Sử dụng Vector Images (Pdf) và một số thủ thuật trong X-code 6
Bài đăng này đã không được cập nhật trong 10 năm
X-code 6 đã được giới thiệu đến các lập trình viên, với phiên bản mới này , Apple đã tích hợp thêm nhiều tính năng mới , hôm nay chúng ta sẽ cùng nhau khám phá một số tính năng . Trước khi bắt đầu , thì bạn hãy download mẫu project từ link này :
Project mẫu bao gồm :
- Font mẫu
- Một file name tên là FlatUI.clr chưa màu sắc .
- Và cuối cùng là một file PDF, chứa các hình ảnh Vector
Trong bước đầu tiên, đặt Swift là ngôn ngữ và đặt tên cho các project. Cá nhân tôi đặt tên cho nó là TipsTricks. Cuối cùng, lưu nó lại ở bất kỳ đâu , để chúng ta bắt đầu .
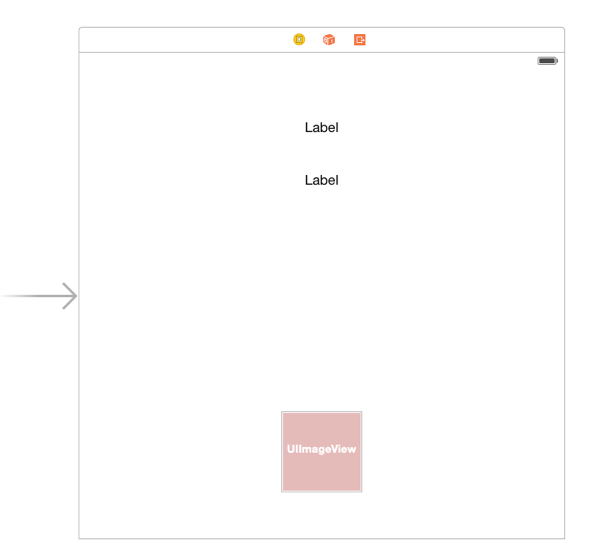
Bây giờ, trong Xcode, chọn Navigator và nhấp chuột vào Main.storyboard. Khi Builder giao diện xuất hiện, lấy hai Control là UILabel từ thư viện đối tượng và đưa chúng vào ViewController. Thiết lập Frame của 2 UILabel như sau:
UILabel1: X = 16, Y = 70, Width = 568, Height = 40
UILabel2: X = 16, Y = 140, Width = 568, Height = 40
Sau đó chúng ta hãy căn giữa và trái text, và tất nhiên bạn có thể xoá text mặc định nếu muốn.
Tiếp theo chúng ta kéo thêm vào một UIImagView từ thư viện và set Frame cho nó như sau :
X = 250, Y = 440, Width = 100, Y = 100
Bây giờ , chúng ta hãy thêm constraints, rất đơn giản , chúng ta chọn Menu Editor > Resolve Auto Layout Issues > Add Missing Constrains trong tất cả các view trong phần ViewController .

Thử qua, bạn xem giao diện đã giống như thé này chưa ?

Bây giờ bạn hãy đến file ViewController.Swift và khai báo một số thuộc tính như sau :
` @IBOutlet weak var label1: UILabel!
@IBOutlet weak var label2: UILabel!
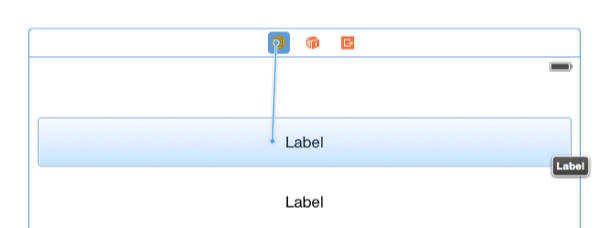
@IBOutlet weak var imageView: UIImageView! ` Tiếp theo hãy kết nối giữa Storyboard và ViewController

Thay đổi giao diện nhìn trong Xcode
Một trong những điều thú vị nhất mà có thể nhìn không quá quan trọng trong Xcode, là lựa chọn để thay đổi theme mặc định, có nghĩa là tập hợp các màu sắc và phông chữ được áp dụng cho soạn thảo mã nguồn. Sử dụng cùng một giao diện mặc định trong một thời gian dài không chỉ làm cho bạn cảm thấy buồn chán của nó, vì vậy cuối cùng bạn không cảm thấy thoải mái khi làm việc, nhưng quan trọng nhất, nếu kích thước phông chữ đã không được thiết lập đúng cách, bạn sẽ khá sớm chịu các tác động tiêu cực như mỏi mắt hoặc nhức đầu. Vì vậy, làm thế nào để thay đổi các tùy chọn phông chữ, hoặc làm thế nào để áp dụng các chủ đề mới là một cái gì đó hữu ích. Cá nhân, tôi thích thay đổi themes theo thời gian,
Ban đầu, Xcode được cài đặt với các theme sau đây đã được thiết lập một mặc định:

Chúng ta hãy thử thay đổi nó bằng cách :
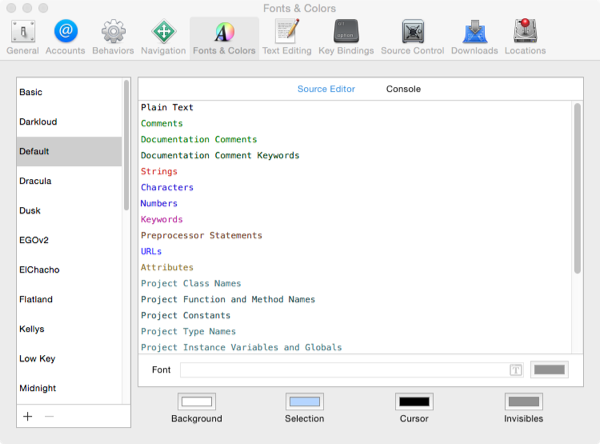
Chúng ta hãy mở Preferences Xcode, bằng cách vào Xcode> Preferences ... menu. Trong đó có các tab khác nhau với các tùy chọn và thiết lập liên quan đến gần như mọi khía cạnh của Xcode. Những gì chúng ta quan tâm bây giờ là Fonts & Color tab. Nếu bạn click vào nó, đây là những gì bạn sẽ thấy :

Bạn có thể lựa chọn một số theme thay đổi , ví dụ như :

Sau đây chúng ta hãy thử cài đặt theme download , không phải mặc định của X-code nữa
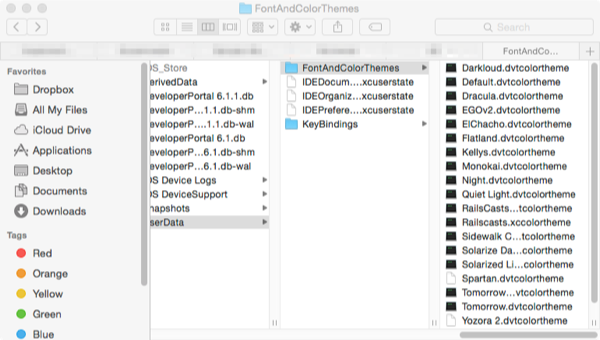
- Đầu tiên, trong Finder chúng ta đi đến đường dẫn : USER_ACCOUNT/Library/Developer/Xcode/UserData/FontAndColorThemes.
- Tiếp theo copy và paste themes download tới thư mục này

Sau đó bạn cần làm thêm 1 bước nữa là :
defaults write com.apple.finder AppleShowAllFiles -boolean true
killall Finder
Sau khi đã hoàn thành tất cả các bước bên trên, chạy lại Xcode một lần nữa, bạn sẽ tìm thấy tất cả các chủ đề mới có trong danh sách của bạn. Dưới đây là một số mẫu:


Chúng ta tạm thời bỏ qua phần giao diện của X-code , tiếp theo chúng ta hãy đi đến phần thêm Font chữ vào trong X-code , với các font không có sẵn trong x-Code
Thêm Font chữ
Một kịch bản khá phổ biến khi phát triển các ứng dụng là yêu cầu để thêm phông chữ tùy chỉnh cho họ. Sử dụng phông chữ tùy chỉnh có thể làm cho bạn ứng dụng đặc biệt , và làm cho ứng dụng có vẻ chuyên nghiệp hơn . Trong trường hợp bạn đã chưa bao giờ thêm một phông chữ tùy chỉnh cho một ứng dụng trong quá khứ, sau đó ý tưởng làm một điều như vậy có vẻ khó hiểu và khó khăn. Tuy nhiên, trong phần này, bạn sẽ chứng kiến cách dễ dàng thực sự là thêm một phông chữ tùy chỉnh vào trong dự án của bạn.
Điều đầu tiên chúng ta cần là một phông chữ để sử dụng (hoặc một .ttf hoặc một .otf), vì vậy bạn cần download Fonts Google hoặc bất kỳ trang web khác. Hãy chắc chắn rằng các phông chữ mà bạn sẽ chọn có nhiều kiểu hơn. Đối với ví dụ này, tôi đã tải về các font Yanone_Kaffeesatz (okay, tôi có thể tìm thấy một với một tên dễ dàng hơn). Những phông chữ có thể được tìm thấy trong phần source download phía trên.

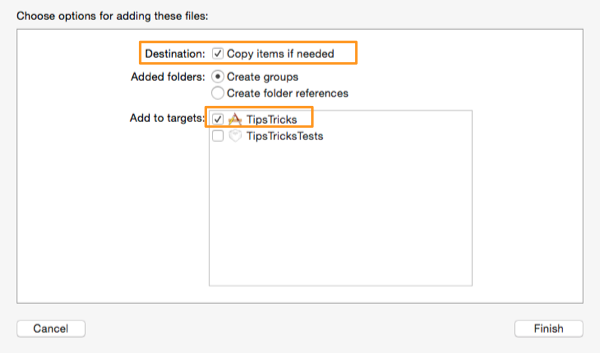
Bây giờ, bạn phải thêm các phông chữ cho project, và bạn có hai cách để làm điều đó: Hoặc để mở menu File> Add Files để "TipsTricks" ... và sau đó chọn các tập tin font chữ, hoặc chỉ đơn giản là chọn tất cả các file font đó trong Finder và kéo-và-thả chúng theo nhóm tùy chỉnh Fonts trong Xcode. Khi cửa sổ tiếp theo hiện ra, hãy chắc chắn để chọn cả hai mục Copy nếu hộp kiểm cần thiết, và các mục tiêu TipsTricks, nếu không các phông chữ sẽ không được thêm vào project:

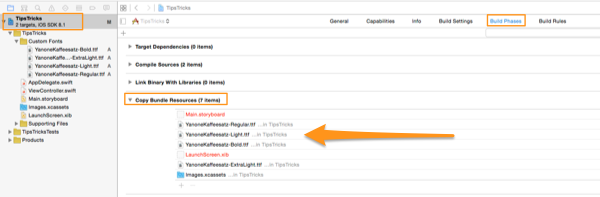
Hãy vào trong Bundle Resource để xem các font chữ đã được add vào chưa ?

Tiếp theo chúng ta hãy thử gọi Font đấy ra bằng code :
` override func viewDidLoad() {
for fontFamilyName in UIFont.familyNames() {
println("-- \(fontFamilyName) --")
for fontName in UIFont.fontNamesForFamilyName(fontFamilyName as String) {
println(fontName)
}
println(" ")
}
} `
Chúng ta hãy thử xem code gọi font đã chuẩn chưa bằng cách :
label1.font = UIFont(name: "YanoneKaffeesatz-Regular", size: 20.0) label1.text = "Tips and Tricks in Xcode" label2.font = UIFont(name: "YanoneKaffeesatz-Bold", size: 20.0) label2.text = "Tips and Tricks in Xcode"
Thử chạy ứng dụng và xem

Vector Graphics
Tạo ảnh nghệ thuật cho ứng dụng của bạn là một phần của quá trình phát triển. Không có nghi ngờ, làm cho ứng dụng đồ họa sống động và hấp dẫn hơn. Up cho iOS 7, cho mọi hình ảnh được sử dụng cho một ứng dụng mà họ không được hai bản sao của hình ảnh đó để tồn tại trong dự án: Một ở kích thước bình thường (@ 1x), và một ở kích thước gấp đôi (@ 2x), vì vậy các hình ảnh giống được hiển thị đúng trong võng mạc và võng mạc không màn hình. Với iPhone 6 và 6 Cộng với tới, mọi sự trở nên khó tính hơn, như một bản sao ở kích thước gấp ba lần (@ 3x) của ảnh gốc là yêu cầu để được cung cấp. Tạo tài sản hình ảnh ở cả ba kích thước, đặc biệt là cho các ứng dụng có sử dụng nhiều trong số họ, có thể là công việc thực sự mệt mỏi và phiền hà, nhưng có vẻ như nó, không có cách nào khác. Hoặc là nó?
Kể từ Xcode 6, nó có thể sử dụng đồ họa vector thay vì hình ảnh thu nhỏ ở tất cả các kích cỡ, và thực tế là làm cho việc tạo ra tác phẩm nghệ thuật dễ dàng hơn nhiều. Nếu bạn muốn đọc những gì đồ họa vector, hãy truy cập trang web này, hoặc tìm kiếm trên web. Các tin tức tuyệt vời ở đây là khi sử dụng đồ họa vector cho các tác phẩm nghệ thuật, không có nhu cầu để cung cấp ba bản sao của cùng một hình ảnh trong ba kích cỡ khác nhau. Một tập tin được chỉ cần thiết, và Xcode hiện các công việc khó khăn của "xuất ra" các hình ảnh ở các kích thước thích hợp.
Nói chung, sử dụng các vector thay vì hình ảnh bình thường gồm hai bước:
- Để xuất các vector đồ họa như là một tập tin PDF bằng cách sử dụng chương trình bạn yêu thích chỉnh sửa vector (Sketch, Photoshop, Illustrator, Inkscape, ...).
- Để áp dụng một số thiết lập trong Xcode.
Hãy xem ở trên trong một chi tiết chút. Tôi sẽ không thảo luận làm thế nào để xuất khẩu các vector đồ họa như là một PDF, vì đây là một nhiệm vụ ứng dụng phụ thuộc vào, và chúng ta không nhằm tập trung vào đó. Nếu bạn không biết làm thế nào để làm điều đó, chỉ cần làm một tìm kiếm nhanh trên web, và bạn sẽ thấy kết quả thú vị. Trong mọi trường hợp, nếu bạn đang về để tạo ra vector đồ họa của riêng bạn, hãy chắc chắn để giữ cho kích thước của nó với quy mô mặc định (@ 1x), và không làm bất cứ quy mô tại @ 2x hoặc @ cỡ 3x.
Trong hành động bây giờ, tôi sẽ sử dụng các hình ảnh sau đây cho các mục đích của hướng dẫn này.
Bây giờ bạn hãy nhìn vào các hình ảnh này để dễ hình dung




Và để gọi hình ảnh này ra , chúng ta code như sau :
`imageView.image = UIImage(named: "happy_face")`All rights reserved