Tạo Static Pages trong Ruby on Rails
Bài đăng này đã không được cập nhật trong 4 năm
Các bạn đã bao giờ tạo một static page (trang tĩnh), ví dụ: home, about, contact v..v.. những trang không dùng các thông tin động và có sự tương tác thay đổi về dữ liệu. Có rất nhiều gem hỗ trợ việc tạo các trang được nhanh hơn nhưng với các project lớn thì việc hạn chế cài gem để giúp cho performance của project được tốt hơn. Ngoài ra, nếu bạn nào có đọc quyển RUBY ON RAILS TUTORIAL (RAILS 5) (Chapter 3: Mostly static pages) cũng có hướng dẫn về việc tạo static page, nhưng khá là dài và nhiều chi tiết thừa, không cần thiết. Trong bài viết này mình sẽ hướng dẫn các bạn có thể tạo 1 static page trong ứng dụng Rails 1 cách tối ưu nhất.
Tạo Static Pages Controller
Với Static Pages thì chúng ta không cần generate model, chúng ta cần tạo ra một file controller cho nó. chạy câu lệnh sau
touch app/controllers/pages_controller.rb
Tạo file pages_controller.rb theo đường dẫn app/controllers/, tiếp theo bên trong đó các bạn tạo 1 action là show
class PagesController < ApplicationController
def show
end
end
Chúng ta sẽ sử dụng action show để render static. Bây giờ chúng ta sẽ sử dụng action show để render page template trùng tên parameter mà chúng ta muốn sử dụng. Static Page được lưu trữ trong thư mục
app/views/pagesvới đuôi html.erb. Rails sẽ render tự động, nên chúng ta sẽ viết vào như sau
class PagesController < ApplicationController
def show
render template: "pages/#{params[:page]}"
end
end
Tiếp theo chúng ta sẽ chuyển sang xử lý trên file Route
Routes
Chúng ta sẽ viết các đường dẫn mà chúng ta muốn trong file routes.rb
Rails.application.routes.draw do
get "/pages/:page" => "pages#show"
end
Như vậy, nó sẽ gửi url ứng với
/pages/và các page controller chúng ta đã tạo trước đó. Chúng sẽ hoạt động như thế này
/pages/about
/pages/home
/pages/features
Dựa theo controlelr chúng ta đã tạo ở trên, chúng tao sẽ tạo các static page ở thư mục app/views/pages
Tạo Static Page
Tiếp theo chúng ta sẽ tạo static page, khá là dễ. Có thể sử dụng terminal hoặc text editor
touch app/views/pages/about.html.erb
Chúng ta sẽ cho content vào bên trong tương tự với các trang khác. Lưu file và chúng ta sẽ có đường dẫn http://localhost:3000/pages/about

Với Home Page thì sao?
Trong trường hợp, home page cũng không sử dụng các dữ liệu động và chúng ta chỉ muốn đơn giản và trang chủ là http://localhost:3000 thôi mà không cần phải viết thêm 1 controller hay viết thêm method thì sao?
Rất đơn giản, các bạn làm tương tự như trên, tạo file home.html.erb, và thêm root trong routes.rb
root "pages#show", page: "home"
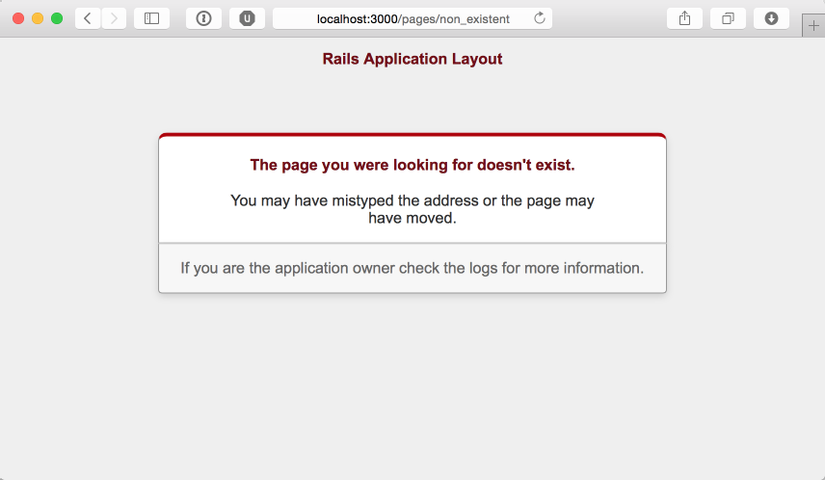
Nếu người dùng dẫn đến 1 trang không có thì sao?
Trong Rails có sẵn các trang HTML về các lỗi cơ bản của người dùng như lỗi 404, 500 v..v., ngoài ra các bạn có thể tuỳ biến thêm. Đầu tiên, chúng ta sẽ tạo thêm 1 method tên là valid_page? để check rằng page đó có tồn tại trong ứng dụng của mình không. Method exist? ở trong File class sẽ return true hoặc false nếu file có tồn tại trong hệ thống. Chúng ta có thể dẫn ra lỗi với :not_found symbol.
class PagesController < ApplicationController
def show
if valid_page?
render template: "pages/#{params[:page]}"
else
render file: "public/404.html", status: :not_found
end
end
private
def valid_page?
File.exist?(Pathname.new(Rails.root + "app/views/pages/#{params[:page]}.html.erb"))
end
end
Và đây là kết quả

Vậy với 1 số bước đơn giản các bạn đã có thể tạo ra 1 hệ thống các trang static page chỉ gói gọn trong 1 action và linh hoạt trong routes, có đường dẫn logic và dễ hiểu. Đơn giản trong việc maintain và phát triển.
All rights reserved