Tích hợp LINE SDK trong ứng dụng iOS
Bài đăng này đã không được cập nhật trong 4 năm
I. Giới thiệu
LINE là một ứng dụng rất phổ biến trên nền tảng di động (iOS, Android). Ứng dụng này cho phép chúng ta gọi điện và nhắn tin trên thiết bị thông qua mạng 3g, wifi tương tự như các ứng dụng facebook message, zalo hay viber. Hôm nay tôi xin giới thiệu đến các bạn LINESDK, một bộ kit của LINE phát triển để giúp các lập trình viên tích hợp khả năng tương tác với LINE từ ứng dụng của mình. Chúng ta sẽ cùng tìm hiểu về LINE SDK thông qua viết một ứng dụng demo sau đây.
II. Nội dung
1. Tạo project
Đầu tiên, các bạn mở Xcode lên, tạo project mới với ngôn ngữ là Swift, đặt tên là LineSDKTutorial -> create project.
Tiếp theo, chúng ta cần import LINESDK vào project bằng cocoapods. Trong nội dung bài viết này, mặc định là bạn đã biết và sử dụng cocoapods. Với các bạn chưa từng sử dụng cocoapods, các bạn có thể tìm hiểu về cocoapods tại đây
Đầu tiên, các bạn mở Terminal, di chuyển đến thư mục chứa project của chúng ta và gõ lệnh sau để tạo Podfile:
pod init
Sau khi gõ lệnh này, các bạn có thể thấy 1 file mới có tên Podfile trong thư mục của chúng ta. Mở file này lên và thêm thư viện LINESDK với code như sau:
target 'LineSDKTutorial' do
use_frameworks!
pod 'LineSDK'
end
Sau khi sửa như trên, các bạn save file Podfile và đóng file lại. Quay trở lại Terminal và gõ lệnh sau để cocoapods download và quản lý thư viện cho chúng ta:
pod install
Các bạn chờ 1 lúc để thư viện LineSDK được download và tích hợp vào project. Sau khi quá trình cài đặt kết thúc, chúng ta sẽ thấy có 1 số file được thêm vào thư mục dự án, trong đó có file LineSDKTutorial.xcworkspace. Tắt project đang được mở đi và mở lại project bằng file LineSDKTutorial.xcworkspace.
2. Tạo LINE Channel
Để tích hợp LINE vào trong app của chúng ta, chúng ta cần tạo LINE Channel. Đầu tiên, các bạn vào đây để đăng nhập LINE. Chú ý, các bạn cần có tài khoản email+password LINE để đăng nhập vào console. Nếu các bạn chưa có tài khoản LINE, các bạn cần download app LINE về iphone, đăng ký tài khoản LINE (số điện thoại, facebook) rồi vào setting trong app LINE, đăng ký email + password để có tài khoản LINE console.
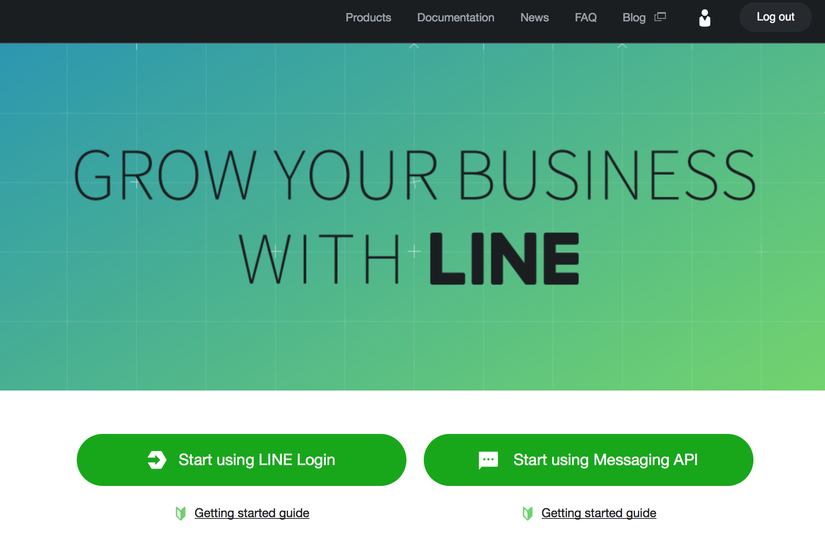
Sau khi đăng nhập vào LINE console, các bạn sẽ được chuyển sang màn hình chính. Tại màn hình chính, các bạn để ý sẽ thấy nút "Start using LINE login" to vật vã, các bạn click vào nút này để tạo channel.

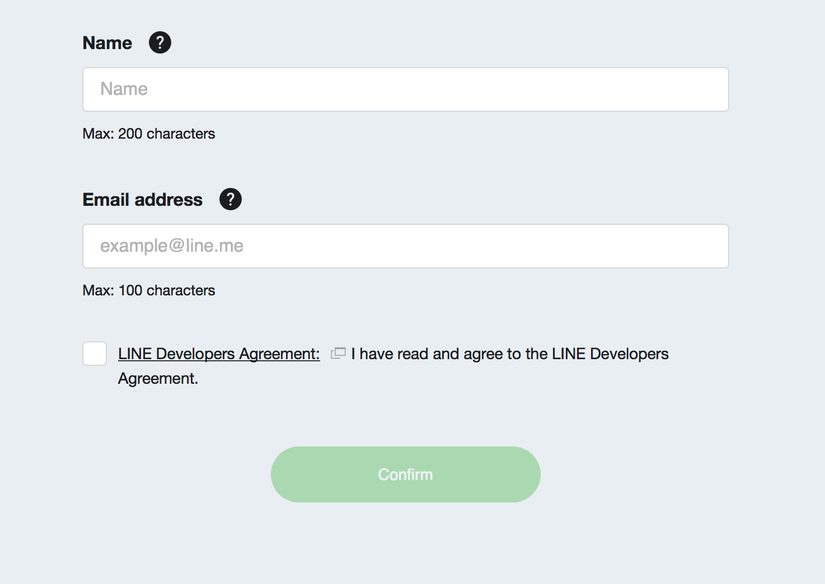
Nếu các bạn đăng nhập lần đầu tiên, các bạn sẽ phải điền thông tin tên, email để đăng ký tài khoản develop (như hình sau)

Quá trình tạo channel gồm 3 bước: Chọn provider -> điền thông tin channel -> confirm. các bạn cứ làm theo các bước trong web đăng ký của LINE, rất đơn giản, các bạn điền gì nó cũng OK hết luôn á (mình điền tên channel là LineSDKTutorial). nhập hết các thứ rồi confirm để tạo channel thôi
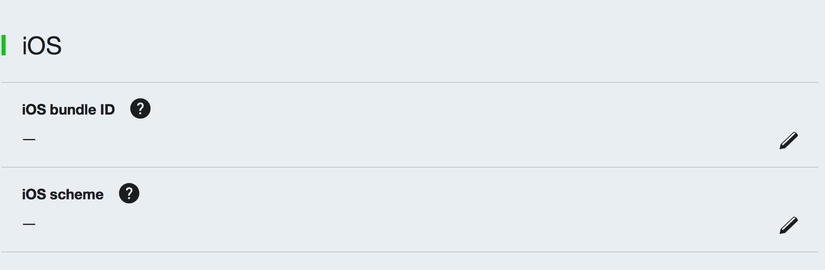
Sau khi tạo channel, các bạn vào channel vừa tạo (của mình là channel LineSDKTutorial), vào mục App Setting và điền iOS bundle id và iOS Scheme.

3. Configure LINESDK trong Xcode
Đầu tiên, chúng ta cần bật keychain sharing: LINESDK sử dụng keychain để lưu trữ thông tin xác thực người dùng, vì vậy chúng ta phải bật keychain sharing. Trong Xcode, các bạn mở tab Capabilities, tìm đến chỗ keychain sharing và bật ON nó lên.
Tiếp theo, chúng ta cần config channelID cho project. các bạn vào file info.plist và thêm config sau:
<key>LineSDKConfig</key>
<dict>
<key>ChannelID</key>
<string>1234567890</string>
</dict>
Chú ý, các bạn thay id trong config trên bằng id của channel các bạn đã tạo bên trên
Tiếp tục trong file info.plist, các bạn thêm đoạn sau:
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>line3rdp.$(PRODUCT_BUNDLE_IDENTIFIER)</string>
</array>
</dict>
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>lineauth</string>
<string>line3rdp.$(PRODUCT_BUNDLE_IDENTIFIER)</string>
</array>
</dict>
Đoạn configure bên trên giúp người dùng có thể tự động đăng nhập vào ứng dụng của chúng ta trong trường hợp người đó đã đăng nhập vào tài khoản LINE trên cùng một thiết bị.
4. Đăng nhập LINE
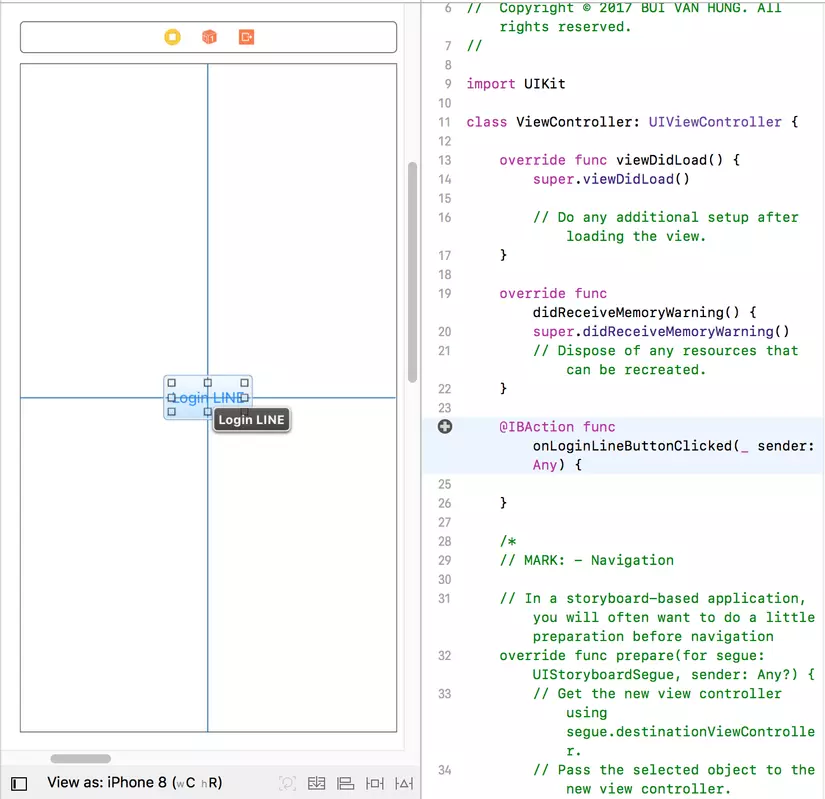
Các bạn mở file Main.storyboard lên. Tại Viewcontroller Scene, thêm 1 UIButton, đặt title cho button là LINE, tạo Auto layout cho button đó và mở Assistant editor, kéo tạo action cho button LINE (như hình sau)

Các bạn cần chú ý, LINE có quy tắc về giao diện của nút login, vì vậy chúng ta phải tạo nút login LINE theo những quy tắc này. Trong ứng dụng demo này tôi sẽ tạo một nút login đơn giản không theo quy tắc của LINE để chúng ta tìm hiểu về chức năng login. Trong ứng dụng thực tế, các bạn cần tuân theo quy tắc thiết kế nút login LINE để tránh bị những vấn đề phát sinh về sau. Bộ quy tắc về thiết kế nút login của LINE các bạn có thể đọc thêm tại đây
Tiếp theo, mở file ViewController.swift, import LINESDK bằng cách thêm code vào đầu file như sau:
import LineSDK
Tiếp theo, chúng ta implement hàm onLoginLineButtonClicked(_ sender:) như sau:
@IBAction func onLoginLineButtonClicked(_ sender: Any) {
LineSDKLogin.sharedInstance().start()
}
Quá trình login LINE được thực hiện thông qua đoạn code đơn giản bên trên LineSDKLogin.sharedInstance().start()
Để có thể xử lý sau khi quá trình login vào LINE hoàn thành, chúng ta cần gán LINE delegate cho Viewcontroller của chúng ta như sau:
override func viewDidLoad() {
super.viewDidLoad()
LineSDKLogin.sharedInstance().delegate = self
}
Bây giờ chúng ta thêm LineSDKLoginDelegate cho ViewController như sau:
extension ViewController: LineSDKLoginDelegate {
func didLogin(_ login: LineSDKLogin, credential: LineSDKCredential?, profile: LineSDKProfile?, error: Error?) {
if error != nil {
print("error \(error?.localizedDescription)")
} else {
let accessToken = credential?.accessToken?.accessToken ?? ""
let userId = profile?.userID ?? ""
let displayName = profile?.displayName ?? ""
let statusMessage = profile?.statusMessage ?? ""
let pictureUrl = profile?.pictureURL ?? URL(string: "")
}
}
}
Cuối cùng, chúng ta cần để LINESDK handle khi người dùng đã đăng nhập từ ứng dụng LINE xong và trở lại app. Mở file AppDelegate.swift, import LINESDK:
import LineSDK
implement hàm application(_ app:, open url:, options:) -> Bool như sau:
func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool {
return LineSDKLogin.sharedInstance().handleOpen(url)
}
OK, vậy là tất cả các bước đã hoàn tất, chúng ta build và chạy thử project thôi.
Lưu ý là máy chúng ta build app cần phải được cài đặt và sử dụng ứng dụng LINE để thực hiện quá trình đăng nhập. Sau khi đăng nhập LINE, chúng ta nhận được các thông tin về userID, accessToken,... của LINE trong hàm delegate trả về mà chúng ta dev bên trên.
III. Kết luận
Trên đây, tôi đã Giới thiệu đến các bạn việc tích hợp LINESDK vào ứng dụng iOS. Hi vọng bài viết này giúp ích cho các bạn trong việc tìm hiểu về LINESDK. Cuối cùng, xin cảm ơn các bạn đã theo dõi bài viết này. Have a nice day ^_^!
All rights reserved