Props và state trong reactjs
Bài đăng này đã không được cập nhật trong 2 năm
Hi anh em, cuối tuần chúc anh em vui vẻ và sức khỏe. Hôm nay mình sẽ giới thiệu về props và state trong reactjs. Không để anh em chờ lâu, cùng bắt đầu vào bài viết nào. Bài viết này mình sẽ nói về định nghĩa, cách sử dụng và đưa ra ví dụ đơn giản về props và state.
1. Props
- Props là dữ liệu truyền từ component cha xuống component con và chỉ có thể chỉnh sửa ở component cha. Trong component con, props là chỉ đọc (read-only) và không thể thay đổi giá trị của nó.
function Card(props) {
return (
<div className="card">
<img src={props.image} alt={props.title} />
<h2>{props.title}</h2>
<p>{props.description}</p>
</div>
);
}
function App() {
return (
<div>
<Card
title="Card 1"
description="This is the first card."
image="https://example.com/card1.jpg"
/>
<Card
title="Card 2"
description="This is the second card."
image="https://example.com/card2.jpg"
/>
</div>
);
}
ReactDOM.render(<App />, document.getElementById('root'));
- Props là viết tắt của "properties" (tính chất, thuộc tính) và là một object chứa các thông tin dữ liệu. Dữ liệu này có thể là number, string, array, object, list...
2. Khai báo props và kiểm tra dữ liệu của props
- Để khai báo props, ta thêm một đối tượng props vào tham số của hàm render của component đó. Ví dụ:
function MyComponent(props) {
return <h1>Hello, {props.name}!</h1>;
}
- Để kiểm tra dữ liệu của props ta dùng PropTypes. Ví dụ như ta có yêu cầu name bắt buộc phải có trong props thì ta làm như sau => nếu name không có thì ta sẽ có cảnh báo trong console.
import PropTypes from 'prop-types';
function MyComponent(props) {
return <h1>Hello, {props.name}!</h1>;
}
MyComponent.propTypes = {
name: PropTypes.string.isRequired
};
- Sử dụng defaultProps để định nghĩa giá trị mặc định cho props. Ví dụ:
function MyComponent(props) {
return <h1>Hello, {props.name}!</h1>;
}
MyComponent.defaultProps = {
name: 'Reactjs'
};
3. State
- State là một đối tượng dùng cho những dữ liệu thay đổi. State được tạo ra và quản lý bởi component hiện tại.
- Khi state thay đổi, React sẽ tự động cập nhật component và render lại với state mới.
import React, { useState } from 'react';
function MyComponent() {
const [color, setColor] = useState('red');
const handleClick = () => {
const newColor = color === 'red' ? 'blue' : 'red';
setColor(newColor);
};
return (
<div style={{ backgroundColor: color }}>
<h1>Hello world!</h1>
<button onClick={handleClick}>Change color</button>
</div>
);
}
- Ta sử dụng useState để khởi tạo giá trị ban đầu cho state color là red. Khi click vào button Change Color thì ta sẽ xử lý sự kiện click và gọi tới SetColor để set lại state mới và component sẽ render lại với state color mới.
4. So sánh Props và state.

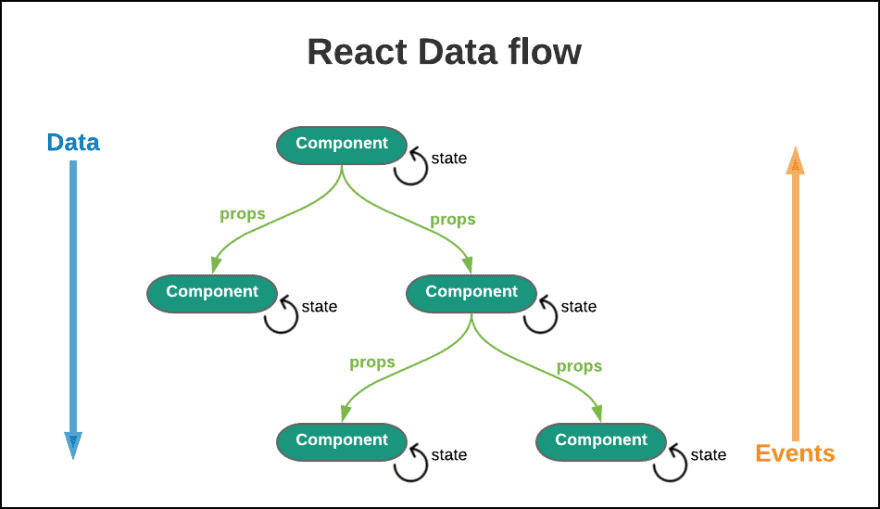
- Nhìn vào hình trên ta thấy props được sử dụng để truyền dữ liệu từ component cha xuống component con và props không thể thay đổi giá trị ở component con.
- State là các giá trị được lưu trữ bên trong một component và có thể được thay đổi bởi component đó. State có thể được sử dụng để lưu trữ các giá trị tạm thời, trạng thái hiện tại của component.
- Ngoài ra để truyền dữ liệu giữa các trang ta có thể dùng redux. Phần này mình sẽ nói ở bài viết khác.
5. Tổng kết
- Qua bài viết này hy vọng mọi người hiểu được cơ bản cách sử dụng props và state trong reactjs.
- Cảm ơn mọi người đã xem bài viết. Chúc mọi người một cuối tuần vui vẻ. Nếu có thắc mắc về các phần trong bài này mọi người có thể inbox qua facebook:https://www.facebook.com/FriendsCode-108096425243996 Mình sẽ giải đáp thắc mắc trong tầm hiểu biết. Cảm ơn mọi người!
- Hoặc liên hệ mình qua facebook cá nhân: https://www.facebook.com/Flamesofwars/
6. Tham khảo
All rights reserved