Series Hướng Dẫn Lập Trình Ruby on Rails (Phần 4)
Bài đăng này đã không được cập nhật trong 4 năm
Chào các bạn, hôm nay mình sẽ tiếp tục hướng dẫn các bạn về Series Hướng Dẫn Lập Trình Ruby on Rails.
Ở phần 3 mình đã hướng dẫn các bạn hiểu về mô hình MVC và đã tạo sẵn một project có tên là login_app và đã kết nối được với db MySQL. Như vậy là các bạn đã có kiến thức nền tảng hiểu về cấu trúc một project Rails với một project đã kết nối với database tất cả điều cơ bản đã sẵn sàng chúng ta sẽ bắt tay vào xây dựng ứng dụng Rails login đơn giản nhé.
Yêu cầu đặt ra :
Tạo một trang login đơn giản cho phép người dùng đăng ký mới user_name, password. Sau khi đăng nhập thành công hiển thị tên người dùng và button đăng xuất.
Yêu cầu đặt ra khá đơn giản phải không nhỉ. Nào chúng ta bắt tay vào thực hiện nhé.
Đầu tiên để lưu trữ thông tin người dùng ta sẽ tạo model có tên là User với 2 trường là name và password_digest
Tại sao lại là password_digest chứ không phải là password mình sẽ giải thích sau
rails g model User name:string password_digest:string
sau khi chạy thì nó sẽ sinh ra các dòng như này
invoke active_record
create db/migrate/20170202135817_create_users.rb
create app/models/user.rb
invoke test_unit
create test/models/user_test.rb
create test/fixtures/users.yml
các bạn chỉ cần chú ý cho mình 2 file chính mà Rails sinh ra cho chúng ta đó là
create app/models/user.rb : đây là model User đã được tự động sinh ra
create db/migrate/20170202135817_create_users.rb : đây là file dùng để tạo table User tương ứng vào database.
Lúc này thì trong database vẫn chưa có gì cả, chạy lệnh bên dưới để thực thi file migrate
minhduc@minhduc-K42F:~/login_app$ rake db:migrate
== 20170202135817 CreateUsers: migrating ======================================
-- create_table(:users)
-> 0.0988s
== 20170202135817 CreateUsers: migrated (0.0989s) =============================
Lúc này table users sẽ được tạo ra trong database
Khi lưu dữ liệu vào database người ta thường hay mã hóa password của người dùng thành chuỗi string để đảm bảo sự an toàn bảo mật của người dùng, do đó chúng ta cũng sẽ mã hóa password của người dùng khi lưu vào db.
Để thực hiện việc này chúng ta sẽ sử dụng gem bcrypt thêm vào Gemfile.
...
gem "jbuilder", "~> 2.5"
gem "mysql2", "~> 0.4.4"
gem "bcrypt"
Chạy lệnh bên dưới để cài đặt gem
bundle install
Sau đó ta thêm dòng này has_secure_password vào model User
class User < ApplicationRecord
has_secure_password
end
Khi sử dụng gem này, nó yêu cầu model phải có sẵn trường password_digest để lưu trữ chuối password đã được mã hóa đó là lý do vì sao mà
hồi nãy mình tạo ra trường password chứ không phải password_digest. Ngoài ra sau khi thêm dòng has_secure_password mặc định
model User của chúng ta sẽ có thêm 2 trường đó là password và password_confirmation
Bật thử rails c lên và cũng test thử kết quả nhé.
minhduc@minhduc-K42F:~/login_app$ rails c
Running via Spring preloader in process 8274
Loading development environment (Rails 5.0.1)
2.3.1 :001 > user= User.new name: "nnn", password: "12345678", password_confirmation: "12345678"
=> #<User id: nil, name: "nnn", password_digest: "$2a$10$721JjDeG4cMyIL1h.x8XS.OcZMryqfhxSr.RKkvfvHO...", created_at: nil, updated_at: nil>
2.3.1 :002 > user.save
(0.3ms) BEGIN
SQL (0.5ms) INSERT INTO `users` (`name`, `password_digest`, `created_at`, `updated_at`) VALUES ('nnn', '$2a$10$721JjDeG4cMyIL1h.x8XS.OcZMryqfhxSr.RKkvfvHO8M45WdZgSe', '2017-02-02 15:35:23', '2017-02-02 15:35:23')
(46.1ms) COMMIT
=> true
2.3.1 :003 >
Như các bạn đã thấy model User đã tự mặc định có thêm 2 trường password và password_confirmation, lúc lưu dữ liệu vào db nó sẽ được mã
hóa thành chuỗi string và lưu vào trường password_digest
OK vậy là xong bước đầu tiên đối với Model. Tiếp theo chúng ta sẽ tạo View và Controller để thực hiện việc đăng ký User mới.
Đầu tiên chúng ta sẽ tạo trang cho việc đăng ký mới người dùng.
rails g controller users
Chạy rake db:migrate
Sau đó mở file routes.rb và thêm vào như bên dưới
resources :users
sau khi thêm câu lệnh này rails sẽ tự động tạo các đường dẫn đến các action trong users_controller theo chuẩn của RESTful
mặc định Rails sẽ tạo ra 7 đường dẫn mặc đinh với 7 phương thức : index, show, new, create, edit, update, destroy. Về phần này
các bạn có thể tìm hiểu kĩ hơn với từ khóa RESTful
Mở terminal và chạy rake routes các bạn sẽ thấy các đường dẫn mà Rails đã tạo sẵn cho chúng ta.
minhduc@minhduc-K42F:~/login_app$ rake routes
Prefix Verb URI Pattern Controller#Action
users GET /users(.:format) users#index
POST /users(.:format) users#create
new_user GET /users/new(.:format) users#new
edit_user GET /users/:id/edit(.:format) users#edit
user GET /users/:id(.:format) users#show
PATCH /users/:id(.:format) users#update
PUT /users/:id(.:format) users#update
DELETE /users/:id(.:format) users#destroy
Tiếp theo ta sẽ tạo trang app/views/users/new.html.erb để cho phép người dùng đăng ký mới,
<div class="row">
<div class="col-lg-12 form-group">
<div class="col-lg-offset-4 col-lg-4">
<input type="text" name="" class="form-control" placeholder="Enter user name">
</div>
</div>
<div class="col-lg-12 form-group">
<div class="col-lg-offset-4 col-lg-4">
<input type="password" name="" class="form-control" placeholder="Enter password">
</div>
</div>
<div class="col-lg-12 form-group">
<div class="col-lg-offset-4 col-lg-4">
<input type="password" name="" class="form-control" placeholder="Enter password confirm">
</div>
</div>
<div class="col-lg-12 text-center">
<button class="btn btn-primary">Register</button>
</div>
</div>
để có thể chạy được bootstrap ta thêm vào Gemfile và các file khác như sau:
...
gem "mysql2", "~> 0.4.4"
gem "bcrypt"
gem "sprockets-rails", :require => "sprockets/railtie"
gem "bootstrap-sass", "~> 3.3.6"
app/assets/stylesheets/application.scss
// "bootstrap-sprockets" must be imported before "bootstrap" and "bootstrap/variables" @import "bootstrap-sprockets"; @import "bootstrap";
app/assets/javascripts/application.js
//= require jquery //= require bootstrap-sprockets
users_controller.rb
class UsersController < ApplicationController
def new end end
bunlde install
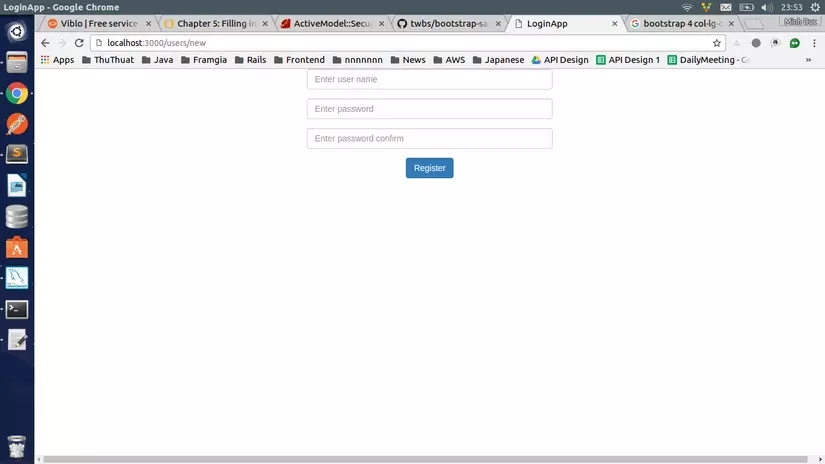
Bật server vào thử địa chỉ http://localhost:3000/users/new
để xem kết quả nhé

Tiếp theo chúng ta sẽ viết code để user có thể đăng ký nhé :
Thêm các đoạn code sau vào
users_controller.rb
class UsersController < ApplicationController
def index
end
def new
@user = User.new
end
def create
@user = User.new user_params
if @user.save
flash[:success] = "Register success"
redirect_to users_path
else
flash[:success] = "Register failed"
render :new
end
end
private
def user_params
params.require(:user).permit :name, :password, :password_confirmation
end
end
app/views/user/new.html.erb
<div class="row">
<div class="col-lg-offset-2">
<%= form_for @user, html: {class: "form-horizontal"} do |f| %>
<div class="form-group">
<%= f.label :name, "Name", class: "col-md-2 control-label" %>
<div class="col-md-6">
<%= f.text_field :name, class: "form-control", placeholder: "Enter user name" %>
</div>
</div>
<div class="form-group">
<%= f.label :password, "Password", class: "col-md-2 control-label" %>
<div class="col-md-6">
<%= f.password_field :password, class: "form-control", placeholder: "Enter password" %>
</div>
</div>
<div class="form-group">
<%= f.label :password_confirmation, "Password Confirmation", class: "col-md-2 control-label" %>
<div class="col-md-6">
<%= f.password_field :password_confirmation, class: "form-control", placeholder: "Enter password confirmation" %>
</div>
</div>
<div class="form-group">
<div class="col-lg-offset-4">
<%= f.submit "Register", class: "btn btn-success" %>
</div>
</div>
<% end %>
</div>
</div>
Tạo mới file app/views/users/index.html.erb
<label>Index Page</label>
Thêm vào application.html.erb
<body>
<section class="content" style="min-height: auto;">
<% flash.each do |key, value| %>
<div class="row">
<div class="alert alert-<%= key %>">
<%= value %>
</div>
</div>
<% end %>
</section>
<%= yield %>
</body>
OK như vậy là đã xong phần đăng ký,
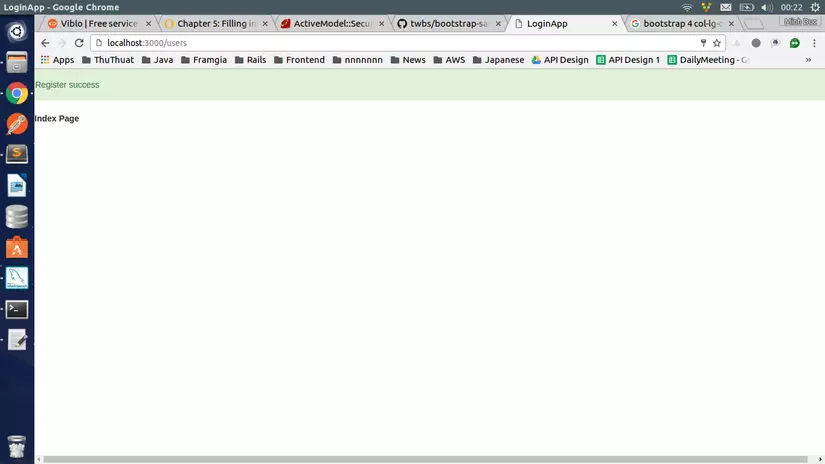
Các bạn truy cập vào http://localhost:3000/users/new
để tạo một user mới khi thành công sẽ như bên dưới
 Hôm nay tạm thời như vậy đã nhé, phần tới mình sẽ hướng dẫn phần còn lại
Hôm nay tạm thời như vậy đã nhé, phần tới mình sẽ hướng dẫn phần còn lại
All rights reserved