Những online tool và chrome extension hữu ích cho frontend developer
Bài đăng này đã không được cập nhật trong 5 năm
Top 10 Chrome extension
1. CSSViewer

Công cụ này cực kỳ hữu ích trong việc xác định và hiển thị các thuộc tính CSS của một phần tử. Nó bao gồm một bảng điều khiển nổi mà bạn có thể di chuột xung quanh để kiểm tra các yếu tố trên trang. CSSViewer cho phép bạn sao chép CSS đã chọn một cách dễ dàng, bằng cách trình bày nó trong một hộp cảnh báo.
Nó cao cấp hơn nhiều so với phiên bản tích hợp chúng ta có trong trình duyệt. Cái đó chỉ hiển thị chiều rộng và chiều cao của phần tử nằm dưới nó.

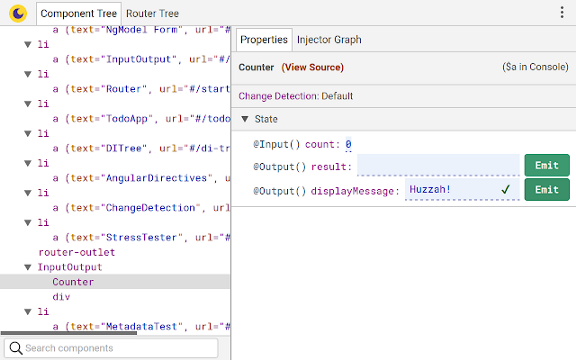
2. Augury

Augury là một phần mở rộng DevTool được xây dựng bởi Rangle.io để gỡ lỗi, định hình và tối ưu hóa các dự án Angular.
Augury cung cấp giao diện người dùng phong phú trong DevTools, nơi bạn có thể:
- Xem biểu đồ cây DI của các thành phần
- Chỉnh sửa và thay đổi thuộc tính trong các thành phần
- Phát ra sự kiện
- và nhiều hơn nữa…
Cá nhân tôi thấy nó hữu ích khi tôi muốn phát hiện thay đổi từ một thành phần có thể đi sâu xuống cây thành phần như thế nào.
Nếu bạn là Angular developer và bạn không sử dụng Augury trong DevTools của mình, thì đây thực sự là bỏ lỡ nghiêm trọng. Augury là mọi thứ bạn cần để gỡ lỗi các ứng dụng Angular ngay từ trình duyệt của bạn.
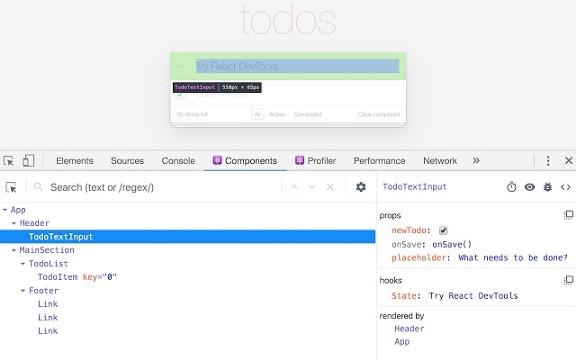
3. React Developer Tools

Hãy nghĩ về React Developer Tools như một Augury cho React.
Đây là một DevTool tuyệt vời được xây dựng bởi nhóm React.
Giống như Augury, React Developer Tools cung cấp giao diện người dùng phong phú nơi chúng ta có thể theo dõi các luồng sự kiện trong các thành phần React của bạn. Bạn có thể kiểm tra các props và state của các thành phần React, thay đổi các props và state theo ý muốn và xem các thay đổi lan truyền qua cây thành phần.
Một tính năng thú vị mà tôi thường sử dụng là làm nổi bật các thành phần được kết xuất lại.
4. JSONView

Các trình duyệt thường không tốt trong việc hiển thị dữ liệu JSON. Dữ liệu thường được trình bày dày đặc và có màu đen trắng đơn giản, khiến cho nó rất khó hiểu, đặc biệt là khi cố gắng định vị các thuộc tính lồng nhau.
Định dạng JSONView và sắp xếp lại dữ liệu JSON. Nó hiển thị chúng trong chế độ xem dạng cây đầy màu sắc, giúp xác định các thuộc tính và giá trị dễ dàng hơn nhiều.
5. Library Sniffer
Tôi thường tò mò muốn biết một trang web được xây dựng từ khung nào và các thư viện mà nó đang sử dụng.
LibrarySniffer giúp rất nhiều với điều đó. Công cụ này sẽ cung cấp cho bạn thông tin chi tiết trên trang web, cho dù nó đang chạy trên React, Angular, Vue, Svelte, Wordpress, v.v. Bạn biết đấy, trong trường hợp bạn chỉ muốn biết, giống như tôi.
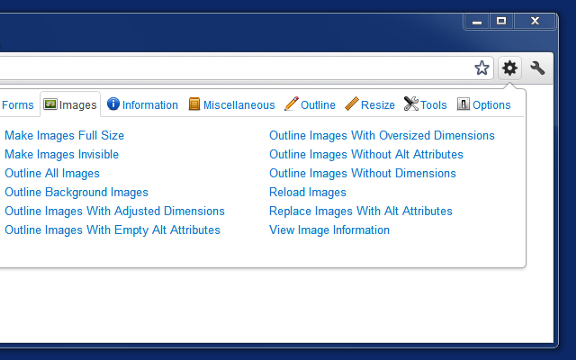
6. Web Developer

Đây là một bộ công cụ. Web Developer thêm một thanh công cụ vào trình duyệt của bạn. Thanh công cụ này có rất nhiều công cụ tiện dụng cả lập trình viên và nhà thiết kế có thể sử dụng trong công việc hàng ngày, đơn giản hóa chúng. Nó bao gồm từ việc thêm các phác thảo vào các yếu tố, hiển thị thước kẻ, tìm tất cả các hình ảnh bị hỏng trên một trang để thay đổi bố cục trang, thao tác hình ảnh.
Nó bổ sung thêm các tính năng cần thiết thường xuyên này cho trình kiểm tra DevTools mặc định.
7. Lambda Test
Khả năng tương thích trình duyệt là nguyên nhân chính cho phát triển web. Trang web của bạn sẽ hiển thị như thế nào trên các trình duyệt khác nhau là điều luôn có trong tâm trí của nhà phát triển.
Chúng ta thường chọn cài đặt các trình duyệt khác nhau trong máy của mình để có thể khởi chạy bất kỳ trình duyệt nào để kiểm tra trang web của chúng ta trên đó.
Phần mở rộng này làm tất cả cho bạn. Nó cho phép bạn chụp ảnh màn hình các trang web của mình trên các trình duyệt khác nhau, cả trên máy tính để bàn và thiết bị di động - cho bạn câu trả lời nhanh chóng và quyết đoán cho câu hỏi tương thích.
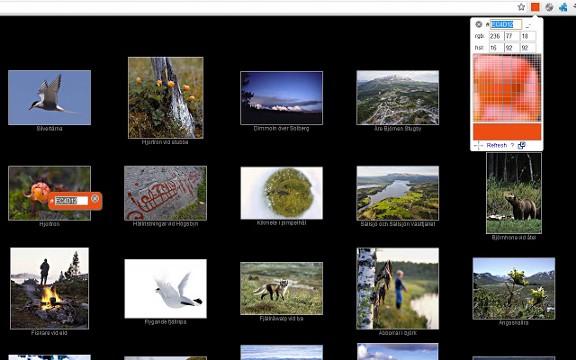
8. ColorPick Eyedropper

ColorPick Eyedropper có bảng điều khiển nổi lơ lửng phía trên các phần tử trong trang web, hiển thị màu của phần tử. Nhấp chuột vào phần tử sẽ sao chép màu của phần tử được chọn vào bảng tạm. Nó là một cách tuyệt vời để tăng tốc thời gian khám phá, sao chép và dán màu.
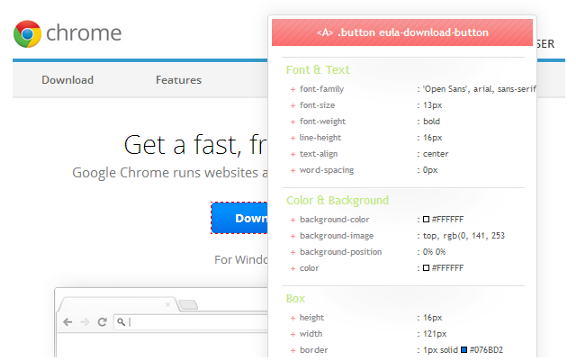
9. CSSPeeper
Một công cụ tuyệt vời khác để kiểm tra và sao chép kiểu dáng của các yếu tố.
Với CSSPeeper, bạn có thể di chuột qua bất kỳ phần tử nào trong trang web và sao chép phần tử kiểu dáng trong một cú nhấp chuột.
Nếu bạn đã từng thử sao chép mã kiểu CSS từ một thành phần trong công cụ kiểm tra chrome, bạn có thể dễ dàng hiểu được giá trị mà CSSPeeper mang lại.
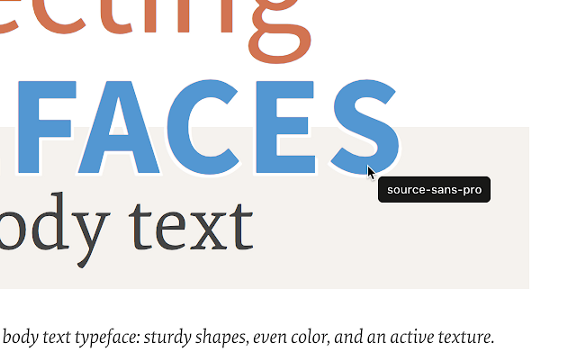
10. WhatFont

*“Typography is two-dimensional architecture, based on experience and imagination” -Hermann Zapf *
Điều thường làm tôi chú ý khi xem một trang web, đó là các phông chữ được sử dụng. Nếu tôi cảm thấy bối rối bởi một phông chữ, theo bản năng, tôi nhấp chuột phải để xem nguồn trang để kiểm tra và tiết lộ nguồn tuyệt vời này 😀 Nhưng, wow, cách mà quá nhiều công việc cho một điều đơn giản (và phổ biến) như vậy.
WhatFont làm cho việc xem phông chữ dễ dàng hơn nhiều. Nó cho phép bạn di chuột qua văn bản để nhanh chóng khám phá nó.
11 tool online hữu dụng cho Frontend Developers
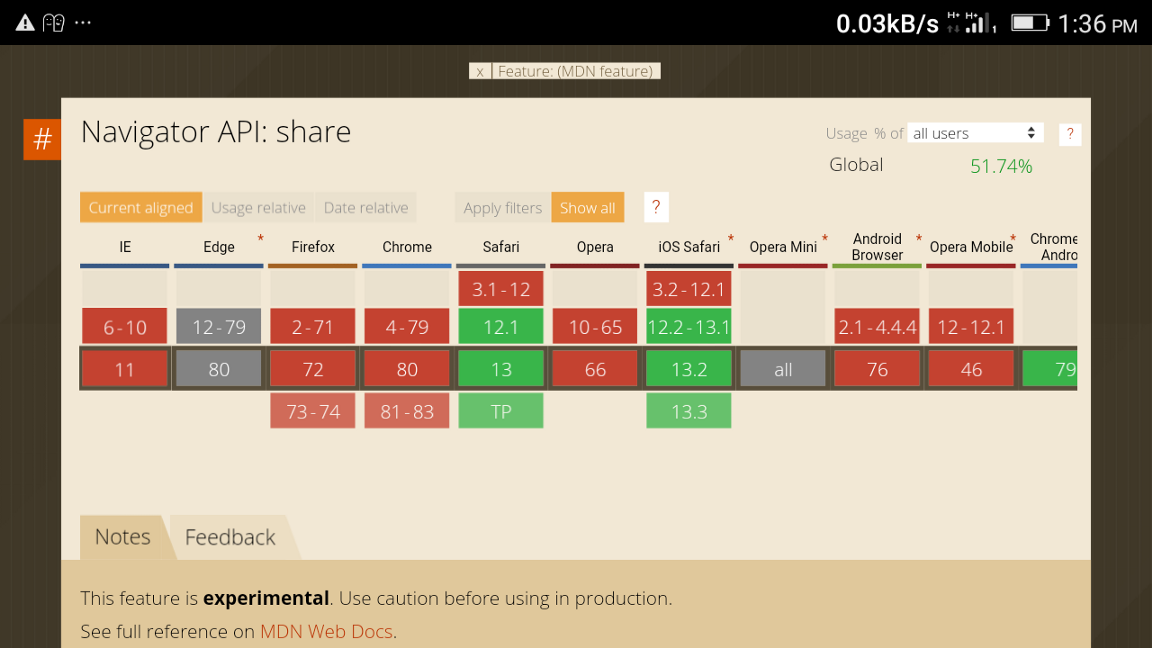
1. CanIUse
Bạn đã bao giờ không chắc chắn liệu API Web sẽ tương thích trong một trình duyệt nhất định hay thậm chí có sẵn trong các trình duyệt di động? Công cụ trực tuyến này giúp bạn dễ dàng kiểm tra API Web để tương thích với trình duyệt.
Hãy nói rằng chúng tôi muốn biết trình duyệt nào và phiên bản của chúng sẽ hỗ trợ API chia sẻ web: navigator.share (...)

Hãy xem kết quả. Các trình duyệt và các phiên bản hỗ trợ navigator.share (...) đều được liệt kê.
2. Minify
Để giảm kích thước gói code, thì chúng ta sẽ thu nhỏ chúng. Việc thu nhỏ sẽ loại bỏ các khoảng trắng, mã chết, v.v ... Điều này dẫn đến việc giảm đáng kể kích thước gói ứng dụng sẽ dẫn đến thời gian tải nhanh hơn trên các trình duyệt.
Công cụ trực tuyến minify.com này cho phép chúng ta thu nhỏ mã từ một ứng dụng web.
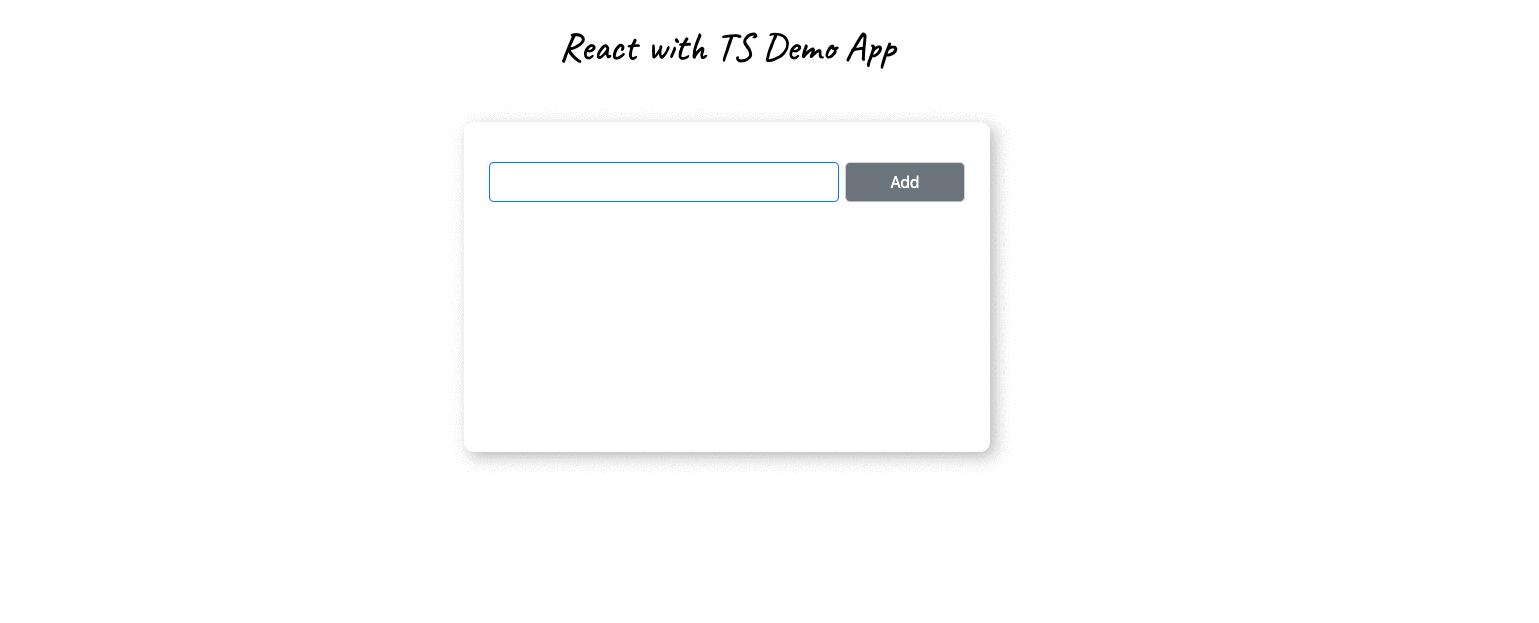
3. Bit.dev
Bit.dev là một trung tâm thành phần tuyệt vời. Nơi sử dụng để lưu trữ, tài liệu và quản lý các thành phần có thể tái sử dụng từ các dự án khác nhau. Nó là một cách tuyệt vời để tăng khả năng sử dụng lại mã, tăng tốc độ phát triển và tối ưu hóa sự hợp tác nhóm của bạn.
Nó cũng là một lựa chọn tốt để xây dựng một hệ thống thiết kế từ đầu (vì về cơ bản nó có mọi thứ mà một hệ thống thiết kế cần). Bit.dev hoạt động hoàn hảo với Bit, một công cụ nguồn mở xử lý việc cách ly và xuất bản thành phần.
Bit.dev hỗ trợ React, React với TypeScript, Angular, Vue và nhiều thứ khác.
4. Unminify
Công cụ này đảo ngược những gì minify làm.
Công cụ này cho phép bạn làm cho một đoạn mã JS được rút gọn trở nên dễ đọc trở lại bằng cách giải nén, giải nén và sắp xếp lại chúng.
5. Stackblitz
Đây là công cụ phổ biến của mọi người. Stackblitz cung cấp cho chúng ta khả năng sử dụng IDE phổ biến và được sử dụng nhiều nhất trên thế giới, Visual Studio Code trên web.
Stackblitz cung cấp một quick scaffold của các dự án Angular, React, Vue, Vanilla, RxJS, TypeScript chỉ với một cú nhấp chuột.
Stackblitz đặc biệt hữu ích khi bạn muốn thử một đoạn mã hoặc một tính năng trong bất kỳ framework JS hiện tại nào từ trình duyệt của bạn. Hãy tưởng tượng bạn đang đọc một bài viết Angular và bạn bắt gặp một mã bạn muốn thử. Bạn có thể thu nhỏ trình duyệt của mình và tạo một dự án Angular mới chỉ cho một vài click.
Nhanh và dễ.
6. JWT.io
Nếu bạn sử dụng JSON Web Tokens (JWT) để bảo mật ứng dụng của bạn hoặc sử dụng JWT để cho phép người dùng của bạn truy cập các tài nguyên được bảo vệ trên phần phụ trợ của bạn.
Một cách để đưa ra quyết định về việc có nên truy cập tuyến hoặc tài nguyên hay không là kiểm tra thời gian hết hạn của mã thông báo. Đôi khi chúng ta muốn giải mã JWT để xem trọng tải của nó, jwt.io chỉ cung cấp điều đó.
Công cụ trực tuyến này cho phép chúng ta cắm mã thông báo để xem trọng tải của họ. Khi chúng ta dán mã thông báo, jwt.io sẽ giải mã mã thông báo và hiển thị tải trọng của nó.
7. BundlePhobia
Bạn đã bao giờ không chắc chắn về kích thước của node_modules của bạn hay chỉ muốn biết kích thước mà pakckage.json sẽ được cài đặt trong máy của bạn? BundlePhobia cung cấp câu trả lời
Công cụ này cho phép chúng ta tải lên tệp package.json và nó hiển thị kích thước của các phụ thuộc sẽ được cài đặt từ package.json.
8. Babel REPL
Babel là một trình biên dịch mã nguồn mở miễn phí và mã nguồn mở, được sử dụng để chuyển đổi mã ES hiện đại thành mã ES5 cũ.
Công cụ này là một thiết lập ứng dụng web trực tuyến của nhóm Babeljs nơi chúng ta có thể chuyển mã ES6+ sang ES5.
Nó cho phép chúng ta thử các bổ sung gần đây được thực hiện cho ES hoặc một số tính năng ở các giai đoạn bổ sung nhất định cho ECMA. Nó có thể làm đẹp mã, giới hạn kích thước tệp.
9. Prettier Playground
Prettier là một trình định dạng mã JS. Nó thực thi một kiểu nhất quán bằng cách phân tích mã của bạn và in lại nó với các thực hành mã hóa tốt nhất của JS.
10. Postman
Công cụ này giúp kiểm tra nhanh các điểm cuối API của bạn: GET, POST, DELETE, OPTIONS, PUT.
11. JSLint
Trong thế giới của những JS linters, JSLint đứng đầu bảng. Phiên bản công cụ trực tuyến này của JSLint cho phép chúng ta tạo ra một đoạn mã JS hoặc tệp JS trong trình duyệt của chúng ta.
Truy cập https://jslint.com để dùng thử.
Hi vọng những tool/extension sẽ giúp ích cho bạn.
nguồn: https://blog.bitsrc.io/
All rights reserved