Tìm Hiểu AngularJS - SQL - DOM (P7)
Bài đăng này đã không được cập nhật trong 4 năm
- Để tiếp tục loạt bài tìm hiểu về AngularJS, bài trước ta đã tìm hiểu về AngularJS - Tables lần này ta sẽ cùng nhau tìm hiểu về
SQL, nhưng do phần này những gì mình tìm hiểu được khá ngắn nên mình sẽ gộp cả phầnDOMvào bài viết này luôn. - Trong bài viết có sử dụng đến các kiến thức của các bài trước các bạn nhớ lưu ý nhé, chủ yếu là bài AngularJS Directives và bài AngularJS Ajax $http
AngularJS SQL
- Ta sẽ lấy data từ server PHP chạy Mysql, tương tự với các server khác
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="utf8">
<title>AngularJS SQL</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script>
var app = angular.module('myApp', []);
app.controller('customersCtrl', function($scope, $http) {
$http.get("customers_mysql.php")
.then(function (response) {$scope.names = response.data.records;});
});
</script>
</head>
<body>
<div ng-app="myApp" ng-controller="customersCtrl">
<table>
<tr ng-repeat="x in names">
<td>{{ x.Name }}</td>
<td>{{ x.Country }}</td>
</tr>
</table>
</div>
</body>
</html>
- Để ý các bạn sẽ thấy, data sẽ được get từ file
customers_mysql.phpbằng cách gửi request Ajax thông qua phương thức get và gán data get được vào scopes, tùy ý ta sử dụng trên view (cụ thể bạn có thể xem ở phần 5: AngularJS - Ajax $http). - Phía server PHP sẽ xử lý như sau
header("Access-Control-Allow-Origin: *");
header("Content-Type: application/json; charset=UTF-8");
$conn = new mysqli("myServer", "myUser", "myPassword", "Northwind");
$result = $conn->query("SELECT CompanyName, City, Country FROM Customers");
$outp = "";
while($rs = $result->fetch_array(MYSQLI_ASSOC)) {
if ($outp != "") {
$outp .= ",";
}
$outp .= '{"Name":"' . $rs["CompanyName"] . '",';
$outp .= '"City":"' . $rs["City"] . '",';
$outp .= '"Country":"'. $rs["Country"] . '"}';
}
$outp ='{"records":['.$outp.']}';
$conn->close();
echo($outp);
- File
customer_mysql.phpsẽ có dạng như sau:
{
"records": [
{
"Name" : "Alfreds Futterkiste",
"City" : "Berlin",
"Country" : "Germany"
},
{
"Name" : "Berglunds snabbköp",
"City" : "Lulea",
"Country" : "Sweden"
},
...
]
}
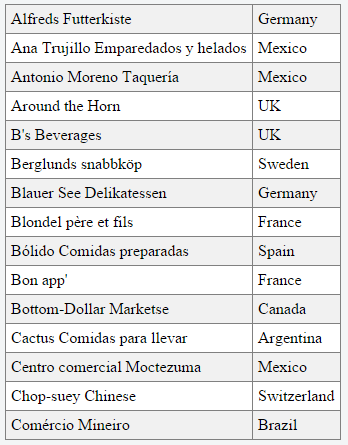
- Và kết quả thu được sẽ là:
AngularJS DOM
-
DOMlà tên gọi tắt của (Document Object Model – tạm dịch Mô hình Đối tượng Tài liệu), là một chuẩn được định nghĩa bởi W3C dùng để truy xuất và thao tác trên các tài liệu có cấu trúc dạng HTML hay XML bằng các ngôn ngữ lập trình thông dịch (scripting language) như Javascript, PHP, Python. -
AngularJS DOM ở đây ta sẽ nói về các
Directivescó thể tương tác đến các HTML DOM để thể hiện dữ liệu mong muốn:
Directive ng-disabled
- Thẻ
buttondưới đây sẽ bị vô hiệu quá khi ta truyền giá trịtruevàong-disableddirective:
<div ng-app="" ng-init="mySwitch=true">
<p>
<button ng-disabled="mySwitch">Click Me!</button>
</p>
<p>
<input type="checkbox" ng-model="mySwitch">Button
</p>
<p>
{{ mySwitch }}
</p>
</div>
- Như ví dụ trên ta khởi tạo giá trị cho
mySwitch = truethì thẻbuttonsẽ bị disable, khi bỏ checkbox giá trị củamySwitchsẽ làfalsethẻbuttonsẽ được enable trở lại.
Directive ng-show
- Tương tự như
ng-disabledgiá trị truyền vàong-showsẽ quyết định việc có được hiển thị của thẻphay không
<div ng-app="">
<p ng-show="true">I am visible.</p>
<p ng-show="false">I am not visible.</p>
</div>
- Ta cũng có thể sử dụng
Expressionđể gán giá trị chong-show.
<div ng-app="" ng-init="hour=13">
<p ng-show="hour > 12">I am visible.</p>
</div>
Directive ng-hide
ng-hidedirective cũng có thể tương tác trực tiếp lên HTML DOM để ẩn hoặc hiện phần tử HTML
<div ng-app="">
<p ng-hide="true">I am not visible.</p>
<p ng-hide="false">I am visible.</p>
</div>
Kết luận và tham khảo
-
Ở bài này phần
AngularJS SQLthì tương tự với phần 5, ta cần lưu ý cách get dữ liệu từ server, còn phầnAngularJS DOMthì ta cần nắm vữ các kiến tức vềDOM, để sử dụng các directive tương tác với DOM sao cho hợp lý. Bài lần tới chúng ta sẽ cùng nhau tìm hiểu vềForm và Validate -
Và dưới đây là một số nguồn mình tham khảo trong khi viết bài:
- Nếu các bạn có ý kiến đóng góp xin vui lòng để lại comment bên dưới, chúng ta sẽ cùng nhau mổ xẻ vấn đề. Xin cảm ơn!
All rights reserved