Tích hợp Admob vào ứng dụng Android
Bài đăng này đã không được cập nhật trong 4 năm

Giới Thiệu
AdMob là nền tảng quảng cáo trên thiết bị di động cung cấp dịch vụ cho các nhà quảng cáo, nhà xuất bản, đại lý và nhà phát triển ứng dụng. Trang này bao gồm các chính sách áp dụng cụ thể cho các nhà quảng cáo muốn quảng cáo trên nền tảng AdMob. Trong Android để tích hợp quảng cáo Admod vào như thế nào thì bài viết này sẽ làm rõ.
1. Các loại quảng cáo AdMob
Admob hiện tại hỗ trợ 2 loại : Banner và Interstitial.
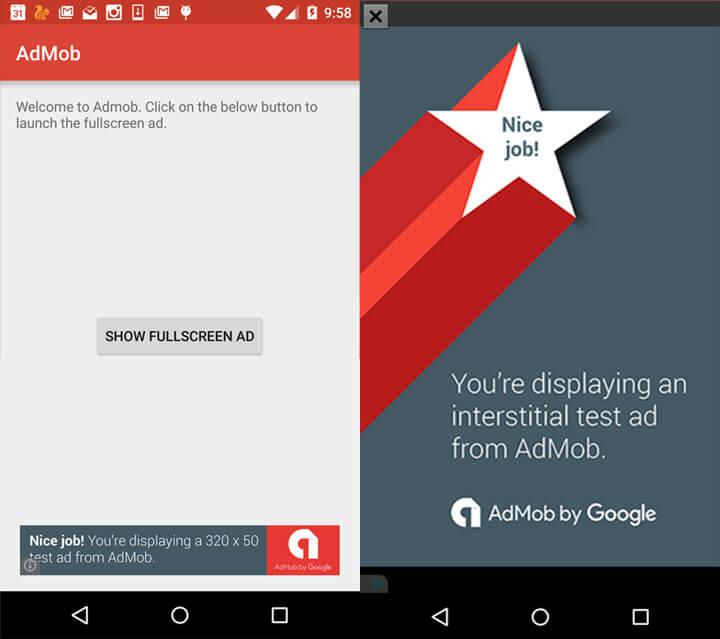
Banner là dạng quảng cáo chiếm một phần nhỏ màn hình. Interstitial là dạng quảng cáo chiếm toàn bộ màn hình.

2. Tạo Ad Units
Ứng với mỗi banner quảng cáo hay Interstitial sẽ có 1 Id được gọi là Ad Unit. Để có thể tích hợp quảng cáo vào ứng dụng bạn phải tạo đơn vị quảng cáo trên trang chủ Admob.
Các bước làm như sau:
Bước 1: Tạo một tài khoản AdMob nếu chưa có tại: https://apps.admob.com
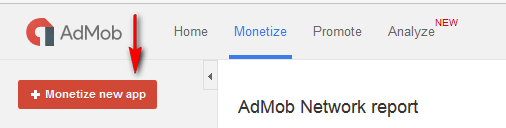
Bước 2: Chọn sang tab Monetize và nhấn vào Monetize new app

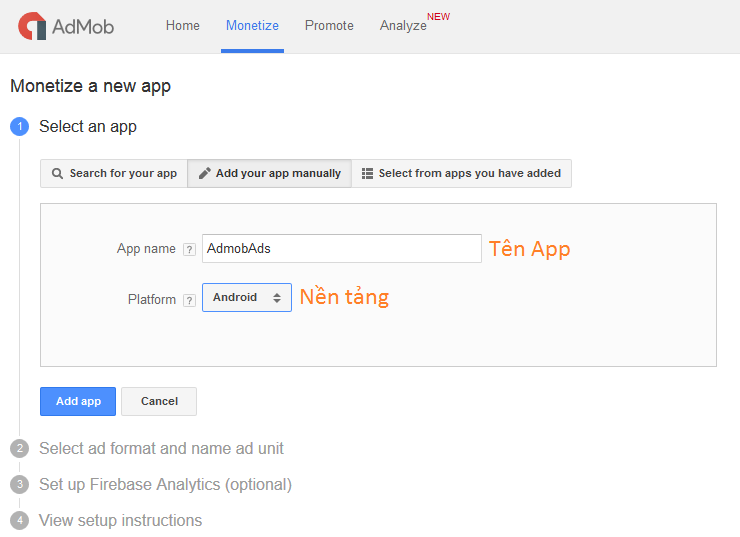
Bước 3: Nhập tên App và chọn nền tảng tích hợp quảng cáo nền tảng (ở đây tôi chọn Android). Và nhấn Add app

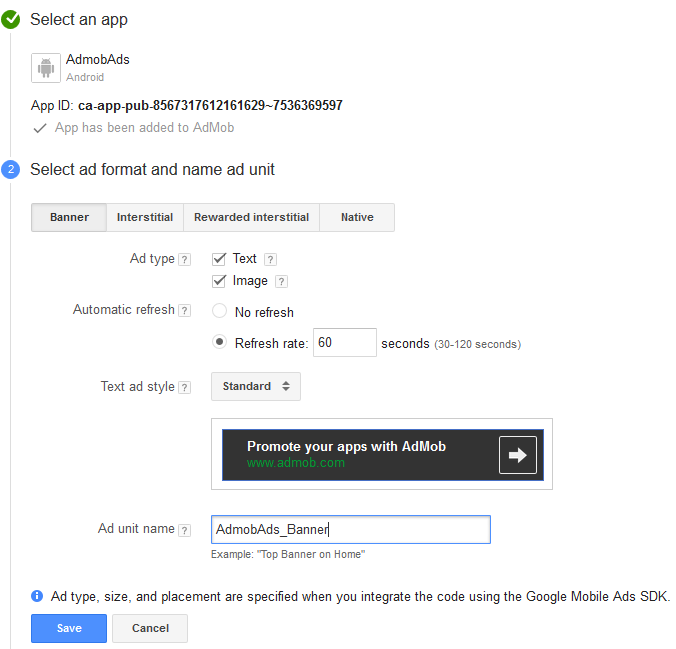
Bước 4: Chọn loại quảng cáo vào nhập tên quảng cáo (tên này bạn dùng để quản lý sau khi gắn quảng cáo để xem số lượt view, số lượt click) và nhấn Save.

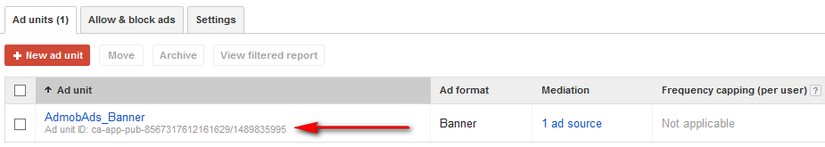
Bước 5: Đăng kí thành công chúng ta sẽ thấy một chuổi dài như dưới đây thì đó là Ad Unit dùng để tích hợp vào Android.

3. Tạo Project
-
Tạo mới Project trong Android Studio : File ⇒ New Project.
-
Mở file build-gradle (Module: app) và thêm dòng dưới đây vào trong dependencies
compile ‘com.google.android.gms:play-services-ads:8.4.0’
build.gradle
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.1'
compile 'com.android.support:design:23.1.1'
compile 'com.google.android.gms:play-services-ads:8.4.0'
}
-
Thêm Ad unit IDs vào strings.xml. Mở file strings.xml trong res ⇒ values và thêm ad units cho cả 2 loại banner Banner and Interstitial.
strings.xml
<resources>
<string name="app_name">AdMob</string>
<string name="title_activity_second_activiy">Interstitial</string>
<string name="msg_welcome">Welcome to Admob. Click on the below button to launch the Interstitial ad.</string>
<string name="btn_fullscreen_ad">Show Fullscreen Ad</string>
<!-- AdMob ad unit IDs -->
<string name="banner_home_footer">ca-app-pub-0664570763252260/3326522424</string>
<string name="interstitial_full_screen">ca-app-pub-0664570763252260/1769900428</string>
</resources>
- Mở AndroidManifest.xml và thêm các Permission sau :
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="info.androidhive.admob">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!--Include the AdActivity configChanges and theme. -->
<activity
android:name="com.google.android.gms.ads.AdActivity"
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"
android:theme="@android:style/Theme.Translucent" />
</application>
</manifest>
4.1. Tích hợp Banner Ad
Banner chỉ chiếm một phần nhỏ màn hình. Chúng ta sẽ thêm vào bên dưới của main Activity. Để hiển thị banner add, bạn cần sử dụng com.google.android.gms.ads.AdView trong layout :
<com.google.android.gms.ads.AdView
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
ads:adSize="BANNER"
ads:adUnitId="@string/banner_home_footer">
</com.google.android.gms.ads.AdView>
Mở activity_main.xml và thêm Adview vào :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="info.androidhive.admob.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/msg_welcome" />
<Button android:id="@+id/btn_fullscreen_ad"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/btn_fullscreen_ad"/>
<com.google.android.gms.ads.AdView
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="@string/banner_home_footer">
</com.google.android.gms.ads.AdView>
</RelativeLayout>
Mở MainActivity và chỉnh sửa code như sau :
public class MainActivity extends AppCompatActivity {
private AdView mAdView;
private Button btnFullscreenAd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mAdView = (AdView) findViewById(R.id.adView);
AdRequest adRequest = new AdRequest.Builder()
.build();
mAdView.loadAd(adRequest);
btnFullscreenAd = (Button) findViewById(R.id.btn_fullscreen_ad);
btnFullscreenAd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(MainActivity.this, SecondActivity.class));
}
});
}
@Override
public void onPause() {
if (mAdView != null) {
mAdView.pause();
}
super.onPause();
}
@Override
public void onResume() {
super.onResume();
if (mAdView != null) {
mAdView.resume();
}
}
@Override
public void onDestroy() {
if (mAdView != null) {
mAdView.destroy();
}
super.onDestroy();
}
}
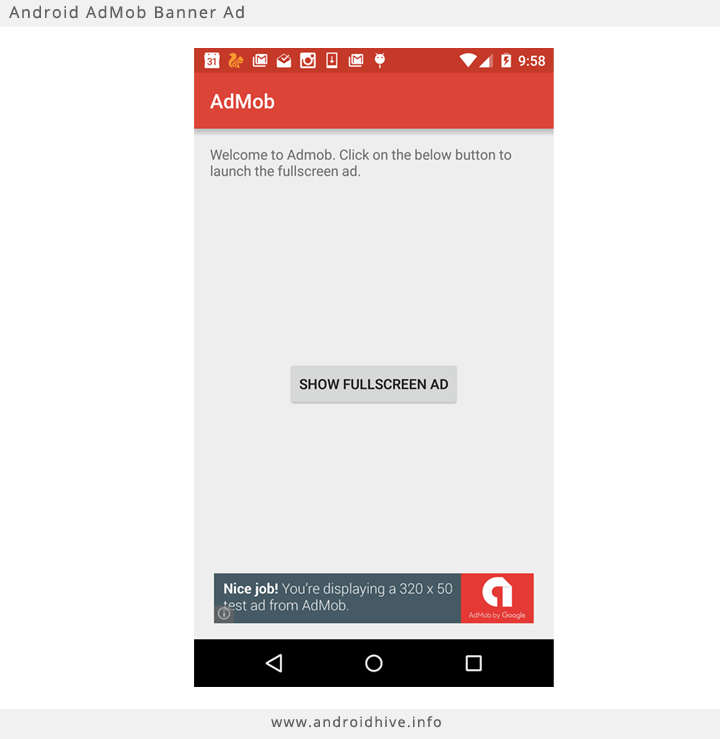
Xong. Chạy ứng dụng và bạn sẽ thấy một banner nhỏ góc dưới màn hình 

4.2. Tích hợp Interstitial Ad (Fullscreen Ad)
So với Ads Banner thì Interstitial không cần khởi tạo View mà chỉ sử dụng class InterstitialAd sau đó set AdUnitId và sử dụng AdRequest để load ads như Ads Banner.
Tạo một activity mới : SecondActivity.java
public class SecondActivity extends AppCompatActivity {
private String TAG = SecondActivity.class.getSimpleName();
InterstitialAd mInterstitialAd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
mInterstitialAd = new InterstitialAd(this);
// set the ad unit ID
mInterstitialAd.setAdUnitId(getString(R.string.interstitial_full_screen));
AdRequest adRequest = new AdRequest.Builder()
.build();
// Load ads into Interstitial Ads
mInterstitialAd.loadAd(adRequest);
mInterstitialAd.setAdListener(new AdListener() {
public void onAdLoaded() {
showInterstitial();
}
});
}
private void showInterstitial() {
if (mInterstitialAd.isLoaded()) {
mInterstitialAd.show();
}
}
}
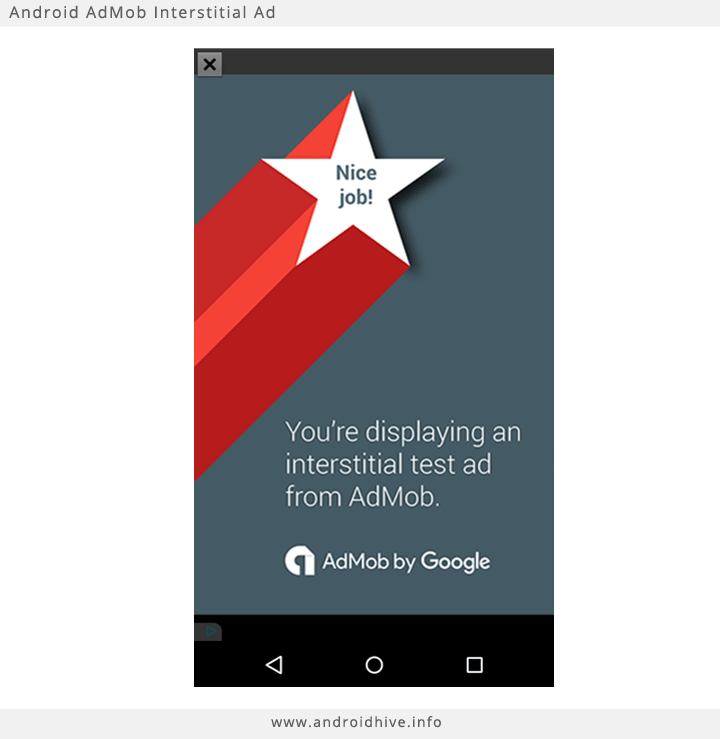
Chạy app và bạn sẽ thấy interstitial ad xuất hiện toàn màn hình như sau :

4.3. Để chế độ test
Theo quy định của Admob bạn không được phép click chính quảng cáo của mình. Nếu bạn click chính quảng cáo của mình nhiều lần thì tài khoản admob của bạn sẽ bị khóa.
Khi bạn chạy ứng dụng, nhìn vào logcat bạn sẽ thấy :
Use AdRequest.Builder.addTestDevice(“C04B1BFFB0774708339BC273F8A43708”) to get test ads on this device.
Bạn copy lại device id và chỉnh sửa Adrequest như sau :
AdRequest adRequest = new AdRequest.Builder()
.addTestDevice(AdRequest.DEVICE_ID_EMULATOR)
// Check the LogCat to get your test device ID
.addTestDevice("C04B1BFFB0774708339BC273F8A43708")
.build();
4.4. Lắng nghe sự kiện của AdView
mAdView.setAdListener(new AdListener() {
@Override
public void onAdLoaded() {
Toast.makeText(getApplicationContext(), "Ad is loaded!", Toast.LENGTH_SHORT).show();
}
@Override
public void onAdClosed() {
Toast.makeText(getApplicationContext(), "Ad is closed!", Toast.LENGTH_SHORT).show();
}
@Override
public void onAdFailedToLoad(int errorCode) {
Toast.makeText(getApplicationContext(), "Ad failed to load! error code: " + errorCode, Toast.LENGTH_SHORT).show();
}
@Override
public void onAdLeftApplication() {
Toast.makeText(getApplicationContext(), "Ad left application!", Toast.LENGTH_SHORT).show();
}
@Override
public void onAdOpened() {
Toast.makeText(getApplicationContext(), "Ad is opened!", Toast.LENGTH_SHORT).show();
}
});
All rights reserved