Test responsive web design như thế nào?
Bài đăng này đã không được cập nhật trong 4 năm
 Bạn test responsive của website như thế nào? Những thách thức liên quan tới việc test website trên các thiết gì khác nhau là gì? Cách kiểm tra trang web trên màn hình máy tính để bàn khác với thử nghiệm trên thiết bị cầm tay như điện thoại di động không? Công cụ nào có thể sử dụng để kiểm tra responsive của website?
Bạn test responsive của website như thế nào? Những thách thức liên quan tới việc test website trên các thiết gì khác nhau là gì? Cách kiểm tra trang web trên màn hình máy tính để bàn khác với thử nghiệm trên thiết bị cầm tay như điện thoại di động không? Công cụ nào có thể sử dụng để kiểm tra responsive của website?
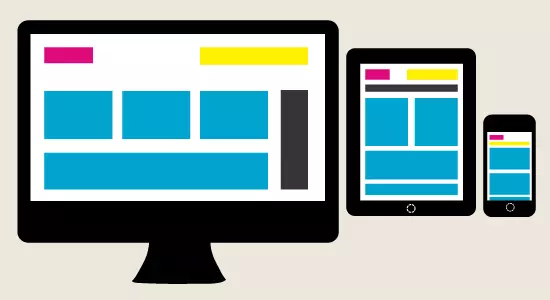
Responsive web design là gì?
Responsive web design (RWD) là một cách tiếp cận để thiết kế web có khả năng cung cấp trải nghiệm xem tối ưu - dễ đọc và điều hướng phù hợp với thay đổi kích thước, lướt và cuộn trên nhiều thiết bị (từ màn hình máy tính để bàn đến điện thoại di động). Một trang web được thiết kế bằng RWD biến đổi layout phù hợp với môi trường xem bằng cách sử dụng grid chia theo tỉ lệ, ảnh linh hoạt, và CSS3 media query (là sự mở rộng của quy tắc @media), theo các cách như sau:
- Khái niệm grid chia theo tỉ lệ đòi hỏi việc định cỡ các phần tử trang theo các đơn vị tương đối như phần trăm, chứ không phải các đơn vị tuyệt đối như điểm ảnh hoặc điểm.
- Hình ảnh linh hoạt cũng có kích thước theo đơn vị tương đối, để ngăn việc hiển thị tràn ảnh.
- Media queries cho phép sử dụng nhiều kiểu CSS dựa trên các đặc điểm của từng thiết bị, hầu hết là theo độ rộng của browser.
Thách thức trong việc kiểm thử responsive web design
Ngày nay, nhiều người sử dụng điện thọai hoặc máy tính bảng để truy cập vào website, do đó test responsive web design rất quan trọng vì trải nghiệm của người dùng trên các thiết bị di động và trên desktop rất khác nhau. Có lẽ phần khó nhất khi test RWD chính là việc đảm bảo rằng trang web hoạt động như mong đợi trên nhiều thiết bị và nền tảng, nhưng thực tế kiểm thử trên tất cả các thiết bị di động trên thị trường là không thể.
Cách test RWD
Nhiều tester bắt đầu test responsive web design bằng cách thay đổi kích cỡ cửa sổ của browser phù hợp với kích thước điểm ảnh hoặc điểm vỡ của điện thoại di động, máy tính bảng và desktop. Kỹ thuật này thường phù hợp để kiểm tra trực quan website trong các cổng xem khác nhau và xác định các vấn đề rendering chính khi chúng ta co lại hoặc mở rộng cửa sổ trình duyệt. Tuy nhiên, thử nghiệm trên các thiết bị di động thực sự là một trải nghiệm khác hoàn toàn khi bạn có các cử chỉ như vuốt, chạm, zoom bằng 2 ngón tay, xoay dọc, xoay ngang. Tương tự như vậy, trên máy tính để bàn, bạn có thao tác hover, nhấp chuột phải, cuộn chuột, v.v … Responsive design phải tính đến tất cả những sai lệch này.
Sử dụng giả lập
 Giả lập mobile là một mô phỏng dựa trên nền tảng web cho việc hiển thị và hoạt động của website hoặc ứng dụng trong môi trường mobile.
Ai cũng mong muốn được hỗ trợ nhiều thiết bị nhất có thể, vì vậy việc mua hoặc sử dụng dịch vụ của bên thứ ba để truy cập vào các thiết bị thực có thể hữu ích cho việc xem ứng dụng web hoạt động như thế nào trong điều kiện "thế giới thực" nhưng đắt hơn và khó khăn hơn nhiều so với cách dùng giả lập.
Giả lập mobile là một mô phỏng dựa trên nền tảng web cho việc hiển thị và hoạt động của website hoặc ứng dụng trong môi trường mobile.
Ai cũng mong muốn được hỗ trợ nhiều thiết bị nhất có thể, vì vậy việc mua hoặc sử dụng dịch vụ của bên thứ ba để truy cập vào các thiết bị thực có thể hữu ích cho việc xem ứng dụng web hoạt động như thế nào trong điều kiện "thế giới thực" nhưng đắt hơn và khó khăn hơn nhiều so với cách dùng giả lập.
Mặc dù các chương trình giả lập không thể cung cấp các phương tiện test chính xác ta cần nhưng chúng vẫn khá mạnh mẽ và là giải pháp hiệu quả về chi phí để kiểm tra tính năng của trang web ở mức high-level, tức là nó vẫn cho ta thấy website làm việc như thế nào và các thành phần khi bị kéo, giãn và có thể điều chỉnh với đa dạng kích cỡ màn hình.
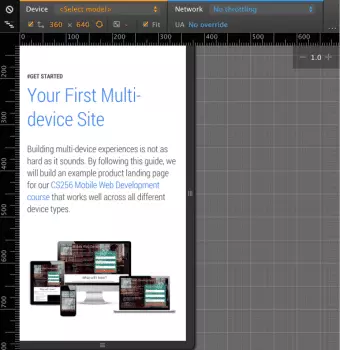
Google devtools - device mode
 Devtool của googlechrome có tính năng device mode là tính năng hữu ích để test và debug responsive design.
Không giống như hầu hết các công cụ kiểm tra thiết kế đáp ứng khác chỉ đơn giản thay đổi kích thước khung nhìn của bạn, chế độ thiết bị thực sự mô phỏng trải nghiệm thiết bị di động, đặc biệt là tương tác màn hình cảm ứng như gõ và vuốt, ngay trong trình duyệt web của bạn.
Các tính năng của công cụ là:
Devtool của googlechrome có tính năng device mode là tính năng hữu ích để test và debug responsive design.
Không giống như hầu hết các công cụ kiểm tra thiết kế đáp ứng khác chỉ đơn giản thay đổi kích thước khung nhìn của bạn, chế độ thiết bị thực sự mô phỏng trải nghiệm thiết bị di động, đặc biệt là tương tác màn hình cảm ứng như gõ và vuốt, ngay trong trình duyệt web của bạn.
Các tính năng của công cụ là:
- Test responsive design bằng cách mô phỏng các kích cỡ màn hình và độ phân giải khác nhau, bao gồm hiển thị màn hình Retina.
- Đánh giá hiệu suất trang web của bạn bằng cách sử dụng trình mô phỏng mạng mà không ảnh hưởng đến lưu lượng truy cập đến các tab khác.
- Hình dung và kiểm tra truy vấn phương tiện CSS.
- Mô phỏng chính xác đầu vào thiết bị cho sự kiện chạm, định vị địa lý và định hướng thiết bị.
- Tăng cường việc debug hiện tại bằng cách kết hợp chế độ thiết bị với DevTools hiện có. https://developers.google.com/web/tools/chrome-devtools/device-mode/?utm_source=dcc&utm_medium=redirect&utm_campaign=2016q3
Một vài nguyên tắc cơ bản khi test responsive web design
- Text, control và hình ảnh được căn chỉnh đúng cách
- Higlight, đổi màu sắc khi hover và ở trạng thái lựa chọn
- Vùng có thể click thích hợp
- Màu sắc, độ phủ bóng và độ dốc phù hợp
- Kiểm tra padding chính xác
- Văn bản, hình ảnh, điều khiển và khung không chạy vào các cạnh của màn hình
- Kích cỡ phông chữ, kiểu dáng và màu sắc phù hợp với từng loại văn bản
- Scroll đoạn văn bản đã nhập (dữ liệu đã được nhập) được hiển thị chính xác
- Không bao giờ hiển thị thanh ngang của trang.
- Có thể đọc được trang web trên mọi độ phân giải.
- Nội dung được xác định là "quan trọng" cần phải được hiển thị trong tất cả các điểm phá vỡ. Điểm phá vỡ (breakpoint) Mỗi điểm phá vỡ đòi hỏi sự thích ứng của cách bố trí, với các mô-đun thay đổi vị trí và các quy tắc hiển thị. Một khả năng khác là có bố cục fluid, với text và ảnh có tỷ lệ thích hợp tương đối với chiều rộng của trang. Mô-đun (modules)
Kiểm tra vị trí của mô-đun khi bạn co và mở rộng cửa sổ trình duyệt hoặc khi bạn xoay thiết bị di động. Các mô-đun khác nhau có thể biến mất khi bạn chuyển từ máy tính để bàn sang điện thoại di động nhưng chắc chắn rằng bạn biết chính xác những mô-đun nào nên được hiển thị.
Kết luận
- Xác định cách ứng dụng web của bạn được sử dụng như thế nào. Bạn có thể có được rất nhiều thông tin từ công cụ Google Analytics để xem thiết bị nào khách hàng của bạn sử dụng để tiếp cận trang web của bạn.
- Từ phân tích, thu hẹp thiết bị lựa chọn để test nhắm mục tiêu đảm bảo trang web của bạn phù hợp với đa số người dùng vì không có cách nào thực tế để test trên mọi thiết bị.
- Biết chính xác các điểm phá vỡ và những gì sẽ xuất hiện khi bạn đi từ điểm phá vớ khác
- Sử dụng các công cụ tự động và thiết bị giả lập để làm các kiểm tra cơ bản và kiểm tra chức năng mức high-level và kết hợp với kiểm tra thủ công trên thiết bị thực.
Tham khảo
Bài viết được dịch từ nguồn: http://www.testingexcellence.com/how-to-test-responsive-web-design/
All rights reserved