Sai lầm từ sự lạm dụng 1 số mẫu thiết kế trên mobile, hiện đã trở nên lỗi thời – Phần 3
Bài đăng này đã không được cập nhật trong 4 năm
MultiTouch Gesture – ngôn ngữ cử chỉ trên màn hình cảm ứng đa điểm, bao gồm hầu hết các loại smart phone và máy tính bảng hiện nay đã thay đổi một cách toàn diện tương tác giữa con người và các thiết bị cầm tay cá nhân. Nếu nói chuyện với những người vài thập kỷ trước, luôn cầm trên tay 1 cuốn sổ A5, ghi chép hoặc vẽ tất cả bằng bút chì, việc những người hiện đại năm 2017 sử dụng những ngón tay: miết, co kéo, xoay sở điều khiển 1 màn hình để nó có thể hoạt động được.. chắc hẳn những người của thập kỷ trước sẽ cho rằng đó là ma thuật. Bỏ qua những vấn đề về lịch sử, người có công mang thứ ma thuật này đến tay mọi người chúng ta chính là Steve Jobs với iPhone. Sau đó không lâu, hệ điều hành Android góp phần khiến nó trở nên phổ biến với cơn lũ thiết bị với giá “chấp nhận được”. Và bây giờ thì mọi người, từ người già như ông cụ nhà tôi, đến đứa cháu gái mới chỉ 6 tuổi, đều có thể sử dụng các thiết bị này dễ dàng, như thế nó là một ngôn ngữ giao tiếp bằng cơ thể tự nhiên vậy.
Truy cập khóa học "Tự học để trở thành UX Designer" online tại đây: https://designlab.edu.vn
Tuy nhiên, sau một thời gian nhìn lại, có 1 số thứ dần dà đã trở nên lỗi thời. Người dùng thực tế chính là bộ lọc tốt nhất để thực một cuộc “user testing” công bằng trên hàng triệu thiết bị và trả lại cho chúng ta kết quả những gì là hữu dụng, những gì là vô ích. Việc của chúng ta – những người thiết kế sản phẩm là phải tránh được những thứ lỗi thời đó, để không bị sai lầm khi thiết kế sản phẩm đến tay người tiêu dùng. Đó cũng chính là chủ đề của bài viết này ngày hôm nay.

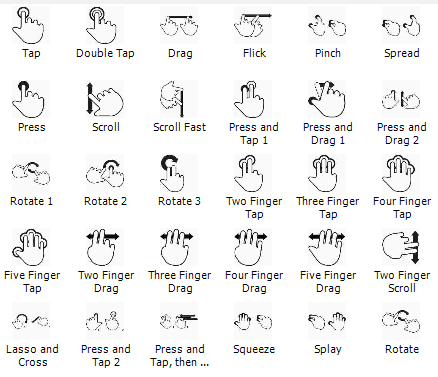
Màn hình trên kia có liệt kê 1 số các ngôn ngữ cử chỉ đã đc coi là tiêu chuẩn. Nhưng có lẽ mỗi người trong chúng ta chỉ quen thuộc với khoảng 1 nửa trong số bảng trên và có thể dự đoán một cách tự tin về tính năng hoặc phản hồi của chúng khi thực hiện trên 1 thiết bị smartphone. Vấn đề tự tin đó rất quan trọng, thì thông thường nếu ta không tự tin, có lẽ ta sẽ không thử làm gì, nhỡ đâu nó hỏng hóc thì sao?
Lỗi thời ở cử chỉ vuốt ngang trên list item
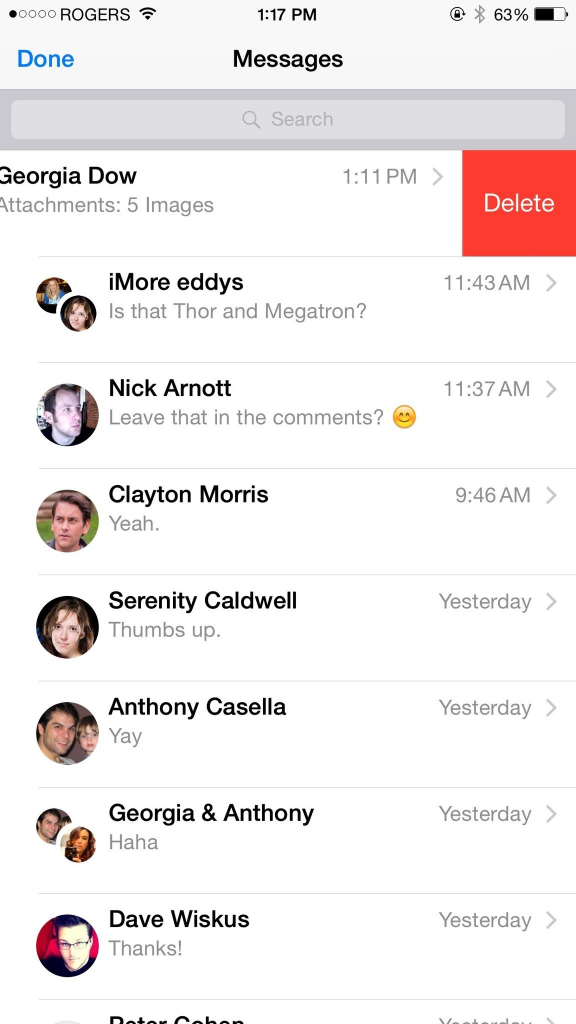
Nếu bạn nào sử dụng iphone thì thao tác này rất phổ biến, đặc biệt trên danh sách tin nhắn iMessage. Nếu người dùng muốn xóa một tin nhắn – đặc biệt là tin nhắn KM nhàm chán của nhà mạng – thì chẳng có cách nào khác ngoài việc vuốt ngang từ phải qua trái trên tin mà ta muốn xóa. Sau đó 1 nút delete đỏ choét sẽ lộ ra và cho phép ta thực hiện xóa.

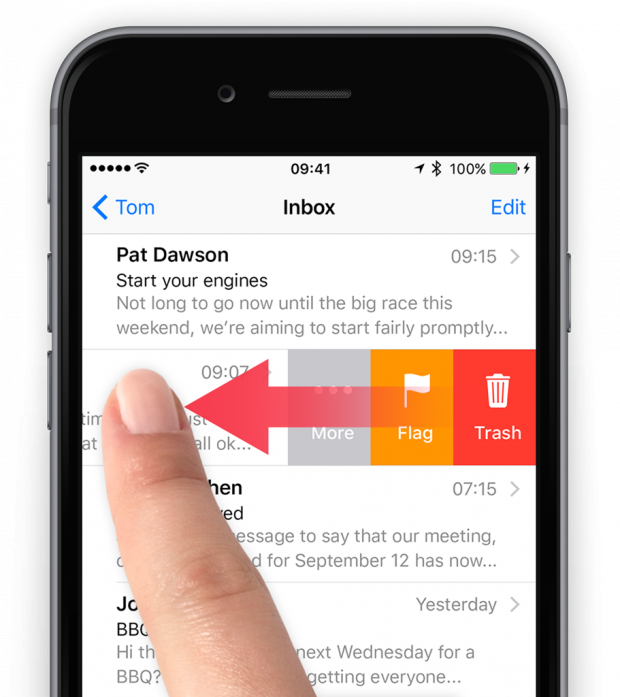
Nhưng trong ứng dụng Mail cũng trên iPhone thì khác, thay vì chỉ xóa thôi, nó chìa ra 3 lựa chọn: 1 là xóa, 2 là gắn cờ và thứ 3 là 1 menu detail hơn.

Đến đây mọi việc có vẻ vẫn tốt, chưa đến mức độ nào. Nhưng cũng trên ứng dụng này, nếu người dùng vuốt từ trái qua phải thì lại hiện ra 1 menu khác, đó là “Đánh dấu là đã đọc”. Người dùng quay lại ứng dụng iMessage và thử vuốt thấy nó đơ đơ. Có điều gì đó không nhất quán ở đây? Làm sao tôi biết cái nào có vuốt từ trái qua phải hoặc từ phải qua trái và menu đó điều gì sẽ xảy ra khi tôi vuốt?.
Chuyển qua 1 ứng dụng chat rất nổi tiếng và thường xuyên sử dụng là Messenger của Facebook, có 1 danh sách cũng khá quen thuộc hiện ra, ta thử vuốt, nhưng nó chả hiện ra menu ẩn nào, đơn thuẩn là nó chuyển tab. À! Hóa ra là đôi khi chả vuốt vẹo gì!
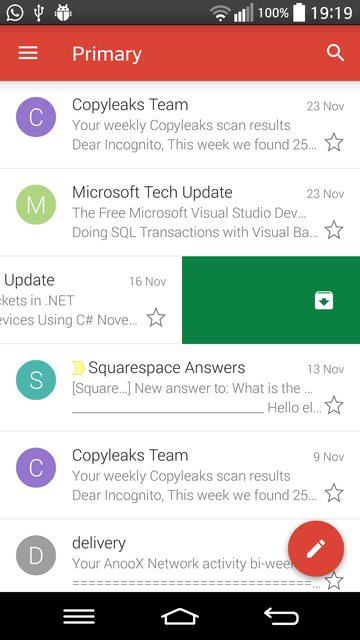
Giờ ta chuyển qua sử dụng ứng dụng Gmail trên iPhone, ứng dụng này hầu như tôi dùng mỗi ngày để check mail, tôi cũng thử vuốt trái sang phải và vuốt từ phải sang trái. Kết quả thật là ly kỳ, cả 2 đều giống nhau và là chức năng Archive – về bản chất thì chính là nút xóa mail (nhưng màu xanh thay vì đỏ của xóa). Nhưng hơi kinh ở chỗ nó không hề có label để tôi hiểu ý nghĩa của menu và đặc biệt là xóa luôn + kèm message có UNDO (Đây là cách thiết kế trảm trước tấu sau rất phổ biến và rất thông minh trên các ứng dụng của Google). Vấn đề ở đây là tôi rất hay vuốt nhầm dẫn đến xóa mail. Tôi thực sự hoảng hồn khi 1 cái mail “không biết là có quan trọng không” mất hút trên danh sách, chỉ bằng 1 cái quẹt ngang ngẫu hứng trên ứng dụng này.

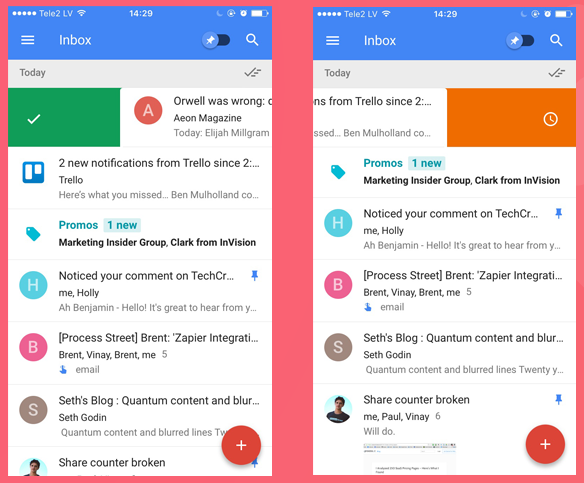
Tôi thử tiếp tính năng này trên Inbox, một sản phẩm chuẩn Google Material Design của Google chạy nhất quán trên cả iPhone, Android, tablet và web. Và đây là kết quả.

Ôi chà, cũng là phần mềm email của Google thôi mà nó lại khác thế, nếu vuốt sang trái thì ta có …cái đồng hồ – đặt lịch gì đó thì phải, còn vuốt sang phải thì là “make done” – là 1 thể hiện khác của Delete (thì nó xóa phắt trên danh sách thì có phải là xóa không?), nhưng cũng có màu xanh thay vì đỏ.
Vậy là dù mới lướt qua vài phần mềm phổ biến hàng đầu đặc biệt là trên cái nôi của thiết kế MultiTouch Gesture là trên iphone, ta đã tá hỏa với cả loạt những trăn trở, những nghĩ suy và sự thiếu tự tin khi thử vuốt rồi. Vấn đề thiết nhất quán và vấn đề không thể dự đoán đã giết chết loại thiết kế này.
Danh sách này có thể vuốt trái sang phải được không? Hoặc phải sang trái? Hoặc ngược lại? Tôi không thể biết! Cái gì sẽ hiện ra? Xóa, make done, đặt lịch… Tôi không thể biết! Nó có hỏi tôi không, có cho tôi được lựa chọn hoặc UNDO với hành động của mình không? Tôi không thể biết! Vậy tốt nhất là hãy bỏ ngôn ngữ đó đi khỏi thiết kế của ta, hoặc cách tốt hơn là “tôi sẽ làm nó nếu ta còn thời gian”. Tôi cho rằng riêng về vấn đề này thì Android làm tốt hơn iPhone, cụ thể là họ thay thế bằng một thứ như thế này:

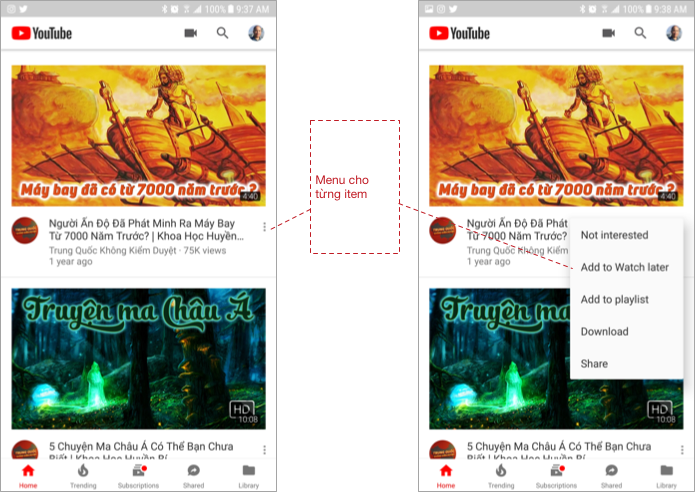
Các ứng dụng Android lớn đã bỏ ngôn ngữ thiết kế vuốt ngang như một trải nghiệm người dùng tự nhiên và duy nhất đi. Một phần lý do nữa là ngôn ngữ tab được sử dụng tương đối nhiều trên Android và nó bị xung khắc giữa các control khi vuốt ngang. Thay vì thế họ sử dụng một menu cho từng item, rất nhỏ thôi chỉ là 3 dấu chấm nhạt ở góc. Nó vừa không khiến cho thiết kế bị chiếm diện tích hoặc bị rối, vừa khiến người dùng tự tin và dự đoán được điều gì sẽ xẩy ra khi họ nhấn vào nó. Trong một số trường hợp, họ hỗ trợ cả 2, nhưng vuốt ngang được coi là 1 lựa chọn thứ 2, phòng khi người dùng đã quen thuộc với ngôn ngữ đó.
All rights reserved