Thủ thuật làm chủ màu sắc trong thiết kế Website
Bài đăng này đã không được cập nhật trong 4 năm
Với một số tài liệu in ấn, như những tập sách hay thiệp, những mẫu thiết kế web sử dụng màu để tạo ra hệ thống phân cấp, vẽ mắt và thêm biểu mẫu vào. Tuy nhiên, nếu biết một ít về lý thuyết của màu sắc sẽ giúp bạn làm tốt hơn việc phối màu trong các dự án trực tuyến. Dưới đây là một cái nhìn tổng quan về nguyên lý màu sắc, cung cấp cho bạn những kiến thức mới để áp dụng trong việc chọn màu cho việc thiết kế web. Ngoài ra, tham gia một lớp nghệ thuật ở những trường nghệ thuật cũng giúp bạn hiểu nhiều hơn về lý thuyết cơ bản về màu sắc.
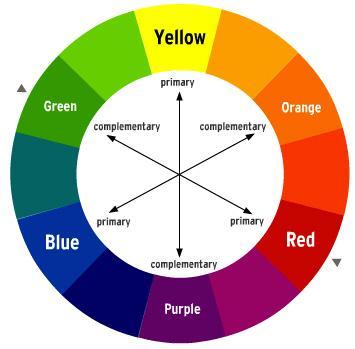
1. Mức cơ bản: Nguyên lý vòng màu (Color Wheel Theory)
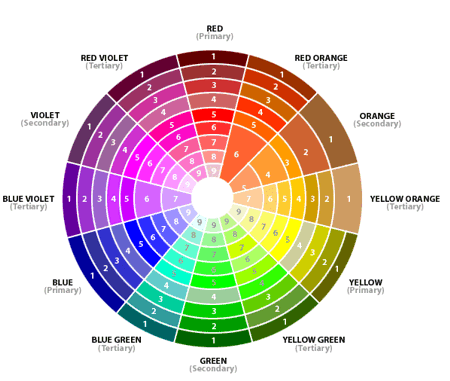
Là một người thiết kế, việc làm quen với các thuộc tính cơ bản của ánh sáng hoặc màu sắc có thể nhìn thấy là thật sự cần thiết. Có rất nhiều thông tin về lĩnh vực nghệ thuật này. Cũng có nhiều khóa học dành riêng để nghiên cứu về màu sắc và thuộc tính của nó. Tuy nhiên, bây giờ hãy chú ý đến màu sắc (hue) (hoặc những màu được tạo ra từ màu khác).

Vòng màu thường chia thành 12 màu. Có 3 màu cơ bản (primary color): Đỏ, Vàng, Xanh Lam; 3 màu cấp 2 (secondary color) là: Vàng, Tím, Xanh Lá; và 3 màu cấp 3 (tertiary color) là 6 màu được pha từ màu cấp cơ bản và cấp 2. Tổ chức màu này giúp ta hiều về cách sắp xếp vật lý của ánh sáng màu, như vậy có thể giải mã được sự hài hòa của màu sắc.
2. Sự hài hòa và xu hướng màu sắc
Sự hài hòa của màu sắc là những yếu tố cơ bản trong việc tạo ra giao diện màu. Những giao diện màu thông dụng dễ bị mất vì phụ thuộc vào xu hướng. Ví dụ, vào thập niên 50, xu hướng màu sắc văn hóa của người Mỹ là màu sang, và màu chủ đạo là: Vàng, Xanh Lam và Đỏ. Nhưng vào thập niên 60, xu hướng màu sắc đi theo màu đất và màu tùng lam. Sau đó, thập niên 70, 80 ánh sáng nê-ông rất thịnh hành. Mặc dù vậy, ngày nay chúng ta có thể tạo ra rất nhiều màu thông qua định dạng kỹ thuật số, làm cho bạn khó xác định được giao diện (theme) hơn. Chúng ta cũng có thuận lợi bởi vì nó cho phép chúng ta tự do sang tạo ra những theme độc nhất vô nhị bằng việc sử dụng sự hài hòa màu sắc.
Sự hài hòa màu sắc được tạo ra bằng nhiều cách khác nhau, nhưng có 3 “quy luật” chủ yếu trong việc chọn những cách này:
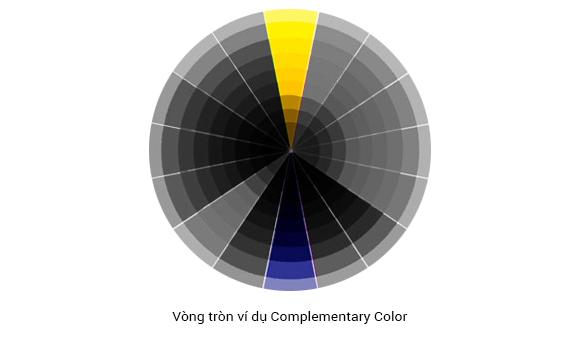
- Màu bổ sung (Complementary colors):

Màu bổ sung đối lập với nhau trong vòng tròn màu, ví dụ Đỏ và Xanh Lá. Đó là cách thông thường nhất để bắt đầu cho giao diện màu. Tên “bổ sung” (Complementary) có nguồn gốc từ một sự thật cho thấy là màu sắc đều không có liên hệ với nhau theo bất cứ cách thức vật lý nào. Do đó chúng sẽ làm nổi bật cho nhau một cách tự nhiên. Có lẽ nhiều nhà thiết kế sử dụng màu cơ bản và sau đó áp dụng sự bổ sung để tạo ra những màu khác cơ bản.
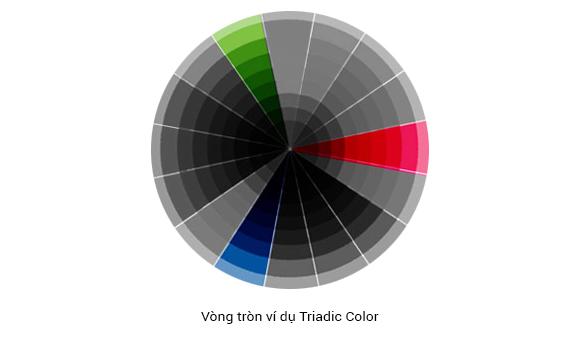
- Bộ 3 màu Triadic (Triadic colors):

Thông thường, 3 màu chính được chọn để phối màu (việc này thường theo xu hướng màu Đen hoặc Xám, Trắng và màu hỗn tạp ). Tuy nhiên, khi 3 màu này được đặt cách đều nhau trong vòng màu, chúng được gọi là “Triadic”. Khác với màu tương tự (analogous color), sự hài hòa này theo xu hướng phân biệt nét rõ ràng và thường ngoài những quy luật khác. Lý do đơn giản là do những sự hài hòa này chứa những màu có liên hệ với nhau trong vòng màu. Nhưng điều này không có nghĩa là chúng hợp nhau. Nhiều giao diện sử dụng sử dụng bộ 3 “Triadic” để lấy 1 hoắc 2 màu làm nền tảng, sau đó sử dụng những màu khác để làm màu nhấn.
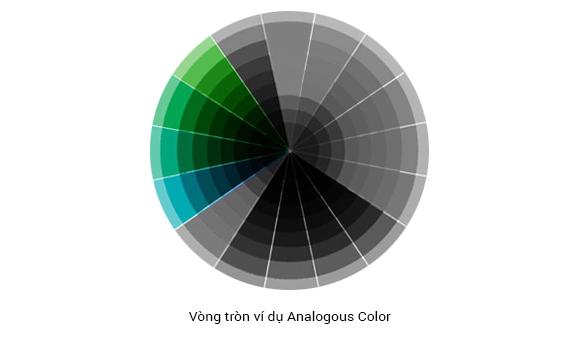
- Màu tương tự (Analogous colors):

Đây là những màu nằm sát bên nhau trong vòng tròn màu, nhu Vàng, Vàng-Xanh Lá và Xanh Lá. Theo trực quan chúng có quan hệ với nhau bởi vì chúng là sự hài hòa! Sự hài hòa chứa những màu tương tự nhau có xu hướng ít lấn át và tương phản nhau do sự tương tự về màu sắc.
3. RGB so với những chế độ màu khác.
Khi bạn đã biết về màu RGB so với màu CMYK và màu Pantone, việc so sánh giữa chúng thì rất cần thiết. Hàng ở dưới: Màu RGB sáng hơn, nhiều màu sống động hơn để hiện thị lên màn hình. CMYK và Pantone thì được xài tốt nhất cho việc in ấn.

Màu cộng (Additive Colors) và màu trừ (Subtractive Colors)
Lý do màu RGB được sử dụng tốt nhất trên màn hình vi tính là do chúng là màu cộng (additive colors). Chúng dựa vào sự phát ra của ánh sáng, giống như cách hoạt đọng của ti vi mà máy vi tính. Với chế độ màu cộng, càng kết hợp nhiều màu, thì ánh sáng trắng sẽ xuất hiện càng nhiều. Vì thế, màu Đen trong RGB theo nghĩa đen là không có màu gì cả. Mặt khác, màu trắng được tạo ra bởi những thông số cao nhất của nhiều màu kết hợp thành.
Màu CMYK được dựa trên mẫu màu trừ (Subtractive Colors). Máy in trộn nhiều màu CMYK(Lục Lam, Hồng Sẫm, Vàng và Key* hoặc Đen )với nhau để tạo ra một hình dáng một màu riêng biệt. Càng nhiều màu được thêm vào, thì màu sẽ càng tốt hoặc đen hơn.
Màu Pantone là một danh sách riêng những màu mà công ty Pantone dành riêng cho thiết bị in ấn. Bạn chỉ được thấy phiên bản thực của màu Pantone nếu bạn xem chúng trong cuốn sách màu Pantone chính thức.
*Màu Key: K=Key (trong tiếng Anh nên hiểu theo nghĩa là cái gì đó then chốt hay chủ yếu để ám chỉ màu đen mặc dù màu này có tên tiếng Anh là black do chữ B đã được sử dụng để chỉ màu xanh lam (blue) trong mô hình màu RGB.
Thủ thuật áp dụng
Sử dụng những quy luật được liệt kê ở trên, bạn sẽ cảm thấy tốt hơn khi chọn màu cho web. Tuy nhiên, vẫn có nhiều màu để chọn khi tạo một website. Đây chỉ là một vài thủ thuật nhỏ giúp bạn đi xa hơn trong công việc sáng tạo theme:
- Sử dụng nguồn online : Adobe Kuler và Color Explorer đưa ra những công cụ giúp nhà thiết kế nghĩ ra cách phối màu mà vẫn nằm trong quy luật hài hòa màu sắc.
- Chọn lựa từ những chế độ màu sáng : Công cụ Photoshop’s Color Picker có những thuộc tính được cài đặt sẵn để hỗ trợ người dùng chọn được màu tốt nhất cho bản thiết kế web. Bạn không chỉ chọn được màu RGB mà còn chọn được từ những màu mà đa số những màn hình có thể hiển thị. Chỉ cần check vào ô Only Web Colors (Chỉ cho màu trên web) trong cửa sổ thoại Color Picker.

- Cứ trang trí, đừng phân tâm : Hãy nhớ rằng văn bản phải luôn được rõ ràng, dễ đọc. Màu sắc không nên làm phân tâm người đọc nếu nó có ý nghĩa dẫn dắt sự chú ý cho người xem nhằm xác định mục tiêu.
- Sử dụng khoảng trống trắng : Nếu “khoảng trống trắng” không phải màu trắng, hãy để mắt thư giãn ở một chỗ. Màu sáng và đa màu ở một chỗ có xu hướng làm người xem khó chịu.
- Kiểm tra vòng tròn : Khi bạn thắc mắc tại sao 2 hoặc 3 màu nhìn hợp (hoặc không hợp) nhau, hãy kiểm tra với vòng màu RGB. Hãy cố gắng làm quen với việc chuyển màu sắc và thoải mái với việc đánh giá mối quan hệ giữa nhiêu màu sắc và sự kết hợp chúng. Một khi bạn đã quen với vòng tròn màu, bạn nên kết hợp màu sắc vào bản thiết kế theo cách của bạn một cách hoàn hảo. Đừng quên khi bạn tạo một bản phối màu mà bạn thực sự thích, hãy lưu nó lại và bạn có thể sẽ sử dụng nó trong tương lai.
All rights reserved