ObjectBox database
Bài đăng này đã không được cập nhật trong 4 năm
1. Giới thiệu ObjextBox database
ObjextBox là cơ sở dữ liệu hướng đối tượng( object-oriented database) đơn giản, siêu nhanh trên mobile được hỗ trợ mạnh mẽ. ObjectBox database được sử dụng thay thế hoàn toàn SQLite trên mobile và nó cũng phù hợp với IoT.
ObjectBox được tối ưu hóa hiệu suất và thiết kế giúp developers có thời gian phát triển ứng dụng khi sử dụng SQLite, những lợi ích và kết quả thực hiện performance mang lợi ấn tượng sâu sắc và để mọi người sử dụng nó.
ObjectBox sử dụng cộng nghệ NoSQL database trên mobile, nó thỏa mãn các tính chất của ACID, theo định ngĩa hướng đối tượng sử dụng các POJO.
2. Tính chất
- Supperfast:
ObjectBox databaselà cơ sở dữ liệu siêu nhanh, nó nhanh và mạnh hơn rất nhiều so với các thư viện khác: Room persistence( của google), Realm... - Object API: Không có hàng, cột và SQL.
ObjectBoxlà một cơ sở dữ liệu mobile xây dựng trên công nghệ NoSQL( no ORM, no SQLite). Các API đợn giản, ngắn gọn, dễ học và làm việc. - QueryBuilder: Với
ObjectBoxbạn chỉ cần query cho các đối tượng tại thời điểm biên dịch. Do đó bạn không mắc lỗi chính tả nhiều khi chạy chương trình. - Objec Relations: Object references/ relationships là được xây dụng trên tài liệu tham khảo gốc
- Reative: Phản ứng thay đổi dữ liệu đơn giản, mạnh mẽ. Sử dụng reative quan sát dữ liệu phản ứng ObjextBox hoặc tích hợp với RxJava.
- Multiplatform:
ObjectBoxđã hỗ trợ Android và plain-Java (Linux, Window). MacOS và iOS là các nền tảng kế tiếp được hỗ trợ trong thời gian sắp tới. - Instant unit testing: Với sự hỗ trợ của đa nền tảng, bạn có thể chạy các bài test đơn giản trên máy tính (không Robolectric) với các dữ liệu thực trong mili giây.
- Robust technology: ACID là công nghệ mạnh mẽ và Multiversion Contained Control (MVCC) cung cấp cho bạn các giao tiếp an toàn, và song song. ACID là viết tắt của: Atomic, Consitent, Isolated, Durable.
- Simple threading: Các đối tượng được trả về bởi ObjectBox trong tất cả các Thread không có chuỗi đính kèm.
- No manual schema migrations:
ObjectBoxsẽ chăm sóc các phiên bản object với các thuộc tính đã được thêm vào và đổi tên. - DaoCompat library: Nếu bạn đã từng làm việc với GreenDAO thì các API này rất đơn giản với ObjectBox.
- Tested: Cộng đồng người sử dụng đông. Kể từ phiên bản beta
ObjectBoxđã có tới 150000 người dùng và hàng ngàn thiết bị hoạt động hàng tháng.
3. The Comparison
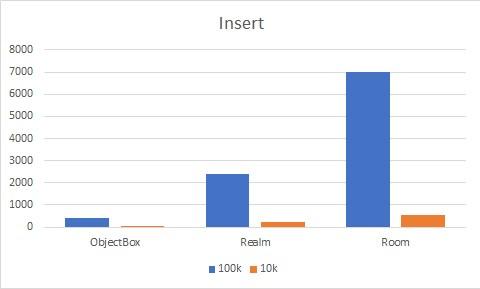
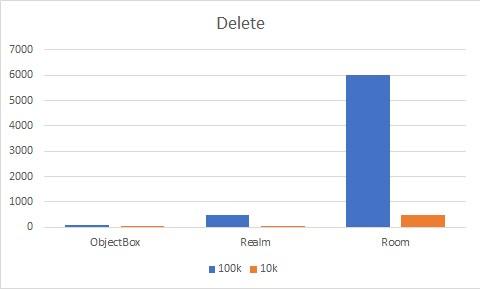
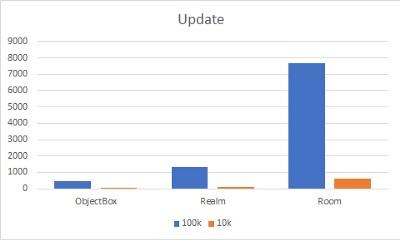
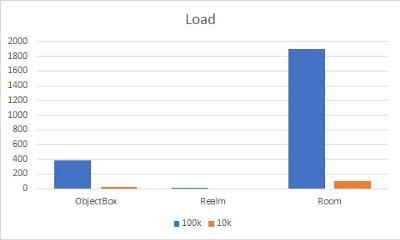
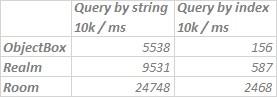
Trong những hình ảnh dưới đây là thử nghiệm về performance của ỌbjectBox, Realm, Room persistence trong cùng một mã nguồn





Từ những bảng benchmarking chúng ta có thể thấy được lợi ích khi sử dụng ObjectBox
Các bạn có thể tham khao nguồn ở link này: Realm, ObjectBox or Room
4. Demo
* Bước 1: Tạo project với Kotlin
* Bước 2: Setup gradlew
Trong project thêm những Gradle plugin
// In your root build.gradle file:
buildscript {
ext.objectboxVersion = '1.0.1' // check for latest version
repositories {
jcenter()
maven { url "http://objectbox.net/beta-repo/" }
}
dependencies {
classpath 'com.android.tools.build:gradle:2.3.3'
classpath "io.objectbox:objectbox-gradle-plugin:$objectboxVersion"
}
}
allprojects {
repositories {
jcenter()
maven { url "http://objectbox.net/beta-repo/" }
}
}
// In your (app) module build.gradle file:
apply plugin: 'com.android.application'
apply plugin: 'io.objectbox'
Trong Gradlew module
dependencies{
kapt "io.objectbox:objectbox-processor:$objectboxVersion"
implementation "io.objectbox:objectbox-android:$objectboxVersion"
}
Optional Configuration
Chúng ta có thể thấy được debug output bằng cách thiết lập
// Using annotationProcessor (Java):
android {
defaultConfig {
javaCompileOptions {
annotationProcessorOptions {
arguments = [ 'objectbox.debug' : 'true' ]
}
}
}
}
// Using kapt (Kotlin):
kapt {
arguments {
arg("objectbox.debug", true)
}
}
* Bước 3: Tạo các POJOs
Tạo class Note.kt
@Entity
data class Note(
@Id var id: Long = 0,
var text: String? = null,
var comment: String? = null,
var date: Date? = null
)
Object @Entitylà annotated dùng để chú thích class tồn trong database với các thuộc tính của nó. Để mở rộng hoặc tạo ra các thực thể mới chúng ta chỉ cẩn sửa đổi hoặc tạo ra class khác với annotate @Entity.
Tiếp theo, build project sử dụng Build > Make project trong Androdi Studio. ObjectBox sẽ tự động generate ra một vài class cần thiết: MyObjectBox.java và một vài class nội bộ khác.
@Id trước thuộc tính kiểu long để chú thích là primary key của thực thể.
Một số annotate có thể được sử dụng
@Entity
public class User {
@Id var id: Long = 0
@NameInDb("USERNAME") @Index var name: String?;
@Transient var tempUsageCount: Int = 0;
...
}
@NameInDb Đặt tên cho các trường dữ liệu trong class User trong database
@Transient Bỏ qua thuộc tính này, không lưu trữ thuộc tính này trong database
@Index đánh dấu chỉ mục dùng để cải tiến hiệu năng trong quá trình search liên qua đến thuộc tính name của User
* Bước 4: Tạo class setup tên đầu tiên cho ứng dụng
class App : Application() {
companion object Constants {
const val TAG = "ObjectBoxExample"
const val EXTERNAL_DIR = false
}
lateinit var boxStore: BoxStore
private set
override fun onCreate() {
super.onCreate()
// if (EXTERNAL_DIR) {
// // Example how you could use a custom dir in "external storage"
// // (Android 6+ note: give the app storage permission in app info settings)
// File directory = new File(Environment.getExternalStorageDirectory(), "objectbox-notes");
// boxStore = MyObjectBox.builder().androidContext(App.this).directory(directory).build();
// } else {
// This is the minimal setup required on Android
boxStore = MyObjectBox.builder().androidContext(this).build()
// }
}
}
Trong đó `class MyObjectBox` là nơi tham chiểu, truy vấn của các thực thể có trong database
* Bước 5: Insert, update, delete, get dữ liệu
Insert dữ liệu vào database
private lateinit var notesBox: Box<Note>
notesBox = (application as App).boxStore.boxFor(Note::class.java)
notesBox.put(Note(text = noteText, comment = comment, date = Date()));
Log.d(App.TAG, "Inserted new note, ID: " + note.id)
ObjectBox sẽ tự động chèn 1 dữ liệu mới vào database
Delete dữ liệu
notesBox.remote(id)
ObjectBox sẽ tìm trong database xem các dữ liệu Note có id nào trùng với id được truyền vào thì sẽ delete Note đấy đi.
Update dữ liệu
Ví dụ: lấy thông tin Note có id 10 và update comment của nó
var noteTemp: Note = notesBox.get(10)
noteTemp.comment = newComment
notesBox.put(noteTemp)
Get dữ liệu
Lấy thông tin của 1 Note có id = 10
var note: Note = notesBox.get(10)
Lấy toàn bộ Note có trong database
var note: ArrayList<Note> = notesBox.getAll()
Để tìm hiểu hơn về ObjextBox các bạn xem tại đây Các bạn có thể tham khảo mã nguồn ObjectBox-Example
All rights reserved