Những thư viện thú vị của JavaScript và CSS trong tháng 9/2017
Bài đăng này đã không được cập nhật trong 4 năm
Trong tutorial này mình sẽ giới thiệu đến các bạn những xu hướng mới nhất và ngầu nhất trong thiết kế web. Và giờ hàng tháng mình sẽ giới thiệu một loạt thư viện về front-end đến với các bạn.
1. DisplayJS
- Đây là một framework nhỏ giúp chúng ta đồng bộ dữ liệu với DOM dễ dàng hơn. Thay vì phải set và update thủ công nội dung trang web, các bạn có thể sử dụng DisplayJS để map variable của Javascript vào các element của HTML một cách đơn giản, giống với cách mà React hay Vue.js đã xử lý .

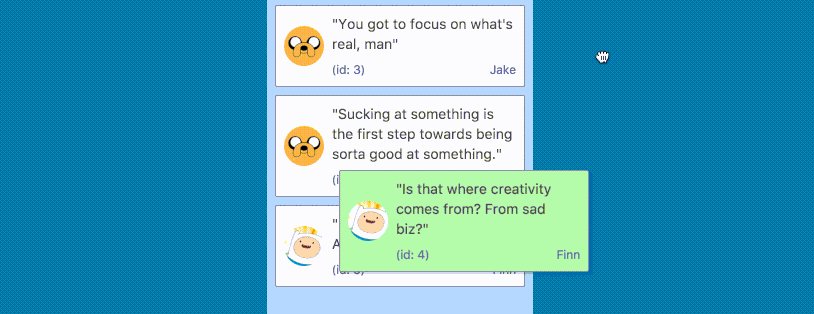
2. React Beautiful DnD
- Là một thư viện React được viết bởi Atlassian để tạo các component drag-and-drop. Nó cung cấp một API sạch(code gọn gàng), mạnh mẽ và dễ sử dụng trong khi vẫn cung cấp nhiều tuỳ chọn tuỳ chỉnh và điều khiển. Các thành phần được tạo có các chuyển động trơn tru tự nhiên khi bạn chọn hoặc sắp xếp lại các element

3.r2
 Đây là một bản update các thư viện của Node.js. Nó cung cấp một thư viện nhẹ nhàng hơn cho HTTP client , được xây dựng dựa trên trình duyệt của Fetch API và được phân tách cho Node.js. r2 chỉ khoảng 16K khi được nén lại, so với 500K của thư viện node
Đây là một bản update các thư viện của Node.js. Nó cung cấp một thư viện nhẹ nhàng hơn cho HTTP client , được xây dựng dựa trên trình duyệt của Fetch API và được phân tách cho Node.js. r2 chỉ khoảng 16K khi được nén lại, so với 500K của thư viện node
4.Primer CSS
Là một thư viện CSS sử dụng cho thiết kế front-end của GitHub. Nó gồm 23 packages và được chia thành 3 packages chính để tiện cho việc cài đặt. Mỗi một package đều có version độc lập với các package khác, và được phân phối thông qua npm để có thể sử dụng chỉ cần include các module bạn cần một cách dễ dàng.

5. Puppeteer
Puppeteer là một API cấp cao của Node.js để làm việc với headless, một tính năng mới của Chrome. Đây là dự án chính thức của Google do nhóm Chrome DevTools phát triển. Các bạn có thể tìm hiểu nhiều hơn về thư viện này trong bài báo: tự động hoá Google Chrome với Node.js

6. Marko
Marko là một thư viện mới của JavaScript giống như Node.js và Vue.js. Nó cho phép bạn chia nhỏ ứng dụng thành các thành phần. Các thành phần này độc lập với nhau và mô tả view của ứng dụng thay đổi như thế nào theo thời gian và tương tác với hành động của người dùng. Marko tự động cập nhật DOM để phản ánh dữ liệu ứng dụng của bạn.

7. redocx
Redocx là một thư viện của React để tạo word document. Nó cho phép các bạn định nghĩa tài liệu văn bản sử dụng các thành phần của React, và sau đó render chúng thành chữ bằng dòng lệnh. Có các thành phần cho table, ảnh, header, footer, và mọi thứ khác bạn có thể cần.

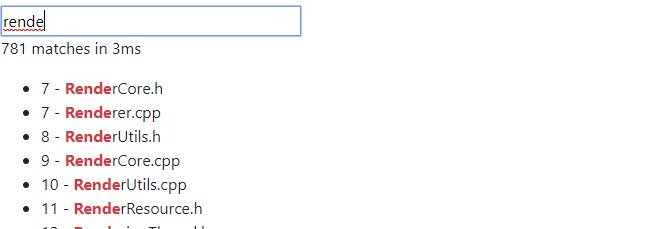
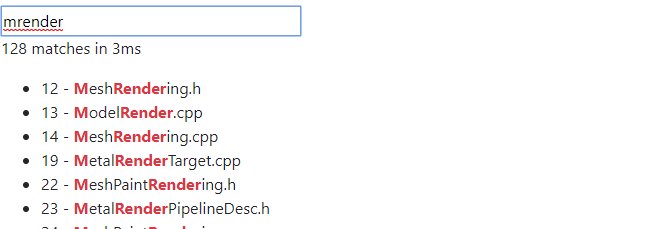
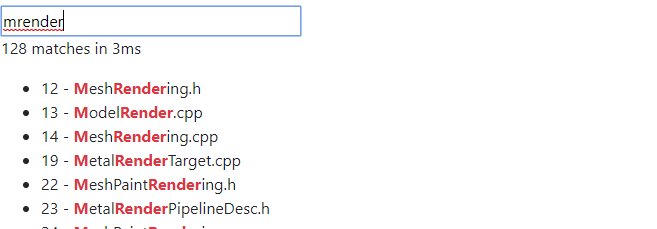
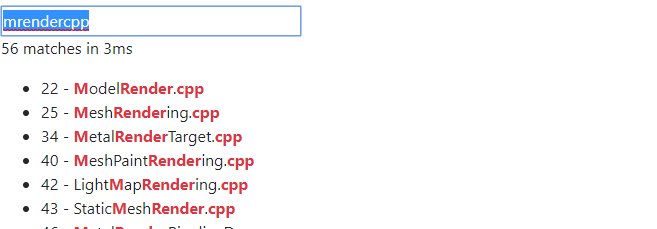
8. fuzzysort
Fuzzysort là một thư viện của JavaScript để xây dựng giao diện tìm kiếm fuzzy, tương tự như cái bạn có thể tìm thấy trong text editor như Sublime text chẳng hạn. nó cho phép người dùng tìm thứ mà họ tìm kiếm, ngay cả khi họ gõ lỗi. thư viện tính điểm cho mỗi mục nhập phụ thuộc vào mức độ phù hợp của nó với truy vấn tìm kiếm.

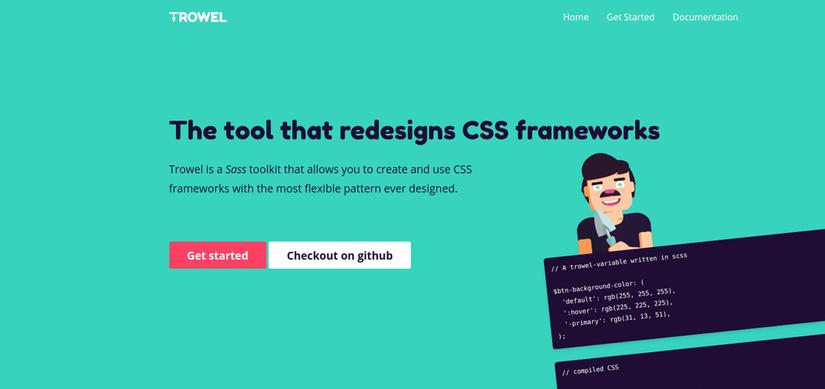
9. Trowel
Là một thư viện mở rộng của SASS cung cấp một phương pháp mới để viết các biến trong CSS. Nó cho phép bạn gộp một nhóm nhiều biến vào một đối tượng, làm cho SCSS của bạn dễ đọc và dễ viết hơn.

10. Vivify
Vivify là thư viện CSS animation. Bạn chỉ cận thêm class vivify cho element mà bạn muốn tạo animation. Bạn cũng có thể thêm class infinite để làm animation lặp lại. Vivify cung cấp hơn 50 animation với các hiệu ứng và các chuyển động khác nhau.

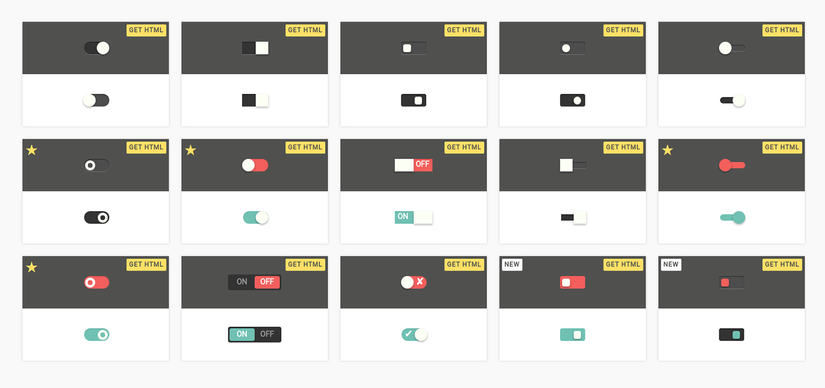
11. Tons of Checkboxes
Một bộ sưu tập các components checkbox của CSS. có rất nhiều loại khác nhau, bao gồm toggle, switch, circle và square. tất cả các loại checkbox đều gồm 4 size từ nhỏ tới lớn. Tương thích với tất cả các trình duyệt hiện đại bao gồm cả IE9+. Như hình ảnh bên dưới đây

12. Push
Push là thư viện nhanh nhất cho việc quản lý thông báo trên màn hình của JavaScript. Nó được xây dựng dựa trên Notification API, và đồng thời hoạt động như một giải pháp cross-browser đáng tin cậy, nó sẽ trở lại và triển khai javascript cũ hơn nếu trình duyệt của người dùng không hỗ trợ cho API mới

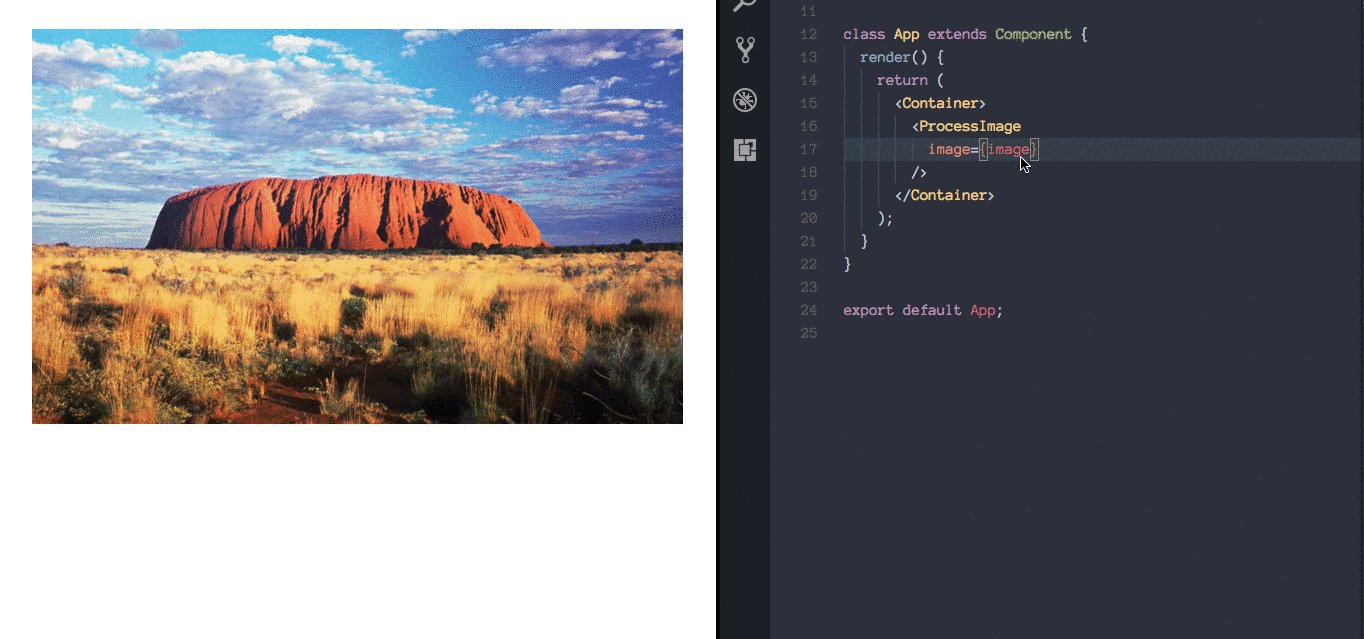
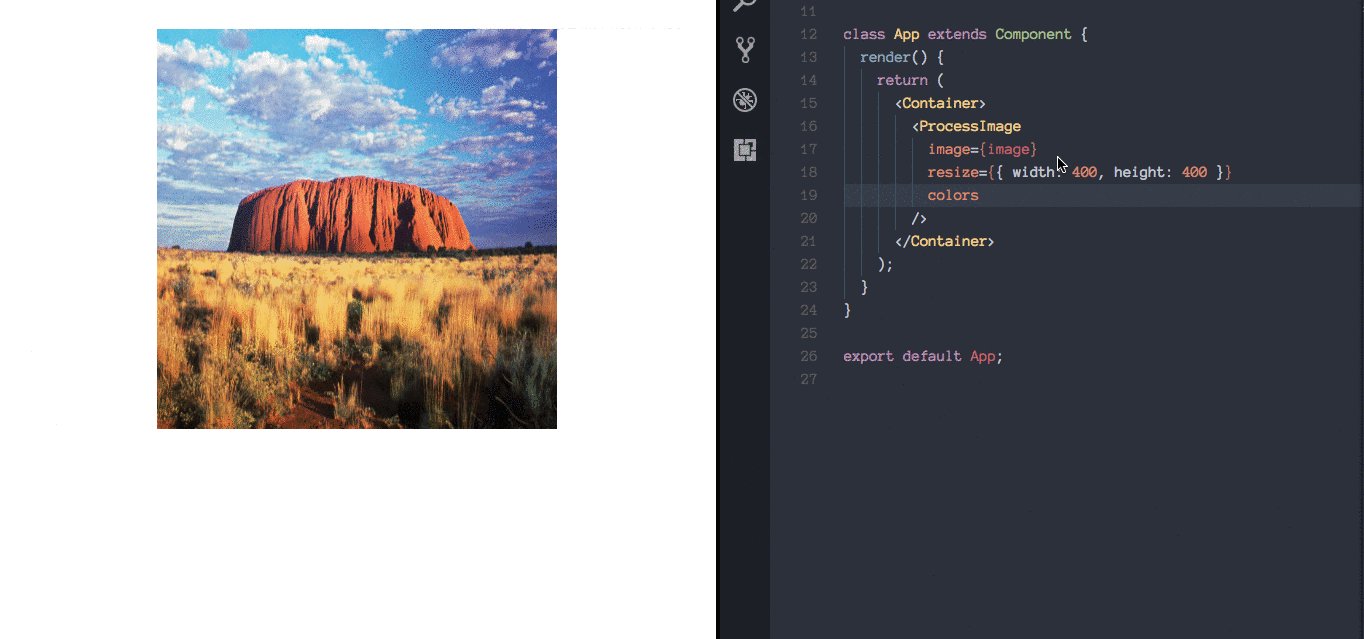
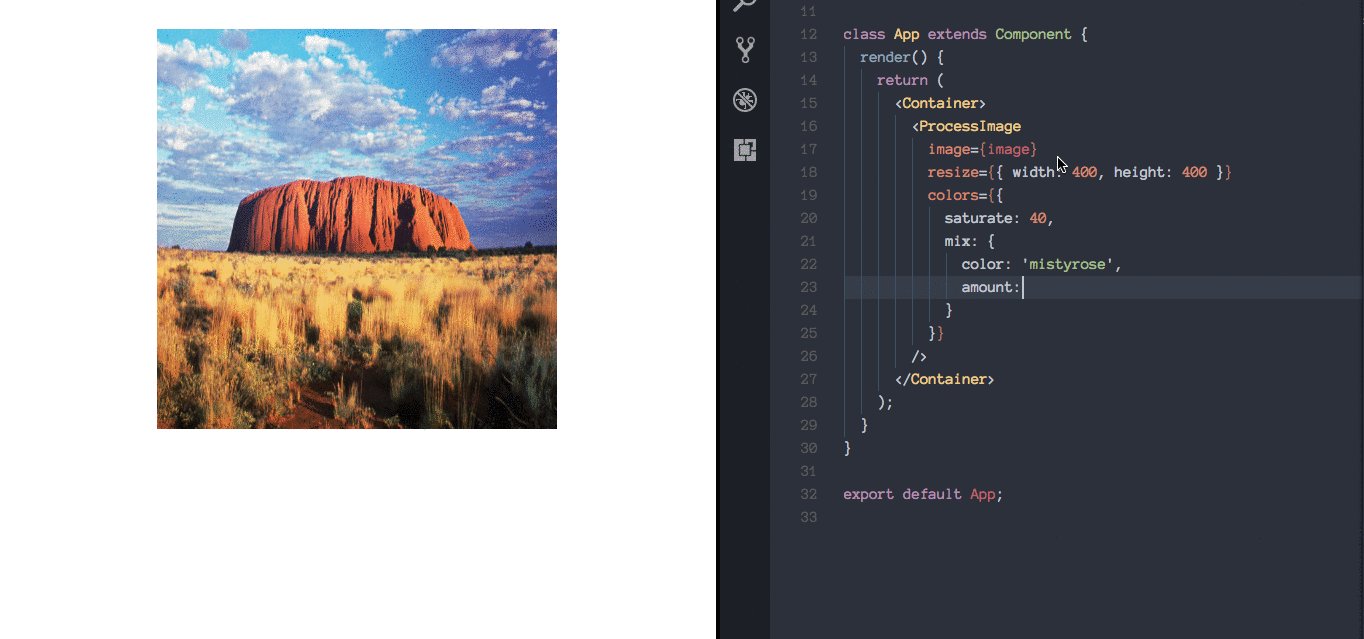
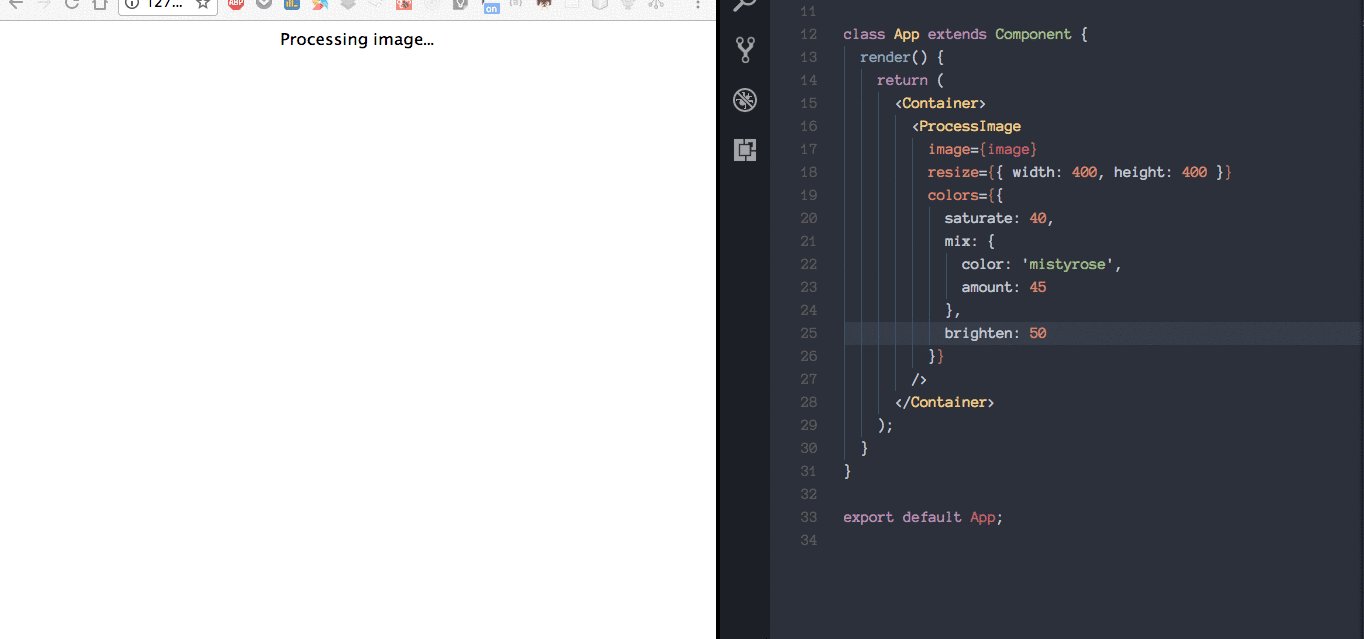
13. React-imgpro

Đây là một thành phần của react cho việc xử lý ảnh. Nó cho phép bạn chỉnh sửa ảnh sử dụng các bộ lọc, sau đó xuất ra định dạng base64. Nó rất dễ sử dụng, bạn chỉ cần xác định url cho bức ảnh, các bộ lọc mà bạn muốn áp dụng và kích thước và định dạng đầu ra.

14. lozad.js
Lozard là một thư viện Javascript thuần tuý cho việc tải hình ảnh, iframe và các element HTML khác. Nó dựa trên IntersectionObserver API, cho phép nó giám sát vị trí của các element mà không phụ thuộc vào bất kỳ phụ thuộc bên ngoài nào. Nó rất nhé, chỉ 535 byte khi giảm thiểu và nén.

15. semiotic
Thư viện dữ liệu trực quan kết hợp React và D3. Nó cung cấp 3 loại khung (XYFrame, ORFrame, NetworkFrame), cho phép bạn tạo ra một số biểu đồ không truyền thống. Các dữ liệu được hiển thị có thể được điều chỉnh bằng cách điều chỉnh các thiết lập của khung hoặc thêm style CSS

Kết luận
All rights reserved