Nguyên tắc UX/UI trong phát triển phần mềm mà tất cả Testers nên biết P2
Bài đăng này đã không được cập nhật trong 2 năm
Các nguyên tắc chính trong việc thiết kế UX UI khi phát triển phần mềm - Phần 2:
4. Tính phân cấp:
- Nó bao gồm việc sắp xếp các yếu tố thiết kế theo mức độ quan trọng và qua đó hướng dẫn người dùng thực hiện hành động mong muốn.
Các yếu tố ấy thường là:
1. Phông chữ (Nổi bật header, bình thường thì body
2. Màu sắc (Đồng ý, cancel phải khác nhau)
3. Kích thước – Small, Big…
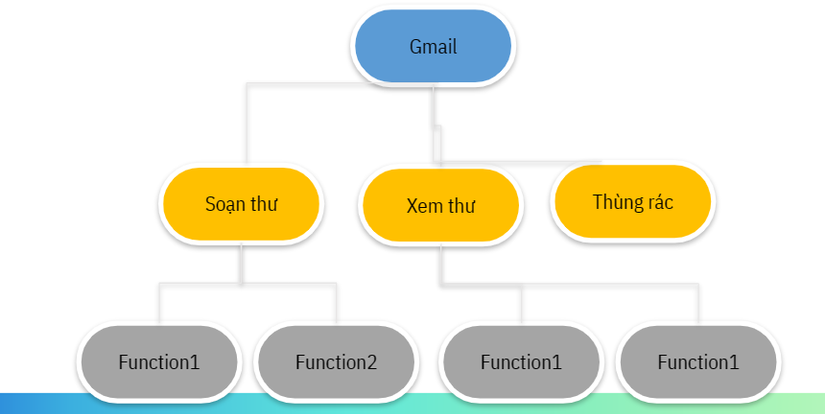
4. Điều hướng trang từ chức năng bao quát to -> lũy tiến tới chức năng bé
Đây là phông chữ in nghiêng với mục đích chú thích chứ không phải chữ in thường với mục đích trình bày nội dung.
-
Các chức năng được sắp xếp theo thứ tự tác nghiệp của người dùng trong thực tế
Các chức năng chính, hay được sử dụng cần đặt tại vị trí dễ nhận biết, không phải thao tác qua nhiều bước để tìm đến

3. Tính nổi bần bật:
-
- Size
Size là một trong những yếu tố phổ biến nhất giúp phân chia các thành phần UI theo tầm quan trọng của chúng. Các yếu tố lớn càng trở nên đáng chú ý.
- Size
-
- Color:
Các nút và màu nền nên tương phản đủ để CTA nổi bật so với các thành phần UI khác.
Những khuôn mẫu này cho phép các nhà thiết kế đặt CTA vào các vị trí được chú ý nhiều nhất, chẳng hạn như các góc trên cùng hay những điểm đòi hỏi sự chú ý dọc theo hàng trên cùng và dưới cùng.
Ngoài ra, bạn nên đặt các nút CTA ở giữa bố cục, đặc biệt không làm ảnh hưởng đến các phần tử UI khác.
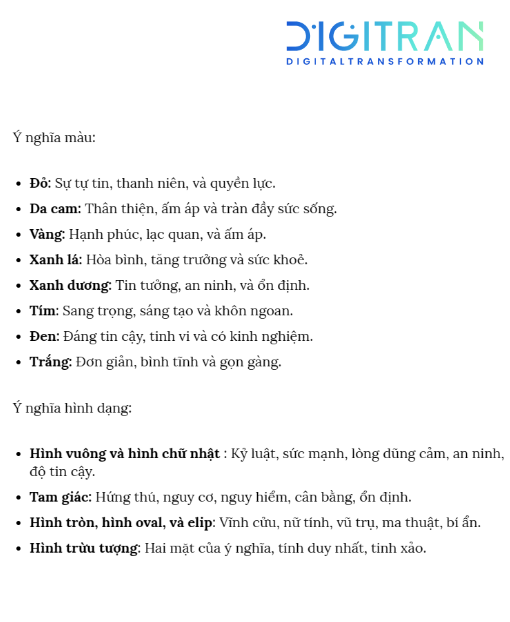
- Color:
*Tham khảo bảng màu minh họa thôi nhé: :)*

4. Tính phù hợp nội dung
- Sử dụng icon quen thuộc và dễ nhận biết Trong trường hợp web và mobile, thì bộ nhận diện thương hiệu là những thành phần đồ hoạ miêu tả bề ngoài của công ty như logo, typography, màu sắc, họa tiết. Một website hay app chính chủ được đầu tư bài bản, sẽ khiến người dùng cảm thấy an tâm và tin tưởng hơn rất nhiều.
- Số liệu sinh động
Số liệu sinh động luôn có lợi thế hơn so với những đoạn văn bản dài dòng, khô cứng. Điều này giúp phần nội dung của chúng ta được khách hàng quan tâm hơn, cũng như việc tra cứu thông tin trở nên thuận tiện và dễ dàng. User sẽ thích trang web/app có cách thức hoạt động giống như tất cả những sản phẩm mà họ từng dùng qua, thay vì phải học và thay đổi theo những cách thức tương tác phức tạp, khó nhớ khác.
5. Một số kỹ thuật làm tăng trải nghiệm người dùng, tối ưu hóa code
- Các cơ chế xử lý bất đồng bộ
- Lazy Loading: chỉ tải những dữ liệu cần thiết khi người dùng cần truy cập đến chúng.
- Minification: Loại bỏ các khoảng trắng, dấu tab, comment và các ký tự không cần thiết trong code HTML, CSS và JavaScript. VD: htmlcompress.com CSSminifier.com
- Caching: Caching là quá trình lưu trữ tạm thời dữ liệu được truy xuất thường xuyên. Các tài nguyên web như hình ảnh, tệp CSS,
- JavaScript có thể được lưu trữ trong bộ nhớ đệm của trình duyệt hoặc máy chủ để giảm thiểu số lượng yêu cầu gửi đến máy chủ
- Responsive Web Design
- Image Optimization có thể được thực hiện bằng cách sử dụng các định dạng hình ảnh nhỏ hơn và tối ưu hóa chúng theo cách tốt nhất. JPEG, PNG, GIF và WebP.
- Compression là quá trình nén dữ liệu hình ảnh. Một số kỹ thuật compression phổ biến bao gồm lossless và lossy.
To be continued
Author: PoppinKhiem
All rights reserved