React Query Series - Bài 1 - Giới thiệu về React Query
Bài đăng này đã không được cập nhật trong 3 năm
Giới thiệu về React Query

Là một thư viện JavaScript dành cho React, cung cấp các công cụ để quản lý và tự động hỗ trợ các yêu cầu API trong ứng dụng React. Nó giúp bạn dễ dàng quản lý trạng thái và tình trạng của các yêu cầu API, tự động tải lại dữ liệu khi cần thiết và giảm bớt số lượng mã lệnh bạn cần viết để quản lý các yêu cầu API.
Sức mạnh của React Query
- Quản lý cache data và cập nhật cực kỳ đơn giản với zero config
- Không dùng global state, reducer để quản lý, không học thuật khó hiểu.
- Có khả năng tương thích và mở rộng với mọi use-case
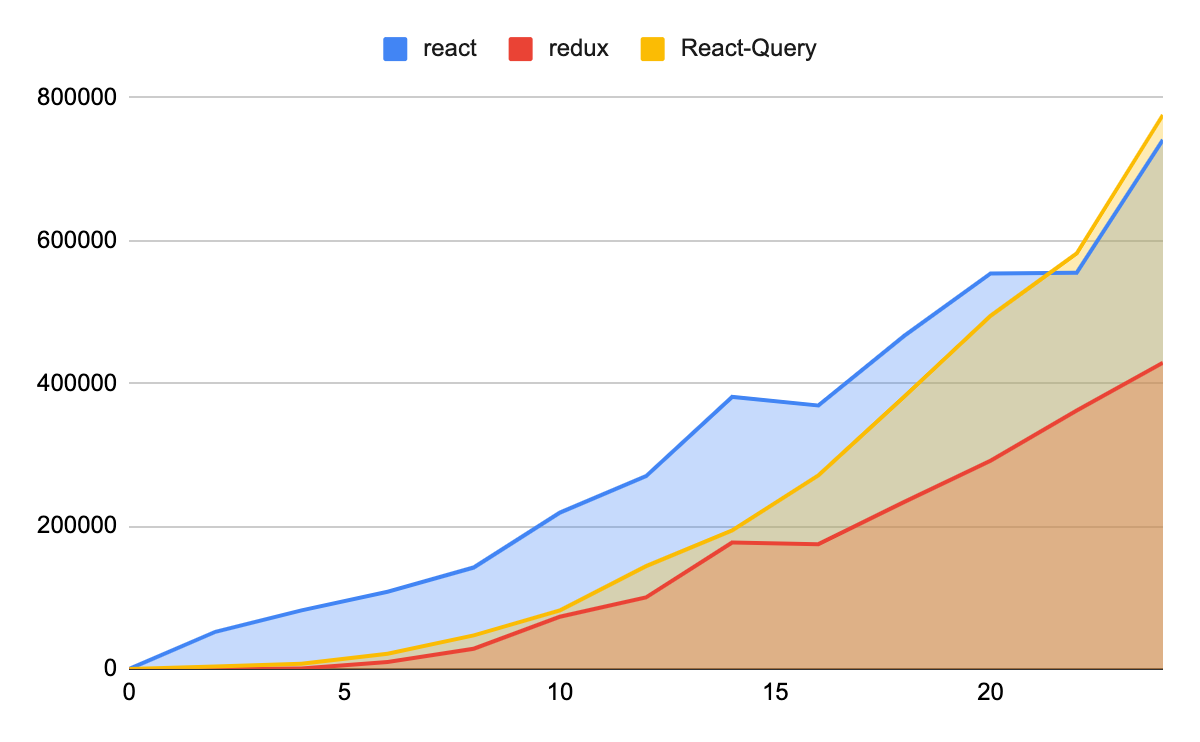
React Query và Redux

Nghe thì cữ nghĩ 2 thằng này giống như nhau nhưng thật sự có khá nhiều điểm khác nhau
- React Query được viết ra để xử lý dữ liệu được lưu trữ trên server. Để truy cập dữ liệu này, ứng dụng của bạn cần sử dụng các yêu cầu bất đồng bộ. Đây là nơi bạn có thể muốn xử lý caching, loading state, network failures, v.v.
- Redux là một thư viện quản lý trạng thái toàn cục cho ứng dụng React. Nó cung cấp một cách chặt chẽ để quản lý trạng thái và sử dụng các actions và reducers để thay đổi trạng thái. Redux rất mạnh mẽ và linh hoạt, nhưng có thể phức tạp cho một số dự án với yêu cầu quản lý trạng thái phức tạp.
React Query có thể dễ dàng tích hợp với Redux hoặc các thư viện quản lý trạng thái khác, nhưng cũng có thể được sử dụng độc lập nếu dự án của bạn chỉ cần quản lý trạng thái của các yêu cầu API.
Tại sao nên React Query ?

Có nhiều lý do vì sao bạn nên dùng React Query trong dự án React của mình:
- Dễ sử dụng: React Query rất dễ sử dụng và cung cấp các công cụ để quản lý và tự động hỗ trợ các yêu cầu API, giúp bạn dễ dàng quản lý trạng thái và tình trạng của các yêu cầu API.
- Tối ưu hóa tải: React Query tự động tải lại dữ liệu khi cần thiết và giữ cho dữ liệu đã tải lại trong cache, giúp tối ưu hóa tải trang và trải nghiệm người dùng.
- Giảm số lượng mã: React Query giảm bớt số lượng mã lệnh bạn cần viết để quản lý các yêu cầu API, giúp tăng tốc độ phát triển và giảm thiểu lỗi.
- Tích hợp đơn giản: React Query có thể dễ dàng tích hợp với các thư viện khác, như Redux hoặc thư viện quản lý trạng thái khác, giúp bạn tối ưu hóa việc sử dụng và quản lý trạng thái trong ứng dụng.
- Mã nguồn mở: React Query là mã nguồn mở và có một cộng đồng phát triển đông đảo.
Demo
Dưới đây là 1 đoạn code demo nhỏ sử dụng React Query
import React from "react";
import { useQuery } from "react-query";
import axios from "axios";
const fetchTodos = () => {
const { data } = axios.get("/api/todos");
return data;
};
const App = () => {
const { data } = useQuery("todos", fetchTodos);
return data ? (
<ul>{data.length > 0 && data.map((todo) => <li>{todo.text}</li>)}</ul>
) : null;
};
Đơn giản là đã thấy nó có khá nhiều điểm ngon ăn hơn Redux nhưng tuỳ trường hợp chúng sẽ dùng cả 2 thằng để tối ưu hơn. Vì đây là bài đầu tiên trong series nên mong mọi người ủng hộ. Mình sẽ cố gắng viết thêm nhiều bài về React Query cũng như React hơn. Thanks.
All rights reserved