Snapshot testing trong React với Jest
Bài đăng này đã không được cập nhật trong 4 năm
Snapshot testing là gì?
- Snapshot tests là một công cụ rất hữu ích trong trường hợp Developer muốn đảm bảo rằng UI không bị thay đổi ngoài ý muốn.
- Trong react, snapshot testing là việc tạo ra 1 file snapshot dưới dạng một file serializable từ component, sau đó trong những lần test sau, các component sẽ tiếp tục tạo ra các rendered output khác để so sánh với file snapshot ban đầu, nếu có sự thay đổi thì kết quả test sẽ fail.
- Ví dụ file snapshot:
exports[`renders correctly`] = `
<a
className="normal"
href="http://www.facebook.com"
onMouseEnter={[Function]}
onMouseLeave={[Function]}
>
Facebook
</a>
`;
- Mục đích của snapshot testing là để đảm bảo UI không bị thay đổi ngoài ý muốn, nó đảm bảo điều đó bởi test sẽ chỉ fail trong 2 trường hợp:
- Developer chủ động cập nhật code của component nên dẫn đến update UI, do đó snapshot test cho kết quả là fail => Developer cần build lại file snapshot mới.
- Developer vô tình làm thay đổi đến UI của component do update code ở một nơi nào đó có ảnh hưởng đến component hiện tại, lúc này chúng ta hoàn toàn có thể phát hiện ra những thay đổi ấy để kịp thời sửa chữa.
Thực hiện snapshot testing với Jest
- Trước tiên, chúng ta sẽ cần cài đặt Jest thông qua câu lệnh:
- Với npm:
npm install --save-dev jest - Với yarn:
yarn add --dev jest
-
Tiếp đến, chúng ta sẽ cần config jest, cụ thể các configuration có thể tham khảo chi tiết tại đây: https://facebook.github.io/jest/docs/en/configuration.html
-
Sau khi thực hiện config jest xong, ta có thể tiến hành viết các snapshot testing cho component. Bài viết này sẽ thực hiện snapshot test cho component Link mâũ của React, đồng thời sử dụng hàm render của enzyme để phục vụ render component cho snapshot testing, cụ thể file test như sau:
import Link from '../Link.react'; import { render } from 'enzyme' it('renders correctly', () => { const wrapper = render(<Link page="http://www.facebook.com">Facebook</Link>) expect(toJson(wrapper)).toMatchSnapshot() })
Trong lần đầu chạy lệnh test, Jest sẽ tạo ra 1 snapshot file:
exports[`renders correctly`] = `
<a
className="normal"
href="http://www.facebook.com"
onMouseEnter={[Function]}
onMouseLeave={[Function]}
>
Facebook
</a>
`;
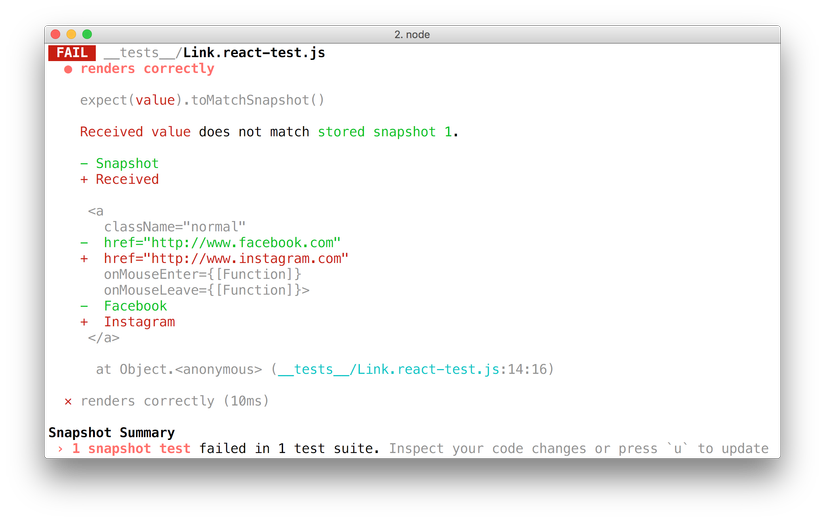
Và file snap shot này sẽ được Jest sử dụng để so sánh với các bản snapshot trong những lần test tiếp theo, chẳng hạn trong trường hợp ta sửa lại page của Link thành <Link page="http://www.instagram.com">Instagram</Link> thì Jest sẽ phát hiện thấy sự khác biệt và hiện thông báo như sau:
 Trong trường hợp này, không phải ta vô tình thay đổi component và gây ra lỗi thay đổi UI mà do ta chủ động cập nhật code của component, do đó, ta cần thực hiện update file snapshot cho Jest bằng câu lệnh:
Trong trường hợp này, không phải ta vô tình thay đổi component và gây ra lỗi thay đổi UI mà do ta chủ động cập nhật code của component, do đó, ta cần thực hiện update file snapshot cho Jest bằng câu lệnh:
jest --updateSnapshot.
All rights reserved