Sử dụng file cấu hình Xcode (.xcconfig) để quản lý cài đặt các bản build của project
Bài đăng này đã không được cập nhật trong 4 năm
I. Giới thiệu
Trong quá trình phát triển ứng dụng, chắc hẳn để release được ứng dụng, chúng ta thường xuyên phải trải qua nhiều giai đoạn: từ phát triển, đưa QA test, đưa khách hàng xem, rồi khách ok thì chúng ta up lên Appstore. Trong mỗi một giai đoạn, có thể chúng ta sẽ phải config code cho ứng dụng khác nhau.
Ví dụ ứng dụng của chúng ta có tương tác với server chẳng hạn, thường thì chúng ta sẽ có 2-3 server: server development, server staging và server production. khi chúng ta dev, QA test thì chúng ta cần cài đặt để làm việc với server development, tuy nhiên khi giao cho khách hàng chúng ta dùng server staging/production, khi release ứng dụng, chúng ta lại cần cài đặt server production.
Để thực hiện việc thay đổi như vậy, thông thường chúng ta sẽ phải sửa code, mỗi khi cần môi trường nào, chúng ta sẽ sửa code 1 tí để cài đặt ứng dụng trên môi trường chúng ta cần. Tuy nhiên, có ít người để ý rằng Xcode cung cấp cho chúng ta khả năng quản lý những việc này. chúng ta hoàn toàn có thể cài đặt để sử dụng các cài đặt cho các bản build khác nhau mà không cần phải thay đổi code của mình, bằng việc sử dụng .xcconfig
II. Nội dung
Nội dung của bài viết này chỉ đề cập đến việc sử dụng file cấu hình trong Xcode (.xcconfig), vậy nên chúng ta sẽ code rất ít
1. Tạo sample project
Các bạn mở Xcode, chọn File -> New -> Project, đặt tên HelloWorld, ngôn ngữ Swift và tạo project
Tiếp theo, mở file AppDelegate.swift lên, thêm đoạn code sau vào trước khai báo hàm:
let framgiaBaseUrl = "framgia.com.vn"
Đó, giả sử đoạn code trên là đoạn config base url đến server mà app của chúng ta cần tương tác, chúng ta sẽ gửi và nhận dữ liệu từ server framgia.com.vn.
Bước chuẩn bị project đã xong, code đơn giản có vậy thôi 
2. Tạo cấu hình(configuration) cho bản build
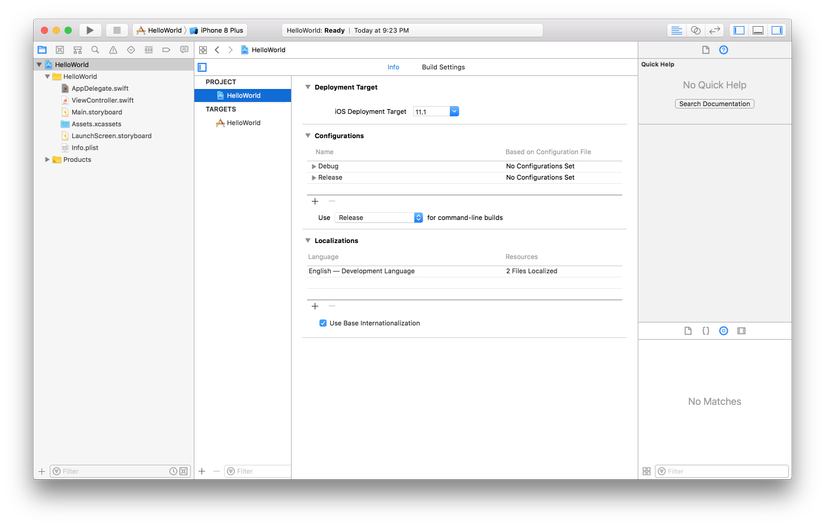
Thông thường khi chúng ta tạo project, Xcode đã tự động tạo cho chúng ta 2 cấu hình: Debug và Release. Các bạn vào project -> Info -> Configurations sẽ thấy 2 config này:

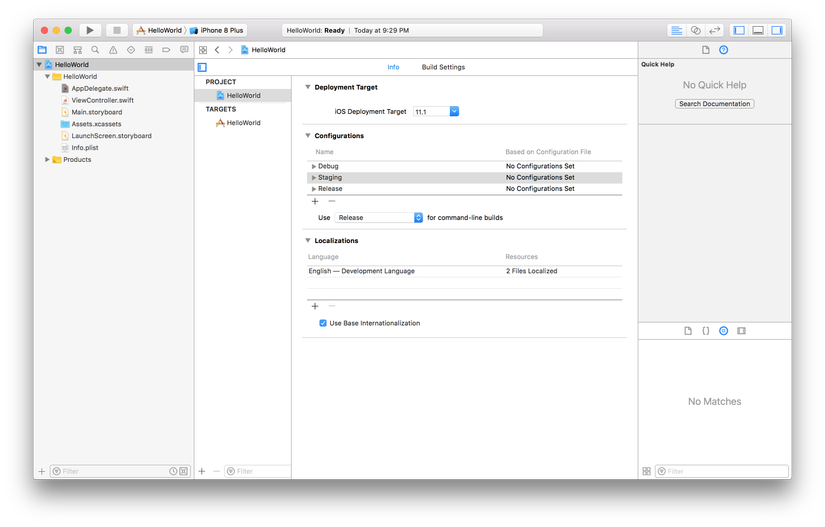
OK, vậy là chúng ta đã có sẵn cấu hình Debug và Release, chúng ta sẽ tạo thêm cấu hình Staging cho server Staging nào. Ngay bên dưới information về configuration của project, chúng ta thấy có 2 nút “+” và “-”. Các bạn ấn vào nút “+”, chọn duplicate của cái nào cũng được và đổi tên thành Staging là xong. Sau khi thêm staging configuration, chúng ta được như hình sau

3. Sử dụng file cấu hình Xcode (.xcconfig)
Đầu tiên, các bạn nên biết file .xcconfig là gì. Về cơ bản thì nó là một file dạng key/value, bạn lưu trữ các thông tin cấu hình bản build dưới dạng key/value, tương tự như khi bạn dùng dictionary vậy.
Để tạo file .xcconfig, chúng ta thực hiện tương tự việc tạo file mới như bình thường. Các bạn vào File -> New -> File, kéo xuống mục Other ở cuối cùng, chọn Configuration Setttings File, đặt tên file là Debug, các bạn nhớ là trong bảng targets mình không được tích chọn target nào nhé, cuối cùng là create file thôi nào.
Sau khi tạo file Debug, các bạn làm lại như trên để tạo tiếp 2 file Staging và Release. Sau khi quá trình hoàn tất, chúng ta sẽ có 3 file .xcconfig: Debug, Staging và Release.
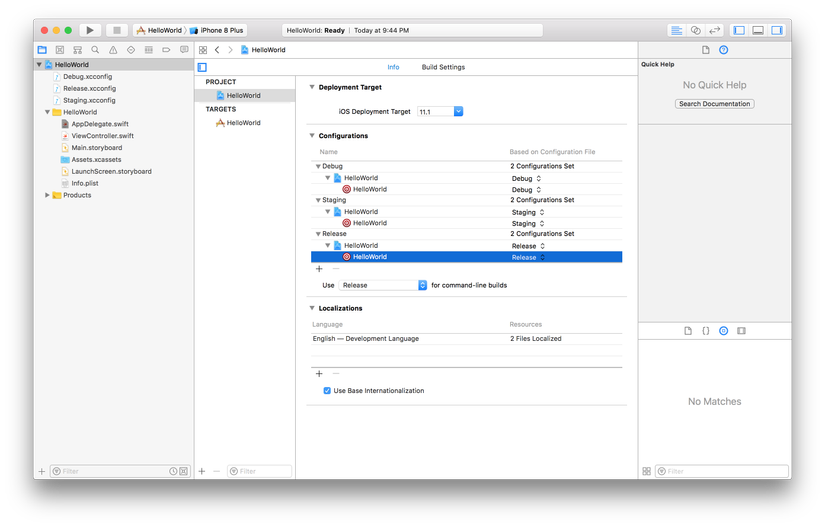
Sau khi đã có 3 file .xcconfig, chúng ta quay lại màn info của project, nơi mà bên trên chúng ta đã tạo thêm Staging trong mục Configurations. Các bạn lần lượt chọn các configuration như hình sau:

a. Thay đổi thông tin bản build
Đầu tiên, mở file Info.plist lên, chúng ta để ý config hiện tại của Bundle name và Bundle identifier hiện tại lần lượt là $(PRODUCT_NAME) và $(PRODUCT_BUNDLE_IDENTIFIER). Chúng ta sửa thêm Bundle version là $(PRODUCT_VERSION).
Tiếp theo, lần lượt mở các file .xcconfig chúng ta đã tạo bước trên và thêm code sau:
Debug.xcconfig
PRODUCT_NAME = Hello World Debug
PRODUCT_VERSION = 0.1
PRODUCT_BUNDLE_IDENTIFIER = com.Framgia.HelloWorldDebug
Staging.xcconfig
PRODUCT_NAME = Hello World staging
PRODUCT_VERSION = 0.2
PRODUCT_BUNDLE_IDENTIFIER = com.Framgia.HelloWorldStaging
Release.xcconfig
PRODUCT_NAME = Hello World
PRODUCT_VERSION = 0.3
PRODUCT_BUNDLE_IDENTIFIER = com.Framgia.HelloWorldRelease
b. Thay đổi App icon cho từng bản build
Giả sử trường hợp chúng ta muốn trong 3 bản build sẽ sử dụng 3 bộ app icon khác nhau, chúng ta hoàn toàn có thể config trong file .xcconfig mà không phải thay đổi 1 đống ảnh vào Assets.xcassets mỗi lần đổi qua lại nữa.
Để làm được việc này, đầu tiên chúng ta thêm config cho 3 bản build lần lượt như sau:
Debug.xcconfig
APP_ICON = AppIconDebug
Staging.xcconfig
APP_ICON = AppIconStaging
Release.xcconfig
APP_ICON = AppIcon
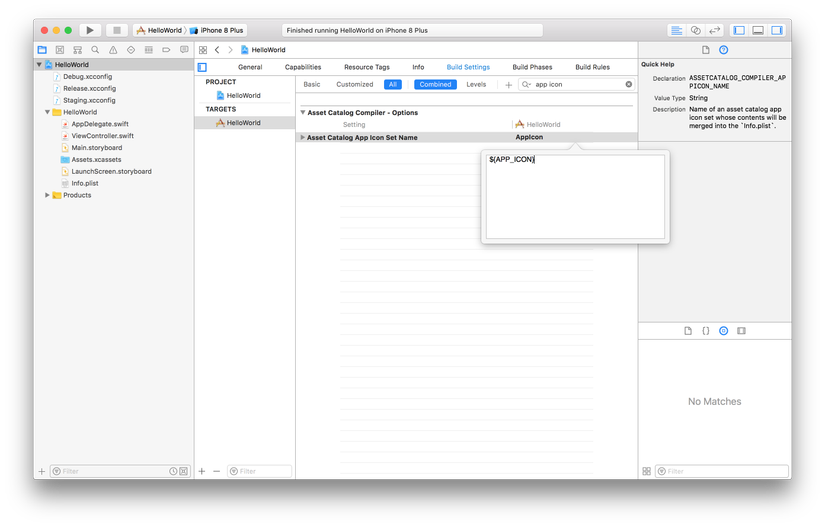
Tiếp theo, chúng ta cần cho Xcode biết APP_ICON ở đây là gì. Để làm được việc này, các bạn vào Build Settings của project, tìm đến mục “Asset Catalog App Icon Set Name” và sửa như hình sau:

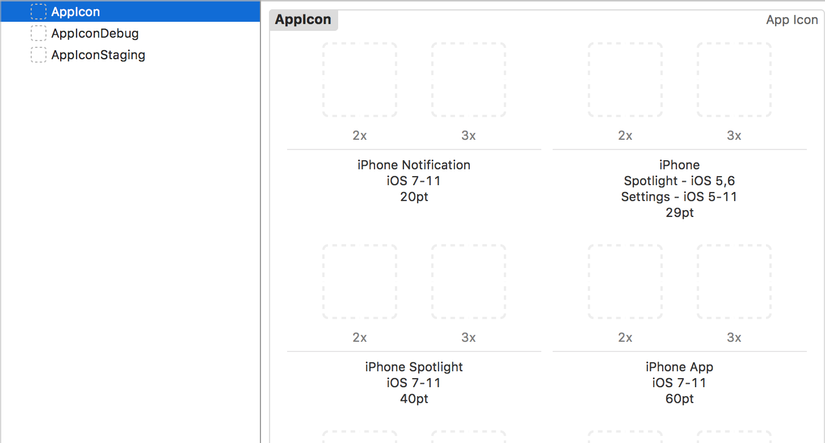
Cuối cùng, chúng ta cần thêm Asset cho các config. Các bạn mở Assets.xcassets lên, chúng ta thấy đã có 1 app icon set tên AppIcon cho bản release rồi, chúng ta cần thêm 2 app icon set cho bản debug và staging nữa. Các bạn để ý chọn "App Icons & Launch Images" -> New iOS App Icon để thêm app icon set nhé. Sau khi thêm 2 app icon set chúng ta được như sau:

Build chạy thử project, nếu không sai bước config nào, project của chúng ta sẽ không báo lỗi.
c. Thay đổi các biến trong code
Đây là trường hợp chúng ta ví dụ ở trên: thay đổi url của server. Để làm được việc này, chúng ta làm tương tự như bên trên. Đầu tiên là thay đổi trong .xcconfig:
Debug.xcconfig
FRAMGIA_URL = http:\/\/debug.framgia.com.vn/
Staging.xcconfig
FRAMGIA_URL = http:\/\/staging.framgia.com.vn/
Release.xcconfig
FRAMGIA_URL = http:\/\/framgia.com.vn/
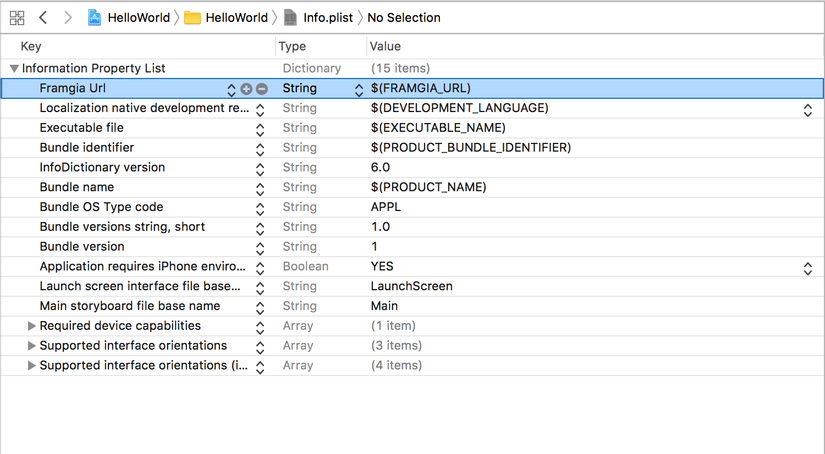
Tiếp theo, các bạn vào file info.plist và thêm property như hình sau:

Cuối cùng, các bạn mở file ViewController.swift để lấy những config để code. Chúng ta implement class ViewController.swift như sau:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
if let framgiaUrl = infoForKey("Framgia Url") {
print(framgiaUrl)
}
}
func infoForKey(_ key: String) -> String? {
return (Bundle.main.infoDictionary?[key] as? String)?
.replacingOccurrences(of: "\\", with: "")
}
}
Đó, từ giờ chúng ta sẽ lấy url của server bằng code, và url này được config từ file .xcconfig, mà không cần fix cứng trong code nữa. Các bạn để ý hàm infoForKey(_ key:) chúng ta đã truyền vào key "Framgia Url". Để biết chính xác key từ file info.plist là gì, các bạn hãy mở file info.plist bằng source code để lấy các key mình muốn.
Cuối cùng chúng ta quay lại file AppDelegate.swift xoá dòng code sau:
let framgiaBaseUrl = "framgia.com.vn"
4. Chuyển đổi qua lại giữa các build configuration
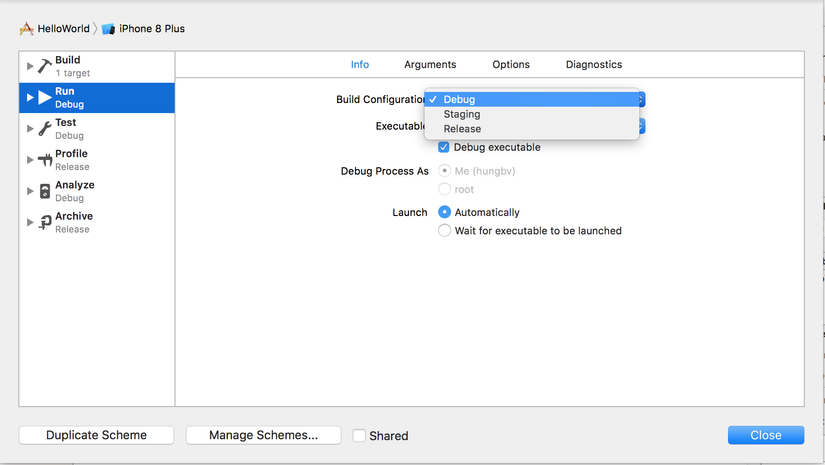
Qua rất nhiều bước bên trên, chúng ta đã biết tạo các file .xcconfig, config cho các file đó, tuy nhiên chúng ta vẫn chưa biết làm thế nào để chuyển đổi qua lại giữa các bản .xcconfig. Làm xong rồi mà đếch biết chuyển sang config khác kiểu gì thì làm làm quái gì  . Việc chuyển đổi qua lại giữa các bản config rất đơn giản, các bạn chỉ cần vào Product -> Scheme -> Edit Scheme. Các bạn chọn tab info trong mục run, ở ô chọn "Build configuration", các bạn có thể chuyển đổi qua lại giữa 3 configuration (debug, staging, release) chúng ta đã tạo (như hình dưới)
. Việc chuyển đổi qua lại giữa các bản config rất đơn giản, các bạn chỉ cần vào Product -> Scheme -> Edit Scheme. Các bạn chọn tab info trong mục run, ở ô chọn "Build configuration", các bạn có thể chuyển đổi qua lại giữa 3 configuration (debug, staging, release) chúng ta đã tạo (như hình dưới)

Để test xem ứng dụng có chạy chuẩn như config chúng ta muốn không, các bạn chọn các build configuration rồi chạy lần lượt, xem trên màn console log in ra url có đúng như chúng ta mong muốn không là được 
III. Kết luận
Trên đây tôi đã giới thiệu đến các bạn cách để config project trên các bản build khác nhau. Đây là một công cụ rất hữu ích của Xcode mà không phải ai cũng biết đến sự tồn tại của nó. Việc sử dụng hợp lý công cụ này sẽ mang lại rất nhiều lợi ích cho chúng ta, chúng ta chỉ phải config một lần và không cần phải bận tâm trên môi trường nào thì chúng ta phải config như thế nào trong những lần sau nữa. Hi vọng bài viết này mang lại một chút thông tin bổ ích cho các bạn
Cuối cùng, xin cảm ơn các bạn đã theo dõi bài viết này, have a nice day ^_^!
All rights reserved