Tạo secure webform với việc đăng ký tài khoản và xác thực mail
Bài đăng này đã không được cập nhật trong 4 năm
I/ Tạo chương trình ASP.NET Web Forms
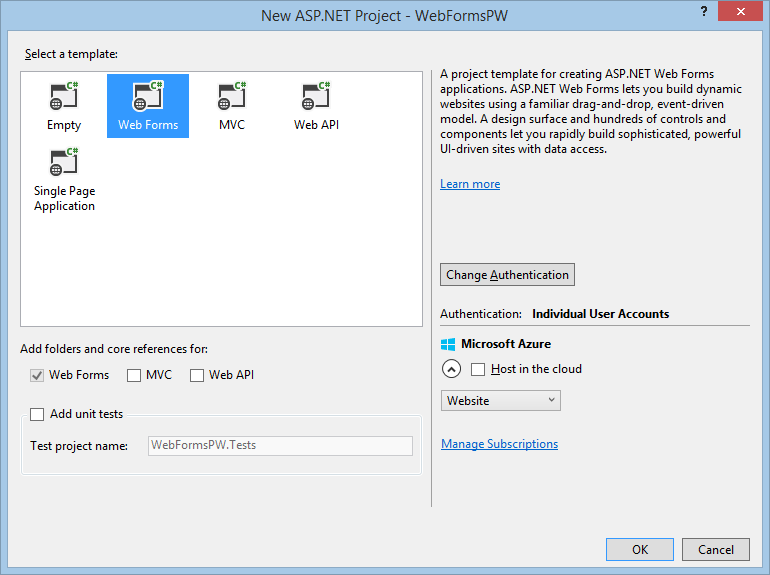
1/ Tạo mới project(File >>> New Project) như hình dưới đây:

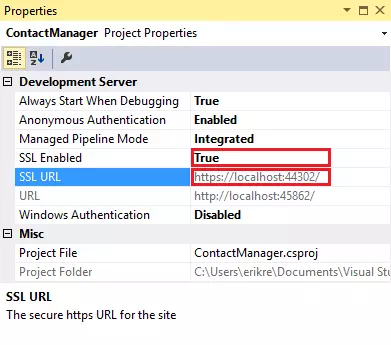
2/ Làm project thành dạng SSL( Secure Sockets Layer ).Chọn project đang thao tác >> F4 >> trưng bày cửa sổ properties và thao tác như hình dưới đây:

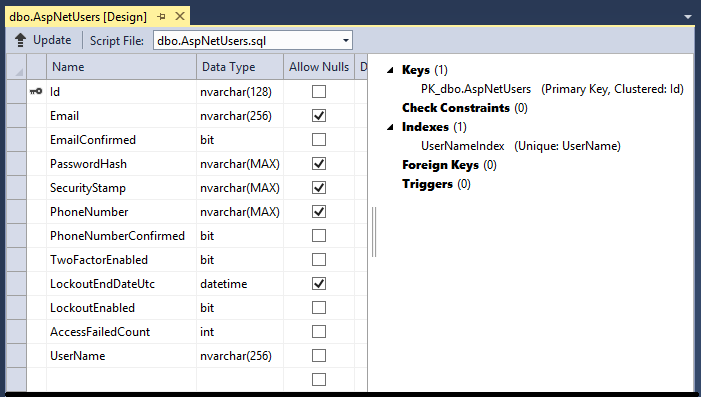
3/ Chọn View -> Server Explorer, di chuyển đến Data Connections\DefaultConnection\Tables\AspNetUsers, click phải và chọn Open table definition.

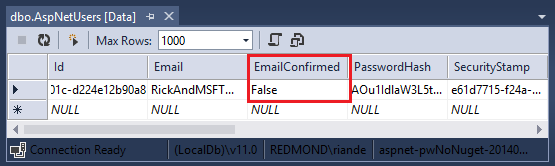
4/ Trong Server Explorer, click phải vào bảng AspNetUsers và chọn Show Table Data.

Lúc này email đăng ký vẫn chưa được xác thực. Ta hãy chọn lựa hàng đó và xóa user đó đi.
II/ SendGrid dùng để gửi mail
1/ Trong Visual Studio, mở Package Manager Console (Tools -> NuGet Package Manger -> Package Manager Console), và chạy câu lệnh sau Install-Package SendGrid
2/ Từ Solution Explorer mở file IdentityConfig.cs trong thư mục App_Start và thêm những dòng code sau để config SendGrid:
public class EmailService : IIdentityMessageService
{
public async Task SendAsync(IdentityMessage message)
{
await configSendGridasync(message);
}
// Use NuGet to install SendGrid (Basic C# client lib)
private async Task configSendGridasync(IdentityMessage message)
{
var myMessage = new SendGridMessage();
myMessage.AddTo(message.Destination);
myMessage.From = new System.Net.Mail.MailAddress(
"Royce@contoso.com", "Royce Sellars (Contoso Admin)");
myMessage.Subject = message.Subject;
myMessage.Text = message.Body;
myMessage.Html = message.Body;
var credentials = new NetworkCredential(
ConfigurationManager.AppSettings["emailServiceUserName"],
ConfigurationManager.AppSettings["emailServicePassword"]
);
// Create a Web transport for sending email.
var transportWeb = new Web(credentials);
// Send the email.
if (transportWeb != null)
{
await transportWeb.DeliverAsync(myMessage);
}
else
{
Trace.TraceError("Failed to create Web transport.");
await Task.FromResult(0);
}
}
}
3/ Thêm những dòng sau ở đầu file IdentityConfig.cs:
using SendGrid;
using System.Net;
using System.Configuration;
using System.Diagnostics;
4/ Để đơn giản bạn lưu tài khoản email trong khu vực appSettings của file web.config. Thêm những dòng sau đây
</connectionStrings>
<appSettings>
<add key="emailServiceUserName" value="[EmailServiceAccountUserName]" />
<add key="emailServicePassword" value="[EmailServiceAccountPassword]" />
</appSettings>
<system.web>
III/ Làm cho có thể xác thực email
1/ Trong thư mục Account,mở file Register.aspx.cs và cập nhật phương thức CreateUser_Click để làm thay đổi sau :
protected void CreateUser_Click(object sender, EventArgs e)
{
var manager = Context.GetOwinContext().GetUserManager<ApplicationUserManager>();
var user = new ApplicationUser() { UserName = Email.Text, Email = Email.Text };
IdentityResult result = manager.Create(user, Password.Text);
if (result.Succeeded)
{
// For more information on how to enable account confirmation and password reset please visit http://go.microsoft.com/fwlink/?LinkID=320771
string code = manager.GenerateEmailConfirmationToken(user.Id);
string callbackUrl = IdentityHelper.GetUserConfirmationRedirectUrl(code, user.Id, Request);
manager.SendEmail(user.Id, "Confirm your account", "Please confirm your account by clicking <a href=\"" + callbackUrl + "\">here</a>.");
IdentityHelper.SignIn(manager, user, isPersistent: false);
IdentityHelper.RedirectToReturnUrl(Request.QueryString["ReturnUrl"], Response);
}
else
{
ErrorMessage.Text = result.Errors.FirstOrDefault();
}
}
2/ Trong Solution Explorer, click phải Default.aspx và chọn Set As Start Page.
3/ Chạy chương trình, ấn F5. Sau khi trang được trưng bày click vào liên kết đăng ký để đăng ký.
4/ Vào email và pass, sau đó click nút Register để gửi mail qua SendGrid.
5/ Kiểm tra tài khoản email của bạn và click vào link để xác nhận email của bạn.

IV/ Xác thực email trước khi Log In
1/Thay đổi lại hàm CreateUser_Click trong file Register.aspx.cs
protected void CreateUser_Click(object sender, EventArgs e)
{
var manager = Context.GetOwinContext().GetUserManager<ApplicationUserManager>();
var user = new ApplicationUser() { UserName = Email.Text, Email = Email.Text };
IdentityResult result = manager.Create(user, Password.Text);
if (result.Succeeded)
{
// For more information on how to enable account confirmation and password reset please visit http://go.microsoft.com/fwlink/?LinkID=320771
string code = manager.GenerateEmailConfirmationToken(user.Id);
string callbackUrl = IdentityHelper.GetUserConfirmationRedirectUrl(code, user.Id, Request);
manager.SendEmail(user.Id, "Confirm your account", "Please confirm your account by clicking <a href=\"" + callbackUrl + "\">here</a>.");
if (user.EmailConfirmed)
{
IdentityHelper.SignIn(manager, user, isPersistent: false);
IdentityHelper.RedirectToReturnUrl(Request.QueryString["ReturnUrl"], Response);
}
else
{
ErrorMessage.Text = "An email has been sent to your account. Please view the email and confirm your account to complete the registration process.";
}
}
else
{
ErrorMessage.Text = result.Errors.FirstOrDefault();
}
}
2/ Cập nhật hàm login trong file Login.aspx.cs
protected void LogIn(object sender, EventArgs e)
{
if (IsValid)
{
// Validate the user password
var manager = Context.GetOwinContext().GetUserManager<ApplicationUserManager>();
var signinManager = Context.GetOwinContext().GetUserManager<ApplicationSignInManager>();
// Require the user to have a confirmed email before they can log on.
var user = manager.FindByName(Email.Text);
if (user != null)
{
if (!user.EmailConfirmed)
{
FailureText.Text = "Invalid login attempt. You must have a confirmed email account.";
ErrorMessage.Visible = true;
}
else
{
// This doen't count login failures towards account lockout
// To enable password failures to trigger lockout, change to shouldLockout: true
var result = signinManager.PasswordSignIn(Email.Text, Password.Text, RememberMe.Checked, shouldLockout: false);
switch (result)
{
case SignInStatus.Success:
IdentityHelper.RedirectToReturnUrl(Request.QueryString["ReturnUrl"], Response);
break;
case SignInStatus.LockedOut:
Response.Redirect("/Account/Lockout");
break;
case SignInStatus.RequiresVerification:
Response.Redirect(String.Format("/Account/TwoFactorAuthenticationSignIn?ReturnUrl={0}&RememberMe={1}",
Request.QueryString["ReturnUrl"],
RememberMe.Checked),
true);
break;
case SignInStatus.Failure:
default:
FailureText.Text = "Invalid login attempt";
ErrorMessage.Visible = true;
break;
}
}
}
}
}
V/ Chạy chương trình
Bạn đã thực thi mã để kiểm tra email đã được confirm hay chưa, bạn có thể check chức năng trên cả 2 trang Register and Login.
1/ Xóa bất kỳ tài khoản nào trong bảng AspNetUsers table mà chứa email bạn muốn test.
2/ Chạy (F5) và xác nhận rằng bạn không thể đăng ký user cho đến khi bạn xác thực email.
3/ Trước khi confirm tài khoản mới qua email thử login với tài khoản mới bạn sẽ thấy rằng ko thể cho đến khi bạn xác thực email.
4/ Sau khi xác thực email , thực hiện login.
All rights reserved