Thiết lập môi trường phát triển asp.net core trên ubuntu
Bài đăng này đã không được cập nhật trong 4 năm
Chào mọi người, một tháng làm việc trôi qua thật là nhanh phải không  .
.
Theo mình tìm hiểu vào khoảng cuối tháng 6 năm nay Microsoft đã tung ra một công nghệ không tưởng. Mình phải nhấn mạnh nó bằng từ “Công nghệ” bởi nó ra đời làm phá vỡ hoàn toàn tư tưởng của Microsoft từ trước đến nay và nó sẽ đình đàm trong thời gian tới. Trước đây khi nói đến phát triển ứng dụng liên quan đến Microsoft là người ta nghĩ ngay đến vb, c#, webform, asp.net mvc, chi phí cao cả về phần cứng và phần mềm … Và đương nhiên nó chỉ chạy trên windows platform. Nhưng trong cuối tháng 6 Microsoft đã cho ra bản framework asp.net core 1.0, các nhà phát triển có thể xây dựng web app với asp.net core và hosting trên mọi nên tảng Ubuntu, Max OS chứ không chỉ độc nhất là windows như trước . Hiện tại đã có Open Source trên github, các bạn có thể Fork về và đóng góp cùng cộng đồng tại đây -> https://github.com/dotnet/core. Thực sự mình cũng không tin là Microsoft lại hướng đến Open source như này, nhưng đều có mục đích cả thôi :p.
Trong bài chia sẻ ngày mình sẽ hướng dẫn các bước để các bạn có thể bắt đầu xây dựng ứng dụng asp.net core trên ubuntu. Mình sẽ áp dụng trên bản core 1.1
- .Net Core
Bước 1: Thiết lập môi trường và các gói cần thiết của .netdev packet.
sudo sh -c 'echo "deb [arch=amd64] https://apt-mo.trafficmanager.net/repos/dotnet-release/ xenial main" > /etc/apt/sources.list.d/dotnetdev.list'
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 417A0893
sudo apt-get update
Bước 2: Cài đặt .Net core SDK
sudo apt-get install dotnet-dev-1.0.0-preview2.1-003177
_ Đến đây ta đã thiết lập xong môi trường và bộ thư viện. Tiếp theo sẽ tạo app demo để xem kết quả nhé 
mkdir khang
cd khang
Tạo mới prject: =>>
dotnet new
_ Tạo mới xong chạy tiếp : dotnet restore
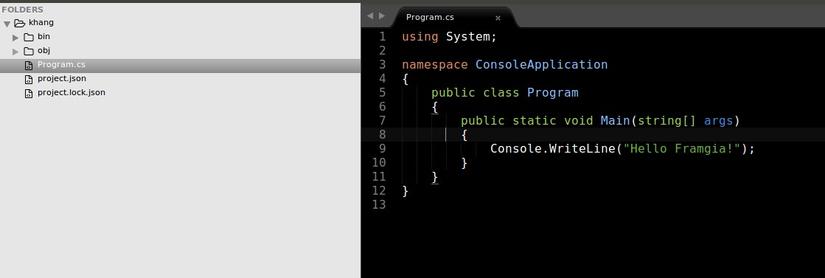
_ Tại đây tôi mở thư mục Khang với sublime text. Ngoài ra tôi có thể giới thiệu thêm luôn là các bạn nên cài bản visual studio code của microsoft để sử dụng các plugin viết code C# cho tiện hơn. Các bạn nhìn cấu trúc:

_ Cấu trúc tương đối giống như khi viết trên windows  .
.
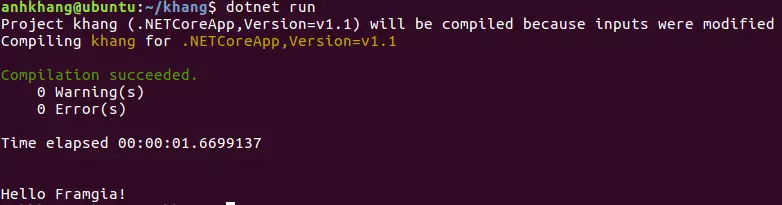
_ Tiếp theo ta sẽ viết code như bên phải để test thử trên console nhé. Viết xong sau đó trên màn hình terminal chạy dotnet run (run app) để xem kết quả.

_ Ok thật tuyệt vời. vậy là code c# đã chạy trên ubuntu một cách chính thống rồi nhé các bạn  .
.
- Asp.Net Core
_ Tiếp theo sẽ cài từng bước với asp.net
Bước 1:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.32.1/install.sh | bash
nvm ls-remote
nvm install 4.4.7
(ở đây mình cài bản 4.4.7)
npm -g install npm
npm install -g yo bower grunt-cli gulp generator-aspnet
_ Đến đây là đã xong phần cài đặt. tiếp theo tạo app và chạy thử:
mkdir khangasp && cd khangasp
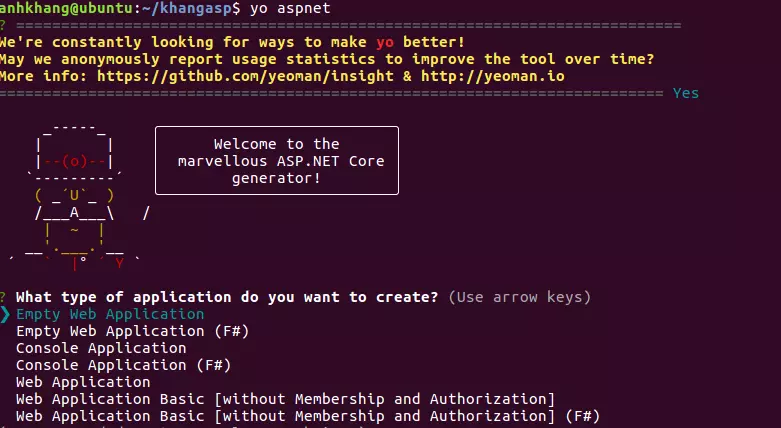
yo aspnet
_ Xuất hiện danh sách như hình dưới. Tại đây bạn chọn loại web app để phát triển bao gồm rất nhiều các lựa chọn như: web empty, web with authorize, with boostrap ... Và mặc định khi tạo ra web app của bạn sẽ đc include các bộ css,javascript... từ npm.

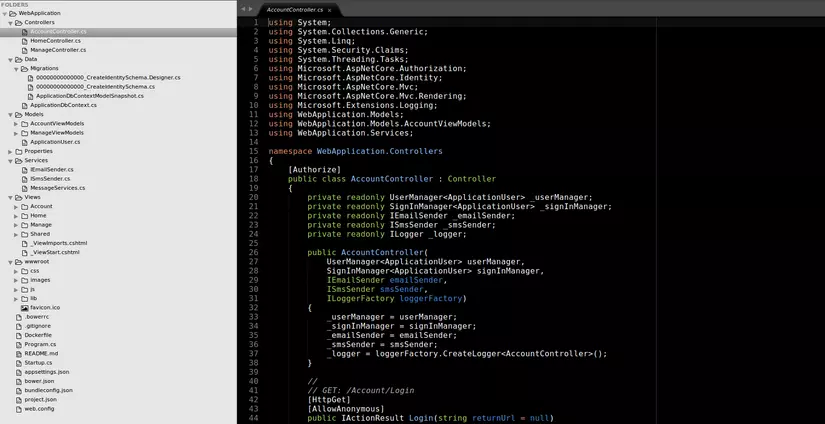
_ Dưới đây là cấu trúc project mà tôi tạo với web application + bootstrap:

_ Mặc định theo bản asp.net core thì project đã bảo gồm đầy đủ các thành phần mvc, websocket, dependency injection, template... và database cũng mặc định là sqlLite nếu ta không chỉ định rõ.
_ Vậy là mình đã giới thiệu cho các bạn về cách cài đặt, thiết lập để phát triển một ựng dụng sử dụng .net core, asp.net core trên ubuntu platform. Bài viết còn sơ sài, mong các bạn thông cảm. Mình sẽ tìm hiểu kỹ vào một thời gian sau và cập nhật lại vào bài viết này. Cảm ơn mọi người.
All rights reserved