Responsive web design: Thế giới Internet nhìn thế nào trong năm 2016 (P2)
Bài đăng này đã không được cập nhật trong 4 năm
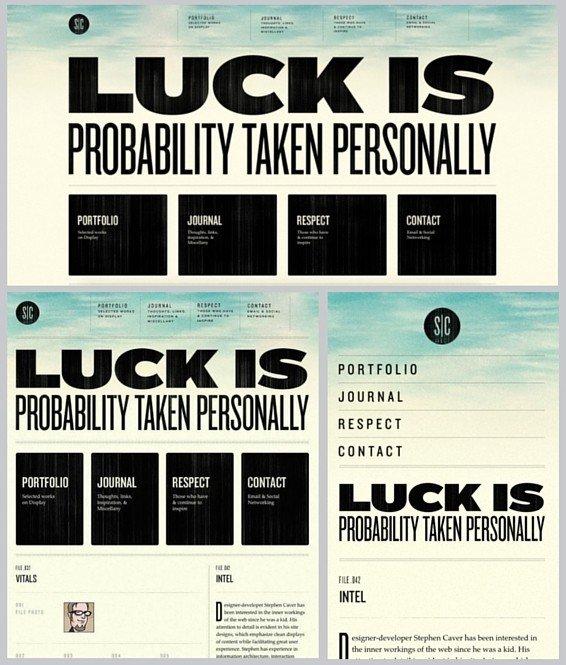
10. Tập trung vào phần nội dung quan trọng nhất

Như trang Stephen Caver, có một chiến lược về việc giữ những gì ở lại và những gì sẽ ẩn đi khi bạn thiết kế trên các màn hình. Tập trung và điều quan trọng nhất và để nó ở phần dễ nhìn.
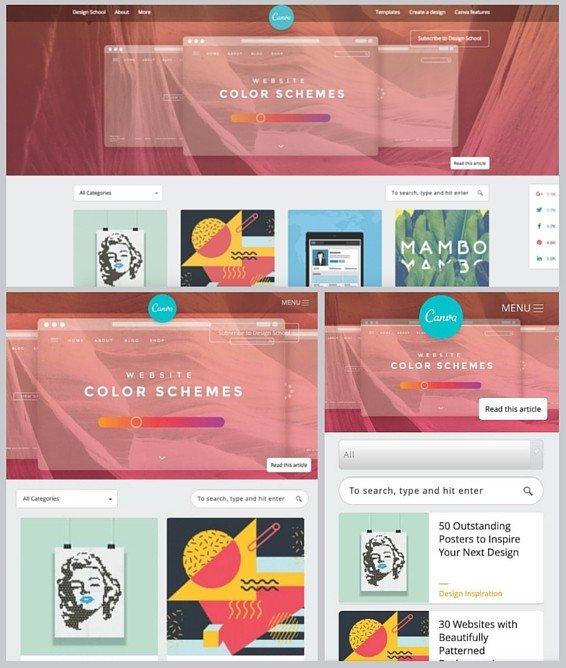
11. Tăng/giảm số lượng cột

The Design School by Canva tăng kích thước số lượng cột từ 4 với máy tính để bàn, 2 cột với máy tính bẳng và chỉ một cột với thiết bị di động. Bố cục này sáng sủa, chữ dễ đọc, các liên kết dễ nhấn.
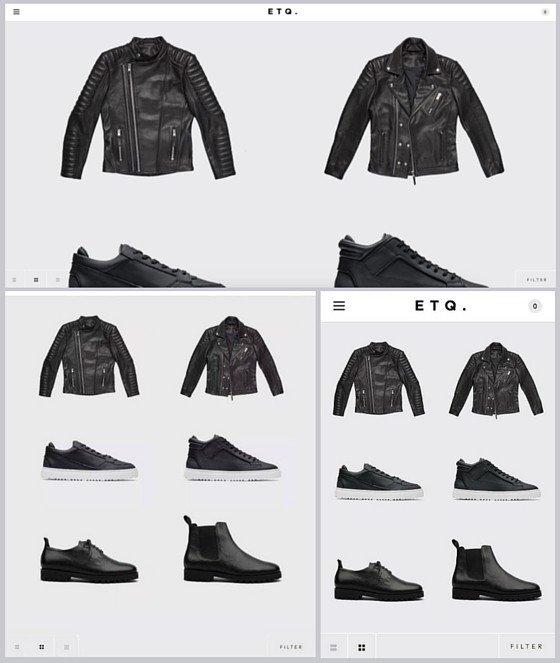
12. Giữ nguyên số lượng cột

Trái ngược với yếu tố trên, ETQ-Amsterdam lại giữ nguyên 2 cột trên mọi thiết bị để có sự thống nhất và cái nhìn tối giản cho thương hiệu.
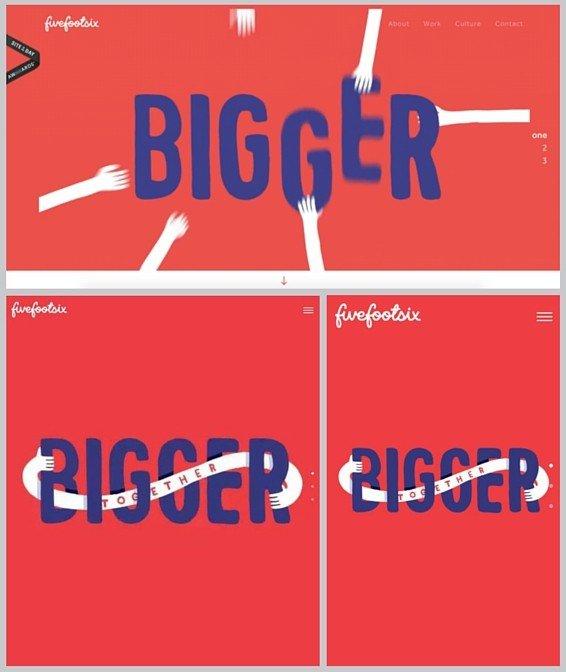
13. Quyết định chỗ nào nên có chuyển động, chỗ nào không

Five Foot Six có một chuyển động trên trang chủ đối với màn hình để bàn, nhưng nó là 1 hình tĩnh đối với máy tính bảng và điện thoại. Các chuyển động cần xảy ra một cách hoàn hảo trên mọi thiết bị, bởi việc thay đổi kích thước, tỉ lệ đứng, ngang, pixel… chuyển động vẫn là một thách thức với điện thoại.
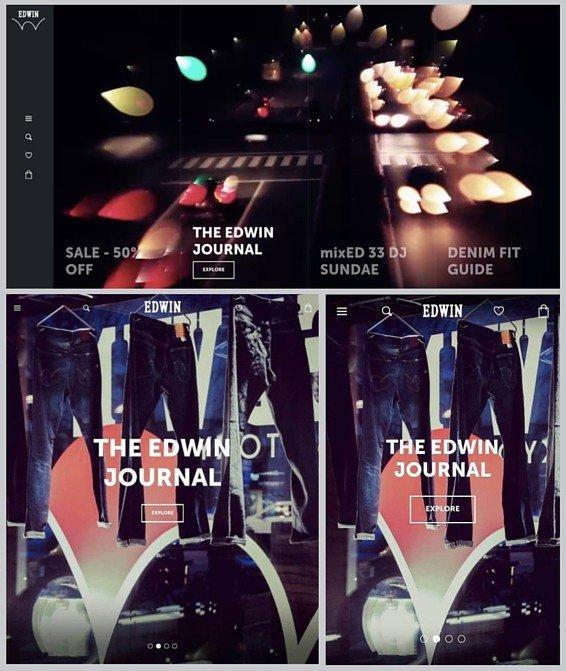
14. Cân nhắc hình nền

Sử dụng cùng một nền đôi khi không hiệu quả trên mọi thiết bị. Edwin-Europe sử dụng 2 hình ảnh khác nhau – một cái dùng cho Destop và cái còn lại dùng cho điện thoại và máy tính bảng. Cắt một hình ảnh duy nhất từ máy tính để bàn, chuyển qua điện thoại và máy tính bảng đôi khi làm giảm hiệu quả của nó… giải pháp lúc này là chọn hình ảnh khác.
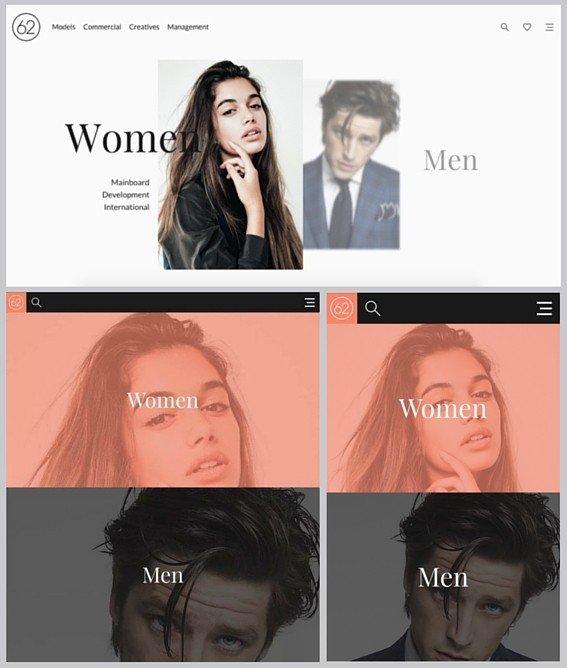
15.Cân nhắc giữa nhìn gần và nhìn xa

Trang 62Models sử dụng hình ảnh được cắt rất gần cho điện thoại và máy tính bẳng, nhưng với desktop thì nó lại dùng toàn bộ hình ảnh (full image) với nhiều khoảng trống xung quanh.
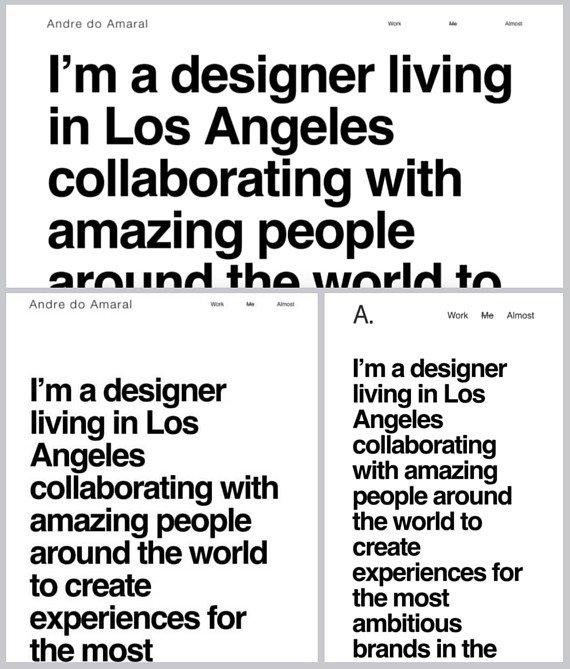
16.Kích thước của phông

Andre do Amaral được thiết kế sạch và nổi bật bằng việc sử dụng chỉ một loại chữ đen trên nền trắng. Vì chữ là nội dung chính nên nó cần tinh chỉnh về kích thước đối với mỗi thiết bị sử dụng.
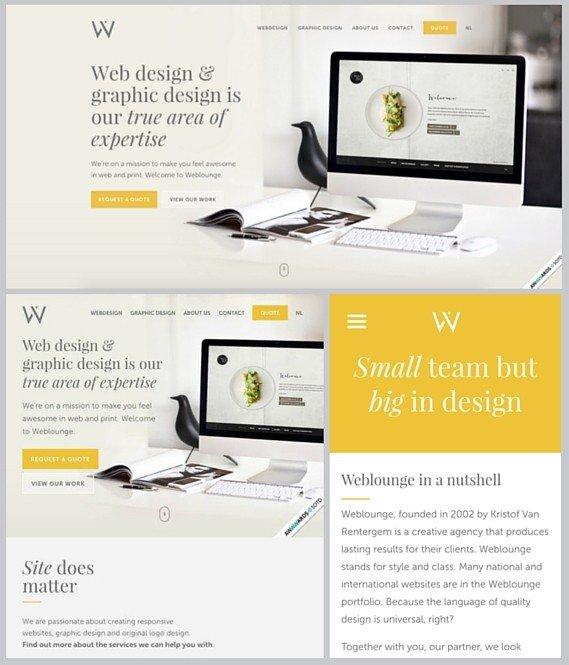
17.Giảm số chữ

Weblounge tiến hành lược bỏ thông tin khi trang web được xuất hiện trên màn hình nhỏ đi. Nó được chuẩn bị những câu quan trọng nhất phù hợp với màn hình trình duyệt.
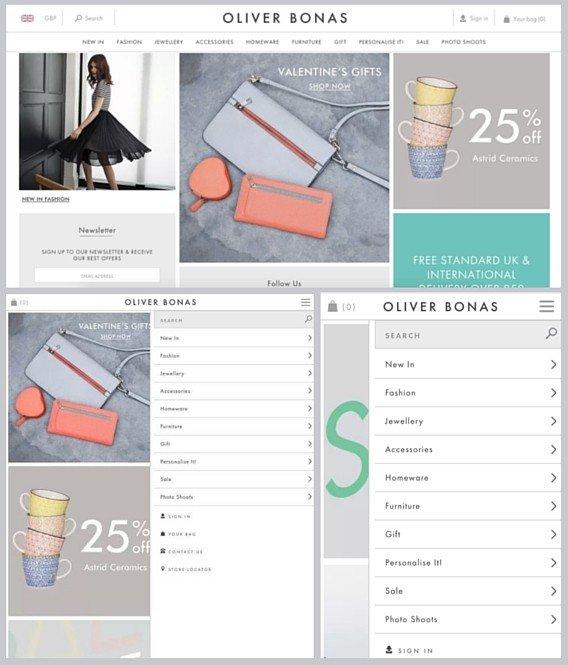
18. Đổi loại Menu

Menu của trang Oliver Bonas được hiển thị ngang trên desktop và dọc trên điện thoại và máy tính bảng. Bên cạnh đó menu cũng không liên tục xuất hiện như trên desktop.
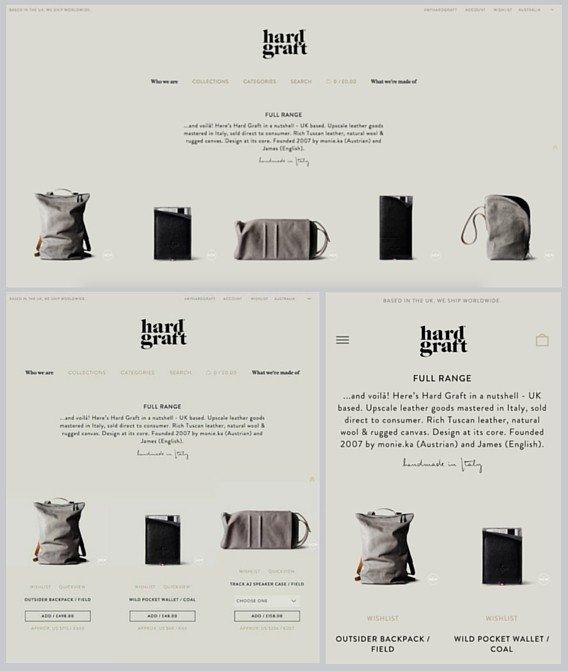
19. Giữ thống nhất

Handgraft là một ví dụ tuyệt vời về trang web có sự thống nhất trên mọi thiết bị và tuỳ biến theo màn hình – số lượng cột giảm hoặc tăng; số lượng chữ trên dòng; và menu được co lại trên điện thoại.
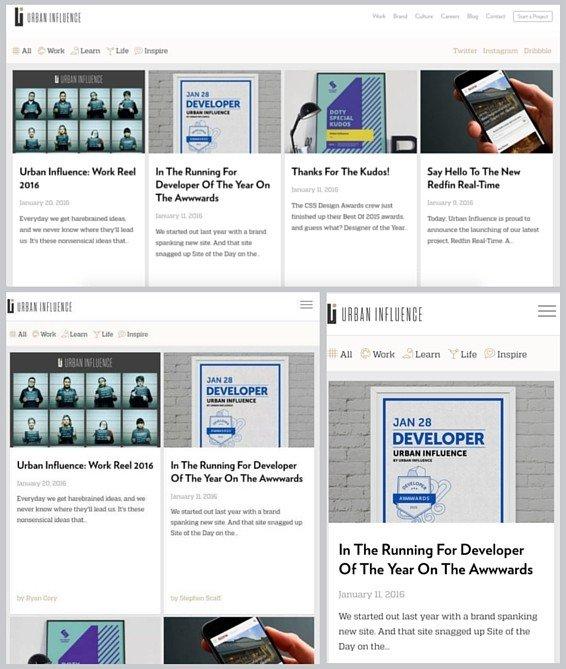
20. Làm Heading sáng sủa và dễ đọc

Mọi tiêu đề trang blog đều dễ đọc trên Urban Influences bằng việc tăng/giảm số lượng cột cho mỗi thiết bị và sử dụng một phông không chân.
All rights reserved