Sign Up using Selenium
Bài đăng này đã không được cập nhật trong 4 năm
Ở các bài trước, mình đã hướng dẫn cài đặt môi trường và các thư viện cần thiết, cũng như tổng hợp lại một số kiến thức cơ bản về Java Core để chuẩn bị cho việc viết script test, bài viết này mình sẽ chạy thử một demo nhỏ, đồng thời giới thiệu một số phương thức cơ bản mà selenium hỗ trợ nhằm tự động hóa quá trình test.
1. Demo SignUp
Xem ví dụ dưới đây:
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class SignUp {
public static final String PATH = "C:\\Users\\nguyen.thi.thu.huong\\Downloads\\chromedriver_win32\\chromedriver.exe";
public static final String DRIVER = "webdriver.chrome.driver";
public static final String URL = "https://selenium-training.herokuapp.com/";
WebDriver driver = null;
public void openURL() {
System.setProperty(DRIVER, PATH);
driver = new ChromeDriver();
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
driver.get(URL);
driver.findElement(By.cssSelector("a[href='/signup']")).click();
}
public void signUp() {
driver.findElement(By.name("user[name]")).sendKeys("HuongNTT");
driver.findElement(By.name("user[email]")).sendKeys("nguyen.thi.huong@framgia.com");
driver.findElement(By.name("user[password]")).sendKeys("123456");
driver.findElement(By.name("user[password_confirmation]")).sendKeys("123456");
driver.findElement(By.name("commit")).click();
}
public boolean checkSignUp() {
String userName = driver.findElement(By.className("gravatar")).getAttribute("alt");
if (userName != null && "HuongNTT".equals(userName)) {
return true;
}
return false;
}
public static void main(String[] args) {
SignUp test = new SignUp();
test.openURL();
test.signUp();
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
if (test.checkSignUp())
System.out.println("Success");
else
System.out.println("Fail");
}
}
}
Khai báo đường dẫn PATH lưu file chromedriver.exe, có thể donwload tại đây: https://sites.google.com/a/chromium.org/chromedriver/downloads và DRIVER, việc này để chuẩn bị cho việc mở website trên trình duyệt Chrome khi chạy chương trình, nếu muốn chạy test trên Firefox hay trên Explorer làm theo cách khác, mình sẽ giới thiệu ở các bài sau.
public static final String PATH = "C:\\Users\\nguyen.thi.thu.huong\\Downloads\\chromedriver_win32\\chromedriver.exe";
public static final String DRIVER = "webdriver.chrome.driver";
Khai báo đường dẫn tới website cần test
public static final String URL = "https://selenium-training.herokuapp.com/";
Mở maximize màn hình trình duyệt
driver.manage().window().maximize();
Lệnh dưới đây sẽ báo Selenium đợi trong một khoảng thời gian nhất định trước khi bắn ra ngoại lệ, câu lệnh này thường được đặt trước câu lệnh mở trình duyệt. Như ví dụ trên khi chạy lệnh driver.findElement(By.cssSelector("a[href='/signup']")).click(); selenium chờ 15s để tìm kiếm element, và sau 15s nếu không tìm ra nó sẽ ném ra ngoại lệ "NoSuchElementExceptions ”. Trong khoảng thời gian 15s, nếu tới giây thứ 10 đã kiểm tra được element mong muốn, thì selenium sẽ tự động bỏ qua 5s chờ còn lại và thực hiện tiếp các lệnh tiếp theo.
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
driver.get(URL);
driver.findElement(By.cssSelector("a[href='/signup']")).click();
Một số phương thức sử dụng:
- findElement(); Lấy giá trị của thẻ html sử dụng
- sendkeys(); Input giá trị truyền vào
- click(); // click button, submit dữ liệu
Ví dụ ở trên ta có:
driver.findElement(By.name("user[name]")).sendKeys("HuongNTT");
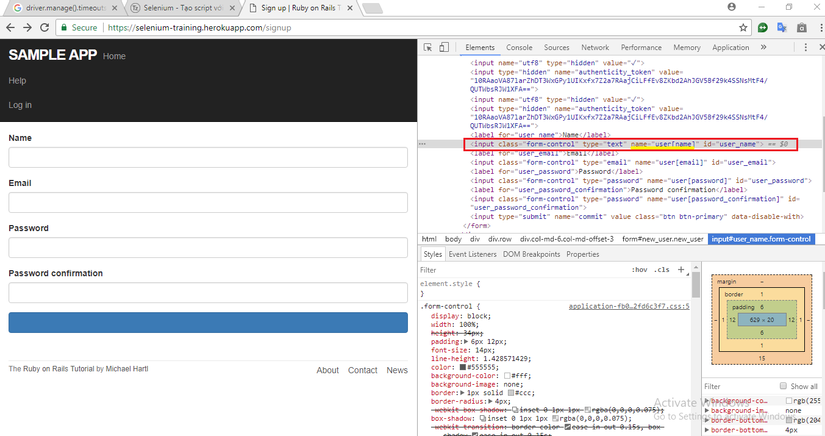
Mở website cần test -> Inspect tại Textbox Name, có thể findElement theo nhiều cách như By.id, By.name.., tuy nhiên với các thẻ <input> chúng ta nên dùng By.name, nên dùng By.id cho
, <span>, <lable>... thì nên dùng By.selector.
Thao tác này cho phép ta tìm được element cần tìm kiếm, sendKeys("inputText") cho phép input giá trị mong muốn vào element được tìm thấy. ở đây chúng ta sẽ input HuongNTT vào trường Name hiển thị trên website.

Tương tự như vậy để thiết lập các giá trị input cho các trường email, password, pasword confirmation. Để submit dữ liệu đăng ký, ta sẽ sử dụng phương thức click() thay vì sendKeys để submit như sau:
driver.findElement(By.name("commit")).click();
public boolean checkSignUp() {
String userName = driver.findElement(By.className("gravatar")).getAttribute("alt");
if (userName != null && "HuongNTT".equals(userName)) {
return true;
}
return false;
}
 Phương thức này sẽ kiểm tra một cách đơn giản việc đã SignUp thành công hay chưa bằng việc kiểm tra attribute atl trong thẻ <img> của account đã đăng kí có trùng khớp với dữ liệu Name mình đã thiết lập và input vào hay không, nếu trùng khớp tức là đã đăng ký thành công và in ra màn hình console dòng chữ "Success", nếu sai là đăng ký thất bại và in ra console "Fail".
Khi run chương trình nó sẽ hoạt động như trong video sau:
Phương thức này sẽ kiểm tra một cách đơn giản việc đã SignUp thành công hay chưa bằng việc kiểm tra attribute atl trong thẻ <img> của account đã đăng kí có trùng khớp với dữ liệu Name mình đã thiết lập và input vào hay không, nếu trùng khớp tức là đã đăng ký thành công và in ra màn hình console dòng chữ "Success", nếu sai là đăng ký thất bại và in ra console "Fail".
Khi run chương trình nó sẽ hoạt động như trong video sau:
2. Một ví dụ cho 5 testcase check dữ liệu input Sign up
Mình sẽ giải thích chi tiết ở bài viết sau, mọi người có thể tham khảo và chạy thử trước:
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.Assert;
import org.testng.annotations.AfterMethod;
import org.testng.annotations.BeforeMethod;
public class Test {
public static final String PATH = "C:\\Users\\nguyen.thi.thu.huong\\Downloads\\chromedriver_win32\\chromedriver.exe";
public static final String DRIVER = "webdriver.chrome.driver";
public static final String URL = "https://selenium-training.herokuapp.com/";
WebDriver driver = null;
@BeforeMethod
public void openURL() {
System.setProperty(DRIVER, PATH);
driver = new ChromeDriver();
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
driver.get(URL);
driver.findElement(By.className("btn-lg")).click();
}
public String getMessageError() {
WebElement error_message = driver.findElement(By.id("error_explanation"));
List<WebElement> alertList = (List<WebElement>) error_message.findElements(By.tagName("ul"));
for (WebElement element : alertList) {
if (element != null)
return element.getText();
}
return null;
}
// case 1
@org.testng.annotations.Test
public void checkNameBlank() {
driver.findElement(By.name("user[email]")).sendKeys("nguyen.thi.thu.hong@framgia.com");
driver.findElement(By.name("user[password]")).sendKeys("123456");
driver.findElement(By.name("user[password_confirmation]")).sendKeys("123456");
driver.findElement(By.name("commit")).click();
Assert.assertEquals(getMessageError(), "Name can't be blank");
}
//case 2
@org.testng.annotations.Test
public void checkEmailValidate() {
driver.findElement(By.name("user[name]")).sendKeys("HongNTT");
driver.findElement(By.name("user[email]")).sendKeys(".@framgia.com");
driver.findElement(By.name("user[password]")).sendKeys("123456");
driver.findElement(By.name("user[password_confirmation]")).sendKeys("123456");
driver.findElement(By.name("commit")).click();
Assert.assertEquals(getMessageError(), "Email is invalid");
}
//case 3
@org.testng.annotations.Test
public void checkPasswordSize() {
driver.findElement(By.name("user[name]")).sendKeys("HongNTT");
driver.findElement(By.name("user[email]")).sendKeys("nguyen.thi.thu.hong@framgia.com");
driver.findElement(By.name("user[password]")).sendKeys("123");
driver.findElement(By.name("user[password_confirmation]")).sendKeys("123");
driver.findElement(By.name("commit")).click();
Assert.assertEquals(getMessageError(), "Password is too short (minimum is 6 characters)");
}
//case 4
@org.testng.annotations.Test
public void checkPasswordConfirmBlank() {
driver.findElement(By.name("user[name]")).sendKeys("HongNTT");
driver.findElement(By.name("user[email]")).sendKeys("nguyen.thi.thu.hong@framgia.com");
driver.findElement(By.name("user[password]")).sendKeys("123456");
driver.findElement(By.name("commit")).click();
Assert.assertEquals(getMessageError(), "Password confirmation doesn't match Password");
}
//case 5
@org.testng.annotations.Test
public void checkPasswordNotMatch() {
driver.findElement(By.name("user[name]")).sendKeys("HongNTT");
driver.findElement(By.name("user[email]")).sendKeys("nguyen.thi.thu.hong@framgia.com");
driver.findElement(By.name("user[password]")).sendKeys("123456");
driver.findElement(By.name("user[password_confirmation]")).sendKeys("1234567");
driver.findElement(By.name("commit")).click();
Assert.assertEquals(getMessageError(), "Password confirmation doesn't match Password");
}
@AfterMethod
public void quit() {
driver.close();
}
}
Bài viết sau mình sẽ trình bày cách viết testcase để tự động check các trường input trên website từ người dùng như Textbox, selectBox, radiobutton...và sử dụng TestNG để theo dõi kết quả số case test thành công hoặc thất bại.
All rights reserved