Reactjs với Angular5 với Vuejs, bạn chọn gì?
Bài đăng này đã không được cập nhật trong 7 năm
Reactjs với Angular5 với Vuejs, bạn chọn gì để dev?

Cách đây một thời gian, chúng tôi đã xuất bản một bài viết có so sánh Angular 2 và React. Trong bài viết đó, chúng tôi đã trình bày ưu và khuyết điểm của các frameworks này và đề xuất nên chọn gì trong năm 2017 cho các mục đích cụ thể. Vì vậy, nên chọn gì trong frontend của năm 2018?
JavaScript frameworks đang phát triển với tốc độ cực nhanh, có nghĩa là hôm nay chúng tôi có các phiên bản cập nhật thường xuyên của Angular, ReactJS và một trình phát khác trên thị trường này - Vue.js.
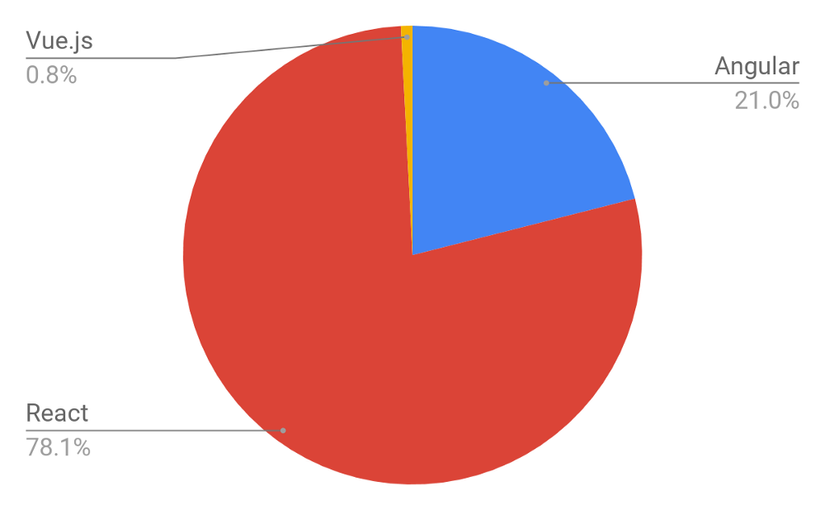
Chúng tôi đã phân tích số lượng các vị trí mở (vị trị tuyển dụng dev) trên toàn thế giới yêu cầu một kiến thức cụ thể về một khuôn khổ nhất định. Với tư cách là một nguồn, chúng tôi đã thực hiện trên Indeed.com và nhận phân phối sau theo hơn 60.000 lời mời làm việc.

Có tính đến các dữ liệu sau đây, chúng tôi quyết định chia sẻ những ưu điểm chính và nhược điểm của từng framework frontend và giúp các chuyên gia công nghệ hoặc kỹ sư để lựa chọn tốt nhất cho nhu cầu phát triển của họ.
Ưu điểm và nhược điểm của Angular 5
Angular là framework JavaScript MVVM siêu anh hùng, được ra đời vào năm 2009, rất tuyệt vời để xây dựng các ứng dụng web có tính tương tác cao.
Lợi ích của Angular 5:
- Các tính năng mới như tăng cường RXJS, biên dịch nhanh hơn (dưới 3 giây), launch HttpClient mới.
- Tài liệu chi tiết cho phép nhận tất cả thông tin cần thiết cho nhà phát triển cá nhân mà không hỏi đồng nghiệp của mình. Tuy nhiên, điều này đòi hỏi việc học cần nhiều thời gian hơn.
- Ràng buộc dữ liệu hai chiều cho phép hành vi số ít cho các ứng dụng mà giảm thiểu rủi ro của các lỗi có thể.
- MVVM (Model-View-ViewModel) cho phép các nhà phát triển làm việc riêng trên cùng một phần ứng dụng bằng cách sử dụng cùng một tập hợp dữ liệu.
- Phụ thuộc của các tính năng liên quan đến các components với mô-đun và mô đun nói chung.
Những hạn chế của Angular 5:
- Cú pháp phức tạp xuất phát từ phiên bản đầu tiên của Angular. Tuy nhiên, Angular 5 sử dụng TypeScript 2.4 mà dễ học nhất khi so sánh.
- Migration issues có thể xuất hiện khi di chuyển từ phiên bản cũ sang phiên bản mới nhất.
Các công ty sử dụng Angular 5: Upwork, Freelancer, Udemy, YouTube, Paypal, Nike, Google, Telegram, Thời tiết, iStockphoto, AWS, Crunchbase.
Ưu điểm và nhược điểm của ReactJS
ReactJS là một thư viện JavaScript, mã nguồn mở nguồn bởi Facebook vào năm 2013, đây là một thư viện tuyệt vời để xây dựng các ứng dụng web lớn, nơi dữ liệu có thể thay đổi thường xuyên.
Lợi ích của ReactJS:
- Dễ học. React là dễ dàng để tìm hiểu vì sự đơn giản của nó về cú pháp. Các kỹ sư chỉ cần nhớ lại các kỹ năng viết HTML của họ là đủ. Không cần phải học sâu về TypeScript như trong Angular.
- Mức độ linh hoạt cao và đáp ứng tối đa.
- Virtual DOM (document object model) cho phép sắp xếp tài liệu ở định dạng HTML, XHTML hoặc XML thành một cây mà từ đó trình duyệt web chấp nhận tốt hơn trong khi phân tích các phần tử khác nhau của ứng dụng web.
- Kết hợp với ES6 / 7, ReactJS có thể làm việc với chịu tải cao một cách dễ dàng.
- Liên kết dữ liệu downward data có nghĩa là với loại luồng dữ liệu này, các phần tử con không thể ảnh hưởng đến dữ liệu gốc.
- Thư viện JavaScript nguồn mở 100% nhận được rất nhiều cập nhật và cải tiến hàng ngày theo sự đóng góp của các nhà phát triển trên toàn thế giới.
- Hoàn toàn có trọng số nhẹ(light-weighted) vì dữ liệu thực hiện ở phía người dùng có thể dễ dàng được biểu diễn ở phía máy chủ cùng một lúc.
- Di chuyển giữa các phiên bản nói chung là rất dễ dàng, với Facebook cung cấp “codemods” để tự động hóa nhiều quá trình.
Những hạn chế của ReactJS:
- Thiếu tài liệu chính thức - sự phát triển siêu nhanh của ReactJS không còn chỗ cho tài liệu thích hợp hiện nay vì nhiều nhà phát triển đóng góp riêng lẻ mà không có cách tiếp cận có hệ thống;
- React is unopinionated - có nghĩa là các nhà phát triển đôi khi có quá nhiều lựa chọn; (React is unopinionated — meaning that developers sometimes have too much choice;)
- Thời gian dài để làm chủ có nghĩa là React JS đòi hỏi kiến thức sâu sắc về cách tích hợp giao diện người dùng vào khung MVC.
Các công ty sử dụng ReactJS: Facebook, Instagram, Netflix, Thời báo New York, Yahoo, Học viện Khan, Whatsapp, Codecademy, Dropbox, Airbnb, Asana, Atlassian, Intercom, Microsoft.
Ưu điểm và nhược điểm của Vue.js
Vue.js là một framework JavaScript, được khởi chạy vào năm 2013, hoàn toàn phù hợp để tạo ra các giao diện người dùng có khả năng thích ứng cao và các ứng dụng đơn trang phức tạp.
Lợi ích của Vue.js:
- HTML được cấp quyền. Điều này có nghĩa rằng Vue.js có nhiều đặc điểm tương tự với Angular và điều này có thể giúp tối ưu hóa các khối HTML xử lý với việc sử dụng các components khác nhau.
- Tài liệu chi tiết. Vue.js có tài liệu hướng dẫn rất có khả năng có thể làm cho đường cong học tập trở nên nhanh hơn và tiết kiệm rất nhiều thời gian để phát triển một ứng dụng chỉ sử dụng kiến thức cơ bản về HTML và JavaScript.
- Khả năng thích ứng. Nó cung cấp một khoảng thời gian chuyển đổi nhanh từ các khung công tác khác sang Vue.js do sự tương tự với Angular và React về mặt thiết kế và kiến trúc.
- Tích hợp tuyệt vời. Vue.js có thể được sử dụng cho cả ứng dụng xây dựng một trang và giao diện web khó hơn của ứng dụng. Điều chính là các bộ phận tương tác nhỏ hơn có thể dễ dàng tích hợp vào cơ sở hạ tầng hiện tại mà không có tác động tiêu cực đến toàn bộ hệ thống.
- Large scaling (Chia tỷ lệ lớn). Vue.js có thể giúp phát triển các mẫu tái sử dụng khá lớn có thể được tạo ra mà không có thêm thời gian được phân bổ cho điều đó theo cấu trúc đơn giản của nó.
- Kích thước nhỏ. Vue.js có thể có trọng lượng khoảng 20KB giữ tốc độ và tính linh hoạt cho phép đạt hiệu suất tốt hơn nhiều so với các khung công tác khác.
Những hạn chế của Vue.js:
- Thiếu nguồn lực. Vue.js vẫn có thị phần khá nhỏ so với React hay Angular, có nghĩa là chia sẻ tri thức trong framework này vẫn còn trong giai đoạn đầu.
- Rủi ro về tính linh hoạt. Đôi khi, Vue.js có thể có vấn đề trong khi tích hợp vào các dự án lớn và vẫn không có kinh nghiệm với các giải pháp có thể, nhưng họ chắc chắn sẽ đến sớm.
- Thiếu tài liệu tiếng Anh đầy đủ. Điều này dẫn đến một phần phức tạp trên một số giai đoạn phát triển, tuy nhiên, ngày càng có nhiều tài liệu được dịch sang tiếng Anh.
Các công ty sử dụng Vue.js: Xiaomi, Alibaba, WizzAir, EuroNews, Grammarly, Gitlab và Laracasts, Adobe, Behance, Codeship, Reuters.
Kết Luận
Đối với một kỹ sư thực sự, không có sự khác biệt đáng kể trong framework để lựa chọn, bởi vì nó chỉ mất một thời gian để làm quen với cái mới. Trong công ty của chúng tôi, chúng tôi phát triển chuyên môn trong hầu hết các ReactJS và Angular 2/4/5, nhưng Vue.js cũng đang dùng. Mỗi framework đều có ưu và khuyết điểm riêng, có nghĩa là chỉ nên có lựa chọn đúng cho mọi trường hợp trong quá trình phát triển sản phẩm.
Tham khảo
https://medium.com/@TechMagic/reactjs-vs-angular5-vs-vue-js-what-to-choose-in-2018-b91e028fa91d
All rights reserved