Tìm Hiểu AngularJS - Tables (P6)
Bài đăng này đã không được cập nhật trong 4 năm
- Như đã nói ở những phần đầu thì sườn bài của loạt seri tìm hiểu về AngularJS này mình dựa vào sườn bài của
AngularJS Tutorialtrên trang w3schools.com để các bạn tiện theo dõi. - Bài viết lần này ta sẽ cùng nhau tìm hiểu về
table, nhưng thật ra phần này là sử dụng lại các kiến thức của những phần trước khá nhiều, chủ yếu là dùng cácDerictivesđể hiển thị table, sort, filter data... - Do vậy nếu bạn chưa đọc qua các phần trước thì bớt chút thời gian xem lại nhé, bài này phần lớn là ôn tập và nâng cao của bài Tìm Hiểu AngularJS - Filters (P4)
Normal Table
- Để hiển thị dữ liệu của bảng ta sử dụng derictive ng-repeat, cụ thể ta làm như sau:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="utf8">
<title>AngularJS Table</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f1f1f1;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope, filterFilter) {
$scope.students = [
{name:'Lien',address:'Ha Noi'},
{name:'Linh',address:'Can Tho'},
{name:'Thu',address:'Da Nang'},
{name:'Hoa',address:'Hai Phong'},
{name:'Nga',address:'Phu Tho'},
{name:'Loan',address:'Ha Noi'}
];
});
</script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<table>
<tr ng-repeat="x in students">
<td>{{ $index + 1 }}</td>
<td>{{ x.name }}</td>
<td>{{ x.address }}</td>
</tr>
</table>
</div>
</body>
</html>
- Kết quả thu được như sau:
$indexlà biến đếm do AngularJS tạo ra.- Hoặc ta có thể dùng
$evenvà$oddđể thu được kết quả tương tự:
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<table>
<tr ng-repeat="x in students">
<td ng-if="$odd" style="background-color:#f1f1f1">
{{ x.name }}</td>
<td ng-if="$even">
{{ x.name }}</td>
<td ng-if="$odd" style="background-color:#f1f1f1">
{{ x.address }}</td>
<td ng-if="$even">
{{ x.address }}</td>
</tr>
</table>
</div>
</body>
- Ở đây
$oddvà$evencũng giống như$indexlà các thuộc tính đặc biệt được angularJS thiết lập cho directiveng-repeat. Cụ thể trong bảng dưới đây:
| Biến | Kiểu | Giá trị|
| --------|:-------- : -----|
| $index | number | Được thiết lập để đếm chỉ số các phần tử, hoặc làm key |
| $first | boolean | Trả lại true nếu là phần tử đầu tiên của vòng lặp |
| $middle | boolean | Trả lại true nếu là phần tử nằm giữa phần tử đầu và phần tử cuối của vòng lặp |
| $last | number | Trả lại true nếu là phần tử cuối cùng của vòng lặp |
| $even | boolean | Trả lại true nếu phần tử có $index là chẵn |
| $odd | boolean | Trả lại true nếu phần tử có $index là lẻ |
: -----|
| $index | number | Được thiết lập để đếm chỉ số các phần tử, hoặc làm key |
| $first | boolean | Trả lại true nếu là phần tử đầu tiên của vòng lặp |
| $middle | boolean | Trả lại true nếu là phần tử nằm giữa phần tử đầu và phần tử cuối của vòng lặp |
| $last | number | Trả lại true nếu là phần tử cuối cùng của vòng lặp |
| $even | boolean | Trả lại true nếu phần tử có $index là chẵn |
| $odd | boolean | Trả lại true nếu phần tử có $index là lẻ |
Sort and Filter
- Sort theo chiều tăng hoặc giảm dần theo cột ta sẽ dùng
orderBy. - Filter ta sẽ sử dụng search field
filter. - Bây giờ ta sẽ dùng lại ví dụ ban đầu, để cho trực quan hơn, ta thêm trường point vào students và thêm header cho bảng:
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope, filterFilter) {
$scope.students = [
{name:'Lien',address:'Ha Noi', point: 5},
{name:'Linh',address:'Can Tho', point: 6},
{name:'Thu',address:'Da Nang', point: 4},
{name:'Hoa',address:'Hai Phong', point: 8},
{name:'Nga',address:'Phu Tho', point: 10},
{name:'Loan',address:'Ha Noi', point: 7},
];
});
- Thêm header cho bảng:
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<table>
<thead>
<tr>
<td>Students</td>
<td>Address</td>
<td>Point</td>
</tr>
</thead>
<tr ng-repeat="x in students">
<td>{{ x.name }}</td>
<td>{{ x.address }}</td>
<td>{{ x.point }}</td>
</tr>
</table>
</div>
</body>
- Tiếp đến ta sẽ dùng derictive
ng-clickđể tạo sự kiện kích và sort theo từng cột:
<td>
<a href="#" ng-click="sortType = 'name'; sortReverse = !sortReverse">
Students
<span ng-show="sortType == 'name' && !sortReverse" class="fa fa-caret-down"></span>
<span ng-show="sortType == 'name' && sortReverse" class="fa fa-caret-up"></span>
</a>
</td>
- biến
sortReversesẽ được khởi tạo mặc định bằng false từ đầu, mỗi lần click vào header thìng-clicksẽ gán giá trị cho sortType và sortReverse. Hai biến này sẽ được truyền xuốngorderByđể sắp xếp dữ liệu:
<tr ng-repeat="x in students | orderBy:sortType:sortReverse">
<td>{{ x.name }}</td>
<td>{{ x.address }}</td>
<td>{{ x.point }}</td>
</tr>
- Ở ví dụ này ta dùng thêm 2 thư viện bootstrap.min.css và font-awesome.min.css để hiện thị bắt mắt hơn. Toàn bộ code phần Sort sẽ như sau:
<title>AngularJS Table Normal Using $even and $odd</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope, filterFilter) {
$scope.sortType = 'name';
$scope.sortReverse = false;
$scope.students = [
{name:'Lien',address:'Ha Noi', point: 5},
{name:'Linh',address:'Can Tho', point: 6},
{name:'Thu',address:'Da Nang', point: 4},
{name:'Hoa',address:'Hai Phong', point: 8},
{name:'Nga',address:'Phu Tho', point: 10},
{name:'Loan',address:'Ha Noi', point: 7},
];
});
</script>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<div ng-app="myApp" ng-controller="myCtrl">
<table>
<thead>
<tr>
<td>
<a href="#" ng-click="sortType = 'name'; sortReverse = !sortReverse">
Students
<span ng-show="sortType == 'name' && !sortReverse" class="fa fa-caret-down"></span>
<span ng-show="sortType == 'name' && sortReverse" class="fa fa-caret-up"></span>
</a>
</td>
<td>
<a href="#" ng-click="sortType = 'address'; sortReverse = !sortReverse">
Address
<span ng-show="sortType == 'address' && !sortReverse" class="fa fa-caret-down"></span>
<span ng-show="sortType == 'address' && sortReverse" class="fa fa-caret-up"></span>
</a>
</td>
<td>
<a href="#" ng-click="sortType = 'point'; sortReverse = !sortReverse">
Point
<span ng-show="sortType == 'point' && !sortReverse" class="fa fa-caret-down"></span>
<span ng-show="sortType == 'point' && sortReverse" class="fa fa-caret-up"></span>
</a>
</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="x in students | orderBy:sortType:sortReverse">
<td>{{ x.name }}</td>
<td>{{ x.address }}</td>
<td>{{ x.point }}</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
- Kết quả thu được
- Tương tự như Sort thì Filter ta sẽ làm như sau:
- Thêm các input search sử dụng derictive
ng-model
<form>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon"><i class="fa fa-search"></i></div>
<input type="text" class="form-control" placeholder="Search Any" ng-model="search.$">
</div>
</div>
</form>
...
<tr>
<td><input type="text" class="form-control" placeholder="Search name" ng-model="search.name"></td>
<td><input type="text" class="form-control" placeholder="Search address" ng-model="search.address"></td>
<td><input type="text" class="form-control" placeholder="Search point" ng-model="search.point"></td>
</tr>
- và thêm điều kiện để lọc dữ liệu:
<tr ng-repeat="x in students | orderBy:sortType:sortReverse | filter:search">
<td>{{ x.name }}</td>
<td>{{ x.address }}</td>
<td>{{ x.point }}</td>
</tr>
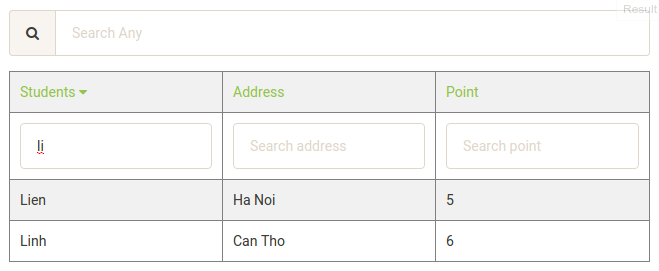
- Kêt quả thu được:
Kết luận và tham khảo
- Bài này giúp ta củng cố kiến thức của các bài trước, mục đích là dùng kiến thức đó để vẽ ra table đẹp, đúng như mong muốn của chúng ta. Tuy nhiên nếu cảm thấy tốn nhiều thời gian và công sức bạn cũng có thể sử dụng các module đã được viết sẵn bởi người dùng angularJS khác, sẽ rất hiệu quả và nhanh chóng. (link bên dưới)
- Và dưới đây là một số nguồn mình tham khảo trong khi viết bài:
- Nếu các bạn có ý kiến đóng góp xin vui lòng để lại comment bên dưới, chúng ta sẽ cùng nhau mổ xẻ vấn đề. Xin cảm ơn!
All rights reserved