Tiết kiệm effort viết code với các Tool tiện ích
Bài đăng này đã không được cập nhật trong 7 năm
Trong bài viết này, tôi sẽ giới thiệu tới các bạn những web tool cực kỳ hữu ích khi bạn viết code. Hầu hết các tool này tôi đều đã dùng, thấy hay ho nên tổng hợp lại. Bạn nào có tool hay web nào hay, thì comment đóng góp nha (bow).
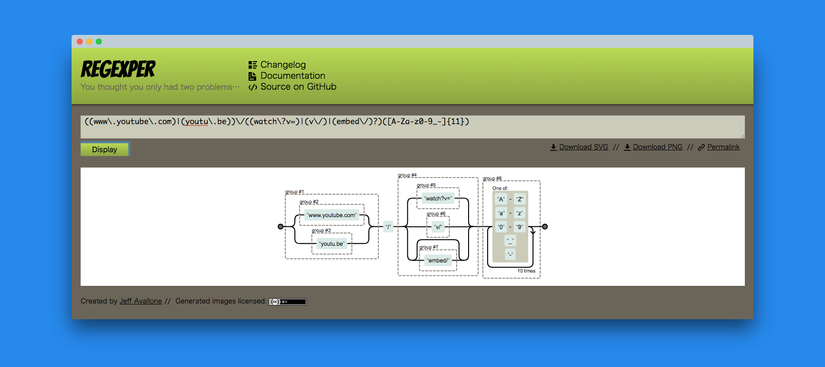
Regular Expression (Regex)

Trang web này sẽ viết giúp bạn check được Regular Expression. Nó rất hữu ích khi bạn viết 1 đoạn Regular Expression phức tạp, hoặc khi bạn muốn đọc code

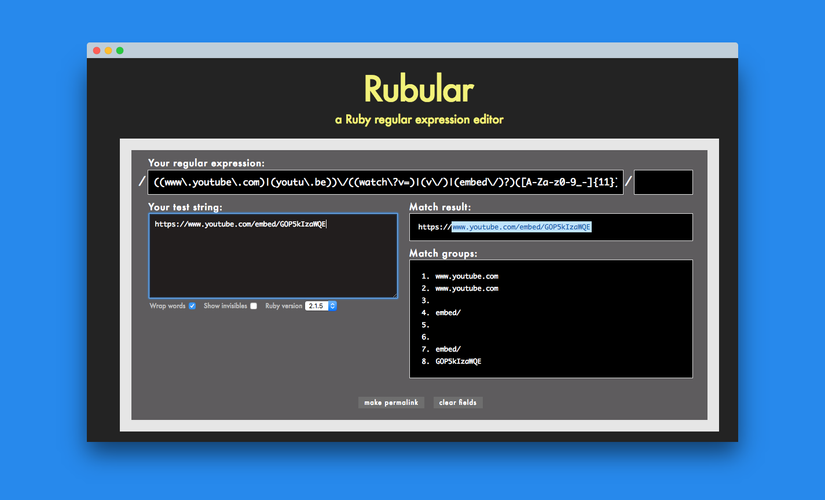
Với tool này, bạn có thể test, check được Regular Expression của Ruby.
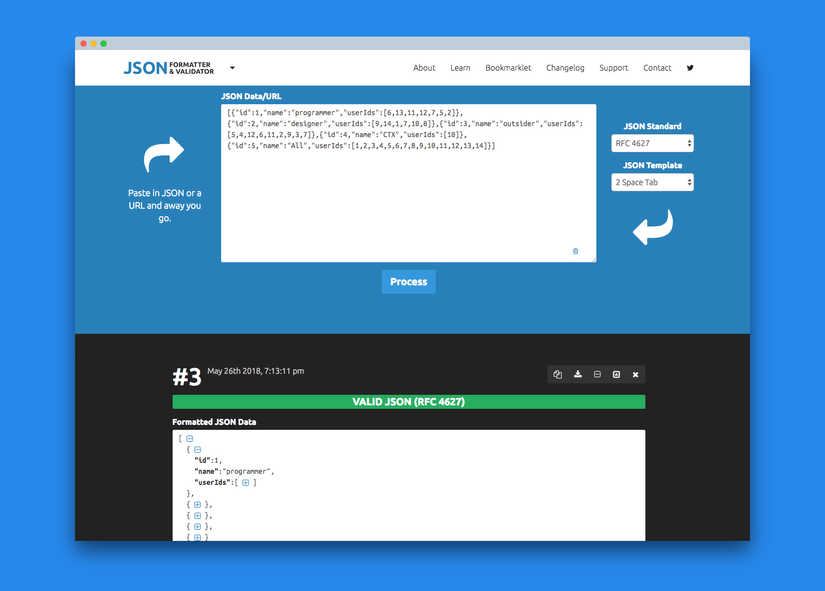
JSON
Đây là trang web tập hợp các tool liên quan tới JSON. Do mỗi tool có tên site và domain khác nhau, nên tôi gộp chúng lại thành 1 link như trên. (Khi bạn click vào ảnh thì sẽ bay ra link Tool)
Sau đây tôi sẽ giới thiệu lần lượt từng trang một.

Trang này dùng để Format JSON. Kết quả output có thể thu gọn được, nên rất tiện lợi khi bạn đọc 1 đoạn JSON dài.
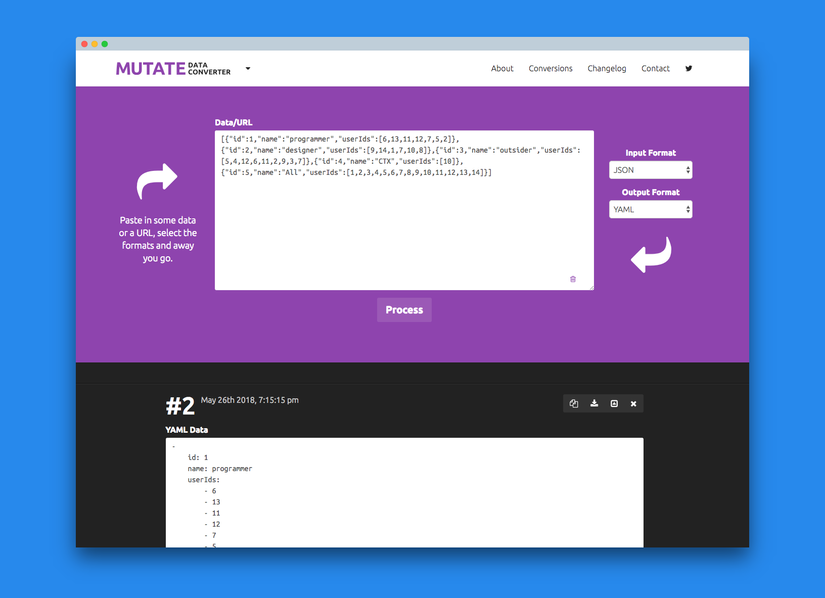
Có thể convert format của nhiều loại data chứa JSON. Input: trang web này hỗ trợ các loại dữ liệu input sau.
- CSV
- INI
- JSON
- XML
- YAML
Output: hỗ trợ các dạng sau:
- JSON
- PHP Code
- PHP Serialized
- XML
- YAML
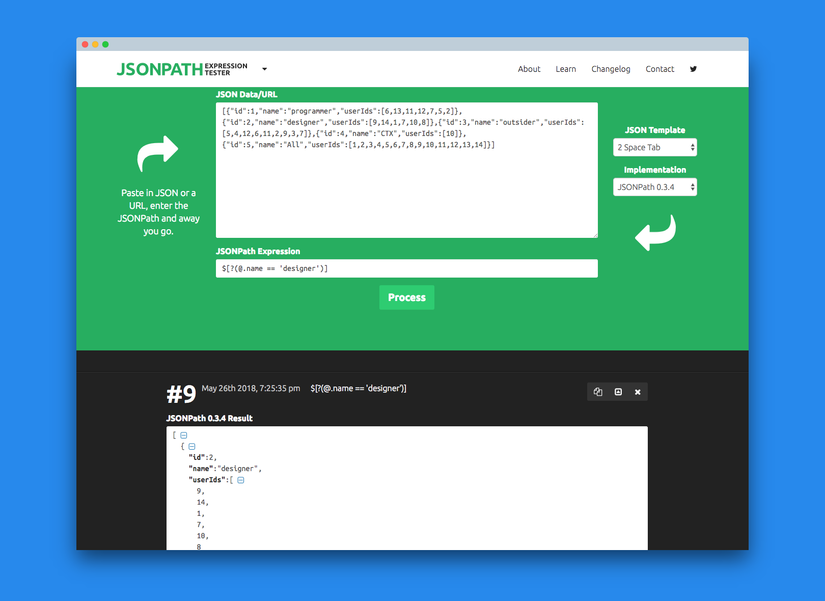
Có thể scraping (trích xuất dữ liệu) theo JsonPath
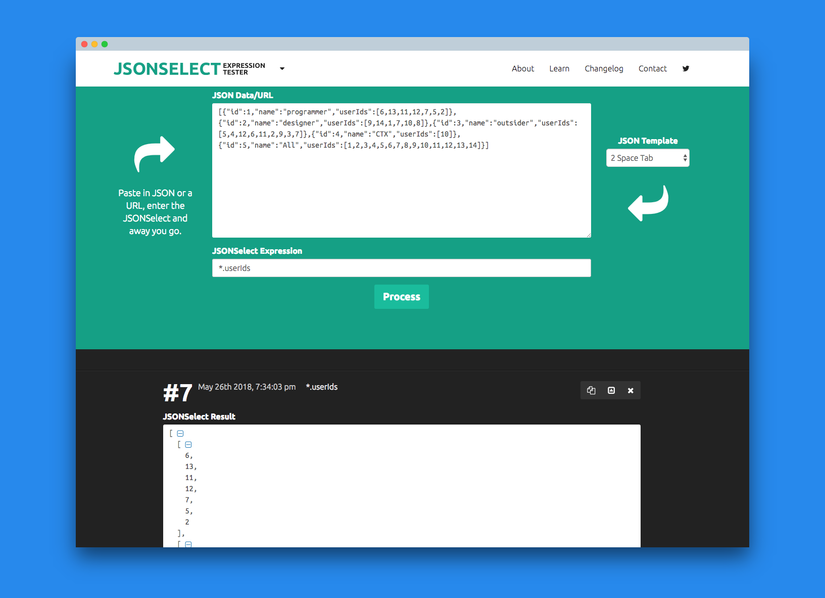
Có thể Scraping theo JSONSelect
SQL
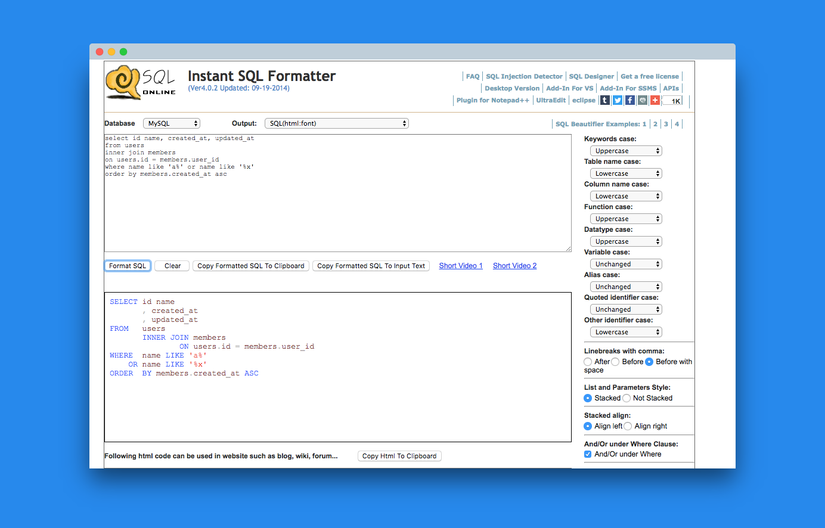
Trang này sẽ thực hiện Format SQL giúp các bạn. ưu điểm của trang này là: bạn có thể thay đổi phần setting, có thể setting chi tiết hơn.
Ngôn ngữ lập trình
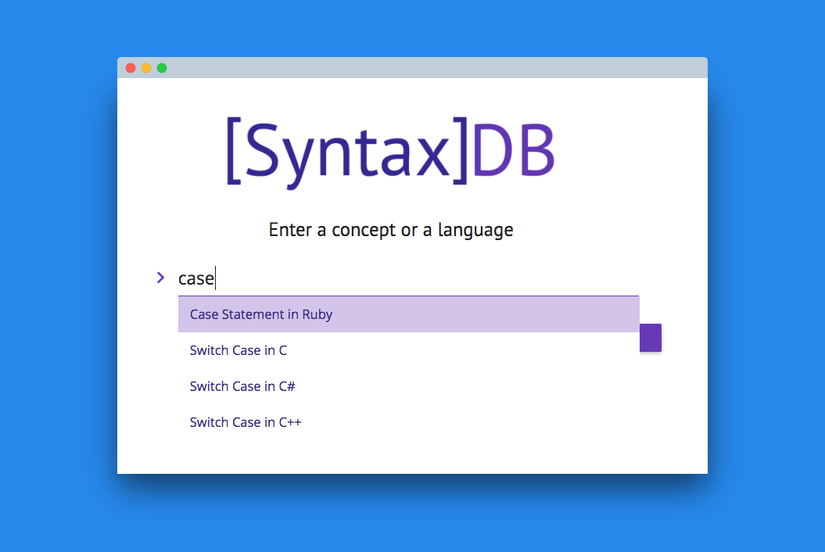
Synctax có kèm mẫu của rất nhiều ngôn ngữ đã được tổng hợp tại đây. Nếu bạn muốn biết thông tin kiểu “phần này được viết như nào?” thì đây là một trang web rất hữu ích đó.
Các ngôn ngữ được hỗ trợ gồm có:
- Java
- C
- C++
- C#
- Python
- Ruby
- Swift
- Go
Web Frontend
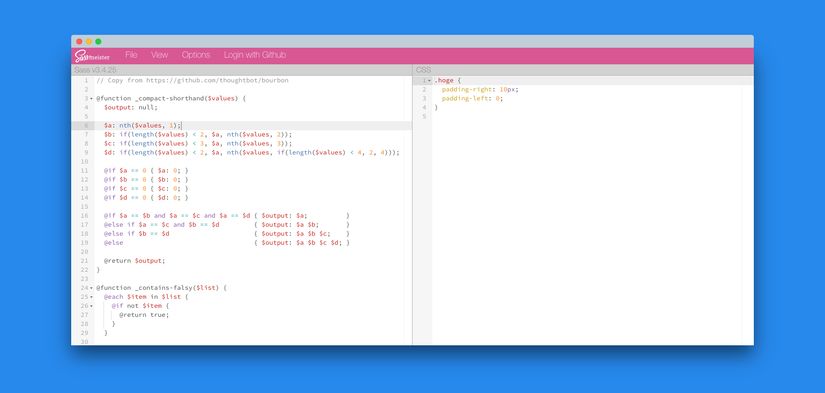
Trang này hiển thị kết quả sau khi đã compile sass. Dùng khi viết các function hoặc mixin phức tạp.
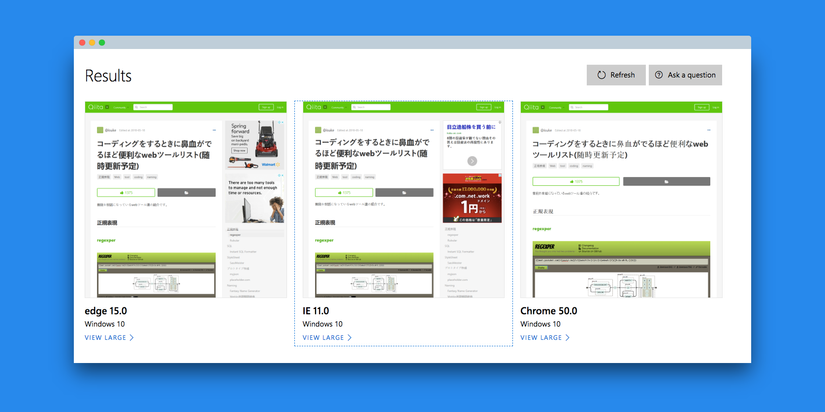
Nhập URL vào form, rồi tool này sẽ trả về kết quả hiển thị trên nhiều loại browser. Đây là tool do Microsoft phát triển. Bạn cũng có thể download kết quả hiển thị về (dạng file ảnh). Nó chụp lại cho bạn toàn bộ page, kể cả với các page dài miên man, Tool này sẽ chụp ảnh từ đầu page đến cuối page, và lưu trong 1 tấm ảnh duy nhất.
Cực kì tiện lợi cho QA khi test hiển thị web trên nhiều loại trình duyệt.
Tạo Prototype
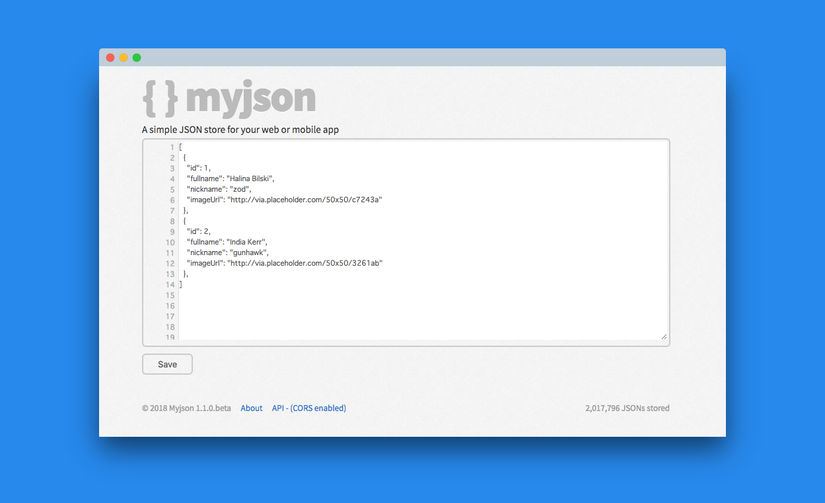
Tạo json api
Nhập json vào form rồi bấm button [Save], API sẽ được tạo trong nháy mắt.
Có điều cần chú ý : Nếu quên url vừa được tạo, thì sẽ không thể access vào thêm 1 lần nào nữa và cũng không thể xóa api đã tạo ở lần đầu. Thông tin cá nhân hoặc Key của AWS, nếu bị người khác biết sẽ rất nguy hiểm. Vì vậy các bạn tuyệt đối không được nhập vào đây.

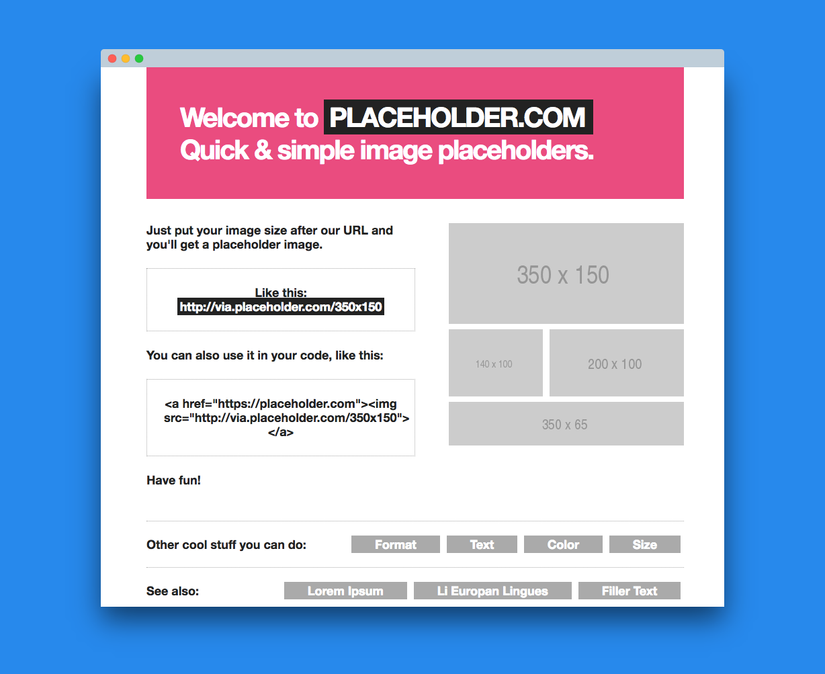
Bạn có thể dễ dàng sử dụng hình ảnh với màu sắc, kích thước, text mà bạn muốn. Chỉ cần set, điều chỉnh thông số URL là xong.
Ví dụ: khi bạn type http://via.placeholder.com/200x80/333333/66dd22?text=Hello+World thì nó sẽ hiển thị thành như dưới đây.

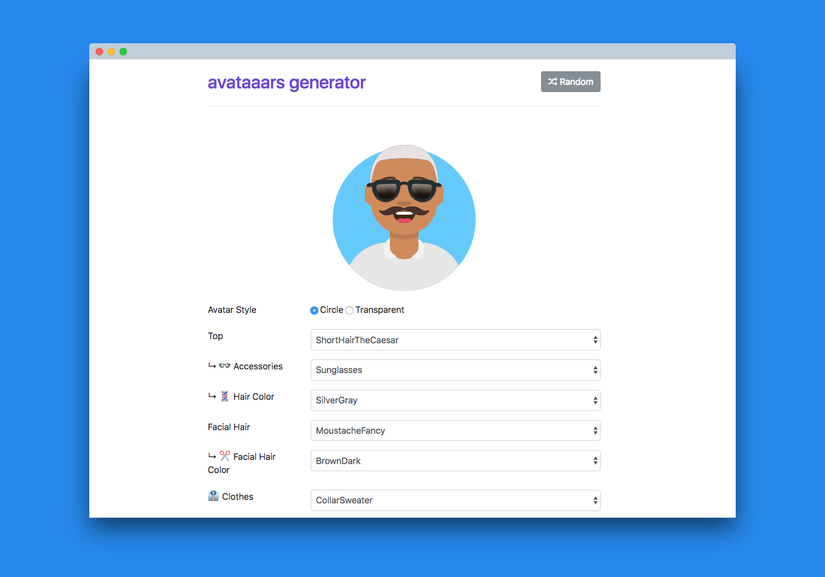
Với tool này, bạn có thể tạo ra avatar tùy thích.
Tất nhiên, bạn cũng có thể sáng tạo ra avatar cho riêng mình. Tuy nhiên ưu điểm của tool này là: Vì nó có thể tạo các avatar ngẫu nhiên, nên rất tiện lợi khi bạn cần phải tạo nhiều avatar trên prototype.
Ngoài việc có thể download ảnh avatar đã tạo về dưới dạng png, svg, app này còn cho phép tạo với tab React, img.
Trên tab img, vì đã có sẵn URL rồi, nên bạn có thể trích xuất lấy ảnh từ đó.
https://avataaars.io/?avatarStyle=Circle&topType=ShortHairTheCaesar&accessoriesType=Sunglasses&hairColor=SilverGray&facialHairType=MoustacheFancy&facialHairColor=BrownDark&clotheType=CollarSweater&clotheColor=Gray01&eyeType=Default&eyebrowType=Default&mouthType=Smile&skinColor=Brown
Với URL như trên, bạn sẽ được ảnh Avatar như dưới đây.

Naming

Tạo tên ngẫu nhiên
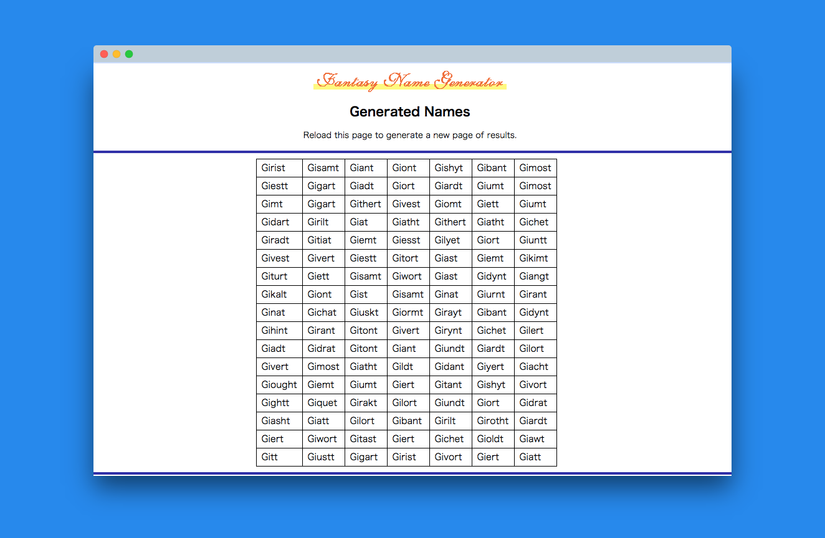
App này rất tiện khi bạn đang nghĩ tên cho product của mình.
Về cách dùng: Bạn cần phải làm quen một chút.
Ví dụ: bạn muốn làm tool liên quan tới git. Bạn đang muốn bắt đầu bằng chữ “gi”, kết thúc là chữ “t”, thì bạn chỉ cần nhập (gi)s(t) rồi bấm [Generate Names]. Một list các tên ngẫu nhiên, thỏa mãn điều kiện trên sẽ được tạo ra, như trong ảnh phía trên.
Chi tiết bạn xem tại đây
Tạo Document

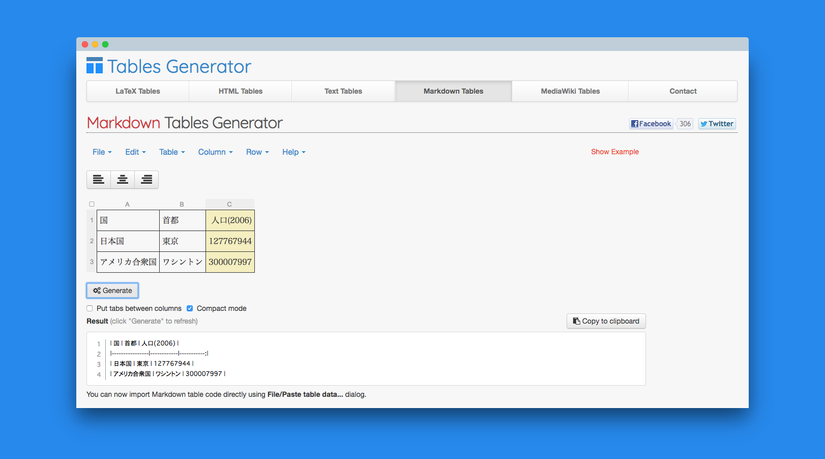
Bạn có thể convert các bảng thành nhiều loại format. Dữ liệu Input: hỗ trợ các loại sau:
- Upload file csv
- Copy&Paste từ các tool dưới đây
- spreadsheet (Microsoft Excel hoặc của Google spreadsheet)
- Markdown
- website
Dữ liệu Output: đối ứng các loại dưới đây.
- LaTeX
- HTML
- Markdown
- MediaWiki
(Cá nhân tôi rất muốn nó hỗ trợ cả Asciidoc nữa!)
Communication (trao đổi, họp hành)

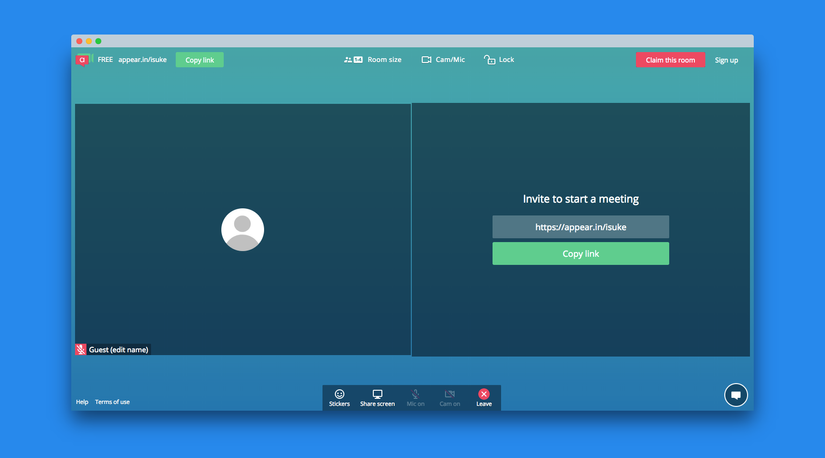
Đây là tool Video chat
Chỉ cần nhập tên bất kì vào Top page, rồi share URL, bạn có thể ngay lập tức bắt đầu Video chat với đồng nghiệp, khách hàng. App này rất hữu ích khi dự án của bạn thường phải Morning meeting từ xa. (Tuy nhiên, thỉnh thoảng tình trạng kết nối của nó cũng không được tốt lắm, nên bạn đừng quên tìm vài cái app backup, thay thế nhé)
Background Music khi làm việc

Bạn có thường nghe nhạc khi làm việc không?
Sở thích của mỗi người sẽ khác nhau. Bản thân tôi thì thường thích nghe tiếng mưa khi làm việc. Tiếng mưa được coi là “pink noise” - tiếng ồn có lợi.
Trang web tôi ghi ở trên: bạn chỉ cần mở nó ra, tiếng mưa sẽ được play lặp đi lặp lại.
Simple is better.
Dưới đây còn có 1 vài trang web khác tương tự.
- Rainyscope : tiếng mưa theo mùa (xuân, hạ, thu, đông). Hôm nào nóng quá, nghe tiếng mưa mùa đông cho hạ ít nhiệt=))
- jazz and rain : tiếng mưa và nhạcJazz
- Noisli : có thể mix nhiều âm thanh yêu thích với nhau
- Hipstersound âm thanh trong quán cafe. Bạn có thể thêm tiếng mưa từ menu bên phải
Phụ lục
Phần này tuy ít dùng nhưng tôi cũng muốn giới thiệu thêm cho các bạn biết

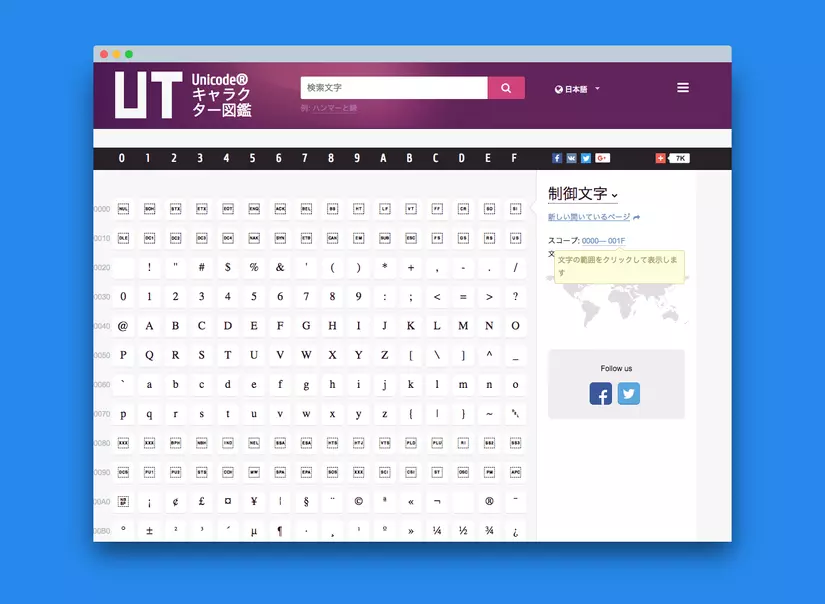
Đây là list các ký tự Unicode Phòng khi bạn muốn dùng các ký tự như: ✎ ,இ hoặc ⏏ hoặc 💘 Mấy cái icon này để nhìn cho vui.
Hy vọng qua bài viết này, bạn sẽ tiết kiệm được effort cũng như tập trung hơn khi làm việc.
Link bài gốc:
https://qiita.com/isuke/items/7fcc5eb0b985005b7b7c?utm_source=Qiita%E3%83%8B%E3%83%A5%E3%83%BC%E3%82%B9&utm_campaign=75e887038c-Qiita_newsletter_313_05_30_2018&utm_medium=email&utm_term=0_e44feaa081-75e887038c-33433141
Sưu tầm & Dịch bài: Thanh Thảo
All rights reserved