Sự phát triển Cross-Platform Web và khái niệm PageSpeed
Bài đăng này đã không được cập nhật trong 2 năm
Cùng với sự phát triển không ngừng của Internet, việc tối ưu PageSpeed để gia tăng trải nghiệm cho người dùng là điều mà rất nhiều coder quan tâm. Đặc biệt là một số ngành e-Commerce, việc tối ưu PageSpeed và giảm kích thước resource website là điều ưu tiên hàng đầu.
1. Sự phát triển của web đa nền tảng
Cùng với sự phát triển của các nền tảng như HTML5, Javascript cũng như sự lớn mạnh của các cộng đồng lập trình Front-end cùng các thư viện hỗ trợ mạnh mẽ cho hiển thị layout trên các thiết bị di động, tất cả đã tạo bước ngoặt to lớn, đánh dấu cho sự lụi tàn của Flash đã được thấy rõ từ trước.

Từ đây chúng ta có thể nhận ra nền tảng web thay đổi cực kỳ nhanh chóng để phục vụ nhu cầu ngày càng lớn của con người trên đa thiết bị. Giờ đây, các ứng dụng web ngoài việc hiển thị đầy đủ thông tin và sinh động, nó còn phải có thời gian tải nhanh nhất để đảm bảo trải nghiệm người dùng tốt nhất có thể.
2. Khái niệm PageSpeed
Dưới đây là định nghĩa PageSpeed bao quát nhất có thể:
“PageSpeed là lượng thời gian khi user gửi tới một trang website nhận được phản hồi, đồng thời cũng là thời gian mà page đó hiển thị ra các nội dung (không phải chờ tất cả). Trên thực tế thì một trang có rất nhiều thành phần (component) hữu hình và vô hình (vd: hình ảnh, từ ngữ, các sự kiện tracking hành vi người dùng, plugin v.v...), những phần đó đều có thời gian tải khác nhau và tùy theo mục tiêu của người dùng hoặc người quản trị website mong muốn.
Song song với sự phát triển của nền tảng website, Google luôn muốn tìm hiểu, nắm bắt sự thay đổi và cảm nhận của người dùng đối với trải nghiệm về website. Do đó Google là một trong những người đặt tiền đề cho việc phát triển khái niệm PageSpeed như ngày nay.

Việc tối ưu PageSpeed có thể xem như cốt lõi giúp cho website của bạn tạo trải nghiệm người dùng tốt hơn, hơn thế nữa nó có thể tạo tiền đề để Google có thể đánh giá thứ hạng SEO và từ đó giúp bạn có thể có được lượng người dùng tiếp cận và truy cập nhiều hơn. Google cung cấp hai tùy chọn chính thức: Google PageSpeed Insights và Lighthouse. Cả hai đều là những công cụ mạnh mẽ, miễn phí được thiết kế để giúp các nhà tiếp thị và nhà phát triển kỹ thuật số tối ưu hóa tốc độ trang web của họ — với một vài điểm khác biệt chính giữa chúng.
Trong hiện tại, do có quá nhiều yếu tố ảnh hưởng tới PageSpeed của một trang website, cho nên Google chia nhỏ tốc độ trang thành các số liệu cụ thể để đo lường các mốc tải, chẳng hạn như nội dung đầu tiên và thời gian để tương tác.
Ngoài ra, một số yếu tố mà có thể ảnh hưởng tới PageSpeed tổng hợp được:
- Minification( ý nghĩa của việc nén file bao gồm cả css, js)
- Image Optimization tối ưu hình ảnh load
- Server Side Configurations (cấu hình server để trả về định dạng nén file gzip)
- Deferral of Render Blocking Resources(giảm thiểu tối đa blocking resource)
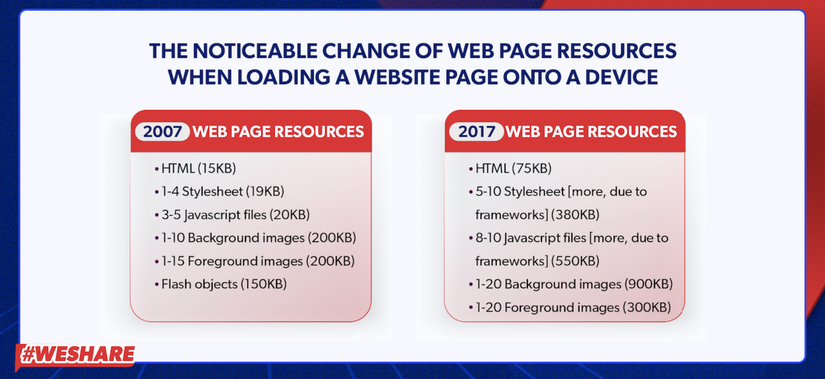
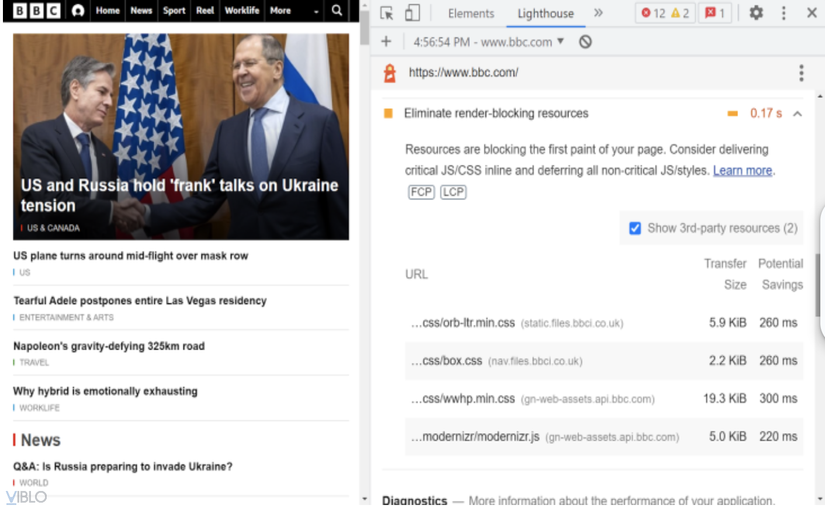
Trong các yếu tố trên thì việc giảm tối thiểu blocking resource có thể xem yếu tố khá quan trọng. Trong mười năm qua, phong cách tải của một trang website cũng đã thay đổi rất nhiều. Có nhiều thanh trượt, công cụ quay vòng và các đối tượng khác cố gắng tạo sự tương tác. Có nhiều tệp css và tệp Javascript hơn trong các trang website ngày nay để biến đổi hầu hết nhu cầu người dùng thành hiện thực. Điều này ảnh hưởng rất lớn đến thời gian tải cuối cùng của trang website. Khi một trang website tải có một phần gọi là “render blocking resources”, khi số lượng file css, js mà trang bạn load càng nhiều, blocking resource càng tăng, mà trang html của bạn sẽ không hiển thị cho khi tất cả css và js được load hết. Điều đó cũng giải thích tại sao website của của bạn sẽ tốn hơn 5 giây để tải một trang website, nó không hoàn bị phụ thuộc vào tốc độ của server mà còn phụ thuộc vào kho tài nguyên mà website phải tải về sau đó. Ví dụ của yếu tố trên khi dùng công cụ Lighthouse để kiểm tra PageSpeed:
Nội dung được chia sẻ từ Vương Nguyễn (Senior Front-End Engineer) | GrokTech Team @FireGroupTechnology
All rights reserved