[Selenium IDE 01] - Giới thiệu/ cài đặt Selenium IDE
Bài đăng này đã không được cập nhật trong 4 năm
Đây là bài đầu tiên trong loạt bài hướng dẫn về Selenium IDE, hi vọng các bạn sẽ có được những thông tin hữu ích trong công việc của mình khi đọc xong loạt bài viết này
Yêu cầu:
- Đôi khi automation cho 1 dự án có thời gian ngắn hoặc chức năng/ workflow đơn giản cần regression test nhiều lần thì việc áp dụng automation (build/ develop framework, coding/ debug/ maintain,..) là hoàn toàn không phù hợp (tốn rất nhiều thời gian, nguồn lực nhưng không được sử dụng nhiều).
- Lúc đó việc áp dụng Selenium IDE sẽ tiết kiệm được thời gian, khả năng sử dụng chạy lặp lại testscript nhanh/ nhiều lần, hỗ trợ tốt cho manual tester khi không yêu cầu nhiều về kinh nghiệm lập trình.
Selenium IDE là gì:
- Là một extension (plugin) dùng để tự động hóa việc kiểm thử chạy trên trình duyệt Firefox thông qua tính năng record và playback, được tạo ra bởi Shinya Kasatani người Nhật Bản, người sau này đã donate Selenium IDE cho dự án Selenium, đúng như bản chất của dự án là open source.
Ưu điểm của Selenium IDE:
- Dễ dàng cài đặt, sử dụng, tiết kiệm thời gian
- Không yêu cầu kinh nghiệm lập trình
- Có thể convert qua các ngôn ngữ lập trình khác như: HTML, Java, C#, Python, Ruby
- Có thể debug, set breakpoint, thêm comment vào script cho dễ đọc
Nhược điểm của Selenium IDE:
- Chỉ hỗ trợ chạy trên firefox (cần cấu hình để chạy được trên Chrome/ IE)
- Không hỗ trợ biểu thức điều kiện/ vòng lặp (cần cài đặt thêm để chạy được vòng lặp)
- Không hỗ trợ test report (cần cài đặt thêm để hiển thị report)
- Không cho phép đọc dữ liệu từ file: text (.txt), excel (.xls), .csv... (cần cài đặt thêm để đọc dữ liệu từ file .csv/ .xml)
- Không hỗ trợ database/ mobile testing (việc này là hơi quá với 1 plugin trình duyệt)
- Khó khăn khi xử lí những case/ worflow phức tạp
Cài đặt:
- Link: https://addons.mozilla.org/en-US/firefox/addon/selenium-ide/
- Lưu ý: plugin này chỉ hỗ trợ trên trình duyệt Firefox.
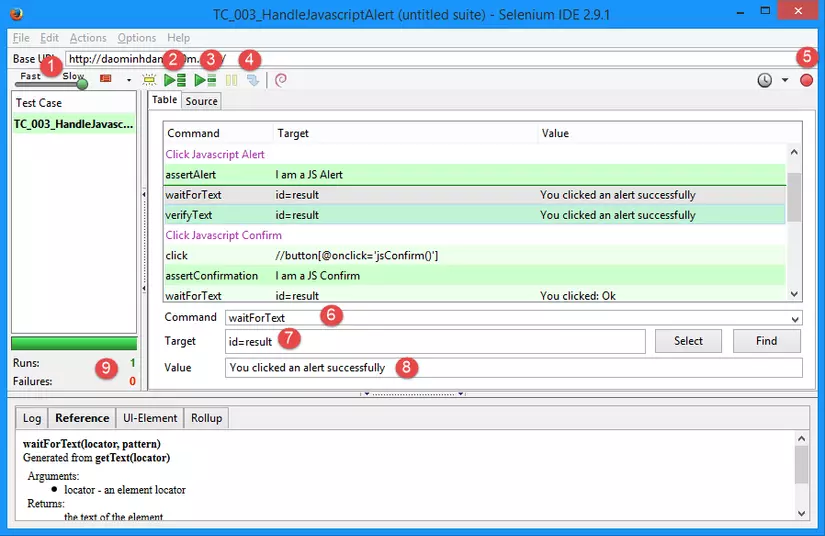
Giao diện:
 1 - Điều chỉnh chế độ chạy nhanh/ chậm
2 - Chạy theo toàn bộ test suite
3 - Chạy theo test case đơn lẻ
4 - Chạy ở chế độ debug
5 - Bật/ tắt chế độ Record
6 - Selenium IDE commands
7 - Locators (ID, Name, CSS Selector, Xpath,...)
8 - Giá trị nhập vào/ so sánh với kết quả thực tế
9 - Kết quả sau khi execute testscript
1 - Điều chỉnh chế độ chạy nhanh/ chậm
2 - Chạy theo toàn bộ test suite
3 - Chạy theo test case đơn lẻ
4 - Chạy ở chế độ debug
5 - Bật/ tắt chế độ Record
6 - Selenium IDE commands
7 - Locators (ID, Name, CSS Selector, Xpath,...)
8 - Giá trị nhập vào/ so sánh với kết quả thực tế
9 - Kết quả sau khi execute testscript
Bài viết tiếp theo sẽ đề cập đến các commands thông dụng của Selenium IDE và thực hành 1 số testcases đầu tiên, các bạn cùng đón đọc nhé. Thanks for reading!
Nguồn bài viết: https://daominhdam.wordpress.com/2016/06/10/selenium-ide-01-gioi-thieu-cai-dat-selenium-ide/
All rights reserved