Những tiện ích Chrome nên có dành cho Web Developers
Bài đăng này đã không được cập nhật trong 4 năm
Với mỗi Web Developer thì đều mong muốn xây dựng các ứng dụng Web 1 cách tốt nhất có thế. Nhưng mọi thứ không phải lúc nào cũng theo 1 quỹ đạo trong mơ đối với các Dev. Người dùng ngày nay không chỉ yêu cầu ứng dụng chạy nhanh, ổn định và đúng Spec mà còn yêu cầu UI, UX tốt hơn. Màu sắc không phù hợp, hoặc vị trí các hình ảnh đặt sai trên trang Web, bảng cột bị xô lệnh ... có thể gây phiền nhiễu cho người dùng và có thể họ sẽ không muốn truy cập trang Web đó nữa. Trong bài đăng này, mình muốn liệt kê 1 số công cụ hoặc tiện ích mở rộng Chrome có thể giúp đỡ (hỗ trợ) các Web Developer giảm tải công việc của họ và dành thời gian cho những công việc khác. À, còn tại sao mình chọn Chrome Extensions? là vì đây là trình duyệt mình thường xuyên sử dụng nhất và nó cũng đc các Web Developer ở công ty mình ưu ái sử dụng hơn cả. Lý do mà nó được ưu ái tại công ty mình thì mình sẽ tiết lộ ở cuối bài viết này nhé ^^
1. Page Ruller
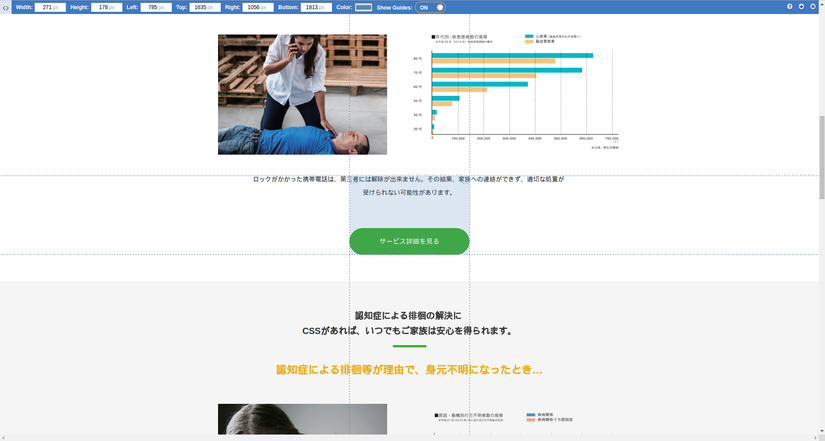
Mình ưu ái đặt cho extension này lên đầu tiên, vì nó thực sự hữu dụng và phổ biến cho việc đo kích thước các tất cả thành phần trên trang Web, nó mang lại sự chuẩn xác về khoảng cách và kích thước các thành phần đến từng pixel so với các file PSD design. Và ngó qua thấy nhà nào cũng dùng, mình nghĩ bạn nên cài đặt công cụ này ngay nếu bạn chưa làm vậy.
 Link: https://chrome.google.com/webstore/detail/page-ruler/jlpkojjdgbllmedoapgfodplfhcbnbpn?hl=vi
Link: https://chrome.google.com/webstore/detail/page-ruler/jlpkojjdgbllmedoapgfodplfhcbnbpn?hl=vi
2. JSONView
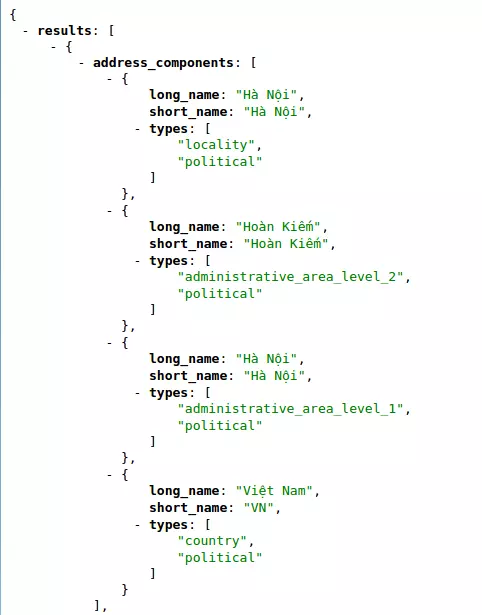
Theo mặc định, file JSON khi xem trên trình duyệt Chrome sẽ là 1 mớ hỗn hộp viết như 1 file văn bản thông thường. Với tiện ích mở rộng này thì các file JSON sẽ được hiển thị rất đẹp và trực quan hơn nhiều trên cửa sổ Chrome, điều này thực sự là cần thiết để bạn kiểm tra xem dữ liệu file JSON có vấn đề gì không.
Extension này mình thấy mấy blog nước ngoài đánh giá còn cao hơn cả Page Ruller, nhưng mình thích thì mình để nó thứ 2 thôi.
 Link: https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=vi
Link: https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=vi
3. Postman
Mình thực sự không thể tưởng tượng là sẽ khó khăn đến nhường nào để thử nghiệm API mà thiếu đi extension này. Giao diện extension trực quan, chi tiết nhưng cũng hết sức đơn giản dễ sử dụng. Có thể có 1 vài công cụ thay thế nhưng cá nhân mình cho rằng extension này là tốt hơn cả. Link: https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop
4. Clear Cache
Tiện ích này cực kỳ hữu ích cho phép bạn xóa bộ nhớ cache 1 cách tức thì mà không cần các bước lằng nhằng như truy cập vào: chrome://settings/cookies rồi lựa chọn tên URL cần remove. Bên cạnh đó, nó có thể tùy chỉnh lượng dữ liệu bạn muốn xóa, bao gốm data cache của ứng dụng, tải xuống, hệ thống file, dữ liệu mẫu, lịch sử, mất khẩu và nhiều hơn thế nữa. Link: https://chrome.google.com/webstore/detail/clear-cache/cppjkneekbjaeellbfkmgnhonkkjfpdn?hl=en
5. ColorZilla
ColorZilla dùng để kiểm tra mã màu trên trang web, 1 công cụ cực kỳ hữu dụng khi bạn muốn xem màu của bất kỳ 1 trang web nào đó. Bạn chỉ cần click chọn 1 màu nào đó thì sẽ copy vào clipboard và paste vào code CSS. Link: http://www.colorzilla.com/
6. VisualEvent
Tiện ích này có vẻ hơi khó sử dụng. Nó cho phép bạn kiểm tra 1 phần tử và xem tất cả các sự kiện gắn liền với nó, cũng chính vì hiển thị tất cả các sự kiện nên rất khó để điều hướng và debug. Mặc dù vậy, mình vẫn thấy đôi khi nó cũng rất hữu ích để khác phục các vấn đề khó mà chúng ta đang cần giải quyết. Link: https://chrome.google.com/webstore/detail/visual-event/pbmmieigblcbldgdokdjpioljjninaim
7. TagAssistant
Tiện ích này cho phép kiểm tra các đoạn mã theo dõi của Google trên trang web bất kỳ: Google Analytics, Google AdWords Remarketing, Google Tag Manage, AdWords Conversion Tracking ... Tiện ích này chủ yếu dùng cho các trang web liên quan đến SEO, nên nó không thực sự phổ biến lắm. Link: https://chrome.google.com/webstore/detail/tag-assistant-by-google/kejbdjndbnbjgmefkgdddjlbokphdefk?hl=en
8. Lorem Ipsum generator
Cung cấp 1 cách nhanh nhất 1 đoạn văn bản mặc định để chúng ta kiểm tra validation của text field chẳng hạn. Tiện ích này nhiều bạn sẽ nghĩ là không cần thiết vì chúng ta có thể vào 1 trang bất kỳ để copy text rồi bỏ vào trang mình test, nhưng thực ra nhiều lúc chọn 1 trang để vào copy cũng đau đầu phết đấy, rồi biết copy bao nhiêu là đủ (ví dụ limit 255), rồi còn cám dỗ ở lại trang web đó dạo chơi vài tiếng cũng nên =)))) Link: https://chrome.google.com/webstore/detail/lorem-ipsum-generator-def/mcdcbjjoakogbcopinefncmkcamnfkdb?hl=en
Vậy bao nhiêu là đủ?
Danh sách trên thực tế là dành cho cá nhân mình thường sử dụng và giới thiệu cho mọi người 1 chút nhẹ. Tuy nhiên với mỗi trang web lại có nghiệp vụ khác nhau cũng như vị trí mà Developer đó đang đảm nhận mà có thể phát sinh nhiều Extension khác (chẳng hạn như tiện ích số 7 mình kể bên trên). Nói chung là, bạn thấy công cũ đó hữu ích, đừng ngần ngại sử dụng nó để hỗ trợ công việc của bạn. Kiểu kiểu như hãy like và share vì nó free ấy =))))
Bonus
À quên, đoạn đầu mình có nói là Chrome được công ty mình dùng nhiều nhất đúng không, lý do vì sao ư??? vì cty mình trao đổi công việc chủ yếu với nhau qua Chatwork, và có 1 extension cũng cấp Emo cute =)) trên Chatwork được 96.69% người trong công ty mình auto cài (1 anh trong công ty mình phát triển extension đó luôn), extension này thì bên Firefox anh ấy cũng phát triển, nhưng vẫn không được dùng nhiều như bên Chrome. Link Chat++ for Chatwork: https://chrome.google.com/webstore/search/chatwork?hl=vi
All rights reserved