Sử dụng dat.GUI để trải nghiệm dễ dàng hơn trong Three.js
Bài đăng này đã không được cập nhật trong 3 năm
Thư viện dat.GUI cho phép bạn tạo một giao diện đơn giản để bạn có thể thay đổi các biến trong code của bạn. Chúng ta sẽ tích hợp dat.GUI vào các ví dụ để có thể điều chỉnh vị trí, xoay các đối tượng, thay đổi các cấu hình khác, giúp bạn hiểu hơn khi tìm hiểu từng khái niệm mới.
Trang GitHub chủ của thư viện là:
GitHub - dataarts/dat.gui: dat.gui is a lightweight controller library for JavaScript
Để sử dụng thư viện, chúng ta thêm thẻ script sau vào trang:
<script src="https://unpkg.com/dat.gui@0.7.7/build/dat.gui.min.js"></script>
Hoặc bạn cũng có thể import như sau:
import * as dat from 'https://unpkg.com/dat.gui@0.7.7/build/dat.gui.module.js';
Chúng ta sẽ khai báo một đối tượng JS mà sẽ có các thuộc tính mà chúng ta muốn thay đổi sử dụng dat.GUI. Ví dụ chúng ta muốn thay đổi góc quay theo 3 trục của hình lập phương mà chúng ta đã tạo ở ví dụ trước:
this.controls = {
rotationX: 0,
rotationY: 0,
rotationZ: 0
};
Tiếp theo, chúng ta sẽ truyền đối tượng này cho đối tượng dat.GUI mới và định nghĩa khoảng giá trị của các thuộc tính (từ 0 đến 360 độ). Chúng ta cũng định nghĩa nghiệp vụ khi giá trị các thuộc tính được thay đổi ở phương thức onChange: cập nhật lại các góc quay của hình lập phương và render lại. Các góc trong Three.js sử dụng đơn vị là radian nên chúng ta cũng có thêm phương thức convertDegToRad để chuyển từ độ sang radian.
createControlsGui() {
const gui = new dat.GUI();
gui.add(this.controls, 'rotationX', 0, 360).onChange(value => {
this.cube.rotation.x = this.convertDegToRad(value);
this.render();
});
gui.add(this.controls, 'rotationY', 0, 360).onChange(value => {
this.cube.rotation.y = this.convertDegToRad(value);
this.render();
});
gui.add(this.controls, 'rotationZ', 0, 360).onChange(value => {
this.cube.rotation.z = this.convertDegToRad(value);
this.render();
});
}
convertDegToRad(deg) {
return deg * Math.PI / 180;
}
Toàn bộ code đầy đủ là (chapter-01/js/01-03.js):
import {
Scene,
PerspectiveCamera,
WebGLRenderer,
Color,
BoxGeometry,
MeshNormalMaterial,
Mesh
} from 'https://unpkg.com/three@0.137.5/build/three.module.js';
import * as dat from 'https://unpkg.com/dat.gui@0.7.7/build/dat.gui.module.js';
class ThreejsExample {
constructor(canvas) {
this.scene = this.createScene();
this.camera = this.createCamera();
this.renderer = this.createRenderer(canvas);
this.cube = this.createCube();
this.scene.add(this.cube);
this.render();
this.controls = {
rotationX: 0,
rotationY: 0,
rotationZ: 0
};
this.createControlsGui();
}
createScene() {
const scene = new Scene();
return scene;
}
createCamera() {
const aspect = window.innerWidth / window.innerHeight;
const camera = new PerspectiveCamera(45, aspect, 0.1, 1000);
camera.position.set(-30, 40, 30);
camera.lookAt(this.scene.position);
return camera;
}
createRenderer(canvas) {
const renderer = new WebGLRenderer({
canvas,
antialias: true
});
renderer.setClearColor(new Color(0x000000));
renderer.setSize(window.innerWidth, window.innerHeight);
return renderer;
}
createCube() {
const cubeGeometry = new BoxGeometry(6, 6, 6);
const cubeMaterial = new MeshNormalMaterial();
const cube = new Mesh(cubeGeometry, cubeMaterial);
cube.position.set(-4, 3, 0);
return cube;
}
createControlsGui() {
const gui = new dat.GUI();
gui.add(this.controls, 'rotationX', 0, 360).onChange(value => {
this.cube.rotation.x = this.convertDegToRad(value);
this.render();
});
gui.add(this.controls, 'rotationY', 0, 360).onChange(value => {
this.cube.rotation.y = this.convertDegToRad(value);
this.render();
});
gui.add(this.controls, 'rotationZ', 0, 360).onChange(value => {
this.cube.rotation.z = this.convertDegToRad(value);
this.render();
});
}
convertDegToRad(deg) {
return deg * Math.PI / 180;
}
render() {
this.renderer.render(this.scene, this.camera);
}
}
new ThreejsExample(document.querySelector('#webglOutput'));
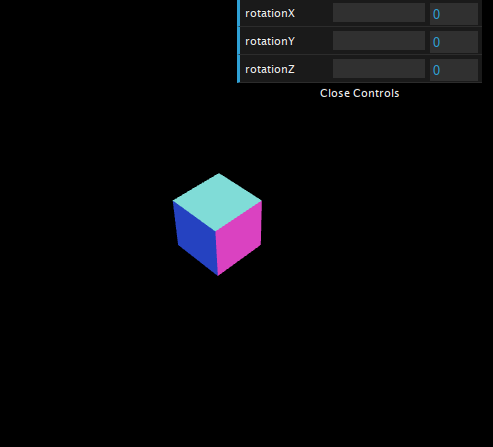
Khi bạn chạy ví dụ trên, bạn sẽ thấy một giao diện đơn giản ở góc trên phải của màn hình mà bạn có thể điều khiển góc quay theo các trục X, Y, Z. Hãy tự mình xoay hình lập phương theo các góc khác nhau để cảm nhận tính 3D của cảnh.

All rights reserved