So sánh UX/UI trên IOS và Android
Bài đăng này đã không được cập nhật trong 4 năm
`
I/ UX & UI
1. Thế nào là UX/UI


UI (User Interface) – giao diện người dùng, là thứ mà bạn nhìn thấy và tương tác trên đó.
UX (User eXperience) – trải nghiệm người dùng, là cách mà người dùng cảm nhận về một sản phẩm nào đó. Mục tiêu tối thượng của việc thiết kế trải nghiệm người dùng (ux design) đó là phải đáp ứng được nhu cầu của người dùng.
2. Flat design (iOS) và Material design (Android)

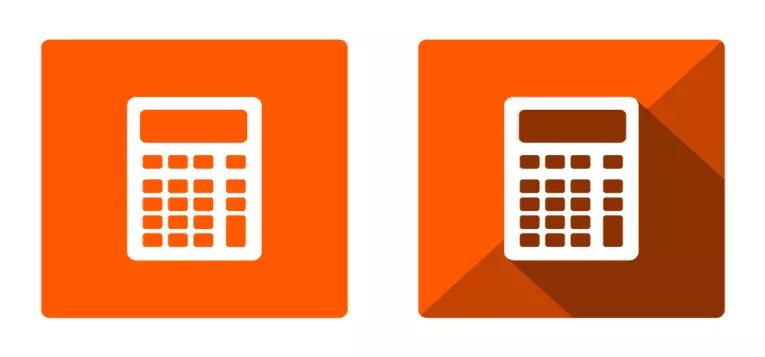
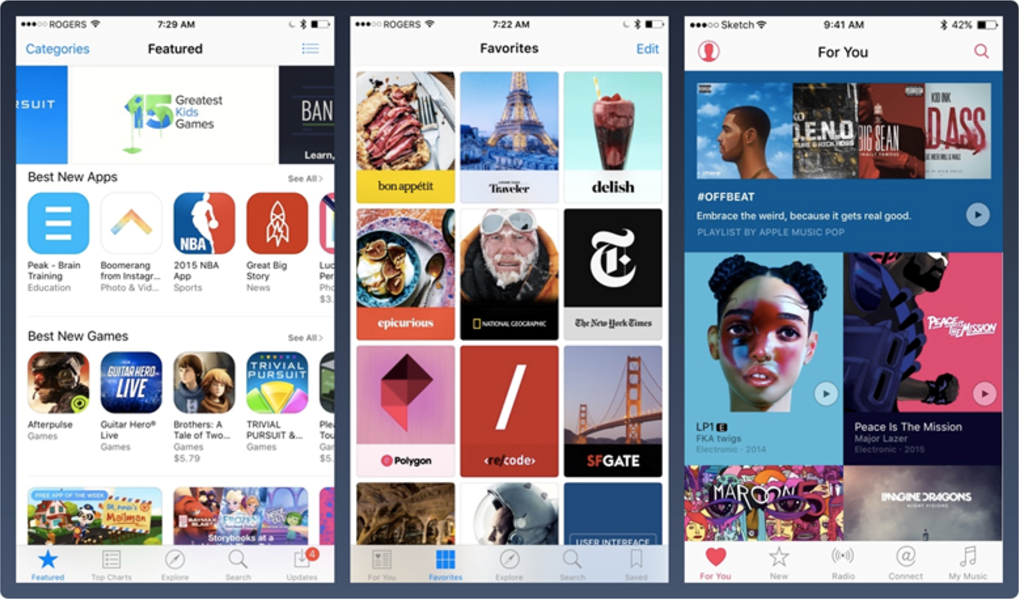
Flat design là phong cách thiết kế phẳng, không sử dụng thêm bất cứ hiệu ứng nào để tạo ra giao diện, hoàn toàn không có yếu tố 3D, sẽ không có đổ bóng, góc xiên, dập nổi, độ dốc hay những yếu tố khác để làm tăng lên độ sâu, độ nổi của thiết kế trên màn hình.
Material design là phong cách thiết kế nhắm đến những đường nét đơn giản, sử dụng nhiều mảng màu đậm nổi bật, các đối thượng đồ hoạ trong giao diện dường như ”nổi” lên.
3. Đặc điểm của Flat design và Material design
Flat design không sử dụng hiệu ứng, mọi chi tiết đều ở dạng 2D và không có bất kỳ sự trang trí hay hiệu ứng nào. Sự đơn giản trong thiết kế phẳng không đồng nghĩa với sự nhàm chán mà ngược lại nó luôn tạo cho người xem nét độc đáo và khác biệt. Màu sắc trong thiết kế chủ sử dụng các tone màu đơn sắc hoặc tương phản được kết hợp hài hoà để tạo nên sự nhất quán.
Material design sử dụng các màu sắc nổi bật, thường có một mảng màu chủ đạo nằm ở cạnh trên ứng dụng; các biểu tượng phẳng, đơn giản nhưng dễ hiểu; giao diện phẳng, ít hoặc không có hiệu ứng chuyển màu, có hoặc không có hiệu ứng đổ bóng đen, giao diện có nhiều khoảng cách trắng nên trông thoáng đãng; có các hiệu ứng chuyển động tự nhiên, dễ hiểu.
4. So sánh với thiết kế cũ
So sánh với thiết kế cũ thường bị phân mảnh nhiều, giao diện nặng nề; thiết kế nhìn không được đẹp mắt trên các màn hình có độ phân giải thấp; hạn chế sức sáng tạo cũng như tính hiệu quả trong thiết kế; không đồng nhất khi kết hợp với những thành phần thiết kế hai chiều hoặc ít chiều hơn. Thì Flat design và Material design được thiết kế theo chủ nghĩa tối giản với màu sắc góc cạnh, không gian mở và thể hiện dưới dạng hai chiều
5. So sánh Flat design và Material design
Flat design và Material design là hai xu hướng thiết kế nổi bật trong thời gian gần đây. Thoạt nhìn thì hai phong cách này rất giống nhau, nhưng chúng cũng có những đặc điểm thiết kế, ưu và nhược điểm khác nhau. Flat design là phong cách thiết kế đơn giản hoá mọi thứ, loại bỏ các yếu tố về chiều sâu, thay vào đó là cố gắng tạo nên ảo giác về chiều sâu của vật thể thông qua cách đổ bóng, sắp xếp kết cấu của các thành phần cấu thành. Material design tập trung vào các yếu tố cơ bản nhất, được thể hiện qua thông điệp dựa trên các icon được thiết kế tối giản nhất, số lượng màu sắc sử dụng không quá nhiều, màu sắc tập trung vào độ tươi sáng và rất phù hợp cho trải nghiệm người dùng trên các màn hình độ phân giải thấp.
II/ UI & UX Detail
1. Kích thước màn hình và Resolution
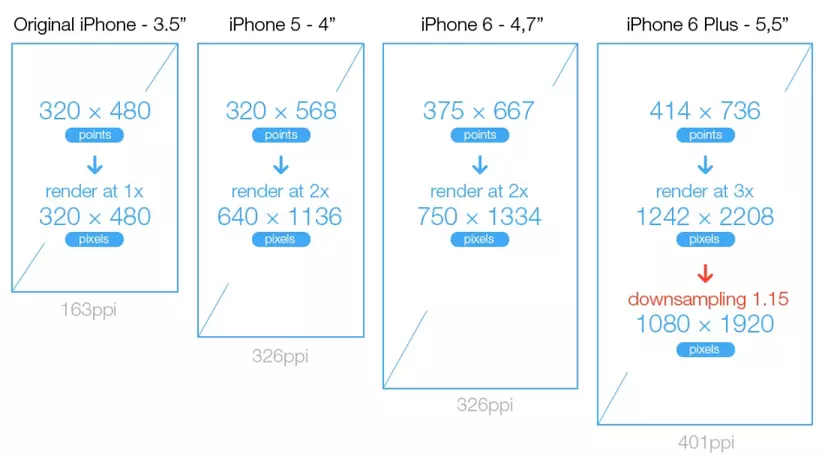
1.1. IPhone Screen Size và Resolution

• iPhone Resolutions:
4 size màn hình cần quan tâm: 640 x 960 px 4/4S 3.5'‘ 326 ppi; 640 x 1136 px 5/5S 4'‘ 326 ppi; 750 x 1334 px 6/6S/7 4.7'‘ 326 ppi; 1242 x 2208 px 6+/6S+/7+ 5.5'‘ 401 ppi
• iPad Resolutions: 2 size màn hình cần quan tâm: 768 x 1024 px (iPad); 1024 x 1366 px (iPad Pro)
• 3 loại hiển thị: Portrait, Landscape, All
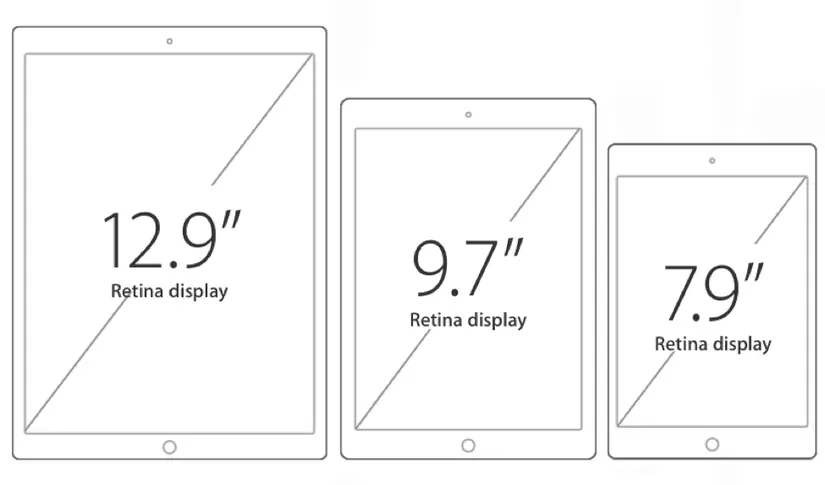
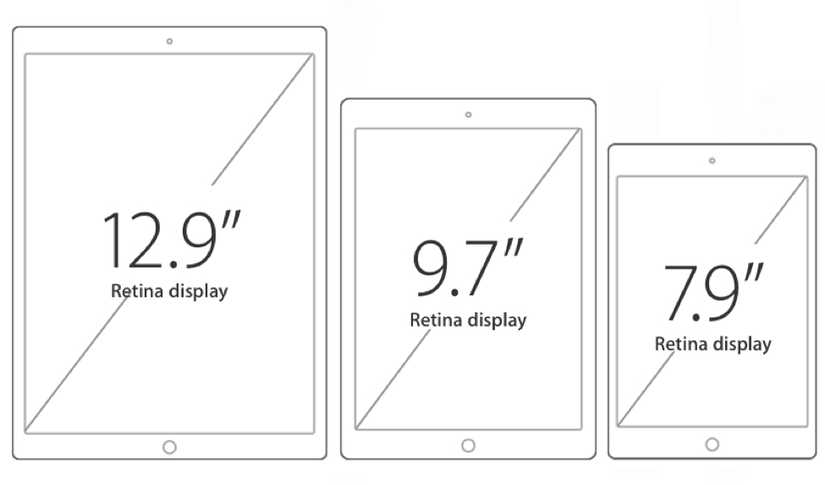
1.2. IPad Screen Size và Resolution

• iPhone Resolutions:
4 size màn hình cần quan tâm 640 x 960 px 4/4S 3.5'‘ 326 ppi; 640 x 1136 px 5/5S 4'‘ 326 ppi; 750 x 1334 px 6/6S 4.7'‘ 326 ppi; 1242 x 2208 px 6+/6S+ 5.5'‘ 401 PPI
• iPad Resolutions: 2 size màn hình cần quan tâm: 768 x 1024 px (iPad); 1024 x 1366 px (iPad Pro)
• 3 loại hiển thị: Portrait, Landscape, All
1.3. Android Screen Size và Resolution

• Screen Size: Small: Under 3 inches (7.5 cm); Normal (baseline): 3 inches (7.5 cm) to around 4.5 inches (11.5 cm); Large: 4.5 inches (11.5 cm) to around 10 inches (25 cm); Extra-large: Over 10 inches (25 cm)
• Screen Resolution: ldpi 120dpi; mdpi 160dpi (baseline); Hdpi 240dpi; Xhdpi 320dpi
• 3 loại hiển thị: Portrait, Landscape, All
2. Thiết kế
2.1. Icon
• IOS icon

Bỏ đi những đường viền đổ bóng bên ngoài

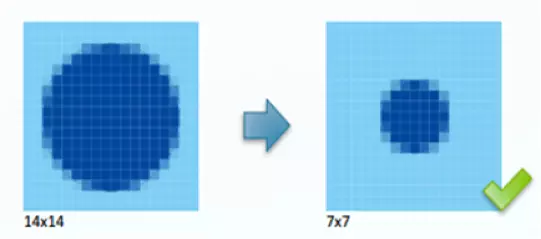
Kích thước luôn là số chẵn

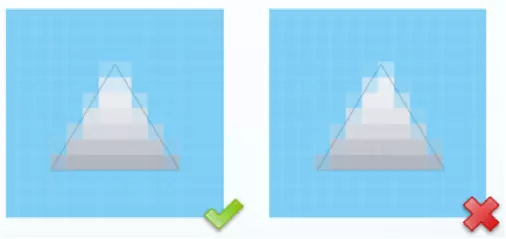
Tính đối xứng

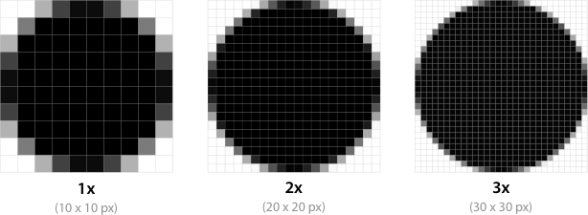
Kích thước hình và độ phân giải
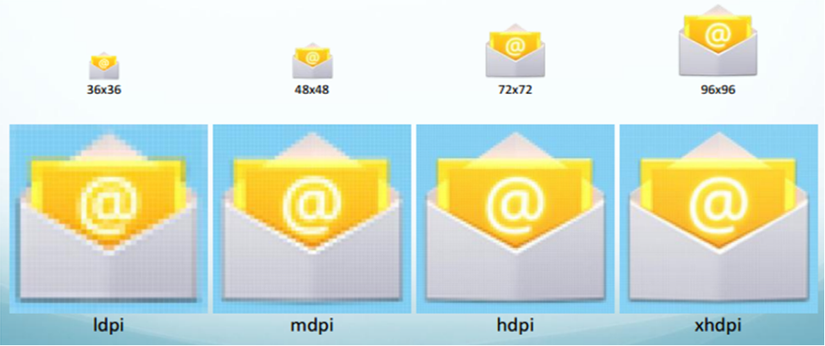
• Android Icon Android phân ra 4 mật độ điểm ảnh khác nhau trên tất cả các loại màn hình do đó icon cũng sẽ có 4 định dạng kích thước khác nhau (LDPI, MDPI, hDPI, XHDPI)

2.2. Color
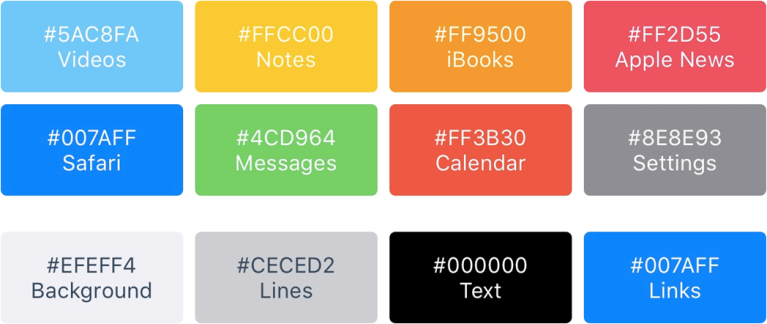
• IOS Color Apple thiết kế chủ yếu hướng người dùng tập trung vào nội dung, vì vậy apple luôn sử dụng những màu trung tính để làm background (ví dụ chữ đen trên nền trắng sẽ giúp người đọc Dễ dàng và thoải mái hơn khi đọc). Apple cũng sử dụng những màu sặc sỡ cho các action của mình. Dưới đây là bảng màu của apple:

• Android Color Android sử dụng những gam màu sắc tươi sáng, tuy nhiên Google đưa ra thêm nhiều gam màu sắc khác nhau để lựa chọn cho thiết


2.3. Font
• IOS Font Trước iOS 9 Font mặc định là Helvetica Neue. Với sự ra đời của iOS 9, Apple đã giới thiệu font mới gọi là San Francisco, thay thế cho Helvetica Neue như font mặc định. San Francisco gồm 2 hình dạng: “SF UI Display” và “SF UI Text”. IOS hỗ trợ rất nhiều font:

• Android font: Với hệ điều hành Android là Roboto, người dùng có thể tùy chỉnh theo sở thích và dễ dàng cho phép bạn thực hiện các thao tác để thay đổi font chữ. Người dùng có thể thay đổi font trên android bằng các launcher: GO Launcher EX, hoặc bằng iFont (dành riêng cho các thiết bị của Samsung). Một số hãng như LG, Samsung Samsung đã tích hợp một vài kiểu font chữ khác nhau, ngoài font chữ mặc định trên máy.

2. Status Bar
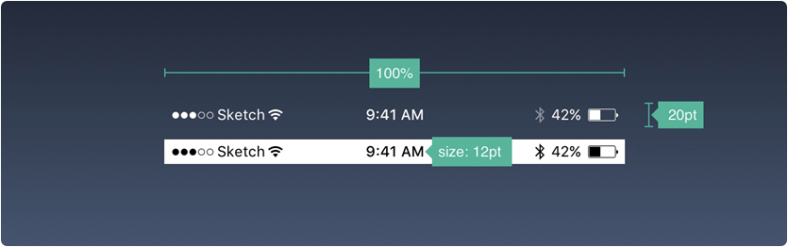
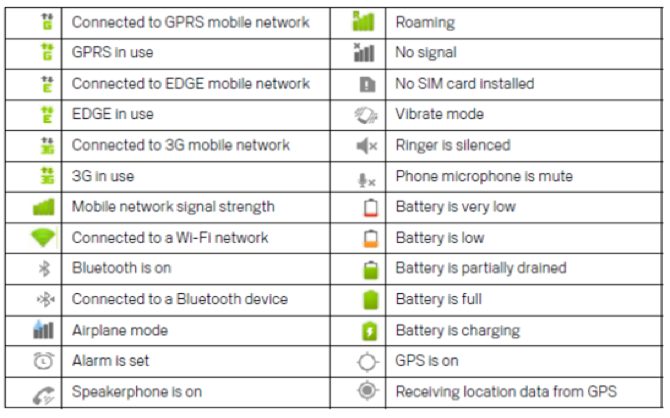
• IOS Status bar dung để hiển thị: Wifi, 2G, 3G, LTE; trạng thái kết nối, giờ, Bluetooth, đồng bộ dữ liệu, trạng thái pin.

Apple khuyến cáo phải hiển thị status bar nhiều nơi nhất trên ứng dụng của bạn. Apple cung cấp 2 loại status bar và không cho phép tuỳ chỉnh nó (Dark & Light). Status bar là trong suốt và cho phép nội dung đi qua dưới nó
• Android Status bar của Android cũng tương tự như của IOS. Tuy nhiên chỉ khác ở chỗ status bar của android còn được sử dụng để hiển thị thông báo từ các ứng dụng của người dùng.

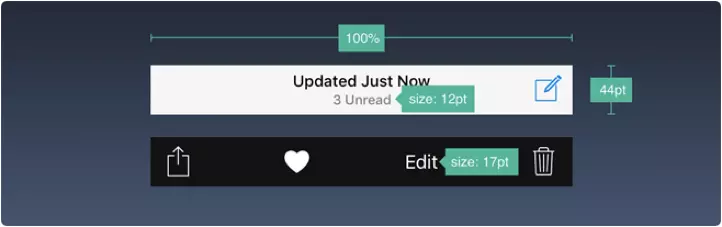
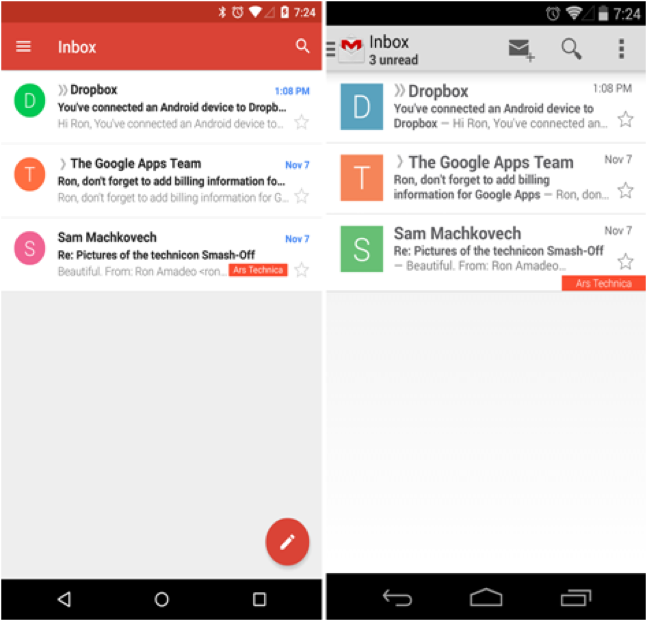
3. Tool Bar
• IOS Một toolbar gồm 1 set các hành động để quản lý hoặc thao tác nội dung của view hiện tại. Trên iPhone, Toolbar sẽ được căn chỉnh ở rìa dưới của màn hình, trong khi trên iPad sẽ được căn chinh ở phía trên màn hình. Toolbar nên được sử dụng khi khung nhìn cụ thể cần hơn 3 hành động chính

• Android Khác với iOS, Toolbar của Android được căn chỉnh phía trên của view. Toolbar thường chứa icon menu được căn chỉnh bên trái của toolbar, icon search của ứng dụng và một số icon action khác được căn chỉnh bên phải. Title của ứng dụng luôn được căn chỉnh bên trái của toolbar và sau icon menu.

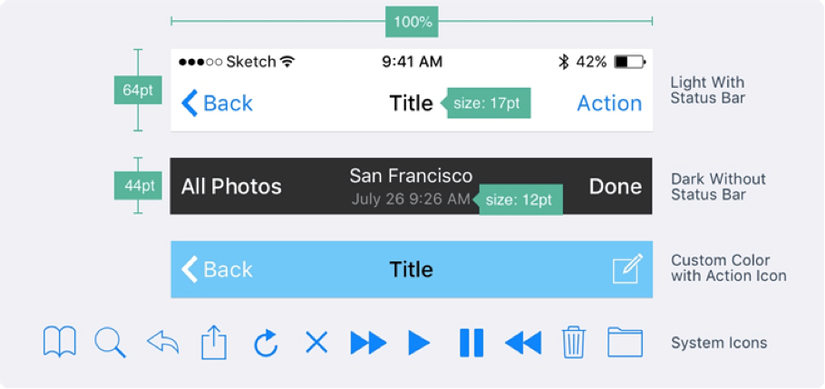
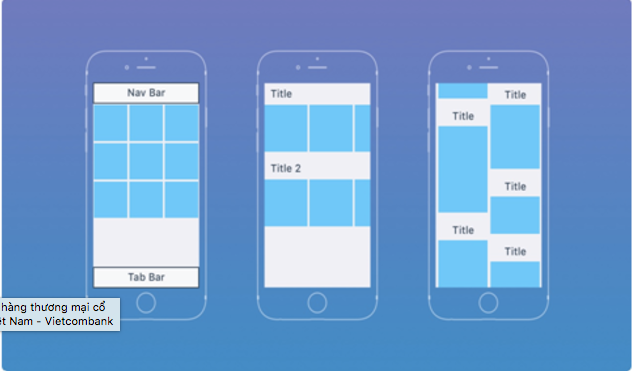
4. Navigation Bar
• IOS Bao gồm các thành phần:
- Trái : bar button
- Giữa: title, sub-title
- Phải: bar button Bar button
- Loại custom
- Loại system Navigation bar dùng để điều hướng màn hình trong ứng dụng, giúp cho người dùng nắm được thông tin nhanh của màn hình. Apple cho phép lập trình viên custom được Navigation Bar để phù hợp với thiết kế của ứng dụng. Navigatin bar được căn chỉnh phía trên của view và phía dưới status bar.

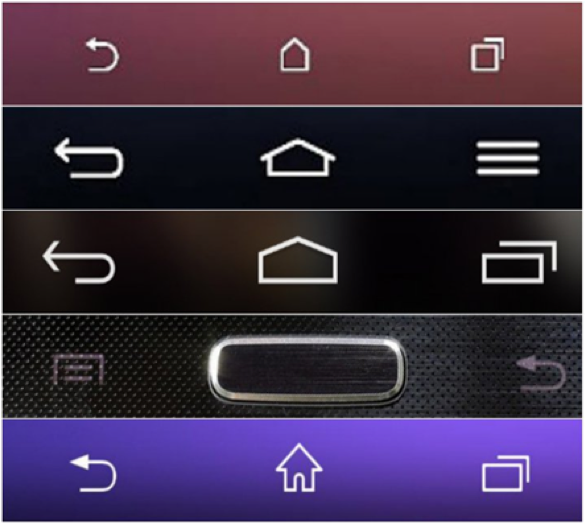
• Android Khác với IOS, navigation bar của android được căn chỉnh phía dưới của view. Một sự khác biệt lớn giữa các mô hình giao diện của Android và iOS là phong cách chuyển hướng. Các nút phần cứng trên Android cho phép người dùng quay trở lại màn hình trước đó bất cứ lúc nào, trong khi iOS chỉ phụ thuộc vào các nút trong ứng dụng

5. Multi-tasking
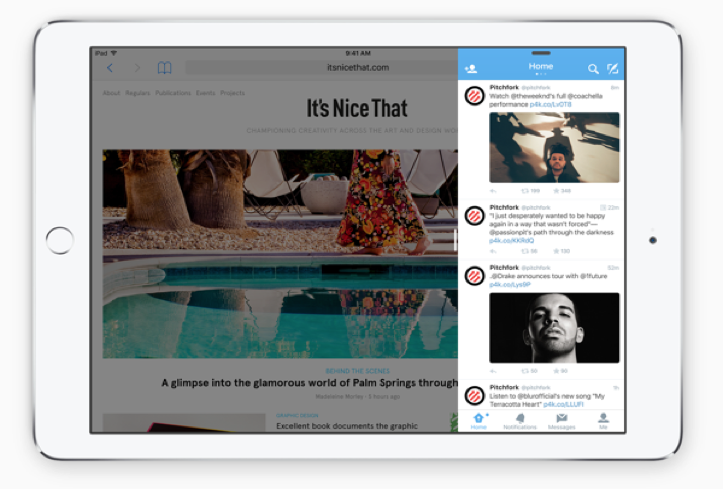
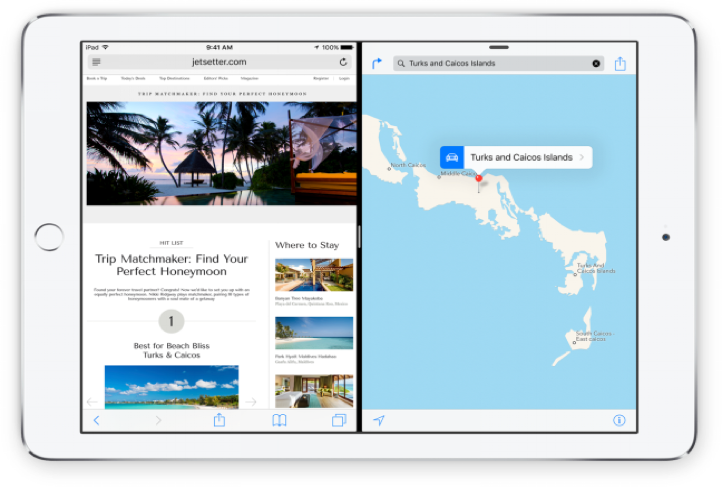
• IOS: Multi-tasking hỗ trợ đa nhiệm từ phiên bản iOS 4.1 nhưng chưa rõ ràng, chỉ có thể thao tác đổi giữa các tác vụ bằng cách click đôi vào phím Home. Từ phiên bản iOS 9 trở đi, hỗ trợ đa nhiệm rõ ràng hơn, có thể sử dụng nhiều ứng dụng cùng lúc bằng cách phân chia màn hình là trên các dòng iPad. Các cách phân chia màn hình khi đa nhiệm của iOS: SlideOver, Split View, PIP (picture in picture), QuickType
Slide over: thao tác khá đơn giản, chỉ việc vuốt từ viền màn hình bên phải ngay trên giao diện ứng dụng đang dùng để hiện các ứng dụng đang chạy > nhấn vào ứng dụng muốn dùng nhanh là xong. Mặc định, giao diện của ứng dụng vừa chạy sẽ chiếm khoảng 1/3 màn hình và 2/3 không gian còn lại chứa giao diện của ứng dụng chạy trước đó.

Split View : Muốn dùng chức năng chia đôi màn hình (Split View), bạn cũng làm tương tự như Slide Over nhưng khi ứng dụng thứ hai đã khởi động hoàn chỉnh, bạn nhấn giữ ở điểm giao giữa hai ứng dụng (phần gạch màu xám) và kéo ra sao cho mỗi ứng dụng chiếm 1/2 không gian màn hình là xong.

PIP: cách sử dụng chức năng này cũng khá đơn giản. Khi đang dùng các ứng dụng iTunes, FaceTime, Videos hay Safari hay bất cứ ứng dụng nào hỗ trợ PiP thì bạn sẽ thấy có biểu tượng Picture in Picture (hình chữ nhật lớn biến thành hình chữ nhật nhỏ) và bạn muốn vừa xem video vừa làm việc khác thì nhấn vào biểu tượng này. Video sẽ thu nhỏ và nổi lên trên các ứng dụng khác để bạn có thể “đa nhiệm” cùng lúc hai tác vụ.

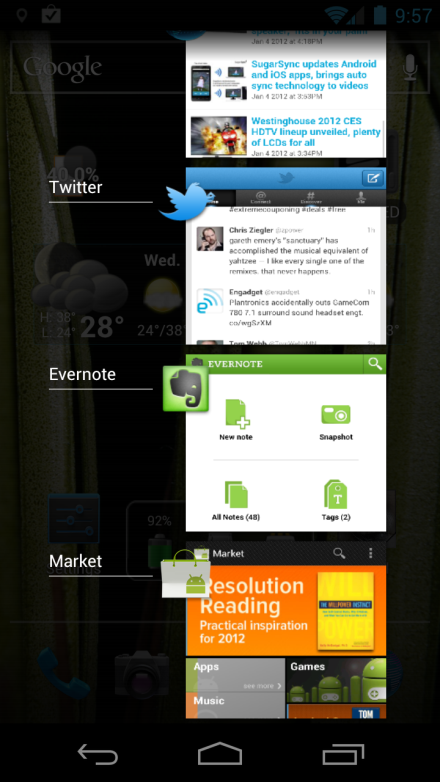
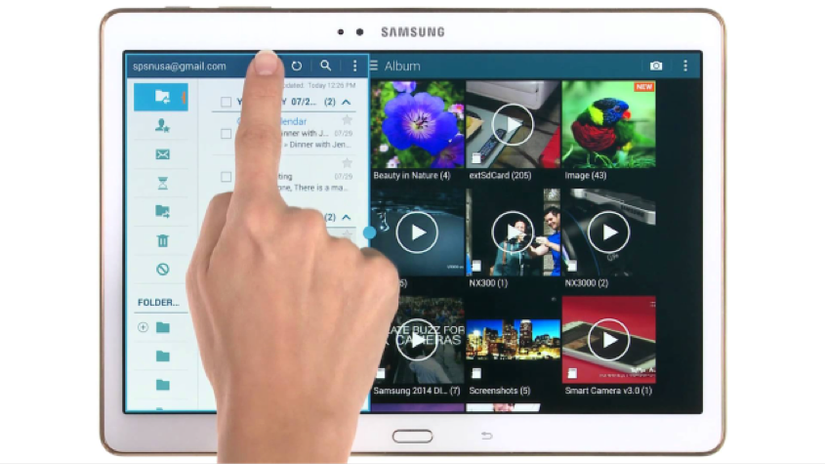
• Android: Hỗ trợ đa nhiệm sớm hơn iOS, bắt đầu từ bản Lilopop trên các dòng SamSung Galaxy cao cấp. Cách phân chia màn hình là MultiWindow có tác dụng tương tự SlideOver và SplitView bên iOS. Ngoài ra, Android là 1 HDH có độ tùy biến cao nên ở GooglePlay có rất nhiều app hỗ trợ Multitasking khác nhau có thể tải free Recent Iterations: người dùng Android hiện tại có thể sử dụng chức năng chuyển đổi ứng dụng thông qua chức năng đa nhiệm tích hợp bằng cách nhấn vào biểu tượng (hoặc nút tùy dòng máy) Recent (ứng dụng đang mở gần đây). Chức năng này khá giống như việc nhấn hai lần nút Home trên iOS và chỉ có hai khả năng là chuyển ứng dụng đang mở và tắt các ứng dụng đang mở để giải phóng bộ nhớ RAM

Multi Window: Android là hệ điều hành có tính tùy biến cao, do đó nhiều hãng đã tích hợp thêm các khả năng đa nhiệm khác hữu ích hơn để người dùng máy tính bảng hay các thiết bị Android có màn hình lớn có thể dùng đa nhiệm như trên máy tính. Chẳng hạn như chức năng Multi Window trên các dòng smartphone hay máy tính bảng Samsung cao cấp. Multi Window giúp người dùng có thể sử dụng cùng lúc hai hoặc nhiều ứng dụng trên một màn hình tương tự như chức năng Slide Over hay Split View trên iOS 9

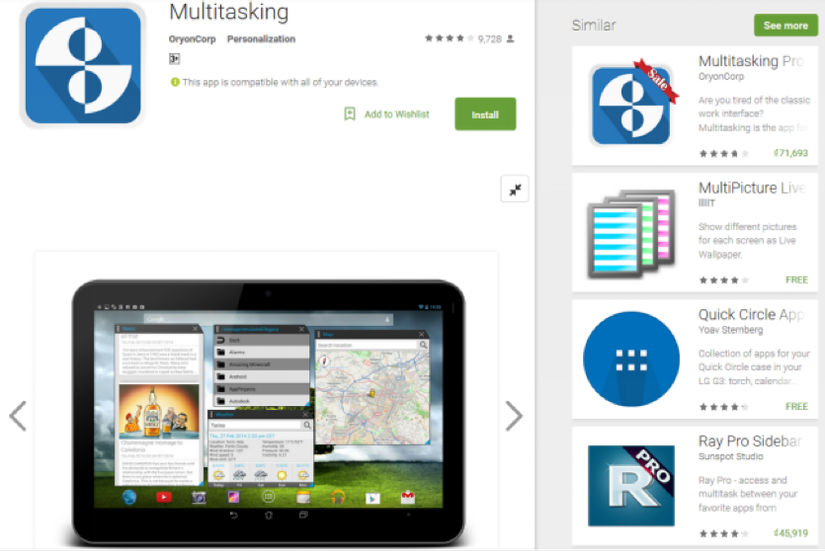
Multi tasking app: Nếu chưa hài lòng với chức năng đa nhiệm mà Google và các hãng sản xuất thiết bị Android đã làm thì bạn tự mình có thể tự trang bị thêm cho điện thoại hay máy tính bảng của mình. Chẳng hạn như cài thêm công cụ XmultiWindow, Multitasking, Floating Apps, Switchr… từ kho ứng dụng Play Store để làm phong phú thêm khả năng đa nhiệm với nhiều cửa sổ trên Android.

6. Install và Uninstall app
• IOS:
- Cài bằng app store
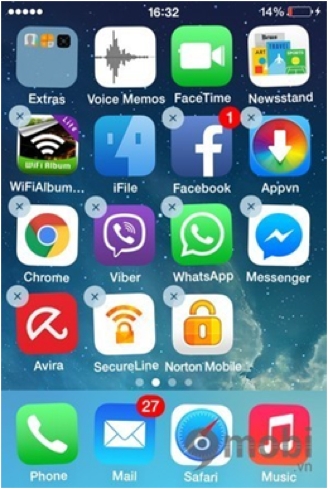
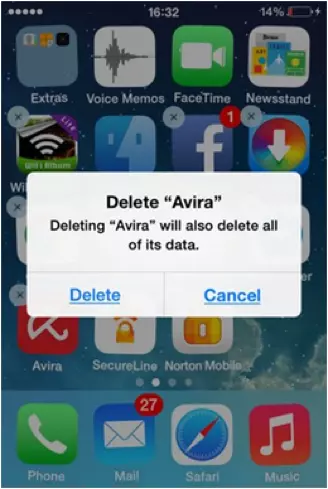
- Gỡ bỏ bằng cách nhấp và giữ, sau đó nhấn nút (X) trên góc trái để xóa bỏ app. Gỡ bỏ app thì xóa luôn dữ liệu và thông tin app


• Android:
- Cài bằng Google Play
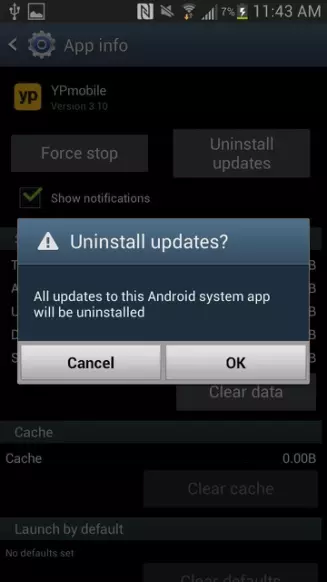
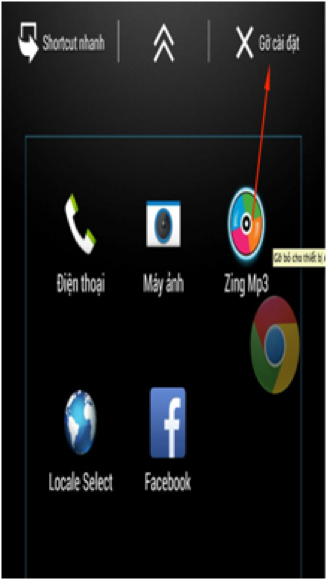
- Gỡ bỏ có nhiều cách, có thể dùng thủ công hoac dùng các ứng dụng hỗ trợ. Vì khi gỡ app thì các dữ liệu và thông tin app vẫn còn, nên thường hay dùng ứng dụng để gỡ toàn bộ. Một số ứng dụng gỡ bỏ khá hữu ích dành cho Android như CCleaner, Uninstaller,....


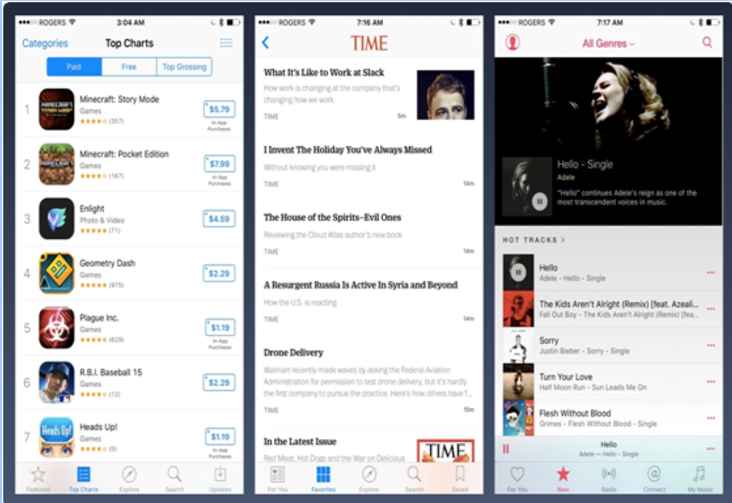
7. Cách hiển thị list trên iOS
- Table View : Dùng để hiển thị 1 danh sách trong iOS
- Danh sách 1 chiều
- Danh sách nhiều chiều
- Một trong nhưng control quan trọng nhất và có nhiều nhất trong các ứng dụng. Bao gồm :
- 1 scroll view -> dùng để chứa nội dung và người dùng có thể cuộn
- các cell -> chứa nội dung hiển thị của phần tử trong danh sách
- 1 index gồm các chữ cái -> có thể zoom tới theo thứ tự nào đó được sắp xếp
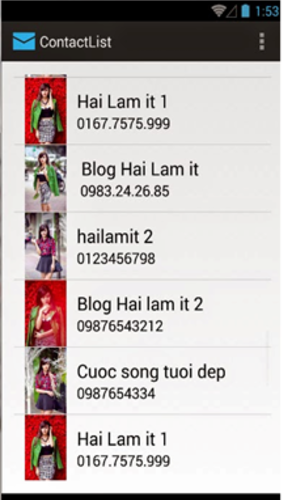
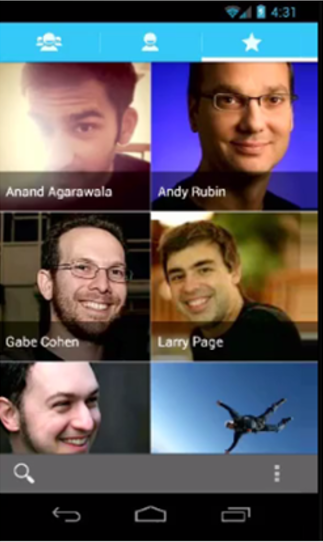
8. Cách hiển thị list trên Android
List view có những chức năng hiển thị tương tự như Table View của iOS
Table view

List view

Collection view

Grid view


9. Video view và view video in pop-up
iOS
- Chính là công nghệ Picture in picture đã đề cập ở trên
- Bắt đầu từ iOS 9 trên iPad
Android
- Bắt đầu từ Android 7.0 trên các thiết bị Android TV
10. Crash App
- Crash là hiện tượng ứng dụng bị đóng trong lúc đang hoạt động bình thường và tắt hoàn toàn khỏi hệ thống đa nhiệm của máy.
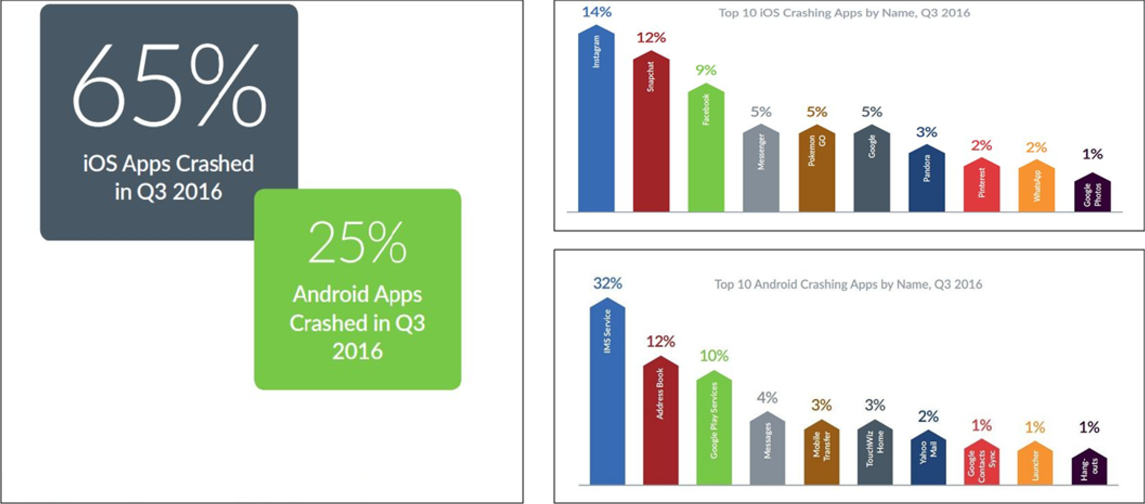
- Theo thống kê thì iOS app crash nhiều hơn gấp 2, 3 lần so với Android app
- Đã cải thiện hơn ở iOS 9.3
11. Thống kê app crash trên iOS và Android

12. Alert view và Pop-up
-
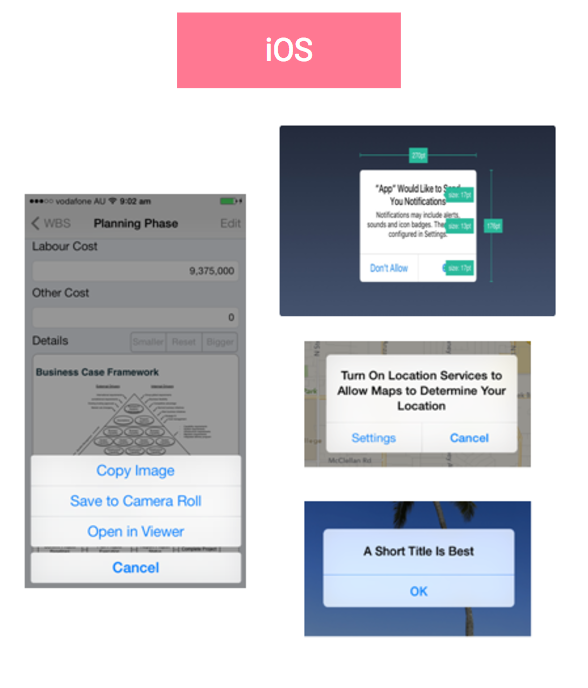
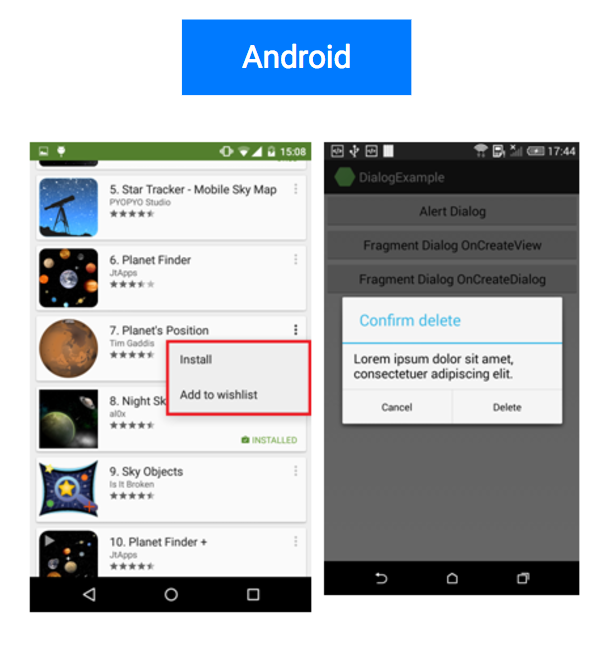
Alert View :
- Hiển thị một thông báo
- Chứa 1 hoặc nhiều button
-
Pop-up : là một loại menu, thường gọi là menu context hoặc menu chuột phải, menu này xuất hiện sau khi bạn click chuột phải. menu pop-up cung cấp các chức năng thông dụng như "Cut", "Copy", "Paste", ......


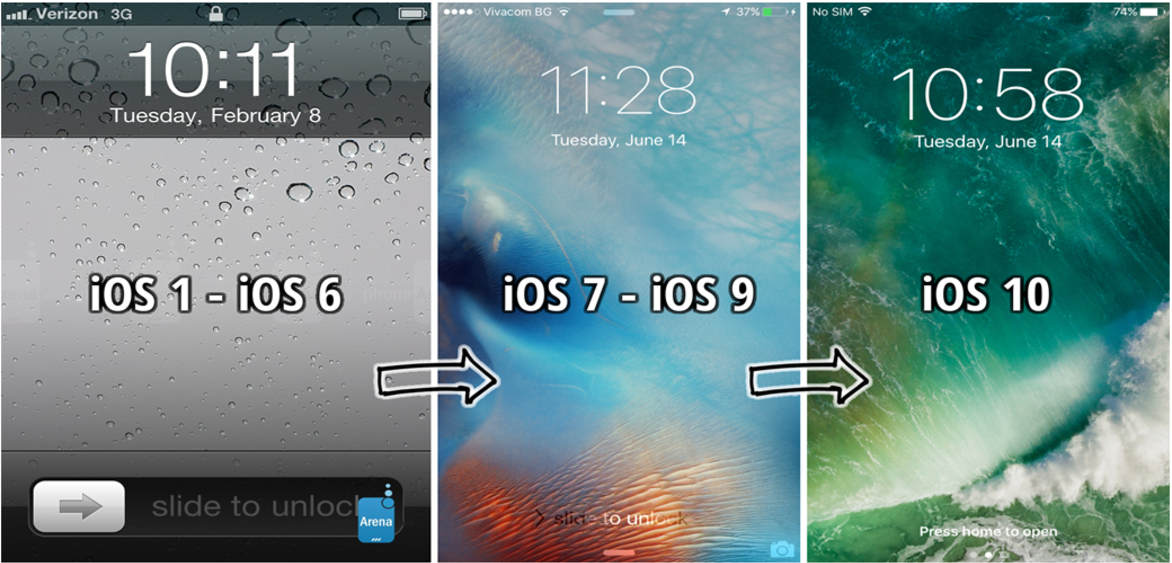
13. Home screen and Lock screen
iOS:
- Từ ios 9 trở về trước, mở khóa và tiếp cận màn hình Home chỉ bằng thao tác trượt màn hình
- Từ iOS 10, hỗ trợ thêm tùy chọn unlock screen bằng nút Home, slide màn hình để check các Widget. Tùy chọn này có thể được chỉnh sửa để đổi về lại chế độ “slide to unlock” như cũ.
- Một vấn đề lớn với Lock Screen trên iOS 10 beta là nó quá kém bảo mật. Không cần nhập passcode, một người bất kỳ cũng có thể xem hết thông báo và thông tin các Widget ngay từ màn hình khóa


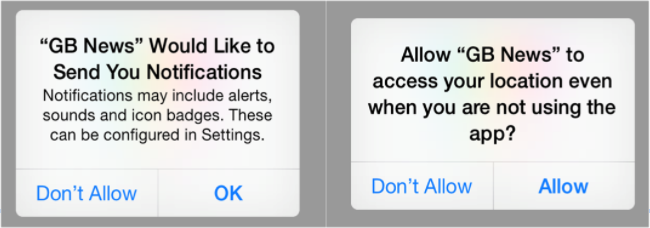
14. Quyền sử dụng của app - iOS
- Khi cài một ứng dụng, không cần phải quan tâm ứng dụng yêu cầu quyền nào để
- Hiển thị mô tả về ứng dụng và các quyền cơ bản
- iOS không cấp một quyền đặc biệt nào cho ứng dụng vừa cài (truy cập GPS, danh bạ…).

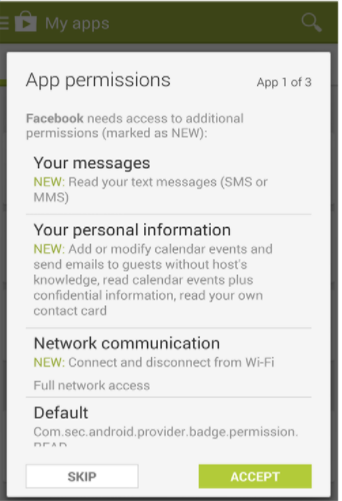
15. Quyền sử dụng của app - Android
- Hiển bảng thông báo nêu rõ danh sách các quyền hạn của ứng dụng
- Nếu bạn đồng ý ứng dụng sẽ được cài đặt
- Ngược lại ứng dụng sẽ không được cài.

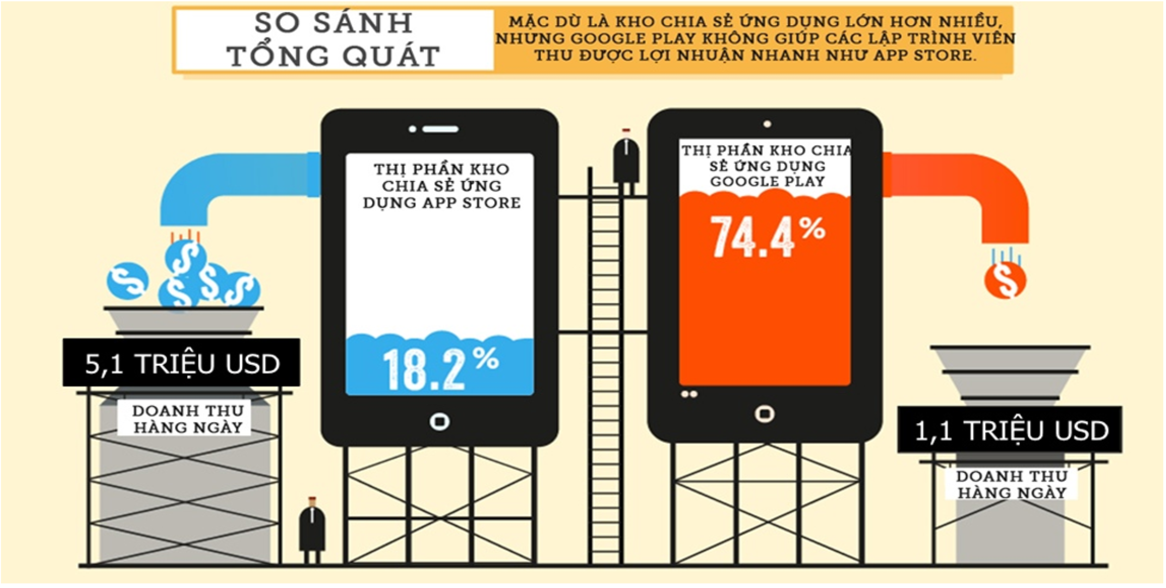
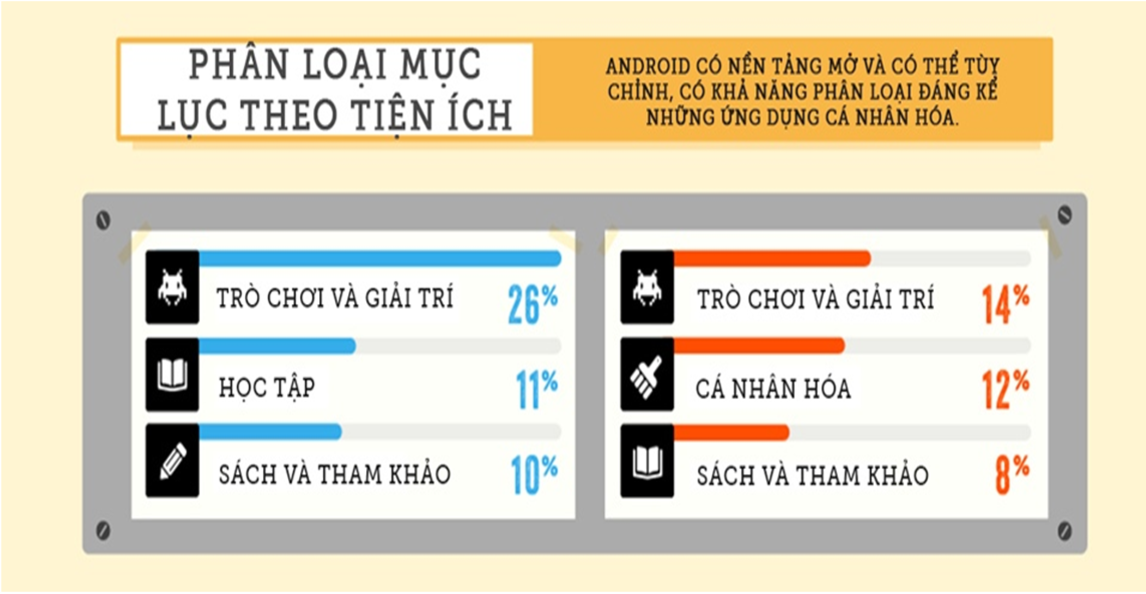
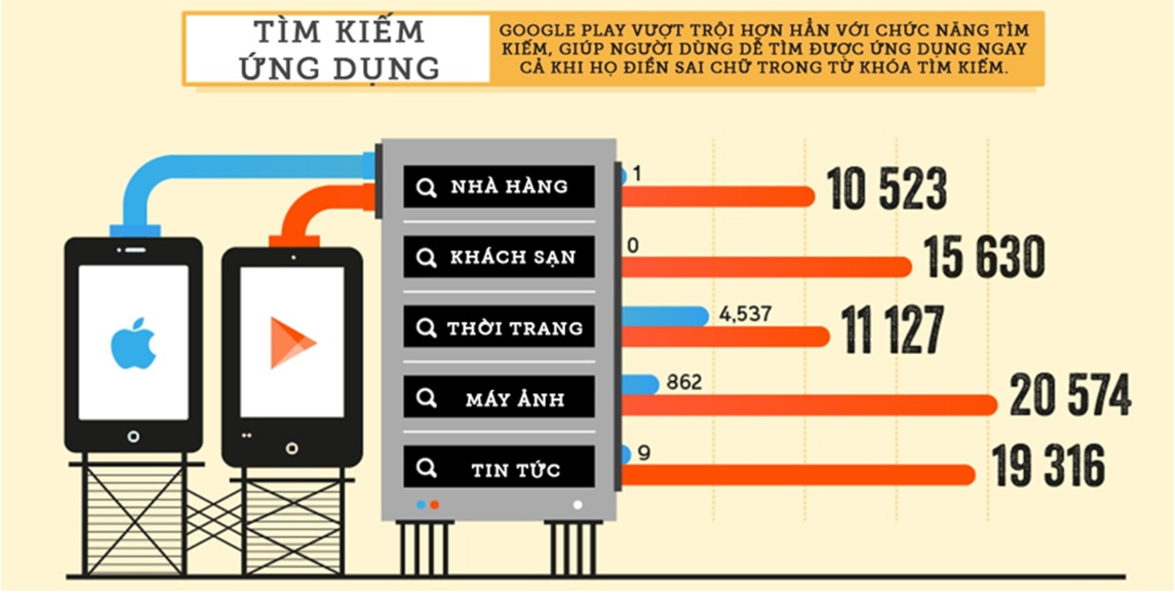
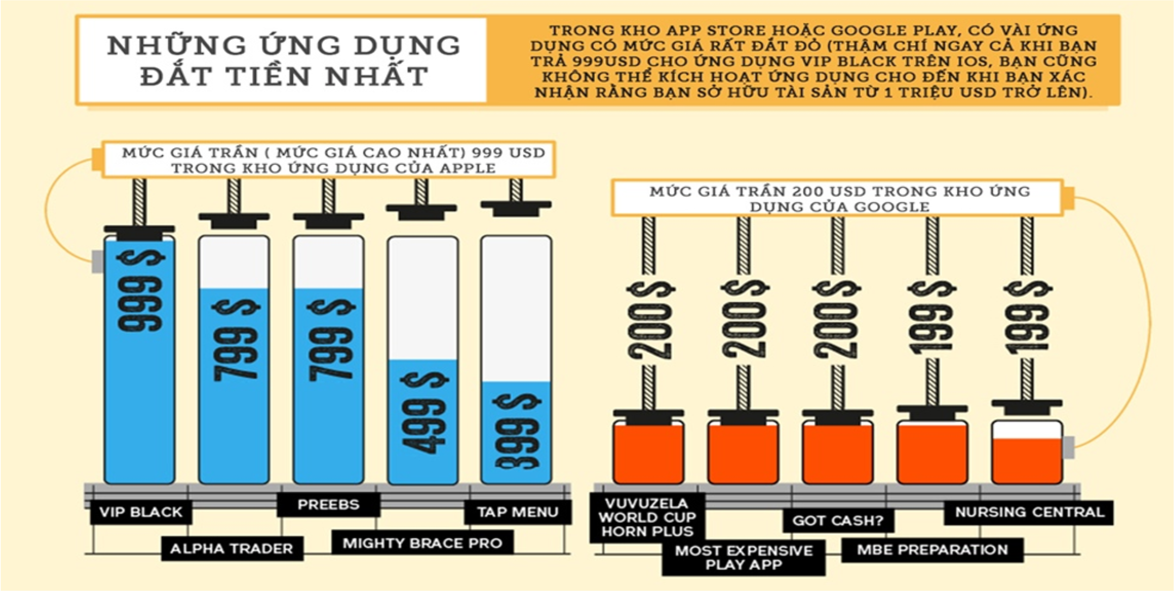
16. App Store vs Google Play




III/ iOS và Android Testing
1. AiOS và Android Testing
- Android và iOS chiếm lĩnh thị trường với hơn 96% thị phần
- Kiểm thử di động trên các thiết bị Apple và các thiết bị Android là khác nhau
- Một tester phải có khả năng kiểm thử trên cả hai hệ điều hành
Google Android - Android là hệ điều hành mã nguồn mở của Google ,được xây dựng dựa trên hệ điều hành Linux. Nhân (kernel) và các thư viện core được viết chủ yếu bằng ngôn ngữ C/C+ và các API, thông qua đó các nhà phát triển có thể viết ra các ứng dụng của riêng họ nhờ sử dụng Java. Mã nguồn của Android được Google phát hành theo giấy phép mã nguồn mở. Bản chất mở của Android đã khuyến khích một cộng đồng lớn của các nhà phát triển và những người đam mê sử dụng nó như một nền tảng cho các dựánhướng cộng đồng. Google Play là nơi tập hợp các ứng dụng của các nhà phát triển và chất lượng của các ứng dụng được đánh giá bởi người sử dụng.
Apple iOS
- iOS của Apple là một hệ điều hành mã nguồn đóng được phát triển đặc biệt dành riêng cho các phần cứng của Apple. Nhân iOS là XNU, chủ yếu được viết bằng C / C ++ và Objective-C. Các ứng dụng được viết bằng ngôn ngữ Objective-C hoặc Swift dành riêng cho iOS RAM 64-bit hoặc 32-bit và được đẩy lên App Store. Các dịch vụ tại App Store cho phép người dùng duyệt và tải các ứng dụng đã được phát triển với iOS SDK của Apple. ứng dụng có thể tải về thiết bị iOS trực tiếp, hoặc một máy tính cá nhân thông qua iTunes. Các ứng dụng phải được chấp thuận bởi Apple, như đã được nêu trong thỏa thuận SDK, để thử nghiệm độ tin cậy cơ bản và phân tích khác.

Có thể cài đặt trực tiếp ứng dụng Android bằng cách sử dụng file .apk mà không cần sử dụng Google Play. Đôi khi, ứng dụng này đã có sẵn ở trên Google Play. Trong trường hợp này nên thực hiện theo các bước đơn giản đã được mô tả ở trong hỗ trợ Google là đủ để có thể cài đặt app Cách cài đặt một ứng dụng iOS mới không đơn giản, khi được so sánh với Android. Với các ứng dụng đã có mặt trên App Store, điều này khá đơn giản, chỉ cần mở App Stpre lên, tìm kiếm ứng dụng và cài đặt nó. Với các ứng dụng cần thực hiện kiểm thử mà không có mặt trên App Store(VD: ở phiên bản thử nghiệm), tester cần tuân theo các bước đặc biệt để có thể cài đặt được ứng dụng và cách đó thỉnh thoảng có thể dễ gây lỗi.

Các nhà sản xuất của các thiết bị Android, ví dụ như Samsung, LG,… có trách nhiệm cung cấp các bản nâng cấp hệ điều hành. Đôi khi người dùng không nhận được bản cập nhật cho phiên bản Android mới nhất vì nhà sản xuất không hỗ trợ dòng thiết bị đó. Hơn nữa. việc nâng cấp phần mềm thường mất vài tháng kể từ khi phiên bản mới được phát hành cho tới khi người dùng cập nhật được các tiện ích. [iOs] iOS cung cấp trải nghiệm hoàn toàn khác. Người dùng có thể cài đặt tất cả bản nâng cấp trên tất cả các thiết bị iOs cùng lúc. Chú ý là một số thiết bị cũ trước thời điểm 3 năm có thể không nhận được các tính năng mới trong bản nâng cấp

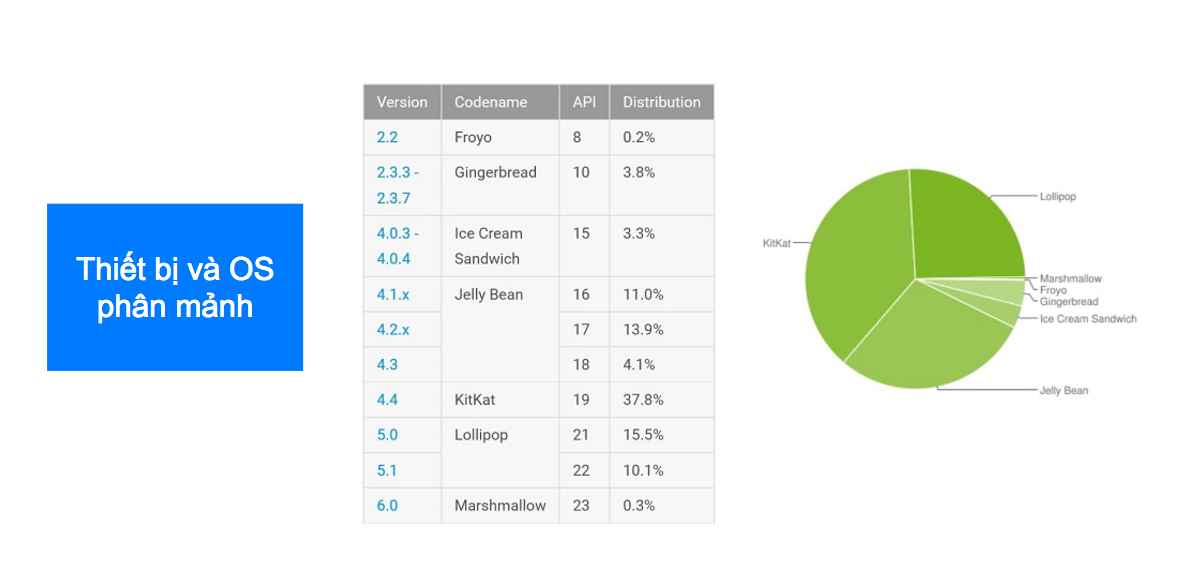
- Có rất nhiều thiết bị sử dụng Android. Điện thoai android có rất nhiều thiết kế và kích thước dẫn đến có rất nhiều độ phân giải giữa những thiết bị. Đó là lý do mà các ứng dụng Android cần phải tối ưu hóa cho mỗi thiết bị. Điều này đặt ra một thách thức cho các tester thực hiện kiểm thử trên các ứng dụng trên mọi thiết bị.
- Trong khi đó, Apple lại giới hạn các loại thiết bị nên có thể kiểm thử một cách dễ dàng. Các chức năng có thể được kiểm tra và phát triển cho tất cả các thiết bị vì chúng hoạt động tương đồng nhau. Các vấn đề tiềm ản ở trên iOS có thể xuất phát từ phiên bản hệ điều dành và trình duyệt tương thích.
- Thông số phần cứng cũng cần phải được xem xét. Tốc độ xử lý và bộ nhớ đóng một vai trò quan trọng để các ứng dụng có thể hoạt động trơn trụ. Một ứng dụng được thiế kế cho điện thoại cao cấp có thể không hoạt động được với các điện thoại cấp thấp. Do đó khi kiểm thử, đây cũng là một điểm cần phải lưu ý.
- Phiên bản cập nhật của Android thường có vòng đời phát triển dài, đặc biệt là khi so sánh với chiển lược phát triển thiết bị và cập nhật phiên bản hệ điều dành của Apple. Chính vì vậy, có rất nhiều các phiên bản hệ điều hành của android cần được thực hiện kiểm thử.
- Google thường không khuyến khích đến các nhà sản xuất(OEMs) sử dụng các phiên bản Android mới nhất. Điều ngày có nghĩa là các thiết bị mới được đưa ra thị trường có thể sử dụng các phiên bản android cũ. Không giống như các thiết bị Apple, luôn luôn được đưa ra thị trường với phiên bản iOS mới nhất, các thiết bị Android có thể sẽ chạy các phiên bản hệ điều hành cũ. Tính sẵn có có của nhiều phiên bản Android và kết quả là sự phân mảnh của hệ điều hành dẫn tới việc kiểm thử ứng dụng trên nhiều phiên bản Android có thể sẽ khác biệt. Tester cần thực hiện kiểm thử các Android API phiên bản cũ, để đảm bảo rằng các ứng dụng chạy như mong muốn

Kiểm thử một ứng dụng cũng nên chú trọng vào các chi tiết kỹ thuật phần cứng như bộ nhớ, tốc độ xử lý. thông số kỹ thuật phần cứng là rất quan trọng bởi vì một số ứng dụng được tạo ra cho các thiết bị di động cấu hình cao(high-end mobile) có thể không làm việc trên các thiết bị di động cấu hình thấp (low-end mobile).

- Cập nhật phiên bản hệ điều hành Android thường có chu kỳ dài hơn so với Apple, ví dụ như việc ra mắt thị trường của mỗi bản OS thường khác biệt, có nhiều phiên bản OS Android chính, ví dụ như v4.2, v6.0, … mà các doanh nghiệp cần kiểm thử.
- Google không khuyến khích các nhà sản xuất sử dụng phiên bản Android mới nhất do đó các thiết bị mới được phát hành có thể được sử dụng phiên bản cũ của Android và kết quả là sự phân mảnh hệ điều hành gây ra khó khăn khi kiểm thử các ứng dụng trên các phiên bản khác nhau. Trong trường hợp này, tester cũng cần test API trên các phiên bản cũ để đảm bảo phần mềm hoạt động đúng như mong muốn.
- [iOS] Các thiết bị mới nhất của Apple mà luôn luôn đi kèm với các iOS đời mới nhất.

- Vì không có hướng dẫn thiết kế và phát triển một cách chặt chẽ trên Android, nên các sự cố về vấn đề này xảy ra thường xuyên hơn. Thực tế là mỗi hãng phát triển có thể tùy chỉnh giao diện của các phiên bản Android của hãng dẫn đến một lượng lớn các giao diện GUI có khác biệt với nhau. Điều đó có nghĩa là các vấn đề về cách sử dụng và trải nghiệm người dùng có thể sẽ xảy ra thường xuyên hơn iOS https://developer.apple.com/ios/human-interface-guidelines/overview/design-principles/
- Trong khi đó Apple có những quy định chặt chẽ về thiết kế và tất cả nhà phát triển phải tuân theo cùng một quy tắc thiết kế, và đương nhiên các vấn đề về trải nghiệm người dùng sẽ ít hơn khi so với Android https://developer.android.com/design/index.html https://developer.android.com/guide/practices/ui_guidelines/index.html

Với nhiều thiết bị và hệ điều hành, kiểm thử bảo mật là một công việc tẻ nhạt để đảm bảo ứng dụng không bị tấn công bởi mã độc. Các sự cố bảo mật trong các phiên bản trước đó của android sẽ được giải quyết thông qua cập nhật bảo mật trong ứng dụng để tránh bị đánh cắp thông tin. Trên thị trường có một số công cụ cho phép người dùng truy cập trái phép vào mã nguồi của file apk. Thực tế là nhân của Android là mã nguồn mở và có ảnh hưởng đến kiểm thử: ví dụ một nhà sản xuất có thể viết thư viện lõi để cung cấp một dịch vụ tùy biến cho các khách hàng của mình. Điều đó có nghĩa là các vấn đề về chức năng và an ninh bảo mật dễ xảy ra.Do đó, kiểm thử bảo mật cần được thực hiện để đảm bảo rằng mã nguồn của ứng dụng được bảo mật. [iOS]Đối với các ứng dụng đang chờ xét duyệt từ App Store, một quy trình xác minh là thiết yếu. Trong suốt quá trình xác minh này, các kiểm thử độ tin cậy và các phân tích ảnh hưởng sẽ được thực hiện. Như vậy, đối với tester, các lỗi về chức năng và bảo mật sẽ hiếm gặp hơn. Theo công bố của OWAP, dưới đây là 10 lỗi bảo mật phổ biến nhất:
· M1: Weak Server Side Controls · M2: Insecure Data Storage · M3: Insufficient Transport Layer Protection · M4: Unintended Data Leakage · M5: Poor Authorization and Authentication · M6: Broken Cryptography · M7: Client Side Injection · M8: Security Decisions Via Untrusted Inputs · M9: Improper Session Handling · M10: Lack of Binary Protections

-
Do sự rộng lớn vủa Android, tester có rất nhiều công cụ để thực hiện kiểm thử một ứng dụng Android. Đó là các framework, công cụ và các câu lênh kiểm thử đã có sẵn trong Android SDK. Có thể sử dụng Eclipse với ADT plugin hoặc Android Studio, không chỉ với mục đích phát triểm mà còn là kiểm thử.
-
Giống như Android, iOS đưa ra các danh sách công cụ, framework và câu lệnh kiểm thử. IDE sử dụng để phát triển các ứng dụng iOS là XCode, đã được tích hợp các công cụ kiểm thử và debug lỗi. Điều đáng nói là các crash log là một chức năng hệ thống của iOS mà hoạt động rất tốt và dễ dàng sử dụng. Bạn có thể truy cập các log thông báo ở màn hình console của thiết bị iOS(console log chứa thông tin xuất ra bởi các ứng dụng, các thông báo lỗi, cảnh báo, debug, và các thông báo khác) nhưng bạn cần cài đặt iPhone Configuration Utility. Tiện tích này có thể được tải về từ các trang hỗ trợ của Apple.

2. Tips
Cách đăng xuất Facebook messenger
-
Với các ứng dụng có sử dụng chức năng SNS thì Facebook là một cái tên không thể bỏ qua. Nhưng chúng ta thường hay gặp khó khăn trong việc logout facebook messenger vì ứng dụng này không có nút login sẵn, một số ứng dụng khác cũng tương tự như gmail hay Line. Chúng ta có thể sử dụng cách sau cho Facebook messenger:
-
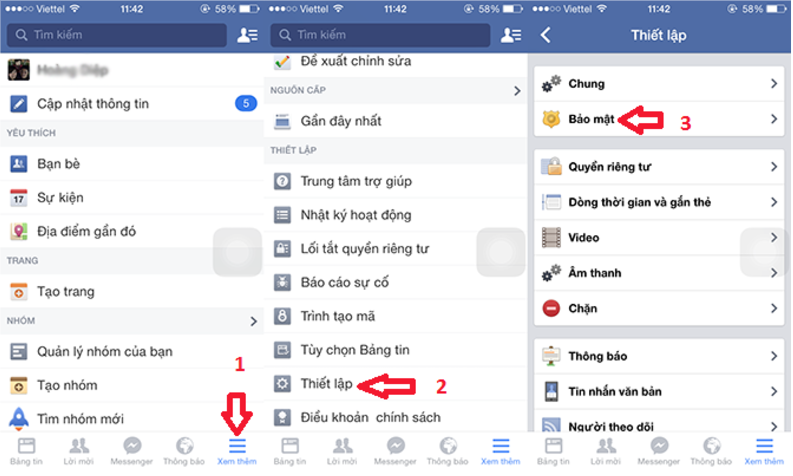
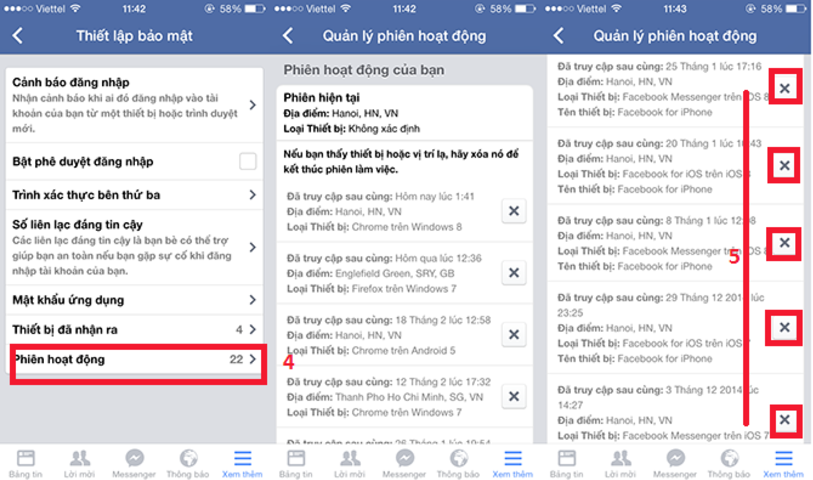
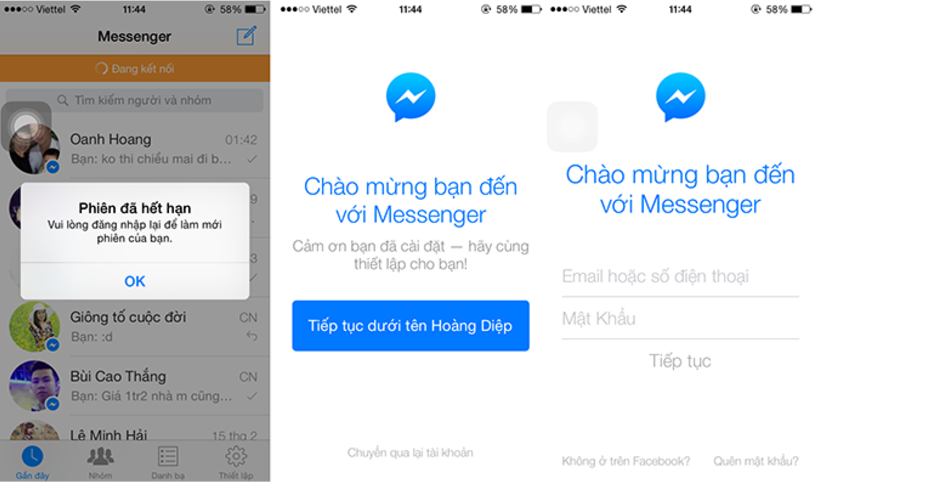
Trên iOS, bạn mở ứng dụng Facebook trên thiết bị, chọn vào mục Xem thêm, kéo xuống dưới chọn tiếp mục Thiết lập, trong Thiết lập bạn chọn vào mục Bảo mật, chọn tiếp mục Phiên hoạt động. Tới đây, bạn cần chú ý xem những phiên hoạt động có tên Facebook Messenger trên iOS, bấm vào dấu X bên cạnh hoạt động đó để tắt nó đi. Sau đó khởi động lại ứng dụng và đăng nhập với tài khoản Facebook bất kỳ



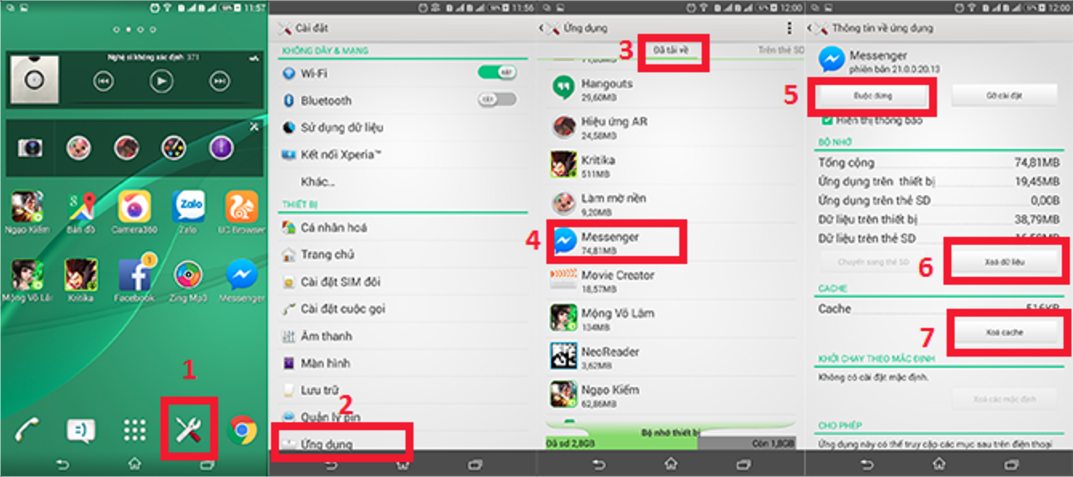
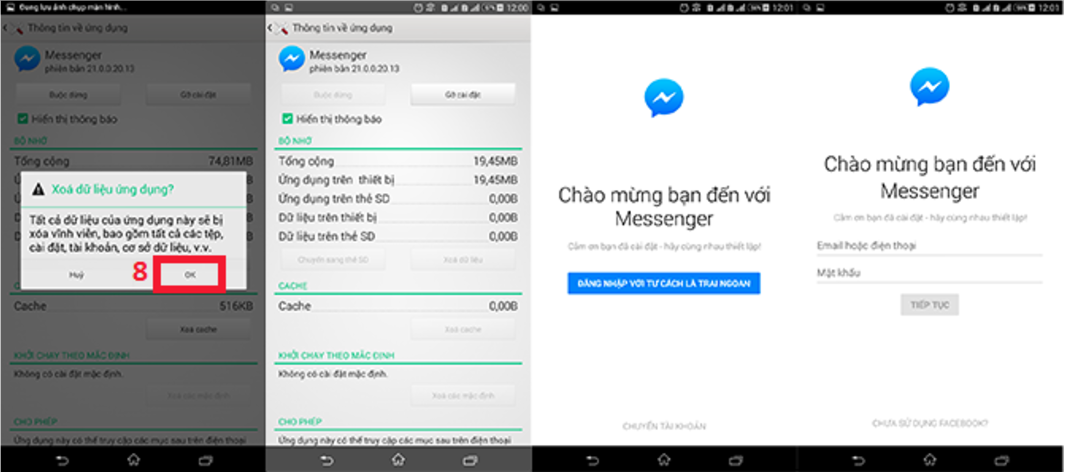
Trên thiết bị chạy Android, bạn vào phần Cài đặt của thiết bị, chọn mục Ứng dụng, tìm đến mục Ứng dụng đã tải về, chọn vào ứng dụng Messenger sau đó buộc dừng ứng dụng và Xóa dữ liệu, Xóa cache. Sau khi xóa dữ liệu, các thông tin trên Facebook Messenger của bạn sẽ được reset, và bạn có thể đăng nhập bằng một tài khoản khác khi khởi động ứng dụng


3. Testing app sau khi cập nhật iOS
Thường mọi người chạy thử test phần mềm trên nhiều phiên bản iOS, hoặc thực hiện test update app của mình trên một phiên bản iOS, nhưng ít khi thực hiện test cập nhật iOS xem ứng dụng của chúng ta có chạy đúng và ổn định sau khi cập nhật iOS hay không, nhất là với các bản cập nhật iOS lớn. Có rất nhiều các ứng dụng kể cả các ứng dụng nổi tiếng như Facebook hay Evernote gặp phải tình trạng chạy bị lỗi, không ổn định khi người dùng cập nhật iOS
4. Kiểm tra việc ứng dụng gây tốn pin
Thường mọi người nghĩ rằng việc gây tốn pin là một việc khá định tính và thường bỏ qua nó, nhất là tester bởi vì đang sử dụng máy test nên không quan tâm đến độ bền. Nhưng đứng từ phía người dùng, họ rất quan tâm đến vấn đề này bởi vì nó liên quan đến tuổi thọ của máy, và có thể gây cháy nổ nếu máy quá nóng. Và nếu nọ thấy rằng máy sụt pin rấy nhanh sau khi cài ứng dụng của chúng ta, chắc chắn họ sẽ gỡ ngay mặc cho ứng dụng của chúng ra có hay như thế nào
5. Ứng dụng sử dụng chức năng cast
Hiện tại một số ứng dụng sử dụng chức năng Cast hoặc Airplay(iOS) để stream nội dung(âm thanh, hình ảnh) ra màn hình TV. Việc stream nội dung này có thể gặp một số lỗi khi đường truyền(wifi, 3G) không ổn định. Hoặc một số lỗi như nội dung hiển thị khi được stream bị vỡ hoặc không hỗ trợ. Hiện nay các ứng dụng sử dụng tính năng cast này khá ít nhưng trong tương lai sẽ có nhiều hơn các ứng dụng hỗ trợ.
6. Lỗi về việc tính thời gian trên các ứng dụng offline
Với các ứng dụng hoặc trò chơi có thể chạy offline trên thiết bị, có một lỗi mà rất khó để sửa được đó là việc tính thời gian. Vì sử dụng offline nên ứng dụng sẽ sử dụng giờ của hệ thống. Trong trường hợp giờ của hệ thống không chính xác thì sẽ dẫn đến sự sai lệch về tính toán. Ví dụ như một trò chơi nổi tiếng là Candy Crush Saga, trò chơi này đếm số lượt chơi của người dùng và sẽ cần một khoảng thời gian để có được một lượt chơi. Khi hết số lượt chơi thì người không thể chơi được nữa. Nhưng khi thay đổi thời gian trong hệ thống thì số lượt chơi lại được tăng lên. Hiện này thì lỗi này vẫn còn xảy ra trên trò chơi này và mình vẫn dùng nó để cheat 
7. Chính sách về quyền của ứng dụng
Hiện tại trên các phiên bản mới nhất, iOS và Android (6.0 trở lên), việc quản lý quyền truy cập các chức năng của hệ thống được thông báo cho người dùng khi ứng dụng sử dụng quyền đó. Ứng dụng cần kiểm thử phải đảm bảo phải xin quyền khi sử dụng và sẽ không bị force close(crash) khi người dùng không đồng ý cho ứng dụng sử dụng quyền
Link Google slide:
Link tham khảo:
https://developer.apple.com/ios/human-interface-guidelines/overview/design-principles/ https://developer.android.com/guide/practices/ui_guidelines/index.html https://developer.android.com/design/index.htmlper.android.com/design/index.html https://designmodo.com/flat-vs-material/ https://blogs.adobe.com/creativecloud/flat-design-vs-material-design-what-makes-them-different/ https://www.cleveroad.com/blog/flat-design-vs-material-design-how-different-they-are https://testingmobileapps.wordpress.com/2016/03/03/the-difference-between-android-ios-mobile-app-testing/ https://skelia.com/articles/differences-between-android-and-ios-app-testing/ http://www.diffen.com/difference/Android_vs_iOS http://www.digitaltrends.com/mobile/best-smartphone-os/ http://www.androidauthority.com/android-vs-ios-682005/
All rights reserved