[Swift] Dùng tạm Vapor khi đợi API
Bài đăng này đã không được cập nhật trong 4 năm
Mở đầu
Lâu lắm rồi toàn viết bài về iOS, hôm nay chúng ta sẽ đổi gió sang 1 thứ gì đó mới mẻ 1 nửa. 1 nửa là vì ngoài Swift ra tôi đủ hiểu biết về ngôn ngữ nào khác để tự tin viết 1 bài chia sẻ. Vậy thì chúng ta cùng thử viết Web với Swift nhé.
Vapor
-
Vapor là gì Hiểu 1 cách đơn giản thì Vapor là 1 Web Framework cho Swift. Còn cần hiểu 1 cách dài dòng thì bạn có thể search từ khóa "Vapor" trên Google và bấm vào kết quả đầu tiên https://en.wikipedia.org/wiki/Vapor. Nhưng đó không phải là Vapor mà tôi muốn viết tới. Thông tin chi tiết của nó nằm ở đây cơ https://vapor.codes
-
Tại sao tôi chọn Vapor
- Lý do đầu tiên là vì nó viết bằng Swift. Chẳng phải con đường từ 1 iOS Dev trở thành full stack Dev của bạn sẽ đơn giản hơn rất nhiều sao. Còn với tôi thì tôi lười học thêm ngôn ngữ khác. Có Swift thì dùng luôn thôi
- Lý do thứ 2 là mình thích thì mình tìm hiểu thôi. Ngoài ra còn các lý do chưa được kiểm chứng khác như tốc độ, sự đơn giản khi viết code, ... đã được quảng cáo trên website của Vapor
Demo
- Cài đặt :
https://vapor.github.io/documentation/getting-started/install-swift-3-macos.html
Quá đơn giản, thậm chí với người đang code Swift thì việc này chỉ mất 1 phút
- Tạo Project
vapor new <Project_Name>

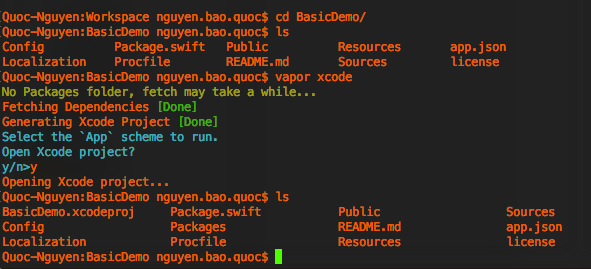
cd Project_Name
vapor xcode

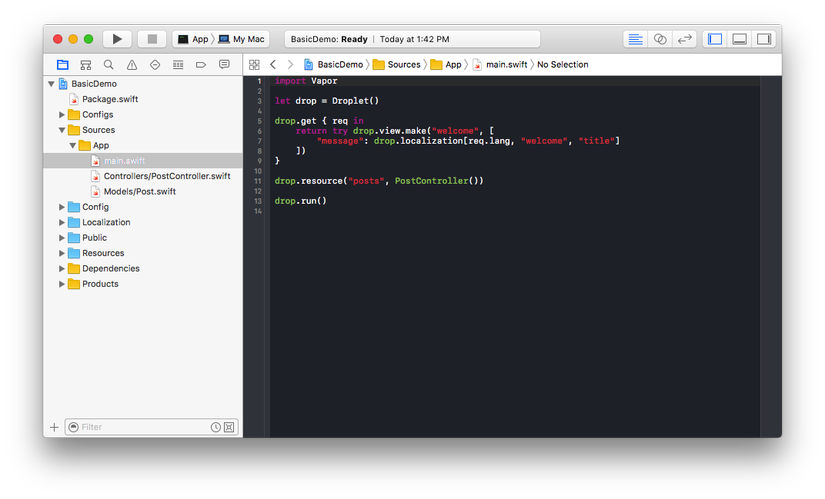
Mở Xcode lên nào, toàn bộ những gì chúng ta cần trong bài viết này nằm hết trong file main.swift rồi.

Chọn sang App > My Mac and run
Mở safari > localhost:8080 
IP thì bạn có thể configure ở trong Config/servers.json
Vậy là đã xong bước đầu tiên. Quá đơn giản phải không
- Xử lý Request
cùng thử xử lý 1 GET request nào
import Vapor
let drop = Droplet()
drop.get("hello") { request in
let json = try JSON(node: [
"message": "Hello"
])
return json
}
drop.get("hello", "name") { request in
let json = try JSON(node: [
"message": "Hello, name"
])
return json
}
drop.get("getheader") { request in
guard let header = request.headers["token"] else {
throw Abort.badRequest
}
let json = try JSON(node: [
"message": "Success",
"data" : ["data1", "data2", "data3"]
])
return json
}
drop.get("getquery") { request in
guard let header = request.query?["query_id"] else {
throw Abort.badRequest
}
let json = try JSON(node: [
"message": "Success",
"data" : ["data1", "data2", "data3"]
])
return json
}
drop.run()
Với POST cũng tương tự
drop.post("postmethod") { request in
guard let name = request.data["name"]?.string else {
throw Abort.badRequest
}
return try JSON(node: [
"message": "Hellooooo, \(name)"
])
}
- Upload
Vậy là chúng ta đã xong rồi đấy =)). Giờ share cho ae dùng chung nào. Up nó lên heroku nào.
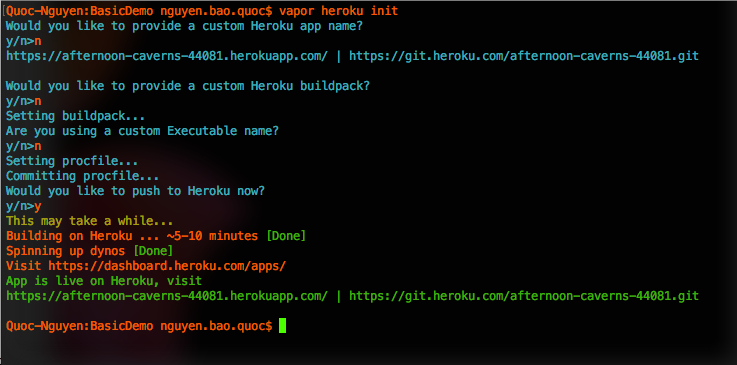
vapor heroku init

Vậy là xong !
Kết
Cái Vapor này quá đơn giản nên tôi cũng khong biết phải tổng kết gì dưới này nữa. Chúc mọi người vui vẻ.
Link project : https://github.com/quocnb/VaporBasicDemo
All rights reserved