Redux Toolkit - Một Công Cụ Mạnh Mẽ Hơn Redux?
Bài đăng này đã không được cập nhật trong 2 năm
Redux đã trở thành một phần quan trọng trong quản lý trạng thái ứng dụng JavaScript, đặc biệt là với React. Tuy nhiên, Redux có thể trở nên phức tạp và khó quản lý nếu không được sử dụng đúng cách. Đây chính là lúc Redux Toolkit (RTK) đến như một giải pháp tối ưu hơn, giúp đơn giản hóa cú pháp và giảm thiểu số lượng mã bạn cần viết. Hãy cùng tìm hiểu về RTK, so sánh RTK với Redux và khám phá các tính năng mới của RTK như createSlice, createAsyncThunk và createEntityAdapter.
Redux Toolkit so với Redux
Redux và Redux Toolkit đều giúp quản lý trạng thái ứng dụng, nhưng RTK mang đến nhiều lợi ích đáng kể so với Redux thuần túy.
- Đơn giản hóa cú pháp: Trong Redux, bạn cần tạo ra action types, action creators, và reducers riêng biệt cho mỗi trạng thái. Trong khi đó, RTK sử dụng hàm createSlice để tự động tạo ra cả ba.
- Cấu hình cơ sở dữ liệu giảm thiểu: RTK đi kèm với Redux Thunk và Redux DevTools, giúp giảm thiểu công việc cấu hình.
- Immutability trực tiếp: Redux yêu cầu sử dụng cú pháp "immutable" để thay đổi trạng thái. RTK cho phép bạn viết code "mutable" thực tế mà vẫn giữ được tính "immutable".
Tính năng mới của Redux Toolkit
createSlice
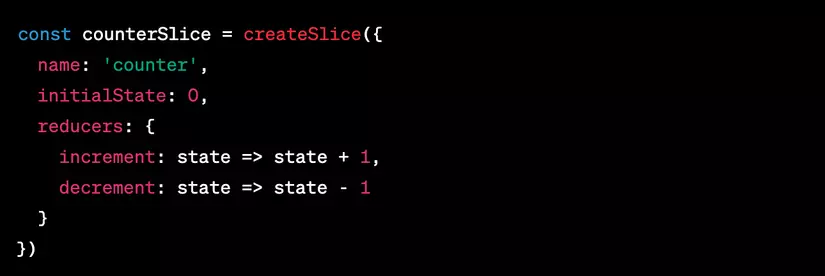
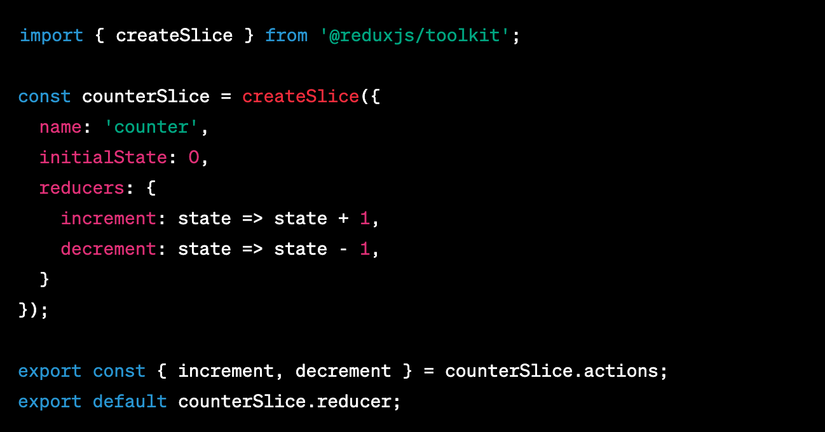
createSlice là một hàm mạnh mẽ giúp tự động hóa việc tạo ra action types, action creators và reducers. Bạn chỉ cần định nghĩa tên slice, trạng thái ban đầu và một đối tượng chứa các reducers, sau đó createSlice sẽ tạo ra một slice reducer với các action tương ứng.

createAsyncThunk
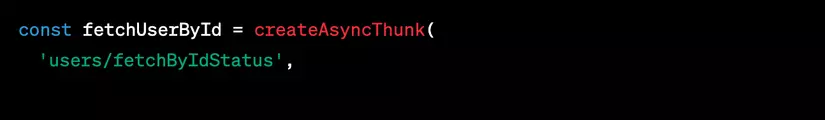
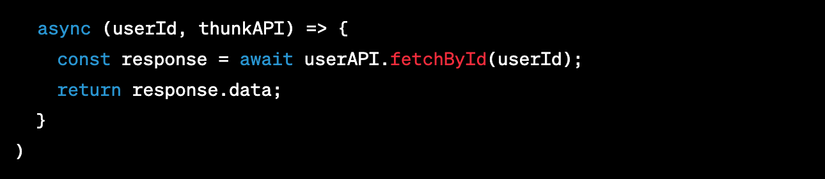
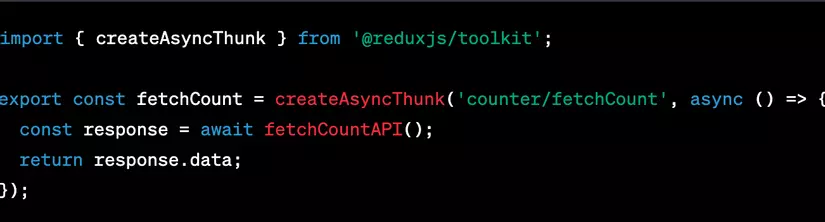
createAsyncThunk là một hàm giúp xử lý các actions async một cách đơn giản. Nó tự động dispatch actions tại các giai đoạn khởi đầu, thành công và thất bại của promise.


Trong ví dụ trên, createAsyncThunk sẽ tự động dispatch một action với type 'users/fetchByIdStatus/pending' khi promise bắt đầu, 'users/fetchByIdStatus/fulfilled' khi promise hoàn thành thành công, và 'users/fetchByIdStatus/rejected' khi có lỗi xảy ra.
createEntityAdapter
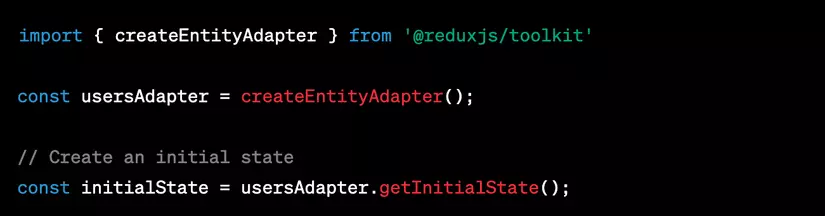
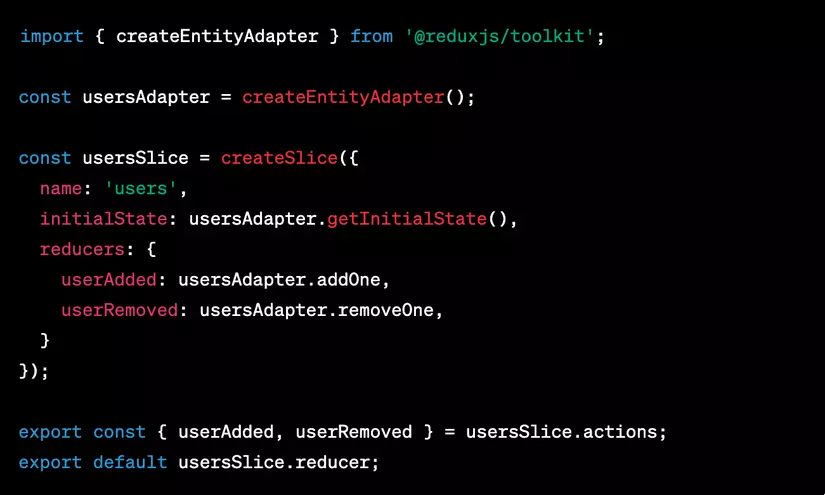
createEntityAdapter giúp bạn quản lý trạng thái có cấu trúc phức tạp một cách dễ dàng. Nó tạo ra một tập hợp các selectors, action creators và reducer giúp bạn thao tác với các entities.

Trong ví dụ trên, createEntityAdapter tạo ra một adapter cho 'users', với một initial state rỗng. Bạn có thể sử dụng các phương thức của usersAdapter để thao tác với trạng thái này, ví dụ như usersAdapter.addOne(state, user) để thêm một user vào trạng thái.
Tóm lại, Redux Toolkit là một cải tiến đáng kể so với Redux thuần túy. Với các tính năng mới như createSlice, createAsyncThunk và createEntityAdapter, việc quản lý trạng thái ứng dụng trở nên đơn giản và hiệu quả hơn bao giờ hết.
Redux Toolkit trong thực tế
Hãy cùng xem một ví dụ về cách sử dụng các tính năng mới của Redux Toolkit trong một ứng dụng thực tế.
Sử dụng createSlice
Chúng ta sẽ tạo một ứng dụng đếm số đơn giản. Trong ví dụ này, chúng ta sẽ sử dụng createSlice để tạo ra action types, action creators và reducer.

Sử dụng createAsyncThunk
Chúng ta sẽ mở rộng ứng dụng của mình bằng cách thêm chức năng lấy số liệu từ một API. Trong ví dụ này, chúng ta sẽ sử dụng createAsyncThunk để xử lý các actions async.

Sử dụng createEntityAdapter
Cuối cùng, chúng ta sẽ quản lý một danh sách người dùng trong ứng dụng của mình. Trong ví dụ này, chúng ta sẽ sử dụng createEntityAdapter để quản lý trạng thái.

Như bạn thấy, Redux Toolkit giúp quản lý trạng thái ứng dụng trở nên đơn giản và hiệu quả hơn. Nó đơn giản hóa cú pháp, giảm thiểu số lượng mã bạn cần viết và cung cấp nhiều tiện ích hữu ích. Bất kể bạn là người mới học Redux hay đã có kinh nghiệm, Redux Toolkit đều là một công cụ không thể thiếu.
Tích hợp Redux Toolkit vào ứng dụng
Sau khi đã biết cách sử dụng các tính năng cốt lõi của Redux Toolkit, chúng ta cùng xem cách tích hợp nó vào ứng dụng React. Trước tiên, chúng ta cần cài đặt Redux Toolkit: npm install @reduxjs/toolkit
Cấu hình store
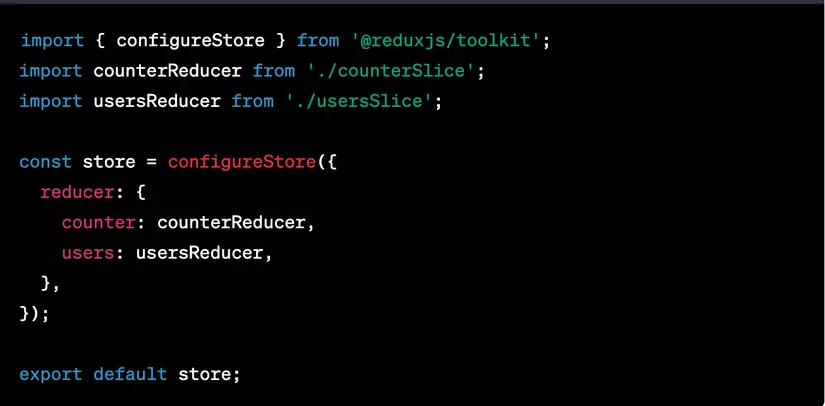
Chúng ta sẽ bắt đầu bằng cách cấu hình store. Redux Toolkit cung cấp hàm configureStore giúp việc này trở nên dễ dàng.

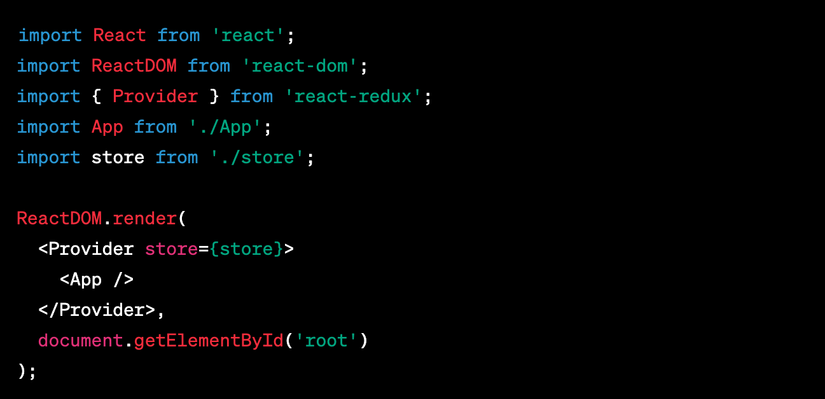
Kết nối React với Redux
Tiếp theo, chúng ta sẽ kết nối ứng dụng React của mình với Redux store bằng cách sử dụng Provider từ thư viện react-redux.

Sử dụng Redux trong các component
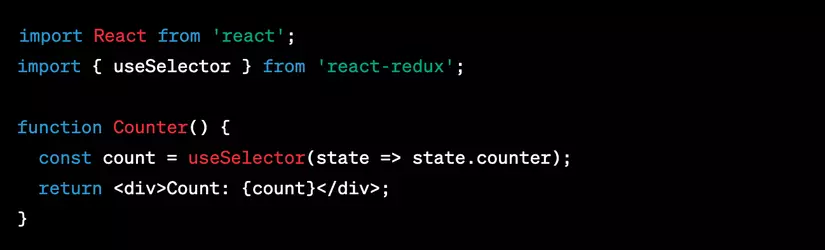
Cuối cùng, chúng ta có thể sử dụng Redux trong các component của mình. Đầu tiên là sử dụng useSelector để truy cập vào trạng thái Redux:

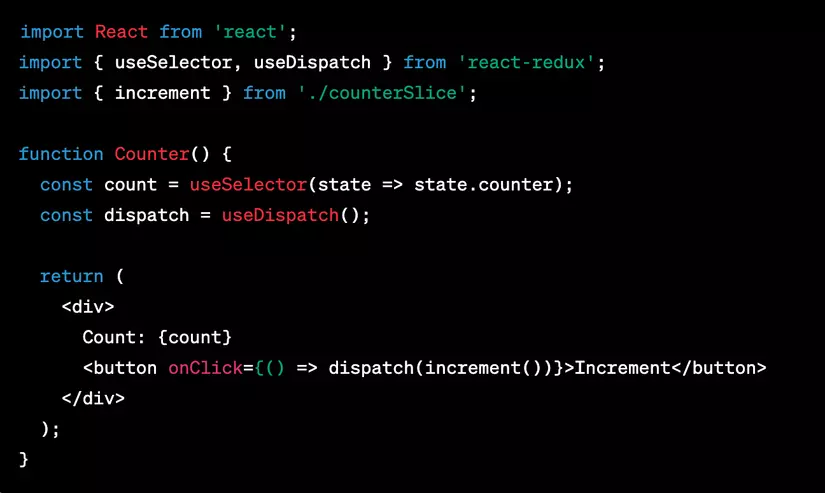
Sau đó, sử dụng useDispatch để dispatch các actions:

Như vậy, chúng ta đã hoàn thành việc tích hợp Redux Toolkit vào ứng dụng React.
Tổng kết
Thông qua bài viết này, chúng ta đã tìm hiểu về Redux Toolkit, một phiên bản mở rộng mạnh mẽ và dễ sử dụng hơn của Redux. Redux Toolkit mang đến nhiều lợi ích như việc đơn giản hóa cú pháp, giảm thiểu số lượng mã bạn cần viết và cung cấp nhiều tiện ích hữu ích.
Đặc biệt, chúng ta đã tìm hiểu về các tính năng mới và mạnh mẽ của Redux Toolkit như createSlice, createAsyncThunk và createEntityAdapter. Những tính năng này không chỉ giúp quản lý trạng thái ứng dụng trở nên dễ dàng và hiệu quả hơn, mà còn giúp mã nguồn của bạn trở nên gọn gàng, dễ đọc và dễ bảo dưỡng hơn.
Chúng ta cũng đã thảo luận về cách tích hợp Redux Toolkit vào một ứng dụng React thực tế. Bằng cách sử dụng Provider từ thư viện react-redux và các hooks như useSelector và useDispatch, chúng ta có thể dễ dàng kết nối ứng dụng React của mình với Redux store và tương tác với trạng thái Redux.
Nếu bạn có niềm đam mê với lập trình, đặc biệt với React thì đừng ngần ngại đến với ITBee Solutions để học hỏi thêm từ các anh chị senior đi trước chuyên về React nhé. Bài viết này cũng được tìm hiểu từ khá nhiều nguồn nên rất mong mọi người có thể đóng góp thêm ý kiến nếu có nhé.
*Chúc mọi người có thêm nhiều kiến thức bổ ích cho bản thân! *
All rights reserved