Say bye bye to bad javascript practices👋
Bài đăng này đã không được cập nhật trong 2 năm
Programming is a powerful tool that makes life easier for many people. However, it comes with a responsibility to write code that is easy to test and maintain over time. There are some bad habits in programming that can harm the quality of our code and the final product. It's important to know what these habits are and avoid them.
1. Using var instead of let and const
It’s time to say goodbye to using
var.
You should use only let and const for these reasons:
● The scope is clearer (between braces).
● It does not create global objects.
● It flags errors if you redeclare them.

If you are not using an old web browser like Internet Explorer 11, it is best to stop using the "
var" keyword and use "let" and "const" instead.
2. Using comments to explain the code
Comments are important when writing software because they help us understand the code better. However, we should not use comments to explain every step of the code; instead, we should write code that is easy to read and use comments to provide additional context.
Here are a few tips and reminders to help you write code comments like a pro:
● Avoid redundancy in your comments; don’t write what you do, write why you do it.
● Descriptive variable/function/class names are better than descriptive comments.
● Summarize as much as possible; do not write paragraphs if it is not absolutely necessary.
● Try to always use the same language and style of comments.
● Over time, comments are not usually maintained (modified) code is.
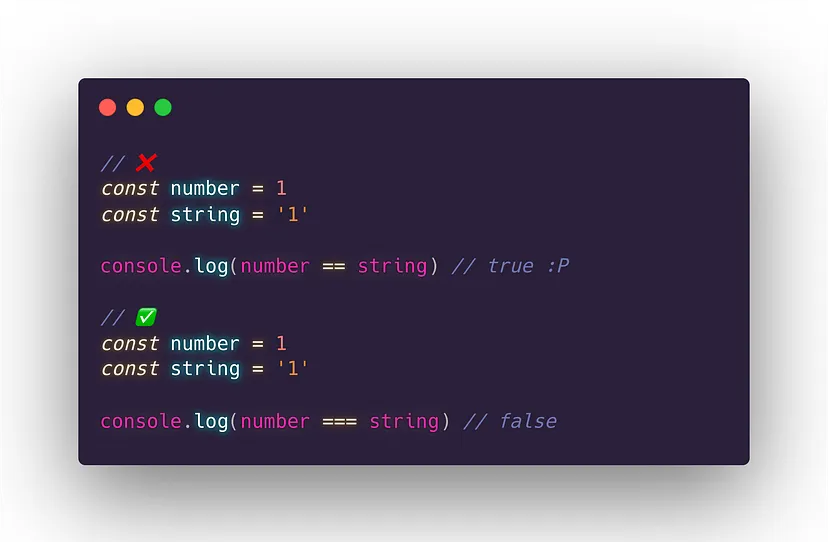
3. Using === instead of ==
The regular equality operator (==) compares two values to see if they are the same, but it does not check if the data types are the same. The strict equality operator (===) compares two values to see if they are the same and also checks if the data types are the same.

The strict equality operator checks that two values are exactly the same, including their type and value.

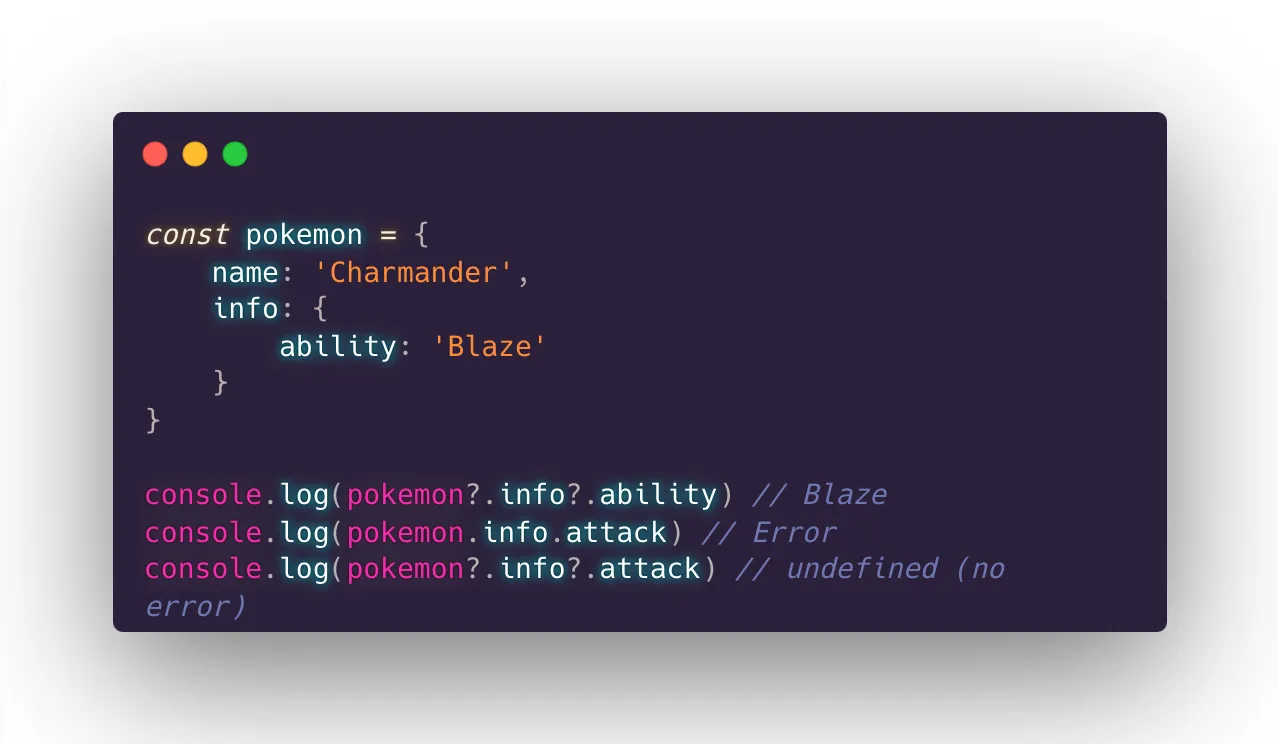
4. Forgetting to use optional chaining
The optional chaining operator (?) allows us to access a property located deep in a chain of connected objects without having to check each reference in the chain. This helps us avoid errors when trying to access a non-existing property. For example, if we try to access a property that is not defined in a Pokémon object, Javascript will generate an error and our application will break. However, when using optional chaining (?), Javascript will tell us that the property is undefined but will not generate any error. This can help us avoid errors that are out of our control.

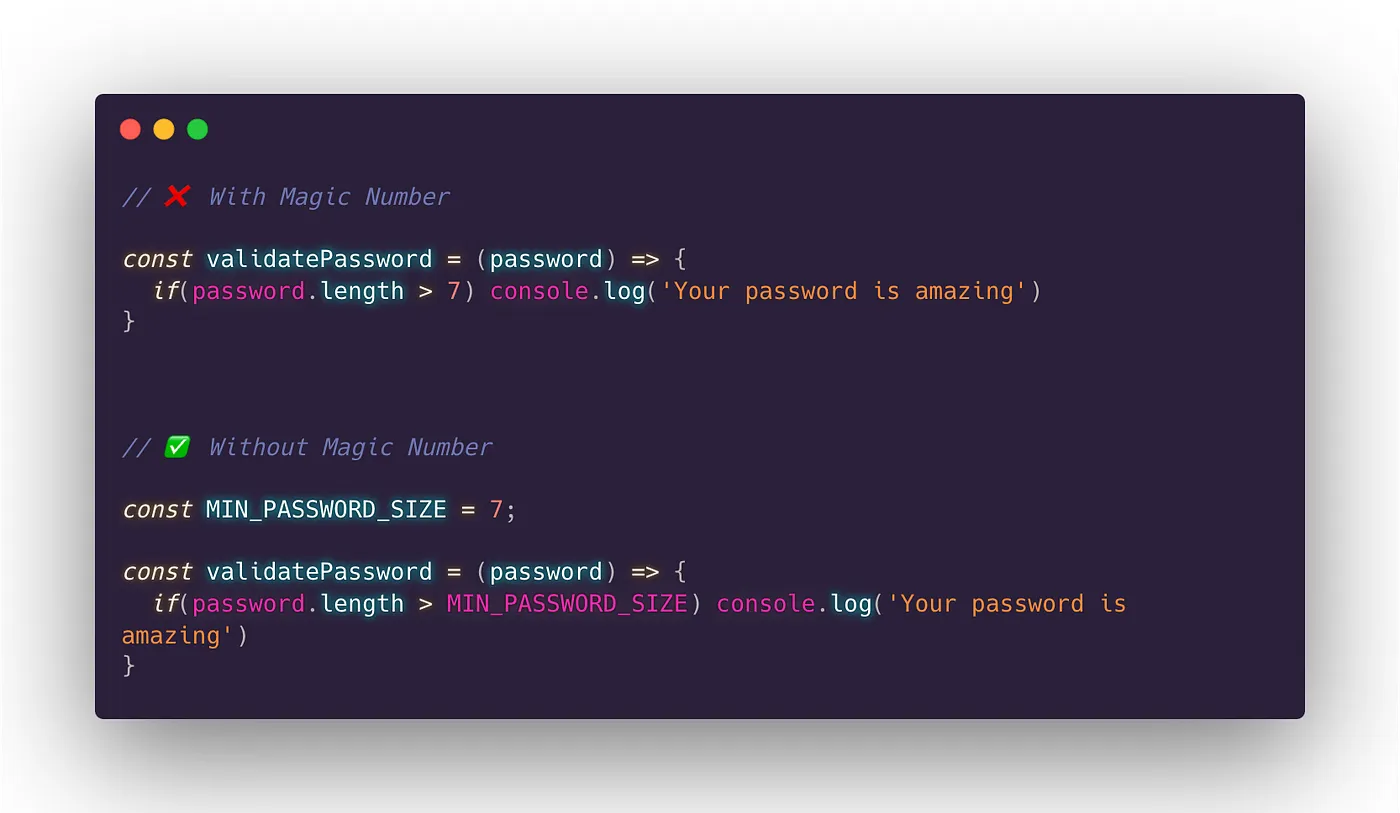
5. Not using magic strings and magic numbers
Magic numbers or strings are values that are used directly in the code without any explanation of what they mean. It is better to assign these values to constants so that they are easier to understand and debug.

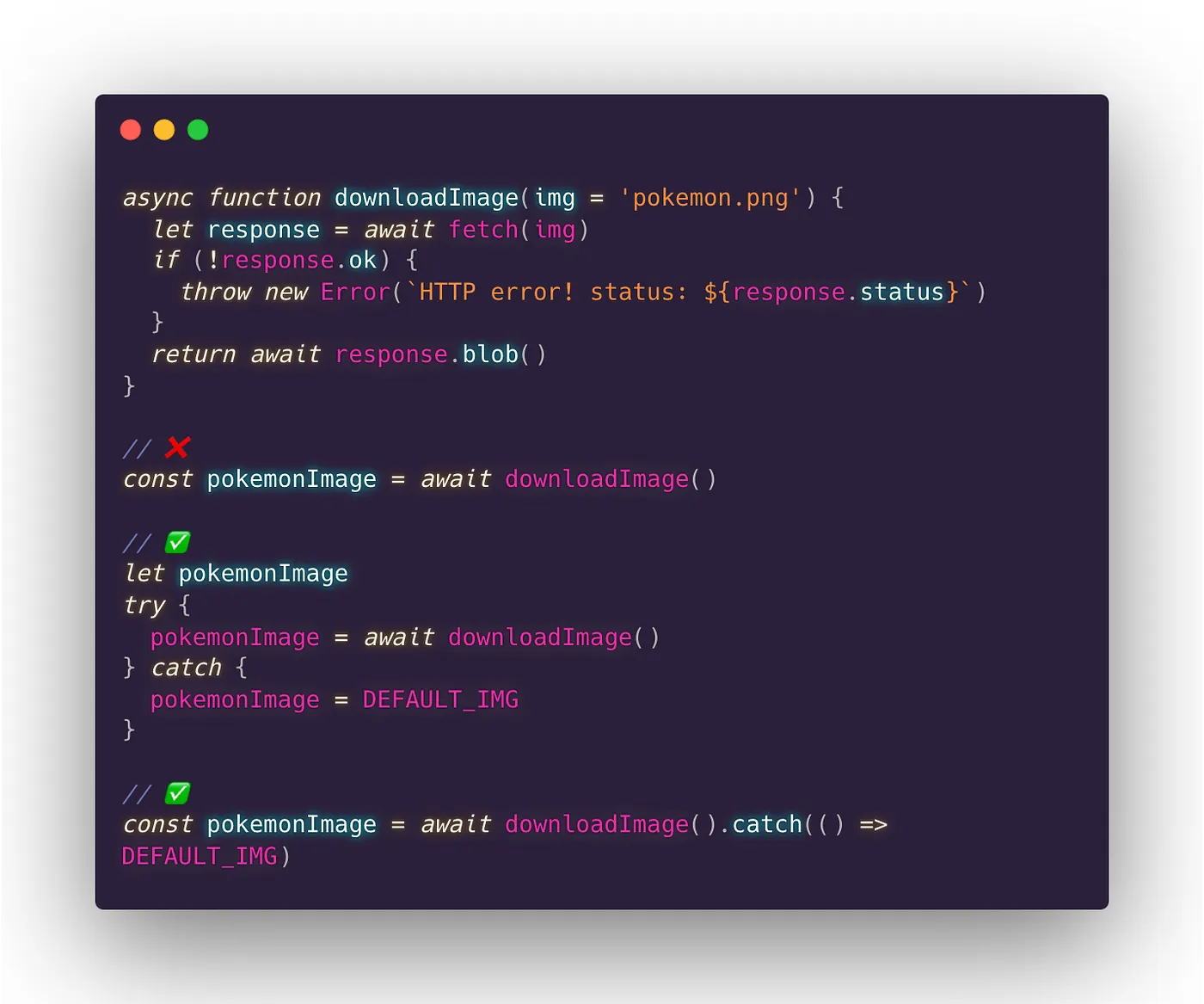
6. Improperly handling API call errors
We should always handle errors with a try/catch in our async/await.
If we don't take care of the mistakes in our promises, it is very likely that our application will crash, and we definitely don't want that to happen.

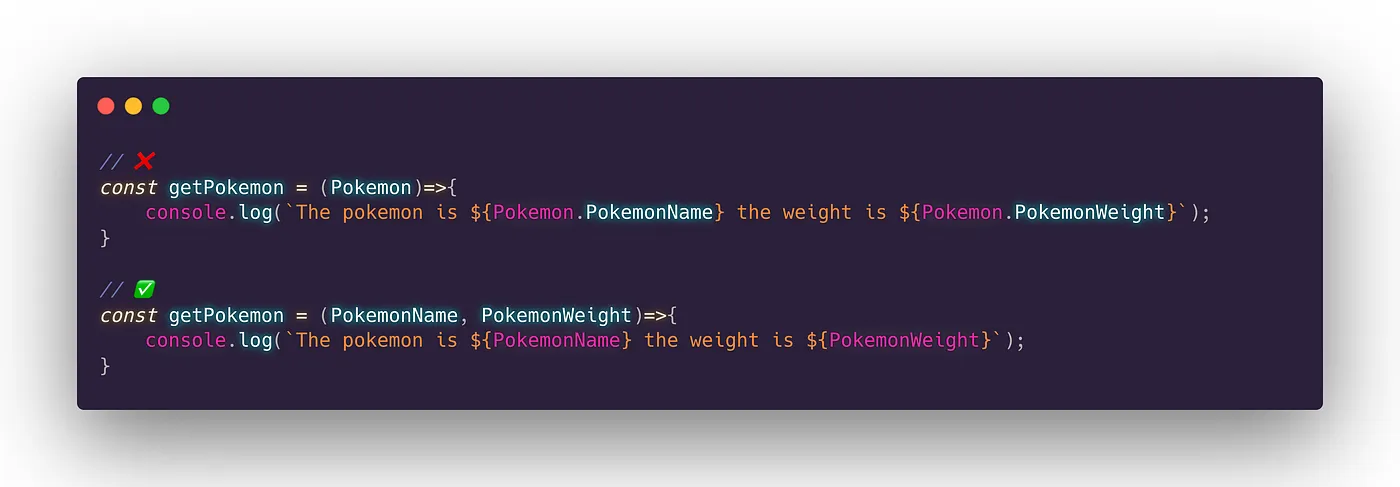
7. Using an object as a single parameter
It is better to use multiple parameters when creating a function that requires multiple values from an object. This makes the code easier to read and test, and helps the product stay maintainable. It also improves performance by avoiding collecting garbage or creating unnecessary objects. Additionally, if you use TypeScript, it is easier to define the interface of the parameters and benefit from type checking and auto-suggestions, which helps to avoid errors.

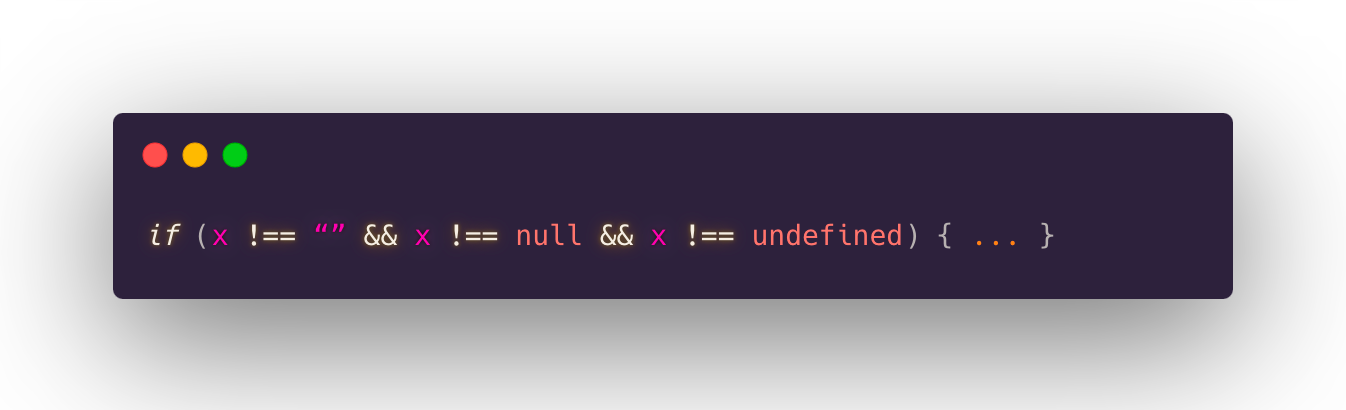
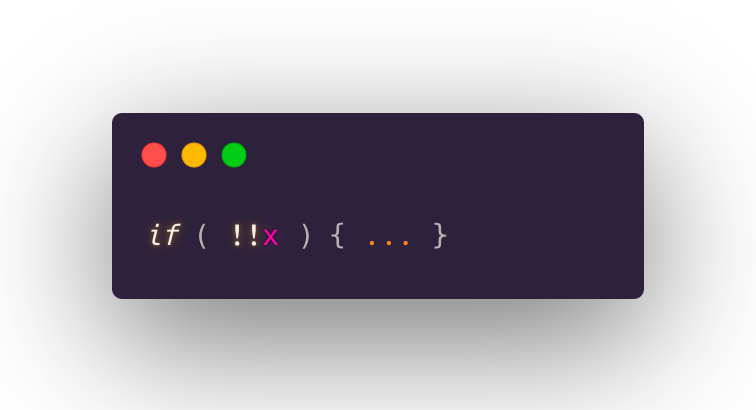
8. Forgetting the power of abbreviations
We have all been in a situation where we have wondered if a variable exists or if it has a value other than nothing or undefined. To make sure, we often have to do a lot of checks.

Abbreviations allow us to avoid making long and complicated sentences. We can make the same sentence shorter and more concise by using abbreviations.

Conclusion
We are responsible for writing code that is easy to read and maintain. I have learned from my experience as a developer that it takes less time to read code than to write it. I hope these tips will help you create great products. If you have any ideas, please share them in the comments so we can all learn from each other.
Mình hy vọng bạn thích bài viết này và học thêm được điều gì đó mới.
Donate mình một ly cafe hoặc 1 cây bút bi để mình có thêm động lực cho ra nhiều bài viết hay và chất lượng hơn trong tương lai nhé. À mà nếu bạn có bất kỳ câu hỏi nào thì đừng ngại comment hoặc liên hệ mình qua: Zalo - 0374226770 hoặc Facebook. Mình xin cảm ơn.
Momo: NGUYỄN ANH TUẤN - 0374226770
TPBank: NGUYỄN ANH TUẤN - 0374226770 (hoặc 01681423001)
All rights reserved
