Starting web development with Rails
Bài đăng này đã không được cập nhật trong 4 năm
Những thứ cần phải chuẩn bị để thiết kế 1 cái web với Rails
** 1. Ruby **:v Đơn giản vì ko cài ruby thì ko thể làm ăn gì được =))
2. RubyGem. Thường thì khi cài Ruby nó sẽ tự động cài luôn RubyGem cho mình. RubyGem là chương trình quản lý những cái gem, còn gem hiểu nôm na là những chương trình hoặc thư viện Ruby đã được đóng gói (Ruby package).
3. Rails. Rails thực chất là 1 gem. Sau khi cài RubyGem rồi thì mình có thể cài Rails dễ dàng bằng lệnh gem install rails
4. GitHub. Đây là 1 tool rất hữu hiệu trong phát triển dự án phần mềm. Git cho phép quản lý những thay đổi update trong quá trình thực hiện dự án, đồng thời cho phép các thành viên trong nhóm thực hiện trao đổi thảo luận với nhau. Nếu mình ko có làm teamwork thì xài Git giống như 1 công cụ quản lý các version của sản phẩm mình làm.
5. Heroku. Heroku cung cấp server để deploy web application của mình. Tức là mình ko phải chạy thử trên localhost nữa mà chạy trên server của Heroku luôn :3
6. Travis CI. Đây là tool để test app của mình.
7. Bundler và Rbenv.Rbenv dùng để quản lý các version của Ruby trong máy mình, còn Bundler thì cho phép mình chỉ định chính xác version nào của gem mình muốn dùng
Bước đầu tiên là tạo 1 cái project, chính xác là 1 cái rails gem bằng lệnh rails new <tên gem> , ở đây mình đặt tên gem là demo
**$ rails new demo **
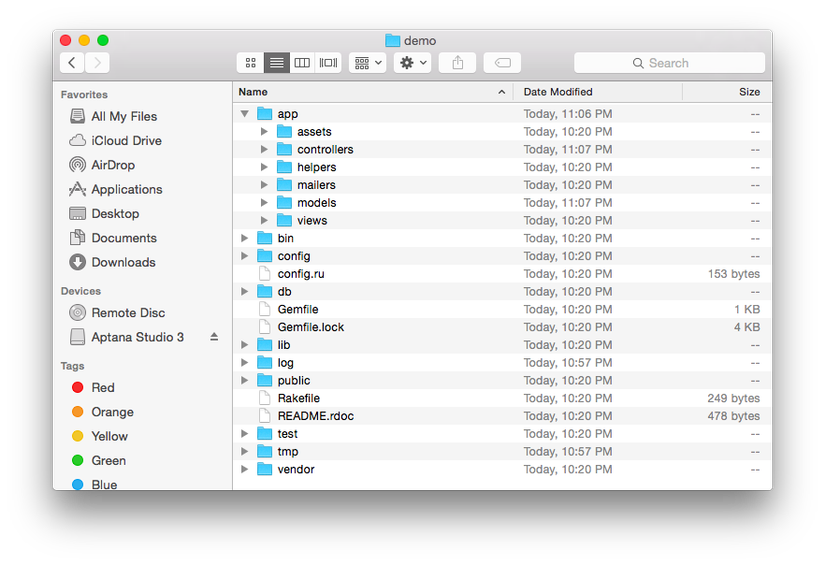
Gõ xong cái lệnh này thì Rails sẽ tự động tạo ra 1 mớ file và thư mục cho bạn như hình dưới đây:

Gemfile: nơi liệt kê tất cả các gem (cũng như version) cần dùng trong project của mình. Khi gọi lệnh bundle install thì Bundler sẽ cài đặt tất cả những gem cần thiết đó cho mình (nếu trong máy có sẵn rồi thì thôi).
app: chứa toàn bộ file source code cần thiết cho project của mình. Trong đó có chia ra các thư mục con, thì models, controllers, và views bữa mình đã nói rồi. Đại để views là liên quan đến giao diện (chứa các file HTML), models là liên quan đến thao tác cơ sở dữ liệu, còn controllers đóng vai trò trung gian giữa models và views (thông qua nhận giá trị biến và gọi các phương thức). Ngoài ra thì còn có assets chứa các file CSS nhằm thiết kế giao diện, helpers và mailers sau này dùng sẽ nói :3 (h mình cũng ko bít =))) )
config: trong này có chứa file routes.rb để thiết lập URL cho các page của mình
test: chứa test file (minitest). Nếu ai xài rspec thì sẽ thành thư mục spec.
db: chứa cơ sở dữ liệu, và 1 thư mục gọi là migrate, dùng để định nghĩa các thao tác truy xuất CSDL (kiểu như thay vì xài SQL thì mình xài Ruby DSL – Domain-Specific Language luôn á). Tất cả các thao tác mình viết trong các migration file sẽ được update tại db/schema.rb
$ bundle install
Đó xong. Giờ thì mình đã có 1 cái web application được tạo bởi Rails rồi Mình vẫn có thể mở nó ra coi được bằng lệnh rails server (hay rails s)
$ rails server
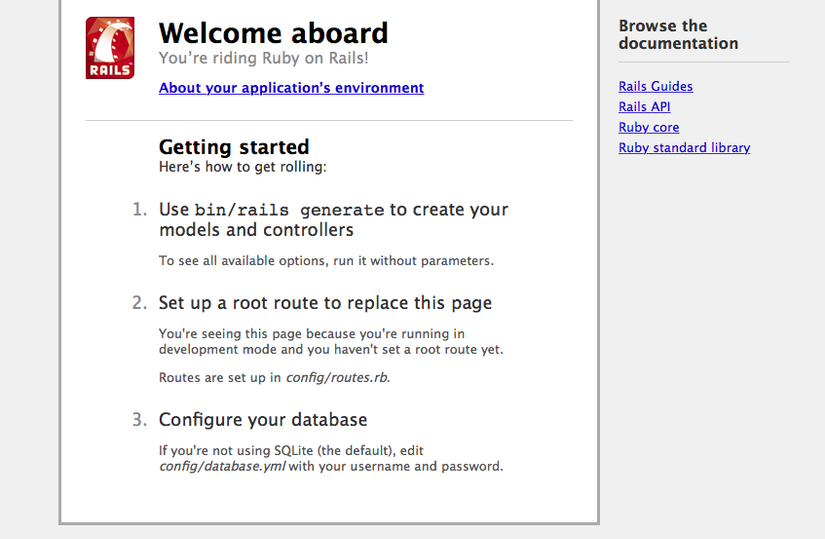
Nếu server chạy thành công bạn sẽ thí thông báo Rails 4.2.1 application starting in development on http://localhost:3000 –> kiểm tra bằng browser sẽ:

Quay lại cái thư mục app khi nãy. Bạn có thể thấy bên dưới nó có 1 mớ thư mục khác nữa, trong đó mí cái quan trọng nhứt là assets (chứa file CSS, javascripts, images), controllers, models, views. Ở đây phải nói qua về cái cấu trúc model-view-controller (MVC). Có thể hiểu nôm na là, cấu trúc này cho phép tách riêng các thao tác xử lý dữ liệu ra khỏi giao diện (ở đây là giao diện web), để đơn giản hoá giao diện và dễ dàng hơn trong debug và bảo trì sau này. Ở đây view là giao diện, còn model là tập hợp các thao tác thực tiếp tới cơ sở dữ liệu DB, và controller đóng vai trò trung gian giữa user, view và model.
Các request từ user (gửi từ browser) sẽ được gửi tới controller, controller xử lý và tạo ra 1 view (render) để hiển thị trên browser. Nếu có thao tác cần xử lý trên cơ sở dữ liệu, controller sẽ gửi tới model, model xử lý gửi trả lại controller, và controller sẽ lại render ra view để hiển thị lại trên browser.
$ rails generate scaffold User name:string email:string
Bạn có để ý thấy là Rails đã tự động tạo ra model, view, controller, ngoài ra còn thêm nhiều file khác nữa không? Tiếp đến là tạo cơ sở dữ liệu với rake:
$rake db:migrate
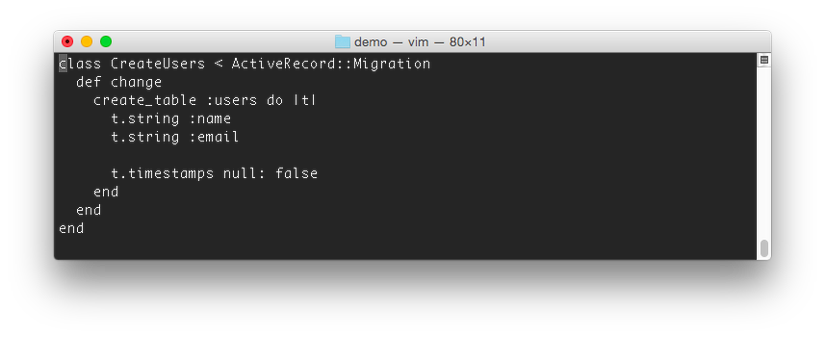
Vào trong db/migrate bạn sẽ thấy có 1 cái file tên bắt đầu toàn số loằng ngoằng =)) Thực ra đó là timestamp (ngày tháng giờ phút) lúc bạn tạo ra cái file đó. Cái file [timestamp]_create_user.rb đó được gọi là migration:

hay vì viết bằng SQL thì mình viết bằng DSL của Ruby. Với mỗi thao tác thì mình lại tạo ra 1 class migration (aka 1 file) mới. Tên của 1 class migration thường là CreateSomething, AddSomethingToSomewhere, RemoveSomethingFromSomewhere, kiểu kiểu như vại =)) Tất cả các thao tác đó được cập nhật hết trong file db/scheme.rb:
Ở đây vì mình có mỗi 1 lớp CreateUser với method create_table “user” nên file này chỉ có vậy. Sau này mình càng tạo ra nhiều thì nó càng update cho dài thêm XD
Xong, giờ thì mình có thể nghịch thử cái app này thêm lần nữa XD Cơ mà trước đó đừng quên chạy migration để tạo cơ sở dữ liệu (create_table) nếu không server sẽ báo lỗi:
$ rake db:migrate
trước tiên hãy mở server lên để xem thành quả vừa xong đã:
$ rails server
Mở localhost ra không thấy gì khác, đừng vội buồn, vì mình chưa config lại routes nên top page của mình vẫn chưa có gì cả.
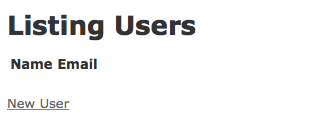
Cái mình vừa tạo ra là trang users: http://localhost:3000/users

Và bây giờ bạn hãy bắt tay vào làm Project của chính bạn thôi !
All rights reserved