Tìm Hiểu ECMAScript 6 - P3
Bài đăng này đã không được cập nhật trong 4 năm
Chào các bạn. Hôm nay chúng ta sẽ cùng tiếp tục tìm hiểu những tính năng mới trong bản ECMAScript 6.
Phần 1 các bạn có thể xem Tại Đây
Phần 2 các bạn có thể xem Tại Đây
Ở phần trước mình đã dừng ở Arrow Functin và hôm nay chúng ta sẽ tiếp tục với 1 số tính năng mới của ECMAScript 6.
Template Literals
Nội Dung
Trước đây khi các bạn cần biểu diễn các chuỗi string trong javascrip thì khá là vất vả ví dụ như khi cộng chuỗi nếu ko cẩn thận sẽ mất rất nhiều thời gian để tìm xem mình đang thiếu ký tự nào trong 1 đống các ký tự dài loằng ngoằng. Nhưng từ phiên bản ES6 trở đi việc xử lý các chuỗi string đã được đơn giản hóa đi rất là nhiều.
Ví dụ:
- Ví dụ về Cộng chuỗi
- Ví dụ về break line
var employee = {name: "Viblo"}
var employee_info = {
department : "division3",
salary: 5000
}
Với các phiên bản trước để hiện thị 1 chuỗi string với các thông tin trên thì chúng ta phải cộng chuỗi vào để hiển thị.
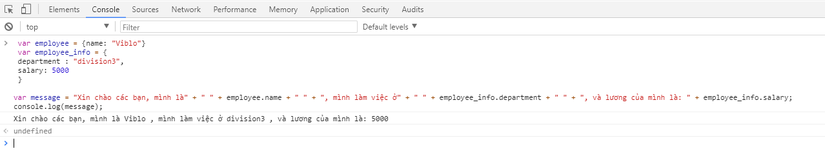
var message = "Xin chào các bạn, mình là" + " " + employee.name + " " + ", mình làm việc ở" + " " + employee_info.department + " " + ", và lương của mình là: " + employee_info.salary;
console.log(message);

Còn từ phiên bản ES6 trở đi thì các bạn hãy quên dấu "+" đi thay vào đó chúng ta sẽ sử dụng ký tự " ` " và " $ "
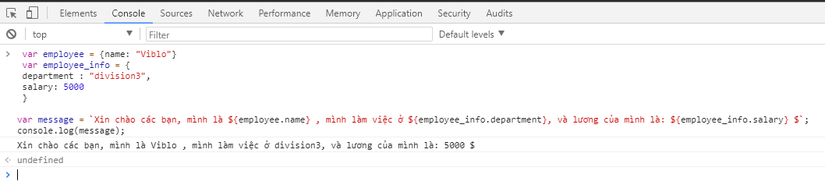
var message = `Xin chào các bạn, mình là ${employee.name} , mình làm việc ở ${employee_info.department}, và lương của mình là: ${employee_info.salary} $`;
console.log(message);

Việc cộng chuỗi ở ES6 đã trở nên khá là đơn giản rồi, chúng ta đỡ tốn công cho việc ngồi xem lại có thiếu dấu + nào hay ko. Ngoài ra khi dùng ES6 nếu bạn muốn break line thì ko cần phải dùng tới "\n" mà cứ việc enter xuống hàng giống như là mình đang làm việc ở word vậy.
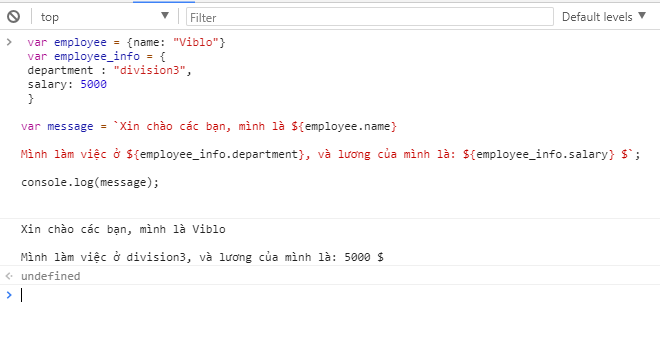
var message = `Xin chào các bạn, mình là ${employee.name}
Mình làm việc ở ${employee_info.department}, và lương của mình là: ${employee_info.salary} $`;
console.log(message);

Còn ở các phiên bản trước chúng ta sẽ phải sử dụng tới "\n"
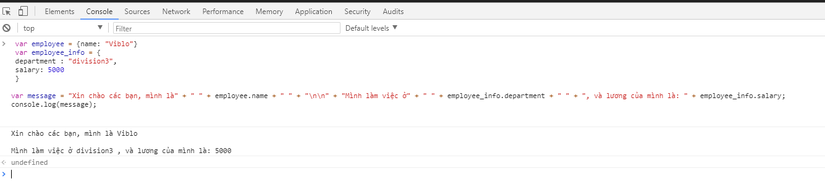
var message = "Xin chào các bạn, mình là" + " " + employee.name + " " + " \n\n" + "Mình làm việc ở" + " " + employee_info.department + " " + ", và lương của mình là: " + employee_info.salary;
console.log(message);

Cùng 1 kết quả nhưng với ES6 đơn giản hơn rất là nhiều.
Ngoài ra với chức năng này chúng ta còn có 1 số chức năng cụ thể sau
Lặp dữ liệu và gán vào Template String
Đầu tiên chúng ta sẽ nhắc tới vòng lặp, với chức năng template string này chúng ta sẽ dễ dàng hơn trong việc hiển thị các giá trị trong 1 list các string.
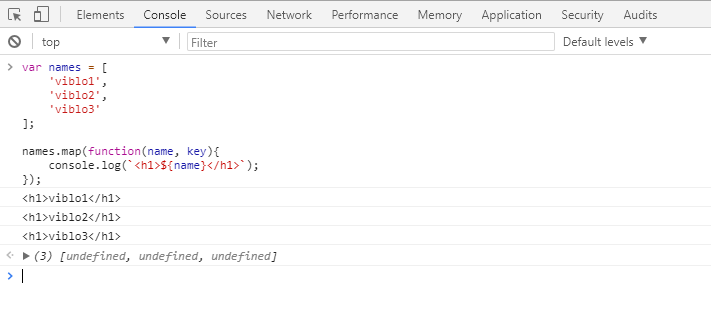
var names = [
'viblo1',
'viblo2',
'viblo3'
];
names.map(function(name, key){
console.log(`<h1>${name}</h1>`);
})
Ok quá đơn giản, chúng ta có kết quả.

Lặp dữ liệu của 1 list các object
Trong quá trình code có 1 số chỗ chúng ta sẽ phải xử lý html ở trên javascript, và khi code html được đưa lên javascript thì thực sự rất khó để nhìn, chưa kể khi chúng ta phải cộng chuỗi thì quả thực rất là tồi tệ. Với template string chúng ta sẽ giảm tải bớt được phần nào những điều đó. Ví dụ như sau
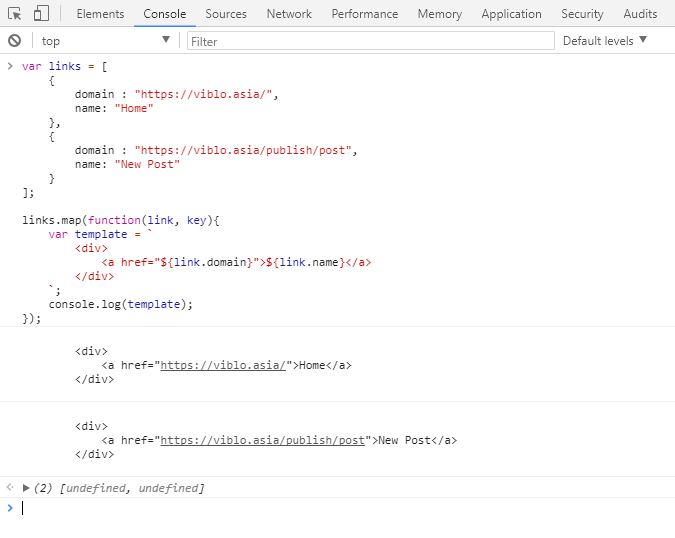
var links = [
{
domain : "https://viblo.asia/",
name: "Home"
},
{
domain : "https://viblo.asia/publish/post",
name: "New Post"
}
];
links.map(function(link, key){
var template = `
<div>
<a href="${link.domain}">${link.name}</a>
</div>
`;
console.log(template);
});
Ok vậy là chúng ta có 1 template để hiển thị link bằng javascript và rất dễ nhìn.

Vậy là từ nay với ES6 chúng ta tạm biệt cộng chuỗi rồi nha :#).
Extended Literals
Convert Binary to Octal
Ở các phiên bản trước thì đã có hỗ trợ cho việc convert hexadecimal integers Ví dụ:
> 0x9
9
> 0xA
10
> 0x10
16
> 0xFF
255
Và từ phiên bản ES6 thì sẽ có thêm chức năng hỗ trợ convert từ Binary
Binary literals have the prefix 0b or 0B
> 0b11
3
> 0b100
4
Octal literals have the prefix 0o or 0O
> 0o7
7
> 0o10
8
Còn để convert lại về Binary thì các bạn có thể sử dụng method ".toString(radix)"
Ví dụ
> 0b100
4
(4).toString(2); // return 100
Để hiểu kỹ hơn 1 số phương thức toán trong ES6 các bạn tìm hiểu theo link sau.
Unicode String & RegExp Literal
trước đây để sử dụng regExp chúng ta thực sự khổ sở khi làm việc với multilanguage. Ví dụ như với tiếng Nhật chẳng hạn:
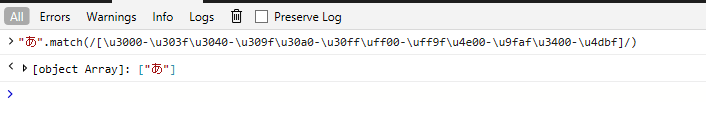
"あ".match(/[\u3000-\u303f\u3040-\u309f\u30a0-\u30ff\uff00-\uff9f\u4e00-\u9faf\u3400-\u4dbf]/)

Đó là đoạn RegExp để check xem ký tự đó có phải là tiếng Nhật ko.
Giờ mình chuyển qua bộ chữ latin để check xem thế nào
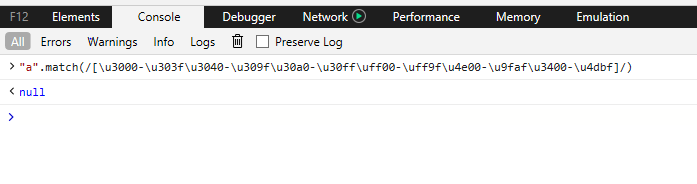
"a".match(/[\u3000-\u303f\u3040-\u309f\u30a0-\u30ff\uff00-\uff9f\u4e00-\u9faf\u3400-\u4dbf]/)
 Có vấn đề rồi đây, chúng ta phải có bộ RegExp khác cho bộ chữ latin để nhận dạng được ký tự đó có phải là unicode trong bộ chữ latin
Có vấn đề rồi đây, chúng ta phải có bộ RegExp khác cho bộ chữ latin để nhận dạng được ký tự đó có phải là unicode trong bộ chữ latin
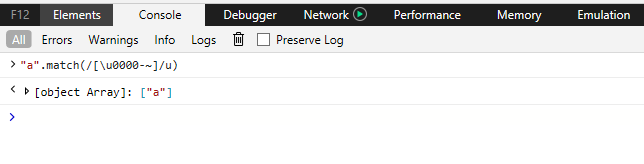
"a".match(/[\u0000-~]/u)
 Vấn đề là để check unicode mà chúng ta phải care quá nhiều đến RegExp, điều đó nhiều khi làm chúng ta khá là khổ sở, nhưng ở ES6 chúng ta có gì.
Vấn đề là để check unicode mà chúng ta phải care quá nhiều đến RegExp, điều đó nhiều khi làm chúng ta khá là khổ sở, nhưng ở ES6 chúng ta có gì.
đơn giản hơn rất nhiều và dùng cho tất cả
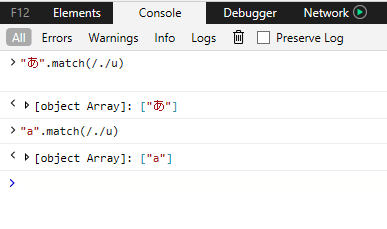
"a".match(/./u)
"あ".match(/./u)
Kết quả như sau nhé

Kết luận:
Khi các bạn xây dựng các ứng dụng mà thao tác với string ở javascrip nhiều thì ES6 đang phần nào đó giúp các bạn giảm tải nhiều effort trong việc quản lý các chuỗi string đó. ES6 quá tuyệt vời phải không các bạn, ES6 còn rất nhiều update hay ho và chúng ta sẽ cùng nhau tìm hiểu tiếp ở các phần sau nhé.All rights reserved