Series Hướng Dẫn Lập Trình Ruby on Rails (Phần 8) - Các kỹ thuật trong Rails bạn nên biết(2)
Bài đăng này đã không được cập nhật trong 4 năm
Chào các bạn,
Hôm nay mình sẽ tiếp tục Series Hướng Dẫn Lập Trình Ruby on Rails (Phần 8) - Các kỹ thuật trong Rails bạn nên biết - 2 Ở phần này mình sẽ giới thiệu các kỹ thuật trong ActionView - View và ActionController - Controller
Ruby on Rails Basic Technical
ActionView - View
Guides: http://guides.rubyonrails.org/action_view_overview.html
Đối với ActionView ta nến biết những kỹ thuật sau đây:
ERB Template
Guides: http://guides.rubyonrails.org/action_view_overview.html#templates
Khái quát về định nghĩa: Embedded Ruby(ERB) là một tính năng của Ruby cho phép bạn nhúng code Ruby vào một trang HTML thông qua các thẻ của nó:
Thẻ <% %> : được sử dụng để thực thi Ruby code mà không trả về bất cứ giá trị nào. Ví dụ như: lệnh điều kiện if else, lệnh lặp loop each for while,..
Thẻ <%= %>: được sử dụng để chèn một giá trị nào đó mà bạn muốn xuất ra trên View.
Ví dụ:
<h1>Names of all the people</h1>
<% @people.each do |person| %>
Name: <%= person.name %><br>
<% end %>
Partial
Guides: http://guides.rubyonrails.org/action_view_overview.html#partials
Khái quát về định nghĩa: Với Partial bạn có thể tách phần source code ở view ra thành các file riêng biệt để tái sử dụng trong các trường hợp cần thiết, trùng lặp code,...việc sử dụng partial khiến code của bạn trở nên mạch lạc, rõ ràng hơn, người ta hay gọi là clean code :v
Khi dùng partial sẽ thường sử dụng từ khóa render
vd:
<%= render "shared/menu" %>
FormHelper
Guides: http://guides.rubyonrails.org/action_view_overview.html#formhelper
Khái quát về định nghĩa: Form helpers được hiểu như là thư viện các thẻ HTML được customize lại theo source code của Ruby nhằm giúp người dùng có thể dễ dàng tương tác dữ liệu giữa view và models. Bản chất của các thẻ FormHelper này sau khi biên dịch vẫn là các thẻ HTML thuần. vd:
# Note: a @person variable will have been created in the controller (e.g. @person = Person.new)
<%= form_for @person, url: { action: "create" } do |f| %>
<%= f.text_field :first_name %>
<%= f.text_field :last_name %>
<%= submit_tag 'Create' %>
<% end %>
Các thẻ HTML được sinh ra sẽ như thế này
<form action="/people/create" method="post">
<input id="person_first_name" name="person[first_name]" type="text" />
<input id="person_last_name" name="person[last_name]" type="text" />
<input name="commit" type="submit" value="Create" />
</form>
Ở phần này có một thẻ mà mình nghĩ các bạn nên lưu ý đó là thẻ fields_for, thẻ này thường được sử dụng để tạo đồng thời các đối tượng con trong đối tượng cha.
vd: Person has_many: Permission
Bây giờ ta muốn tạo đồng thời đối tượng Person, và cấp Permission luôn cho Person đó ta sẽ sử dụng thẻ fields_for
vd:
<%= form_for @person, url: { action: "update" } do |person_form| %>
First name: <%= person_form.text_field :first_name %>
Last name : <%= person_form.text_field :last_name %>
<%= fields_for @person.permission do |permission_fields| %>
Admin? : <%= permission_fields.check_box :admin %>
<% end %>
<% end %>
CacheHelper - content_for
Guides http://guides.rubyonrails.org/action_view_overview.html#cachehelper
content_for
Phàn này chỉ có thẻ này là đáng lưu ý,
Rails sử dụng cơ chế template để load tất cả các view vào một file layout có sẵn trước (application.html.erb)
Việc load layout sẽ load luôn tất cả phần CSS và JS, nhưng có một số trường hợp các bạn chỉ muốn load file CSS, JS ở view này nhưng ở view khác lại không, để tránh việc bị trùng và bị giảm performance. Việc này hoàn toàn có thể làm được với thể content_for.
Nó cho phép các bạn render các file cần thiết vào layout chính, từ các view khác.
vd:
app/views/layouts/application.html.erb
<html>
<head>
<title>Welcome!</title>
<%= yield :special_script %>
</head>
<body>
<p>Welcome! The date and time is <%= Time.now %></p>
</body>
</html>
app/views/articles/special.html.erb
<p>This is a special page.</p>
<% content_for :special_script do %>
<script>alert('Hello!')</script>
<% end %>
ActionController - Controller
Guides: http://guides.rubyonrails.org/action_controller_overview.html
Đây tất cả những gì liên quan đến ActionController Rails nó đã nó sẵn 1 bài rất tường tận và chi tiết như ở trên, các bạn muốn thành master Ruby on Rails thì chịu khó nuốt hết nhé (lol)
Ở bài này mình chỉ nêu ra những kỹ thuật tiêu biểu mà mình cho là nên biết mà thôi 
Strong Parameters
Guides: http://guides.rubyonrails.org/action_controller_overview.html#strong-parameters
Khái quát về định nghĩa: Strong parameters sẽ chỉ cho phép cập nhật một số các attributes cụ thể của Model mà bạn chỉ định trong whitelist khi sử dụng tính năng Mass Assignment của Active Model. Việc sử dụng Strong parameters sẽ giúp bạn ngăn chặn người dùng cố tính cập nhật các thuộc tính không được phép, ví dụ như: User có phần quyền chẳn hạn, người dùng sẽ cố tình cập nhật trường user.role thành admin nó sẽ bị ngăn chặn. vd:
class PeopleController < ActionController::Base
def create
Person.create(params[:person])
end
def update
person = current_account.people.find(params[:id])
person.update!(person_params)
redirect_to person
end
private
def person_params
params.require(:person).permit(:name, :age)
end
end
Trường hợp trên chỉ có 2 trường :name, :age của person được phép cập nhật.
Filter
Guides: http://guides.rubyonrails.org/action_controller_overview.html#filters
Khái quát về định nghĩa: Đơn giản nó là methods được chạy "before", "after" or "around" a controller action.
vd:
class ApplicationController < ActionController::Base
before_action :require_login
private
def require_login
unless logged_in?
flash[:error] = "You must be logged in to access this section"
redirect_to new_login_url # halts request cycle
end
end
end
Theo như ở trên hàm filter require_login này sẽ được chạy trước tất cả các action. Nếu như có Controller nào khác kế thừa ApplicationController thì filter này cũng ảnh hưởng đến các action bên trong Controller đó.
Nếu bạn muốn bỏ qua filter này ở Controller kế thừa, có thể sử dụng skip_before_action
vd:
class LoginsController < ApplicationController
skip_before_action :require_login, only: [:new, :create]
end
Render XML and JSON data
Guides:: http://guides.rubyonrails.org/action_controller_overview.html#rendering-xml-and-json-data
Thay vì các bạn muốn render data về một trang View, các bạn có thể render data về định dạng XML hoặc JSON tùy theo mong muốn. Kiểu trả về XML hoặc JSON này thường được sử dụng để viết API cho các ứng dụng Web Service vd:
class UsersController < ApplicationController
def index
@users = User.all
respond_to do |format|
format.html # index.html.erb
format.xml { render xml: @users}
format.json { render json: @users}
end
end
end
Routing
Guides: http://guides.rubyonrails.org/routing.html#resource-routing-the-rails-default
Đây là trang sẽ hướng dẫn các bạn làm sao để tạo các Routing trong Rails.
- Làm cách nào để hiểu các đoạn code trong config/routes.rb
- Làm cách nào để cấu hình 1 routes cho controller và action tương ứng.
- Làm cách nào để tạo điều kiện chặn các truy cập vào một số routes đã định nghĩa.
Và tất cả những gì mà bạn cần quan tâm đến Routing trong Rails ở trang này đều có tất
 .
.
resources vs resource
resources: http://guides.rubyonrails.org/routing.html#crud-verbs-and-actions resource: http://guides.rubyonrails.org/routing.html#singular-resources
-
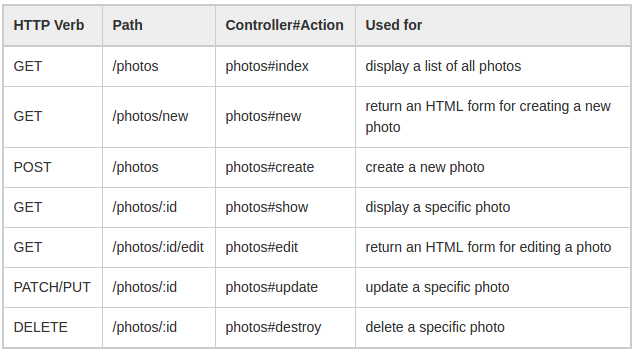
với từ khóa resources Rails sẽ tự động cung cấp tương ứng các routes giữa các hành động của HTTP và URLS với các Controller actions. Nó sẽ tự động sinh ra 7 routes cho 7 method tương ứng theo Restful

-
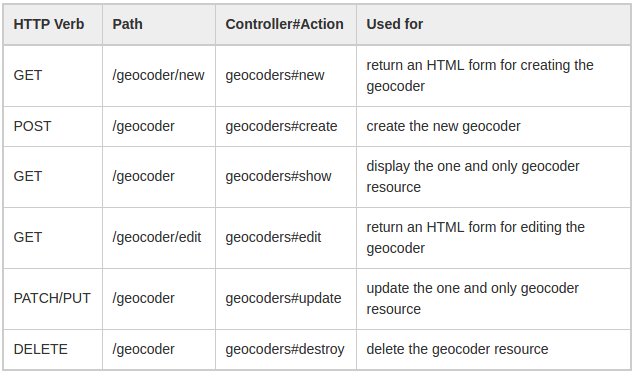
với từ khóa resource Rails cũng sẽ tự động cung cấp tương ứng các routes, tuy nhiên nó chỉ sinh ra 6 routes tương ứng 6 method mà thôi

Path and URL Helpers
Guides: http://guides.rubyonrails.org/routing.html#path-and-url-helpers
Thay vì phải sử dụng String fix các routes trong code, Rails tự động sinh cho chúng ta các helpers tương ứng với các routes mà chúng ta đã định nghĩa trong routes.rb
URL helpers thường được sử dụng trong các dự án là chủ yếu thay vì dùng các chuỗi string.
Hôm nay chắc đến đây thôi nhỉ, hơn 11h30 rồi :v
Ký tiếp mình sẽ tiếp tục trình bày phần Gem support, phần này theo mình không ảnh hưởng nhiều đến việc học Rails của các bạn, nếu các bạn đã nắm vững các kiến thức 3 phần trước rồi thì phần Gem của Rails trong lúc các bạn làm sẽ tự tìm ra được những Gem phù hợp với dự án của mình.
Tuy nhiên phần Gem support mình sẽ liệt kê ra tất các cả các loại Gem mà mình đã từng dùng, đã biết để các bạn có thể tìm kiếm một cách nhanh chóng hơn :v
Mình rất mong nhận được sự góp ý chỉnh sửa, cũng như bổ sung thêm các kiến thức mà mình còn thiếu cho Series này.
Thân!
All rights reserved