuyết vẫn là lý thuyết, phải làm với Drupal bạn mới gặp những vấn đề liên quan tới Drupal từ đó tìm hiểu sâu về Drupal mới đc (và chú ý là Google là thầy tốt nhất cho những người tự học)
-
Đây là module rất hay dành cho những người học Drupal http://drupal.org/project/examples
Và một cuốn sách mà bạn muốn perfect về Drupal cần đọc nó là Pro Drupal Development rất hay dành cho Drupal Developer, trong đó nói rõ các vấn đề liên quan tới Drupal và có ví dụ cho người mới làm quen với Drupal.
Drupal trải qua nhiều phiên bản nhưng từ bản 5.x đánh dấu sự phát triển mạnh của Drupal, Drupal 6.x, 7.x và hiện bản mới nhất là Drupal 8.x còn bản 9.x đang trong quá trình phát triển. Các bạn muốn biết Drupal 8.x có gì mới mẻ thì có thể tham khảo tại đây
Trong loạt bài viết này tôi sẽ cùng các bạn tìm hiểu bản Drupal mới nhất hiện tại 8.x
Các thành phần chính của Drupal
Gồm có: Content Type và Node, Block và Regions, Menu và Taxonomy, Views, Modules, Themes, User, Database, Path, Comment Type.
Sức mạnh của Drupal 7 nằm ở Views, hầu như website nào cũng sử dụng Views. Nhưng mặc định của Drupal 7 chưa cài đặt views ngay từ đầu, vì vậy ta cần phải download module views và enable để sử dụng. Nhưng với bản Drupal 8 sức mạnh cũng nằm ở views nhưng đã được tích hợp sẵn trong core của Drupal.
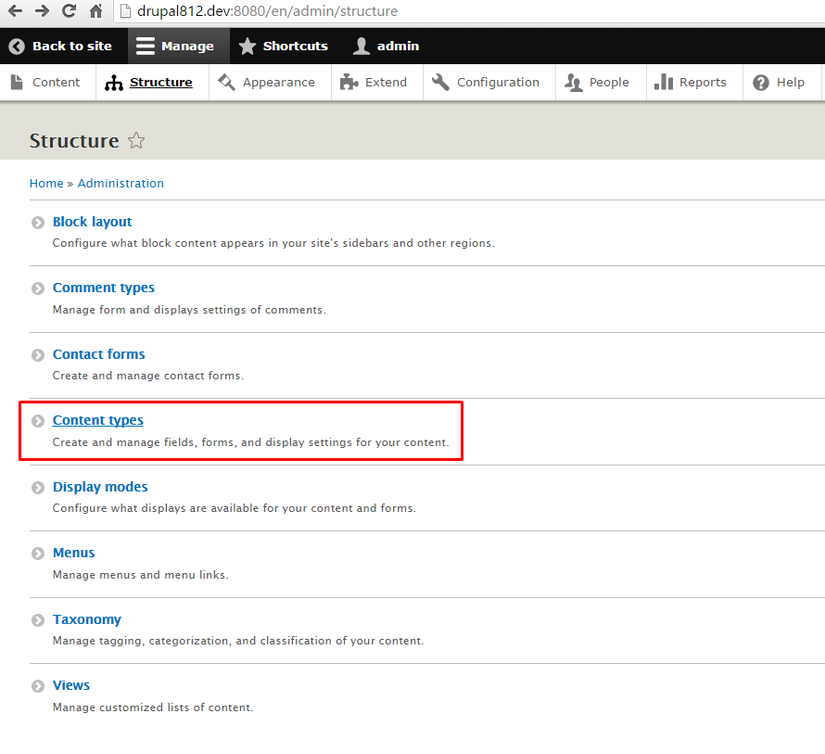
Content Type và Node
Content Type
Nếu dịch sang tiếng Việt thì đơn giản nó là "Loại nội dung". Vậy content type hay loại nội dung nó là gì trong drupal?
Hiểu đơn giản nó là 1 kiểu nội dung, người thiết kế ra website (admin) phải tạo ra để cho người sử dụng cập nhật, tạo bài viết. ví dụ như ta làm 1 website đơn giản cho công ty, hiển thị sản phẩm và giá của nó, vậy loại nội dung này là sản phẩm. Khi giao cho người dùng (user), người dùng khi có sản phẩm mới, muốn cập nhật, đưa lên website thì họ chỉ cần tạo 1 bài viết thuộc Content type sản phẩm. Trường hợp người dùng muốn tạo 1 bài viết về việc khuyến mãi sản phẩm của họ? Vậy thì admin phải tạo ra 1 content type khác có thể đặt tên là "khuyến mãi".
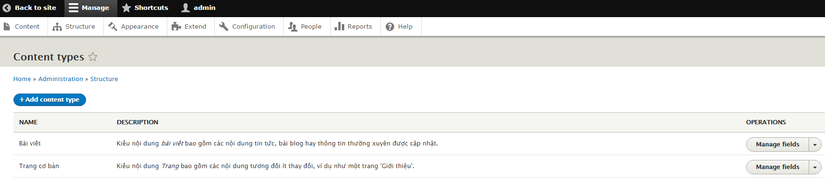
Trong Content Type luôn luôn cho phép chúng ta tạo fields. Fields là gì? nói đơn giản là những thứ cho user nhập vào. ví dụ, để tạo 1 content type "sản phẩm", đa phần phải cho user upload 1 tấm hình sản phẩm, giá bán của sản phẩm, nội dung mô tả sản phẩm và tên sản phẩm. Vậy content type sản phẩm của chúng ta phải có ít nhất 4 field trên là: Tên sản phẩm, Hình ảnh, Mô tả sản phẩm, Giá bán. Cơ bản sau khi cài đặt xong Drupal, mặc định ta sẽ có 2 content type là article và basic page. thường thì website nào cũng sử dụng nó.


Node
Khi nói đến nội dung thì ta thường nghĩ đến các văn bản như bài viết tin hay một mẫu blog tổng quát. Khái niệm về mẫu nội dung dạng văn bản tổng quát trong Drupal gọi là Node. Node là một mẩu tin dùng để biểu diễn nội dung dạng văn bản bao gồm tiệu đề, nội dung. Ngoài ra một node còn có thể chứa đoạn nhạc, video và hình ảnh phụ thuộc vào content type.
Mỗi Node trên trang web có một kiểu nội dung (Content type). Nó cũng có ID, Tiêu đề, Ngày viết, Tác giả (một người dùng trên trang web), Nội dung,…
Ví dụ, admin tạo ra 1 content type tên là sản phẩm. User tạo 1 bài viết sản phẩm trong đó có gõ tiêu đề, nội dung mô tả, giá bán và hình ảnh sản phẩm. Kết quả là ta có 1 sản phẩm. sản phẩm này chúng ta có thể gọi là 1 bài đăng, hay 1 bài viết hay 1 bài post, ta gọi là gì cũng được, còn Drupal gọi nó là 1 node. Mỗi 1 node (bài viết) drupal đều tạo 1 đường link cho nó. và link của nó chính là node/* (* thay thế cho 1 số tự nhiên N).
Thử tưởng tượng 1 node của dupal có thể chứa được gì? Mình sẽ nói trước cho bạn nghe là chứa được tất cả những gì bạn nghĩ ra cho website. ví dụ: 1 bài viết bình thường như đã nói ở trên, 1 video clip, 1 bài nhạc, 1 tấm hình, ......
Modules
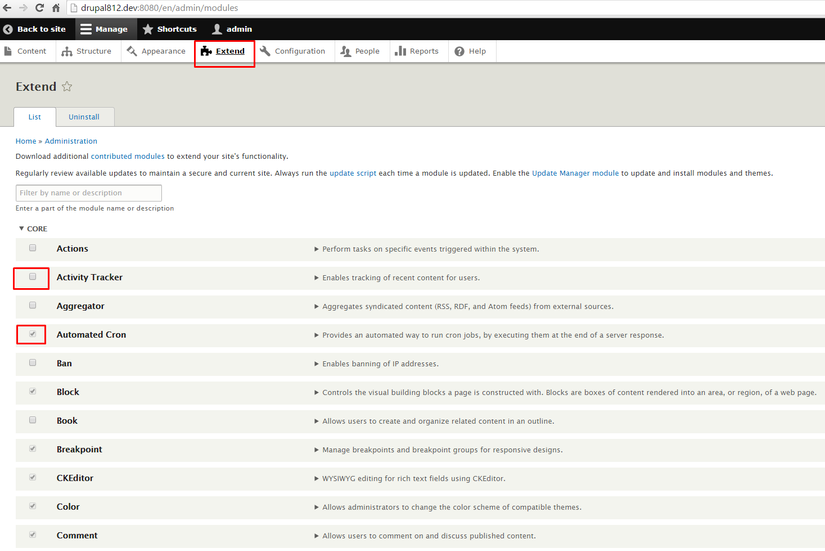
Module là phần mềm (mã) mở rộng các tính năng Drupal hoặc các chức năng, là một bộ mã PHP và các tập tin hỗ trợ có cấu trúc tích hợp vào trong Drupal. Nói một cách tổng quát, module là tập hợp gồm 1 hoặc nhiều đoạn code thực hiện chức năng xác định trong một hệ thống. Các module core được tích hợp trong bộ tải về của Drupal, có thể bật chức năng của của nó mà không cần cài đặt phần mềm bổ sung. Các module đóng góp được tải về trong mục download các module của drupal.org, và cài đặt trong thư mục cài đặt Drupal. Các lập trình viên có thể tạo ra các module của riêng mình, điều này đòi hỏi một sự hiểu biết thấu đáo về Drupal, lập trình PHP, và các module của Drupal API.
Để sử dụng một module thì người quản trị phải bật nó lên trong Admin/Extend

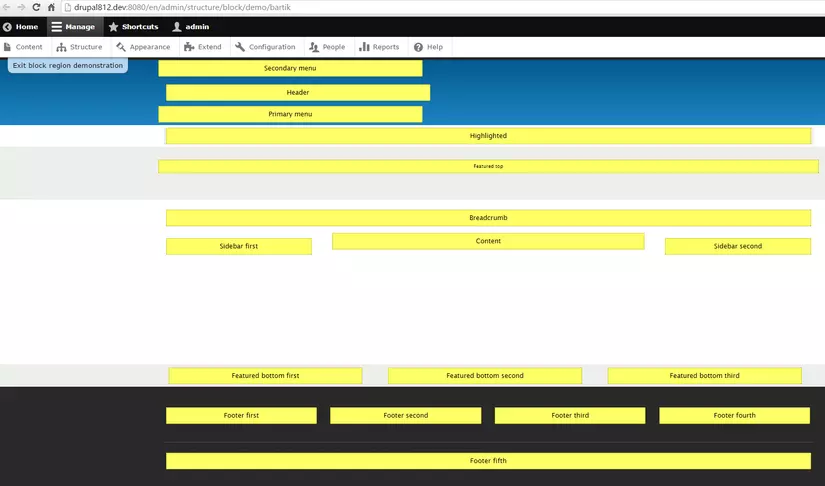
Block và Regions
Drupal chia một trang thành nhiều khu vực (regions). Region trong Drupal ám chỉ các khu vực trên website, chúng được ghép lại để tạo thành một website như header, footer, right sitebar, left sitebar, content,….
Mỗi một giao diện có những khu vực khác nhau và đặt tên khác nhau. do chính người làm ra themes tạo, và admin cũng có thể tạo thêm nếu muốn.
Regions có thể không chứa, chứa một hoặc nhiều các blocks, blocks có thể chứa bất kỳ nội dung nào muốn nó hiển thị. Thường thì block được tạo ra bởi các module, nhưng vẫn có thể tạo “tay”.

Có thể đặt block vào bất cứ region nào, và di chuyển block từ bất cứ region nào đến các region khác còn lại. Mỗi module đều có thể cung cấp block riêng của nó, vì thế mỗi khi enable một module mới, phải kiểm tra xem có block mới có tồn tại hay không để chắc chắn block có thể hiển thị cho đúng user, cần phải điều chỉnh permission được định nghĩa bởi module mới đó.
Mỗi block thực hiện một chức năng, nghiệp vụ nào đó trên website tùy theo người sử dụng. Ví dụ như khối User login – cho phép người dùng đăng nhập, khối Search form hiển thị các control nhằm tìm tiếm trên website, khối Shopping cart hiển thị các mặt hàng mà khách hàng đặt mua, khối Who’s online hiển thị có bao nhiêu người đang truy cập vào website,…
Menu Và Taxonomy
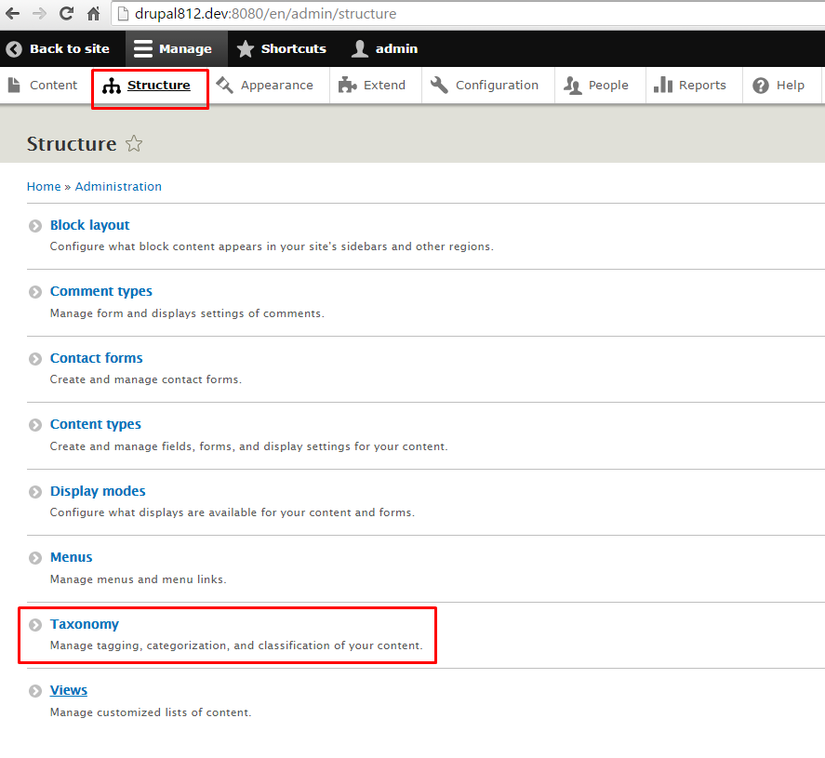
Taxonomy - Vocabulary
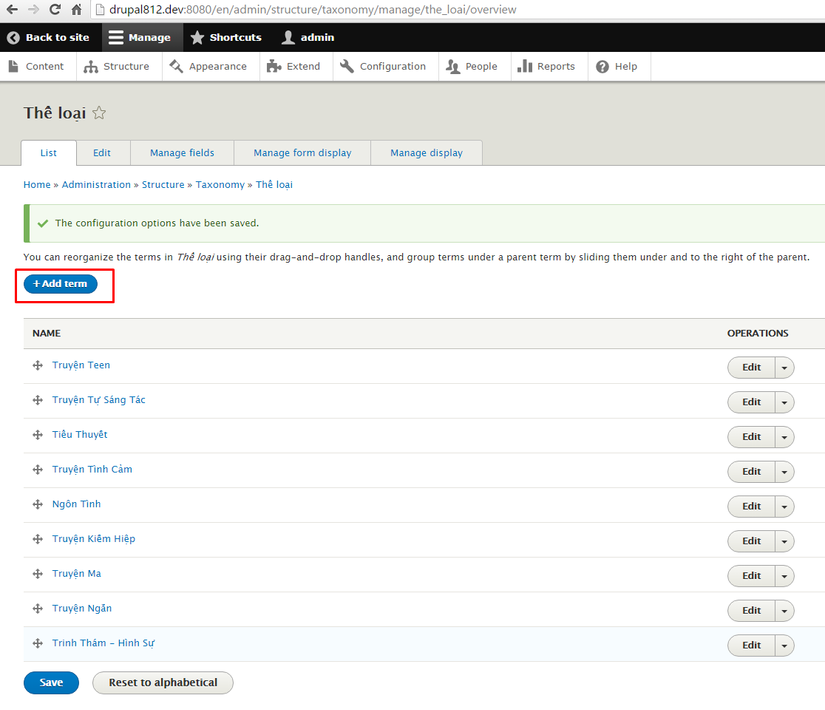
Drupal có một hệ thống phân loại nội dung, mà được gọi là Taxonomy. Nói đơn giản chúng ta cứ gọi nó là danh mục. Ví dụ trong 1 website truyện chẳng hạn, chúng ta có danh sách thể loại gồm: Truyện Teen, Truyện Tự Sáng Tác, Tiểu Thuyết, Truyện Tình Cảm, Ngôn Tình, Truyện Kiếm Hiệp, Truyện Ma, Truyện Ngắn, Trinh Thám - Hình Sự. Các truyện teen là truyện chỉ thuộc về mục truyện teen, tức là khi khách hàng bấm vào truyện teen thì sẽ chỉ xuất hiển các truyện về tuổi teen. Tương tự bấm vào Ngôn tình chỉ xuất hiện các câu truyện ngôn tình.
Phân loại danh mục như vậy trong drupal gọi là Taxonomy. Trong đó Vocabulary là cha, là cấp lớn nhất, cấp cao nhất. bên trong Vocabulary có nhiều cấp con gọi là Terms, những Terms này còn có thể được sắp xếp cấp cha - con (hierarchy), vì vậy drupal có 1 hệ thống danh mục đa cấp hay nhiều cấp.


Mỗi 1 term này chứa nhều node (bai viết, bài post). Vì vậy, khi người lướt website bấm vào 1 term này, thì tất cả bài viết, bài post (node) của term này hiển thị ra.
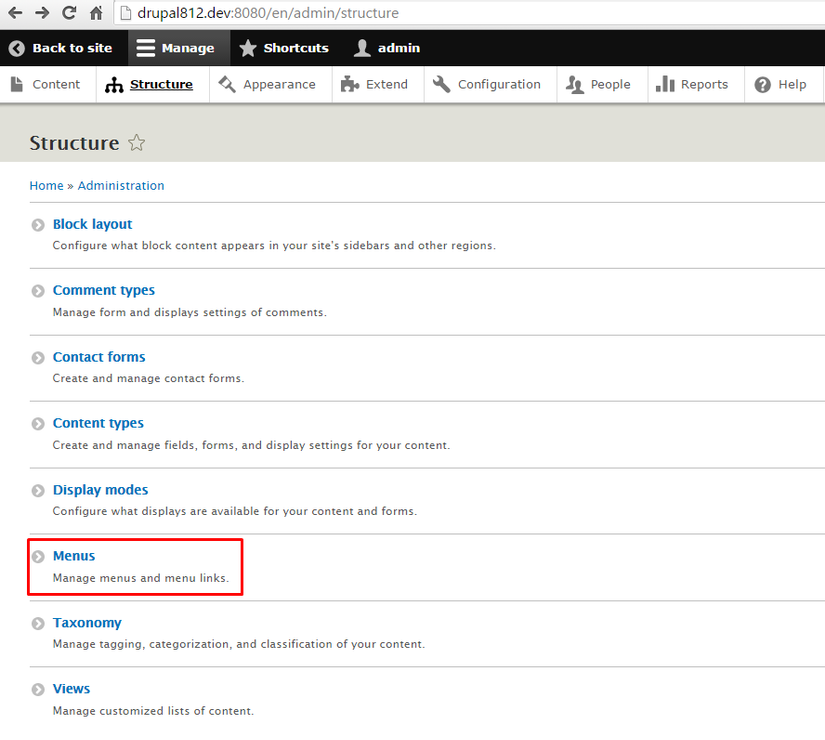
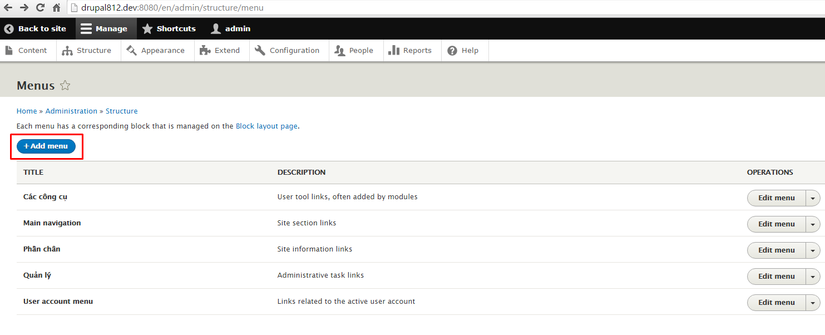
Menu
Một khái niệm liên quan chặt chẽ đến block là Menu. Drupal có một hệ thống menu phức tạp được sử dụng với mục đích chính là xây dựng điều hướng cho trang web. Hệ thống này còn thực hiện chức năng như một công cụ dùng để ánh xạ các URL tới những địa chỉ điều khiển riêng. Menu cũng như Taxonomy, Menu có 1 hệ thống phân cấp cha con (hierarchy).


Nói dễ hiểu, Menu chứa cái gì? Menu trong Drupal cơ bản chứa 1 thứ gọi là Items, Những items này chứa 1 thứ quan trọng nhất chí là đường dẫn (links) hay drupal gọi là path Sự khác biệt giữa Menu và Taxonomy
Taxonomy và Menu chỉ giống nhau 1 thứ là có phân cấp cha - con. Còn tính chất thực sự của chúng rất khác nhau, khác nhau hoàn toàn. Do đó mục đích sử dụng cũng hoàn toàn khác nhau.
Taxonomy có terms chứa tất cả các bài đăng, bài viết (node). Vào terms đó hệ thống sẽ hiển thị tất cả các bài viết (node) của terms đó. Đường dẫn của các term này luôn là taxonomy/term/* (* là 1 số tự nhiên N)
Trong khi Menu có item không hề chứa bất kỳ node nào. mà chỉ chứa duy nhất 1 thứ gọi là path (đường links, đường dẫn, hay địa chỉ). Ta đưa đường dẫn nào vào item thì khi người lướt website bấm vào item đó, hệ thống sẽ nhảy vào trang đó.
Themes
Đối với một hệ quản trị nội dung (CMS) trên nền tảng web, sức mạnh xử lý không phải là tất cả. Một CMS ở cấp độ thương mại cần phải cho phép người thiết kế có khả năng tùy chỉnh trang web với chế độ xem-và-cảm nhận (look-and-feel) mà họ mong muốn. Drupal cung cấp một hệ thống giao diện mạnh mẽ để phục vụ mục đích này. Hệ thống giao diện của Drupal khá phức tạp. Giống như module, giao diện được thiết kế để có thể cải tiến và mở rộng bằng cách sử dụng cơ chế hook.
Giao diện bao gồm một bộ tài nguyên bao gồm các mẫu PHP, HTML, CSS và Javascript tạo nên bố cục và cách trình bày cho nội dung trong Drupal. Một giao diện đơn giản có thể được tạo ra bởi một vài files - một file định nghĩa cách trình bày, thông tin về giao diện. Bằng cách sử dụng mẫu có sẵn của Drupal hoặc sử dụng các giao diện khác do những developer khác phát triển, người phát triển có thể tạo ra một giao diện tùy chỉnh mà không tốn nhiều thời gian vào việc làm đẹp giao diện website.
Nói tóm lại, một giao diện có thể trở nên đơn giản hay phức tạp là tùy thuộc vào thiết kế của người phát triển.
Views
Views là một module quan trọng trong Drupal, dùng để đưa ra các thông tin có chọn lọc theo điều kiện cụ thể của người dùng. Bản chất của views chỉ là những câu truy vấn trong SQL.
Nói dễ hiểu, trong quá trình thiết kế website, admin muốn người dùng xem gì, sắp xếp thế nào đều thường là dùng Views. Vì Views của Drupal vô cùng linh hoạt và mạnh mẽ, nên chúng ta hoàn toàn có thể dùng views để tạo ra rất nhiều chức năng cho website mà các CMS khác không thể làm được. Views giúp cho chúng ta hạn chế dùng rất nhiều modules.
Đối với các CMS khác, thông thường cần thêm 1 chức năng, chúng ta phải dùng 1 extension/modules, nhưng đối với Drupal, Views có thể làm được 1 cách dễ dàng.
User
Một kiểu đối tượng quan trọng khác trong Drupal là đối tượng Người dùng (User). Thông tin về người dùng được sử dụng trong việc xác thực, định nghĩa các thiết lập cá nhân và quyền hạn.
Có 2 loại user:
- Autheticated Users: Là user đã đăng ký account và đã đăng nhập. Đối với Drupal, tài khoản được tạo ra đầu tiên trong hệ thống User của Drupal sẽ có quyền lực tối cao và có thể làm bất cứ việc gì và có thể giới hạn quyền truy cập, sử dụng của các user khác. Tài khoản này, được biết đến là user/1, cần được sử dụng để thực hiện những update mang tính bảo mật.
- Anonymous Users: Là user không đăng ký hoặc chưa đăng nhập. User này sẽ bị giới hạn khá nhiều quyền truy cập bởi Admin.
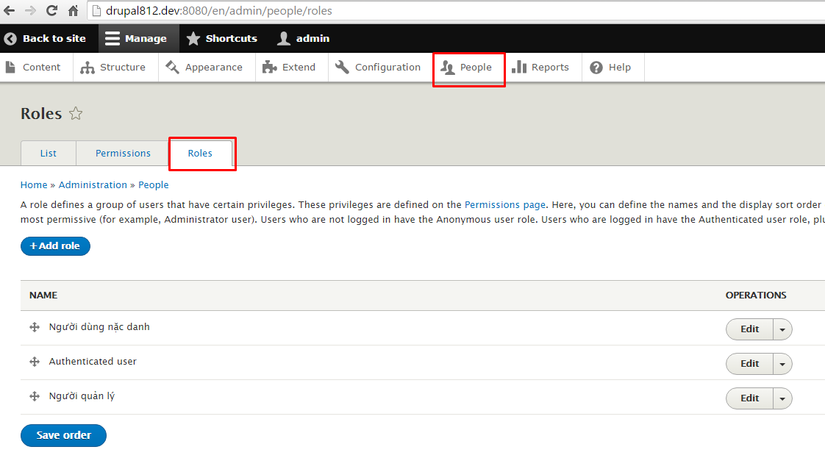
- Role và Permission (vai trò và quyền hạn): phương thức quản lý quyền hạn, phân quyền của user trong Drupal
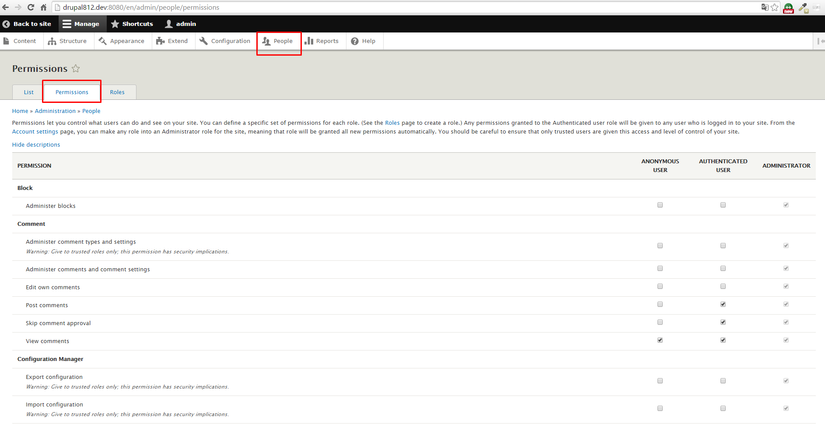
Permission: Quyền hạn của người sử dụng trong Drupal


Mỗi user có một mã để xác định họ là ID, anonymous users có ID là 0, trong hệ thống luôn tồn tại một user đặt biệt với ID là 1 được gọi là administrator hay gọi tắt là admin, user này được tạo trong quá trình cài đặt Drupal và có thể làm bất cứ thứ gì trong website.
Mỗi một user được gán một số permission (quyền) thông qua các role (vai trò), một role là một tập hợp các permission. Để gán quyền cho user đầu tiên tạo một role, sau đó gán (chọn) các quyền cho role đó (nói cho Drupal biết role này có thể làm gì và không được làm gì trên website) cuối cùng là gán role đó cho user.
Database
Drupal lưu trữ thông tin trong cơ sở dữ liệu, mỗi loại thông tin có bảng cơ sở dữ liệu riêng của mình. Ví dụ, các thông tin cơ bản về các Node trên trang web của bạn được lưu trữ trong bảng Node, và nếu bạn sử dụng module CCK để thêm các trường vào các Node của bạn, nó được lưu trữ trong các bảng riêng biệt. Comment và User cũng có các bảng cơ sở dữ liệu riêng của nó, và Role, Permission, và các thiết lập khác cũng được lưu trữ trong các bảng cơ sở dữ liệu.
Path
Khi bạn truy cập một địa chỉ URL trong trang web của Drupal của bạn, một phần của địa chỉ URL sau địa chỉ cơ bản của trang web được gọi là Path.
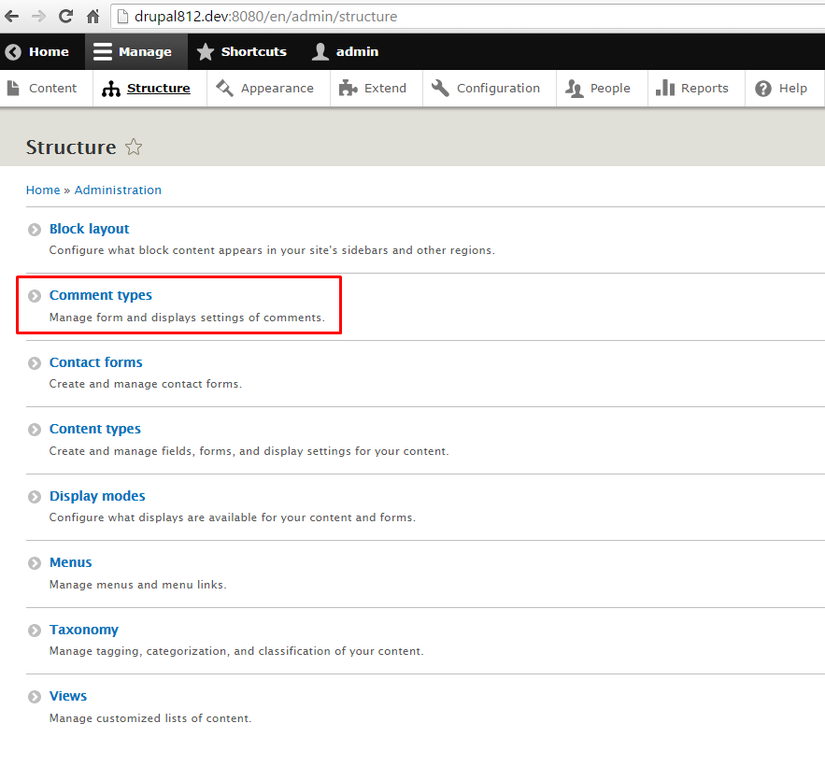
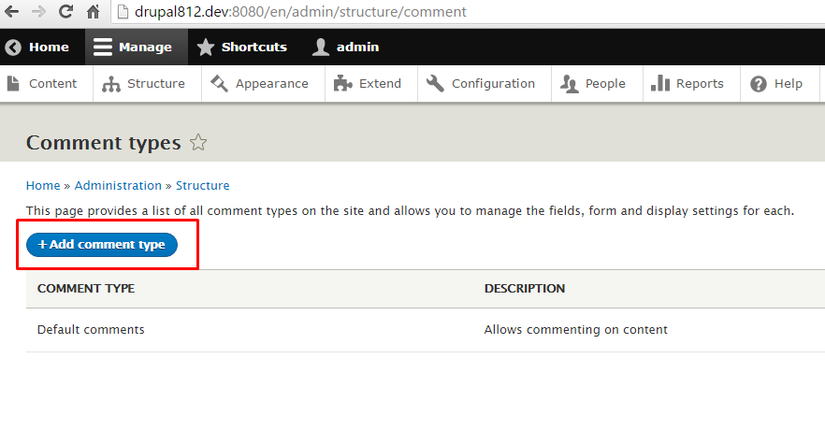
Comment
Comment cũng là một loại nội dung bạn có thể có trên trang web của bạn (nếu bạn đã kích hoạt module comment ). Mỗi comment gắn với một Node cụ thể. Trong drupal 8 sẽ có nhiều loại comment, bạn có thể hoàn toàn tạo ra chúng được.


Tổng kết
Bên trên là các thành phần cơ bản của Drupal nói chung hay Drupal 7 nói riêng. Chúng ta phải hiểu hết những thành phần trên, kể cả công dụng, tác dụng, và cách sử dụng chúng. Khi đó, ta mới có thể hoàn thành 1 website có tính linh động mạnh mẽ của Drupal
Dĩ nhiên để sử dụng các thành phần trên cực kỳ đơn giản, chúng ta không cần phải lập trình gõ code nào cả.
Tài liệu tham khảo
All rights reserved