Ruby on Rails Security (Phần 2)
Bài đăng này đã không được cập nhật trong 4 năm
3 Cross-Site Request Forgery (CSRF)
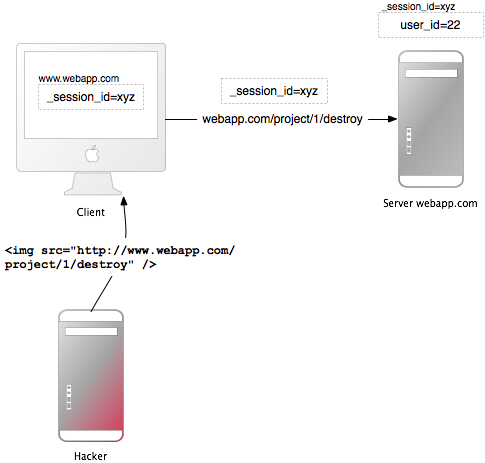
Phương pháp tấn công này hoạt động bằng cách chèn mã độc hoặc liên kết trong một trang truy cập vào một ứng dụng web mà người dùng được cho là đã xác thực. Nếu session cho ứng dụng web đó chưa hết thời hạn, kẻ tấn công có thể thực hiện các hành động không được phép.

Điều quan trọng cần lưu ý là hình ảnh hoặc llink chứa mã độc không nhất thiết phải nằm trong miền của ứng dụng web, nó có thể ở mọi nơi - trong diễn đàn, bài đăng trên blog hoặc email. CSRF xuất hiện rất ít trong CVE (Common Vulnerabilities and Exposures) - ít hơn 0,1% vào năm 2006 - nhưng nó thực sự là một 'người khổng lồ đang ngủ' [Grossman]. Điều này trái ngược với kết quả trong nhiều hợp đồng bảo mật - CSRF là một vấn đề an ninh quan trọng.
3.1 CSRF Countermeasures
First, as is required by the W3C, use GET and POST appropriately. Secondly, a security token in non-GET requests will protect your application from CSRF.
Giao thức HTTP về cơ bản cung cấp hai loại requests chính - GET và POST (và hơn nữa, nhưng chúng không được hầu hết các trình duyệt hỗ trợ). Tổ chức World Wide Web Consortium (W3C) cung cấp danh sách kiểm tra để chọn HTTP GET hoặc POST:
- Sử dụng GET nếu: Interaction giống như 1 câu hỏi (ví dụ 1 safe operation như 1 query, read operation)
- Sử dụng POST nếu: Interaction giống như 1 order Interaction sẽ thay đổi trang thái của resource theo cách người dùng có thể cảm nhận (ví dụ subscription 1 service) Người dùng chịu trách nhiệm về các kết quả của tương tác.
Nếu ứng dụng web của bạn là RESTful, bạn có thể sử dụng các HTTP verb bổ sung, chẳng hạn như PATCH, PUT hoặc DELETE. Tuy nhiên, hầu hết các trình duyệt web ngày nay không hỗ trợ họ - chỉ GET và POST. Rails sử dụng một trường _method ẩn để xử lý rào cản này.
Yêu cầu POST cũng có thể được gửi tự động. Trong ví dụ này, liên kết www.harmless.com được hiển thị dưới dạng đích trong thanh trạng thái của trình duyệt. Nhưng nó thực sự đã tạo ra một form mới để gửi một POST request.
<a href="http://www.harmless.com/" onclick="
var f = document.createElement('form');
f.style.display = 'none';
this.parentNode.appendChild(f);
f.method = 'POST';
f.action = 'http://www.example.com/account/destroy';
f.submit();
return false;">To the harmless survey</a>
Kẻ tấn công đặt mã độc vào trình xử lý sự kiện onmouseover của một hình ảnh:
<img src="http://www.harmless.com/img" width="400" height="400" onmouseover="..." />
Có nhiều khả năng khác, như sử dụng thẻ <script> để tạo một cross-site request đến một URL với 1 JSONP hoặc JavaScript response. Response là mã thực thi giúp kẻ tấn công có thể tìm thấy một cách để sử dụng, có thể trích xuất dữ liệu nhạy cảm. Để bảo vệ chống lại sự rò rỉ dữ liệu này, chúng ta phải không cho phép các thẻ <script> cross-site. Tuy nhiên, yêu cầu của Ajax tuân theo origin policy của trình duyệt (chỉ trang của riêng bạn được phép bắt đầu XmlHttpRequest) để chúng ta có thể cho phép họ trả lại các JavaScript responses một cách an toàn.
Để bảo vệ chống lại tất cả các yêu cầu giả mạo khác, chúng ta sử dụng một required security token mà trang web của chúng ta biết nhưng các trang web khác không biết. Chúng ta có security token trong request và xác minh nó trên server. Đây là một lớp trong bộ điều khiển ứng dụng của bạn và là mặc định cho các ứng dụng Rails mới được tạo ra:
protect_from_forgery with: :exception
All rights reserved