Phát triển game dựa trên game engine đa nền tảng cocos2d-x (P1)
Bài đăng này đã không được cập nhật trong 4 năm
Theo như tiêu đề bài viết, đây sẽ là 1 series tập trung vào việc phát triển game dựa trên game engine đa nền tảng cocos2d-x. Đối tượng bài viết hướng tới là những lập trình viên bắt đầu tiếp cận với cocos2d-x và cả những người đã tìm hiểu và sử dụng qua nền tảng này. Vì vậy level sẽ được nâng dần qua từng bài viết. Nhưng để việc đọc hiểu được tốt thì người viết có 1 vài chú ý nhỏ như sau :
- Mặc định các bạn cần biết sử dụng thành thạo C/C++, thế nên trong series này sẽ không đề cập tới việc giới thiệu về ngôn ngữ lập trình này. Ngoài ra cocos2d-x cũng có sử dụng tới JNI, đây là 1 framework cho phép chúng ta giao tiếp giữa C và java. Vì vậy sẽ có 1 bài viết riêng cho vấn đề này.
- Bạn cần biết sử dụng 1 trong các IDE : Xcode, Eclipse, Visual studio. Theo kinh nghiệm của mình thì dùng Xcode là ngon nhất
 .
.
OK!Bây giờ chúng ta sẽ đi vào chi tiết của P1. Trong phần này người viết sẽ giới thiệu cài đặt môi trường và kiến thức cơ bản trong cocos2d-x. Let's go.
I. Cài đặt môi trường
Cocos2d-x được giới thiệu ở đây là phiên bản 3.8, vì vậy có 1 số requirement như sau :
**Build Requirements**
Mac OS X 10.7+, Xcode 5.1+
or Ubuntu 12.10+, CMake 2.6+
or Windows 7+, VS 2013+
Python 2.7.5
NDK r10c+ is required to build Android games
Windows Phone/Store 8.1 VS 2013 Update 4+ or VS 2015
Windows Phone/Store 10.0 VS 2015
JRE or JDK 1.6+ is required for web publishing
**Runtime Requirements**
iOS 6.0+ for iPhone / iPad games
Android 2.3+ for Android games
Windows 8.1 or Windows 10.0 for Windows Phone/Store 8.1 games
Windows 10.0 for Windows Phone/Store 10.0 games
OS X v10.6+ for Mac games
Windows 7+ for Win games
Modern browsers and IE 9+ for web games
1. Link download
Cocos2d-x: http://www.cocos2d-x.org/download
Eclipse : http://www.eclipse.org/downloads/packages/eclipse-ide-cc-developers/keplersr2
python:https://www.python.org/downloads/
Android development tool: http://developer.android.com/intl/vi/tools/sdk/eclipse-adt.html
Android NDK : http://developer.android.com/intl/vi/ndk/downloads/index.html
2. Thiết lập môi trường
http://www.cocos2d-x.org/wiki/Cocos2d-x
II. Khái niệm cơ bản trong cocos2d-x
Cocos2d-x là một game engine đa nền tảng (cross-platform). Chúng ta từng nghe tới API hoặc framwork, vậy game engine là gì?
Game engines bao gồm nhiều thành phần riêng biệt, có thể sử dụng kết hợp với nhau giup giảm thời gian phát triển game, và thường có hiệu suất hoạt động hơn so với việc phát triển game khi không sử dụng game engines. Một cách đơn giản là khi bạn muốn chế tao 1 chiếc oto, trong khi bạn chỉ có khả năng làm về dộng cơ, thì giải pháp được dưa ra ở đây là bạn có thể kết hợp với các nhà máy chế tạo khung oto, bánh xe ... để cùng làm ra 1 chiếc oto trong thời gian ngắn. Nhưng nếu bạn lại tự mày mò làm từng cái bánh xe, hay từng cái khung thì chắc là sẽ rất rất lâu để hoàn thành =)). Một game engine bao gồm 1 số thành phần : renderer, 2d/3d graphics, collision detection, physic engine, sound, controller support, animations. Game engine cũng thường hỗ trợ đa nền tảng chính vì vậy việc phát triển game trở lên dễ dàng hơn khi bạn chỉ cần code 1 lần và chạy trên nhiều môi trường khác nhau.
Cocos2d-s chính là 1 game engine như vậy. Nó cung cấp rất nhiều thành phần cho phép lập trình viên có thể sử dụng 1 cách đơn giản để tạo ra 1 game chạy trên cả nền tảng mobile hay desktop mà không cần lo lắng về ký thuât phía tầng bên dưới. Cocos2d-s cung cấp một vài thành phần như : Scene, Transition, Sprite, Menu, Sprite3D, Audio và nhiều thứ khác nữa. OK! Chúng ta sẽ tìm hiểu các thành phần cơ bản của cocos2d-x.
1.Main Components
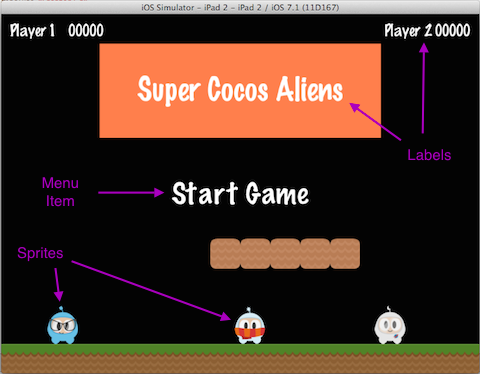
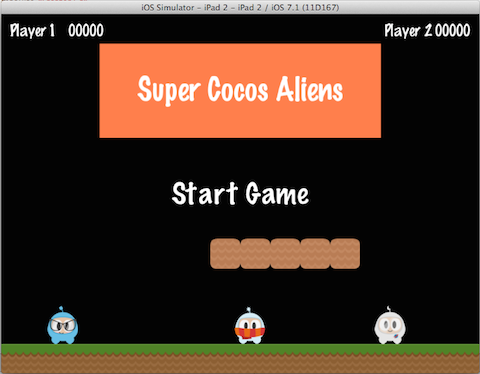
Cocos2d-x gồm 1 số đối tượng cơ bản như sau: Scene, Node, Sprite, Menu and Action. Khi nhìn vào 1 game, bạn sẽ nhìn thấy tất cả các đội tượng này trên 1 màn hình. Ví dụ như :

Bạn có thể nhìn thấy menu, 1 vài sprite và label.
2. Director
Trong cocos2d-x, sử dụng khái niệm Director. Một Director có nhiệu vụ điều khiển ghi đè hay chuyển đổi Scene. Một cách đơn giản là khi bạn muốn chuyển từ screen A sang screen B thì bạn sé có 2 lựa chọn, 1 là ghi đè (replacements), 2 là chuyển đổi (transitions). Eassy, Director sẽ giúp bạn làm việc đó 1 cách đơn giản. Director được thiết kế theo mô hình Singleton(đây là 1 khái niệm trong design pattern - các bạn chịu khó tiều hiểu nhé  ), vì vậy bạn có gọi nó mọi nơi trong source code của mình. Ví dụ Director sẽ đảm nhận nhiệm vụ mọi sự chuyển đổi màn hình trong game của bạn.
), vì vậy bạn có gọi nó mọi nơi trong source code của mình. Ví dụ Director sẽ đảm nhận nhiệm vụ mọi sự chuyển đổi màn hình trong game của bạn.

3. Scene
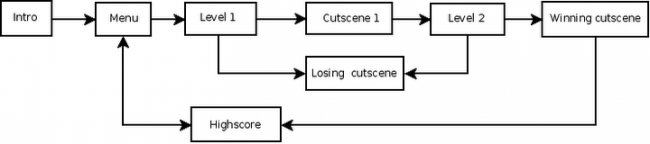
Có thể bạn muốn trong game của mình có phần lựa chọn chính (menu), hay hiển thị kết thúc game. Vậy làm thế nào để tổ chức tất cả thứ đó thành các phần riêng biệt ? Thật đơn giản Cocos2d-x cung cấp cho bạn khái niệm Scane.

Đây là một màn hình lựa chọn chính và nó là Scene độc lập. Scene được tạo bởi nhiều phần, và chúng được sắp xếp phù hợp trong màn hình.
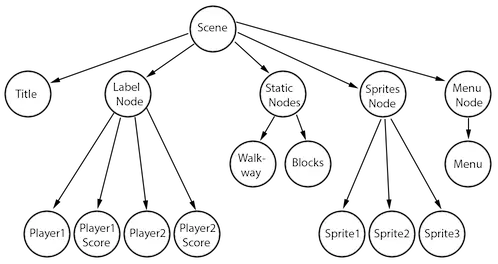
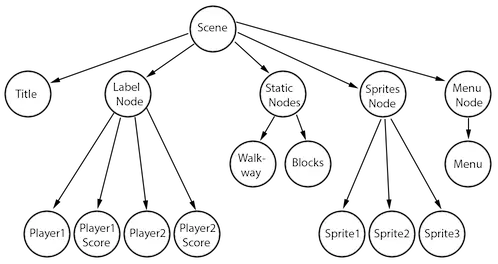
4. Scene Graph
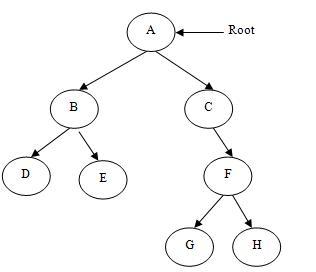
một Scene Graph là 1 cấu trúc dữ liệu, có nhiệm vụ sắp xếp cấu trúc hiển thị của scene. Một Scene Graph bao gồm nhiều đối tượng Node theo cấu trúc dữ liệu kiểu tree.

Hehe, nhìn có vẻ khá là khó hiểu, và bạn nghĩ rằng tại sao lại cần phải hiểu khái niệm này ? Hầu hết khi code sử dụng cocos2d-x, phần giao diện sẽ được code gần như hoàn toàn bằng code (mặc dù cocos2d-x đã có tool editor riêng, nhưng mình k thích dùng  ). Nếu như vậy thì làm thế nào để bạn biết được việc draw 1 đối tượng sẽ được coco2d-x thực hiện đúng theo ý của bạn. Tôi có thể đảm bảo rằng đôi lúc, sau khi bạn draw 1 Menu lên Scene, nó được hiển thị 1 cách hoàn hảo. Perfect! Nhưng khi bạn touch vào thì lại k xảy ra hiện tượng gì cả =)). Omg! Đơn giản Menu của bạn đang được draw dưới 1 Node khác. Vậy bạn đã biết tầm quan trọng của Scene Graph rồi đấy
). Nếu như vậy thì làm thế nào để bạn biết được việc draw 1 đối tượng sẽ được coco2d-x thực hiện đúng theo ý của bạn. Tôi có thể đảm bảo rằng đôi lúc, sau khi bạn draw 1 Menu lên Scene, nó được hiển thị 1 cách hoàn hảo. Perfect! Nhưng khi bạn touch vào thì lại k xảy ra hiện tượng gì cả =)). Omg! Đơn giản Menu của bạn đang được draw dưới 1 Node khác. Vậy bạn đã biết tầm quan trọng của Scene Graph rồi đấy  .
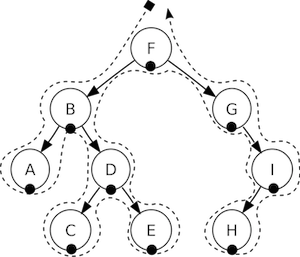
Cocos2d-x sử dụng thuật toán in-order walk. in-order walk sẽ được duyệt tree từ trái sang phải, xuất phát từ root. Những node nằm ở nhánh bên phải sẽ được draw sau cùng.
.
Cocos2d-x sử dụng thuật toán in-order walk. in-order walk sẽ được duyệt tree từ trái sang phải, xuất phát từ root. Những node nằm ở nhánh bên phải sẽ được draw sau cùng.

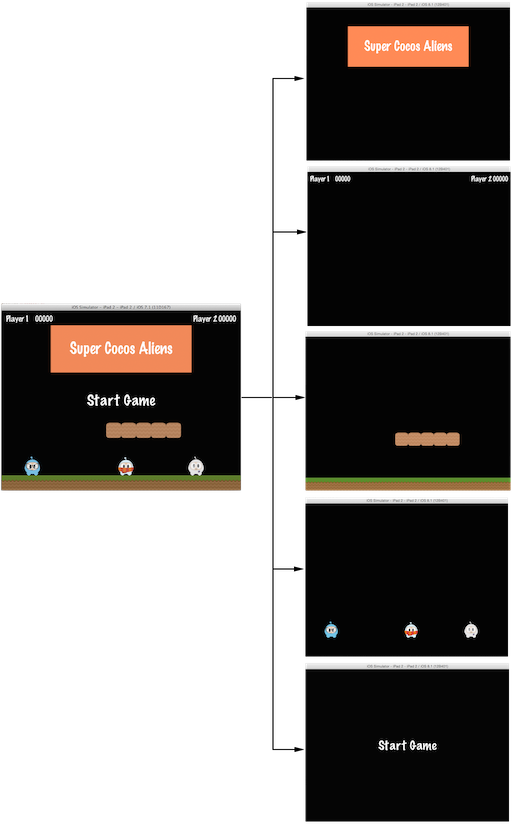
Scene Graph dễ dàng được minh hoạ bằng hình ảnh dưới đây

Nó được draw theo thứ tự sau:


Một điểm cần lưu ý ở đây, Scene Graph đưa ra khái niệm Z-order. Những node ở nhánh trái là negative z-order, node ở nhánh phải positive z-order. Dựa trên khái niệm này, chúng ta có thể hiểu Scene là 1 tập hợp các đối tượng Node. Như vậy ta có thể dùng khái niệm Scenen Graph để chia nhỏ bố cục của Scene như sau:

// Adds a child with the z-order of -2, that means
// it goes to the "left" side of the tree (because it is negative)
scene->addChild(title_node, -2);
// When you don't specify the z-order, it will use 0
scene->addChild(label_node);
// Adds a child with the z-order of 1, that means
// it goes to the "right" side of the tree (because it is positive)
scene->addChild(sprite_node, 1);
Phần tiếp theo, chúng ta sẽ tìm hiểu thêm về Sprites, Actions, Squences và Spawns, Parent Child Relatioship, cũng như game mini minh hoạ.
All rights reserved