Nghệ thuật sắp đặt và kỹ thuật ghép chữ (Typographic) phổ biến dùng cho web
Bài đăng này đã không được cập nhật trong 4 năm
Mở đầu:
Thiết kế web đã thay đổi rất nhiều trong những năm qua. Từ những hạn chế về đường truyền, phông chữ, tương tác v.v. Cho đến bây giờ chúng ta đang thấy một kỷ nguyên của thiết kế web.
Nhờ những kỹ thuật tiên tiến Website hầu như có thể cung cấp người dùng các kỹ thuật tương tác tiên tiến nhất. Khi các nhà phát triển, lập trình liên tục nghiên cứu những kỹ thuật mới thì các nhà thiết kế có xu hướng áp dụng những kỹ thuật thiết kế đồ họa in ấn vào trong thiết kế web.
Trong khi những quy ước cho thiết kế in ấn đã có từ rất lâu, và hầu như đã thành chuẩn mực, thì các nhà thiết kế web hầu như vẫn chưa thể thống nhất được một quy chuẩn nhất định – điều này chủ yếu vì lý do khách quan tới từ sự tương tác của người dùng tới thiết kế web.
Từ những nghiên cứu chúng tôi xác định ra 13 thắc mắc chung về typographic:
-
Làm thế nào để kết hợp Serif và Sans-serif trong tiêu đề và nội dung.
-
Phông chữ nào được sử dụng thường xuyên nhất.
-
Cỡ chữ trung bình là bao nhiêu?
-
Tỉ lệ trung bình giữa kích thước font tiêu đều và font nội dung là bao nhiêu?
-
Chiều cao trung bình giữa các dòng (Line height ) là bao nhiêu?
-
Tỉ lệ trung bình giữa Line height và kích thước font ở phần nội dung là bao nhiêu?
-
Tỉ lệ trung bình giữa chiều cao của mỗi dòng với độ dài trong dòng?
-
Tỉ lệ trung bình của khoảng cách giữa các đoạn văn bản.
-
Tỉ lệ trung bình của khoảng cách giữa các đoạn văn bản so với Line height.
-
Sử dụng kiểu nào để báo biết có link liên kết?
-
Ở phần nội dung, bao nhiêu kỹ tự trên mỗi dòng thì phổ biến nhất?
-
Các liên kết có gạch chân có sử dụng thường xuyên không?
-
Các font thay thế (sIFR, v.v. ) có thường xuyên được sử dụng?
Chúng tôi đã đúc kết được một số liệu thống kê để tham khảo. Lưu ý rằng các quy tắc này có thể phổ biến, nhưng không phải luôn được coi là tốt nhất.
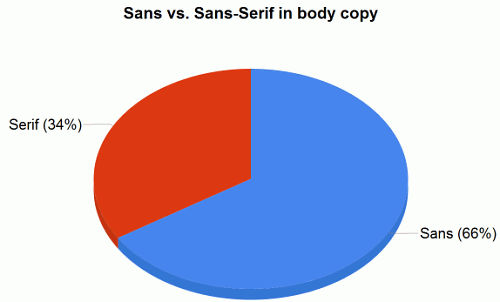
1. Serif so với Sans-serif
Thường thì nhà thiết kế thích sử dụng serif (có chân ) cho tiêu đề, lý do chúng nhìn dễ đọc và đẹp khi ở kích thước lớn. Các tương phản giữ serif cho tiêu đề và sans-serif cho nội dung thường thú vị.
Một số nhà thiết kế thích serif cho nội dung vì họ cho rằng những nét gạch ở chân của nó giúp người đọc có sự liên kết giữa các ký tự với nhau, khiến chúng ta đọc "nhanh" dễ dàng hơn.

-
Theo nghiên cứu của chúng tôi, sử dụng tiêu đề là sans-serif vẫn phổ biến hơn serif, cho dù đã giảm đi những năm gần đây.
-
60% các trang web sử dụng font sans-serif cho tiêu đề, chủ yếu là Arial, Verdana, Lucida Grande và Helvetica. Ví dụ như: CNN , ArsTechnica , Slate , BBC và NewScientist .
-
Chỉ có 34% các trang web sử dụng một mặt chữ không chân (sans-serif) cho nội dung. Như: New York Times, Typographica, Time, AIGA và Newsweek.
-
Các kiểu chữ serif phổ biến nhất cho tiêu đề là Georgia (28%) và Baskerville (4%).
-
Các kiểu chữ serif phổ biến nhất cho nội dung là Georgia (32%) và Times New Roman (4%).
-
Sans-serif font phổ biến nhất cho tiêu đề là Arial (28%), Helvetica (20%) và Verdana (8%).
-
Sans-serif font phổ biến nhất cho nội dung là Arial (28%), Verdana (20%) và Lucida Grande (10%).
Hai phần ba của các trang web chúng tôi điều tra sử dụng font sans-serif cho nội dung. Lý do chính có lẽ là bởi vì, mặc dù sự phổ biến của kỹ thuật font cao cấp, chẳng hạn như Cufón, hầu hết các nhà thiết kế thích các font Web cơ bản, trong đó chủ yếu cung cấp cho họ chỉ có hai lựa chọn khả thi: Georgia và Times New Roman.
Và bởi vì sự kỳ thị với Times New Roman (nó thường làm cho một trang web hiện đại, thành nhìn đã lỗi thời), chỉ còn lại Georgia.
Các phông Sans-serif cung cấp đa dạng các lựa chọn cho Web.
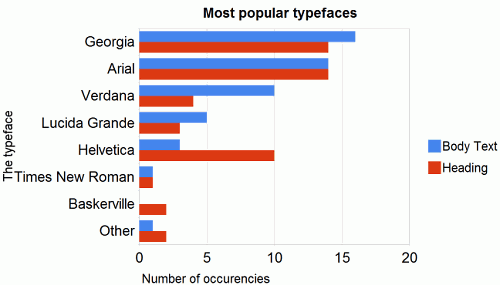
2. Những kiểu chữ phổ biến nhất?
Đáng ngạc nhiên, bất chấp sự phổ biến của các kỹ thuật thay thế font và sẵn có ngày càng tăng của các phông chữ mới cài đặt sẵn (ví dụ như Windows Vista và phông chữ Mac ),
Các thiết kế trong nghiên cứu của chúng tôi chủ yếu sử dụng font chữ truyền thống của Web, chỉ có trường hợp ngoại lệ là Lucida Grande (mà đi kèm cài đặt chỉ trên máy tính Mac ), Helvetica và Baskerville.

Là một trong những mong đợi, Arial, Georgia và Verdana được sử dụng cho ngày hôm nay phần lớn ở nội dung. Trong nghiên cứu của chúng tôi, khoảng 80% các trang web được sử dụng một trong ba font trên.
Đối với 20% còn lại, "tình yêu với Helvetica" là một lựa chọn phổ biến, như là Lucida Grande .
Với tùy chọn như Verdana và Arial có sẵn nhiều như lá thu rơi, nhà thiết kế không có lý do để không chỉ định chuẩn phông chữ để đạt được hiệu quả tốt nhất.
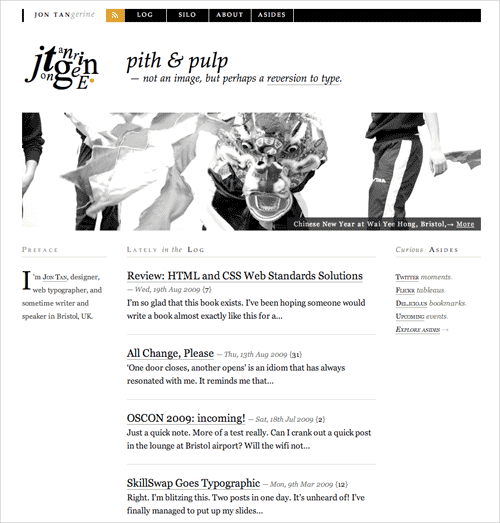
 Jon Tan 16 sử dụng kiểu chữ serif Baskerville cho tiêu đề và kiểu chữ serif Georgia cho nội dung.
Jon Tan 16 sử dụng kiểu chữ serif Baskerville cho tiêu đề và kiểu chữ serif Georgia cho nội dung.
Verdana được sử dụng tối thiểu cho các tiêu đề. Chỉ có 10 trang web sử dụng nó cho nội dung, và chỉ có bốn sử dụng nó cho các tiêu đề.
Lý do chính là Verdana đặt nhiều khoảng cách giữa các chữ cái, làm cho nó không phải là gọn gàng để đọc tại một kích thước lớn. Nếu bạn đang sử dụng nó cho các tiêu đề, bạn có thể muốn tận dụng lợi thế của CSS để chỉnh khoảng cách.
Georgia và Arial hầu hết là các phông chữ phổ biến cho các tiêu đề.
Cuối cùng, chúng tôi lưu ý rằng "thay thế – alternative" phông chữ được sử dụng nhiều hơn nữa cho các tiêu đề hơn cho nội dung.
Nhà thiết kế dường như sẵn sàng thử nghiệm với các tiêu đề của họ hơn là với các phần nội dung. Nếu bạn muốn mang lại một số biến thể typographic vào thiết kế tiếp theo của bạn, tiêu đề có thể là nơi dễ nhất để bắt đầu.
3. Nền sáng hay tối?
Chúng tôi đã tò mò muốn tìm hiểu mức độ mà các nhà thiết kế đã được sẵn sàng để thử nghiệm với màu nền tối. Chúng tôi tìm kiếm bất cứ trang nào theo định hướng đó – có một bảng màu tối và rất ngạc nhiên khi kết quả tìm thấy không phải là duy nhất.
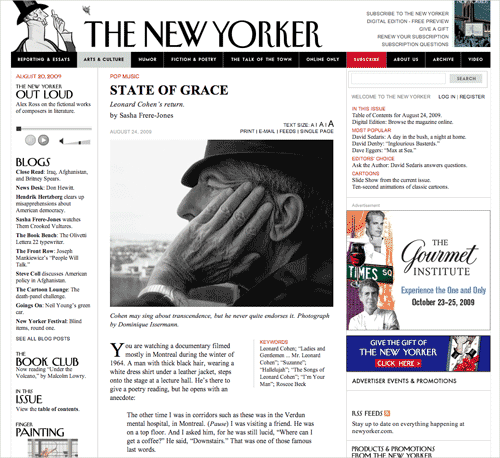
 The New Yorker có màu sắc sáng, với Times New Roman được sử dụng cho tiêu đề và nội dung
The New Yorker có màu sắc sáng, với Times New Roman được sử dụng cho tiêu đề và nội dung
Nền màu trắng tinh khiết cho nội dung giành chiến thắng vang dội. Tuy nhiên, rất nhiều các mẫu thiết kế tránh sự tương phản cao với màu trắng trên màu đen thuần khiết, màu sắc văn bản thường được thực hiện nhẹ hơn một chút màu đen.
Thiết kế rõ ràng tập trung vào mức độ dễ đọc và tránh những thử nghiệm với màu nền. Sự tương phản của màu đen trắng rất dễ đọc.
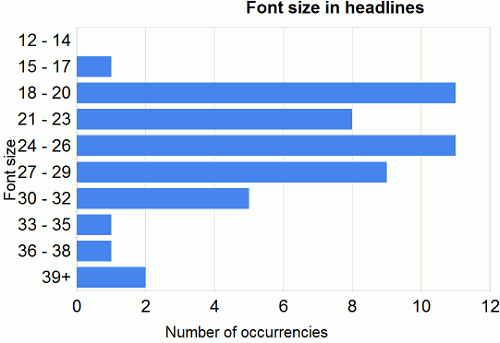
4. Kích thước trung bình của Font cho tiêu đề
Tất nhiên, việc lựa chọn kích thước font tiêu đề phụ thuộc vào các font sử dụng trong thiết kế. Trong mọi trường hợp, nghiên cứu của chúng tôi với các kích thước font phổ biến trong khoảng 18-29 pixel, thì với 18-20 pixel và 24-26 pixel là những sự lựa chọn phổ biến nhất.

Nghiên cứu của chúng tôi đã không mang lại bất kỳ người chiến thắng rõ ràng. Kích thước font trung bình cho tiêu đề là 25,6 pixel. Nhưng lưu ý rằng bất kỳ kích thước từ 18 đến 29 pixel, hiệu quả của nó phụ thuộc vào thiết kế tổng thể, về cách thức phù hợp với các tiêu đề trên trang web.
Tuy nhiên, bạn có thể thử nghiệm với các kích thước lớn hơn, bởi vì màn hình luôn trở nên lớn hơn, như là độ phân giải màn hình.
Một minh chứng rõ ràng là Wilson Miner (ảnh chụp màn hình dưới đây ), người sử dụng một kích thước font lớn 48 pixel đối với các tiêu đề của mình. trang web của ông là một trường hợp đặc biệt, bởi vì tất cả các bài viết có tiêu đề rất ngắn, chỉ có một vài từ.

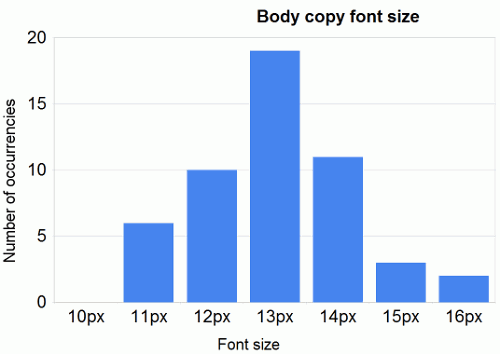
5. Kích thước trung bình font ở phần nội dung.
Bạn có nhớ khoảng bảy năm trước, các thiết kế web rất nhỏ, khó đọc, và nội dung thường là Tahoma 8px? Cỡ chữ nhỏ đã thành quá khứ, nhiều và nhiều hơn nữa các nhà thiết kế hiện đại đang chuyển sang cỡ chữ lớn.
Từ nghiên cứu của chúng tôi, chúng tôi thấy một xu hướng rõ ràng đối với các kích cỡ từ 12 và 14 px. Kích thước font phổ biến nhất (38%) là 13 px, với 14 px hơi phổ biến hơn 12 px. Nhìn chung, cỡ chữ trung bình cho nội dung là 13 px.

Dấu gạch ngang, dấu ngoặc kép, chú thích, tên tác giả, văn bản giới thiệu và các đoạn văn bản được đặt cẩn thận, với mức độ dễ đọc tối ưu trong tâm trí. Các thiết lập cần nhất quán, với rất nhiều không gian thoáng hơn.
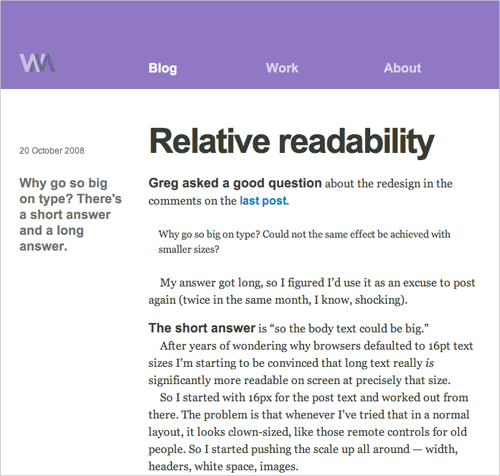
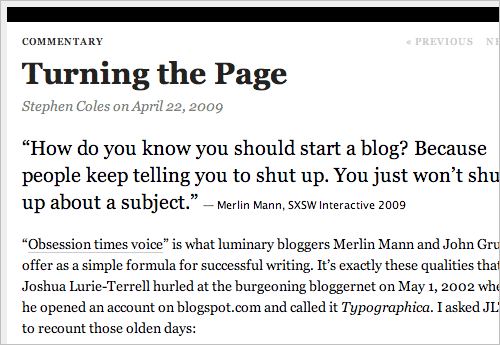
 Typographica sử dụng cỡ chữ lớn cho các đoạn giới thiệu của mình, và sau đó trở lại trạng một kích thước bình thường cho phần còn lại của văn bản.
Typographica sử dụng cỡ chữ lớn cho các đoạn giới thiệu của mình, và sau đó trở lại trạng một kích thước bình thường cho phần còn lại của văn bản.
Tỉ lệ kích thước của tiêu đề và nội dung
Để hiểu rõ hơn mối quan hệ giữa kích thước font tiêu đề và nội dung, chúng tôi chia kích thước font chữ tiêu đề của mỗi trang web cho kích thước font nội dung nó sử dụng. Chúng tôi đã lấy trung bình của các chỉ số này và thu được một quy tắc chung:
font tiêu đề ÷ font nội dung = 1,96
Giá trị cuối cùng sau đó là 1,96. Điều này có nghĩa rằng khi bạn đã lựa chọn một kích thước font cho phần nội dung, bạn có thể muốn nhân nó 2 lần để có được kích thước font tiêu đề.
Điều này, tất nhiên, phụ thuộc vào phong cách của bạn, những nguyên tắc sẽ không nhất thiết cung cấp cho bạn kích thước tối ưu cho thiết kế của bạn.
Một lựa chọn khác là sử dụng một quy mô truyền thống (6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 36, 48, 60, 72) hoặc dãy Fibonacci (ví dụ 16-24 – 40 – 64 – 104) để có được kết quả typographic tự nhiên.
6. Chiều cao (line height ) tối ưu giữa các dòng ở phần nội dung.
Chiều cao Line height sẽ luôn phụ thuộc vào kích thước font bạn lựa chọn. Do đó trình bày bằng biểu đồ lựa chọn phổ biến sẽ không có ý nghĩa. Thích hợp hơn cho bạn khi sử dụng một đương vị tương đối, chẳn hạn như "em" hay "%" để xác định khoảng cách line height.
"em" là một đơn vị đo lường trong lĩnh vực typography. Đơn vị này xác định tỷ lệ chiều rộng và chiều cao xung quanh một chữ đối với kích thước điểm px của chữ đó.
Theo nghiên cứu của chúng tôi:
-
Line height (pixel) ÷ cỡ chữ phần nội dung(pixel) = 1,48
Lưu ý rằng 1,5 là một giá trị thường được đề nghị trong các cuốn sách kinh điển về typographic, do đó nghiên cứu của chúng tôi sao lưu các nguyên tắc này. Rất ít các trang web sử dụng tỉ lệ ít hơn thế. Số lượng các trang web mà trên 1,48 giảm khi bạn nhận được thêm những giá trị này.
-
Line length (pixel) ÷ đường cao (pixel) = 27,8
Line length trung bình là 538,64 pixel (không bao gồm margins và paddings ) là khá lớn, lưu ý rằng nhiều trang web vẫn còn sử dụng 12-13 pixel cho kích thước font nội dung.
-
Không gian giữa các đoạn văn (pixel) ÷ Line height (pixel) = 0,754
Chúng tôi đã rất ngạc nhiên bởi kết quả này. Nó chỉ ra rằng khoảng cách giữa các đoạn (tức là khoảng trống giữa những dòng cuối cùng của một đoạn văn và dòng đầu tiên của kế tiếp của 1 đoạn khác ) chỉ gần bằng với chữ đầu dòng – the Leading (đó là đặc điểm chính của nhịp điệu thẳng đứng hoàn hảo ).
Thường xuyên hơn, khoảng cách giữa các đoạn (pharaghap spacing) là 75% của line height. Lý do có thể là chữ đầu dòng thường bao gồm các không gian đưa lên bởi descenders (ngược với ascender – là phần gạch trên của các chữ như chữ d -. descenders là phần gạch dưới của các chữ như chữ q, p), và bởi vì hầu hết các ký tự không có descenders, thêm khoảng trắng được tạo ra theo dòng.
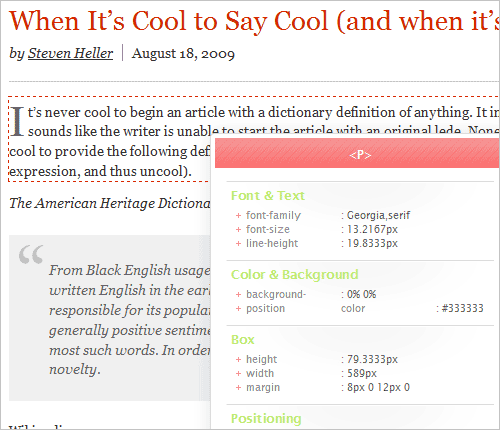
 AIGA là một ví dụ hoàn hảo tối ưu. Kích thước font của nó là 13,21 điểm (chuyển đổi từ ems) và chiều cao dòng của nó là 19,833 pixel(chuyển đổi từ ems). Trong thực tế, 19,8333 ÷ 13,2167 = 1,5011. (Chữ I là the Leading ).
AIGA là một ví dụ hoàn hảo tối ưu. Kích thước font của nó là 13,21 điểm (chuyển đổi từ ems) và chiều cao dòng của nó là 19,833 pixel(chuyển đổi từ ems). Trong thực tế, 19,8333 ÷ 13,2167 = 1,5011. (Chữ I là the Leading ).
Vì vậy, một khi bạn đã quyết định kích thước font nội dung, nhân giá trị này lên 1.5 sẽ cung cấp cho bạn số Line height tối ưu. Một khi bạn đã có điều đó, bạn có thể nhân giá trị mới này bằng 27,8 để có được chiều dài dòng tối ưu. Lưu ý rằng cách bố trí cũng cần có gutters, margins and padding.
 The New Scientist có 20 pixel của khoảng cách giữa các đoạn.
The New Scientist có 20 pixel của khoảng cách giữa các đoạn.
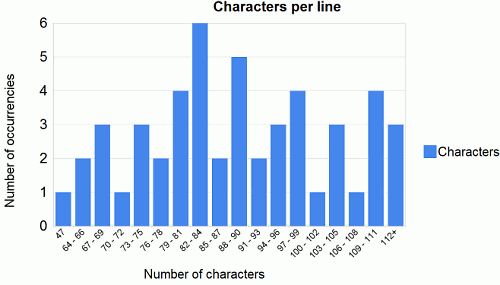
7. Bao nhiêu chữ trong một dòng?
Theo một quy luật cổ điển của web typography, 55-75 là một số lượng tối ưu của các ký tự trên mỗi dòng. Đáng ngạc nhiên, nghiên cứu của chúng tôi cho thấy hầu hết các trang web có số lượng cao hơn.
Chúng tôi đếm có bao nhiêu chữ có thể phù hợp trên một dòng bằng cách sử dụng kích thước font mặc định. Kết quả là trung bình 88,74 ký tự trên mỗi dòng (tối đa ) là rất cao.

Giữa 73 và 90 ký tự trên mỗi dòng là một lựa chọn phổ biến trong thiết kế, nhưng chúng tôi cũng tìm thấy ngoại lệ: Monocle (47 ký tự/ dòng) và Boxes and Arrows (125 ký tự/ dòng).
Những phát hiện khác
-
46% các trang web sử dụng underline tại mỗi link, trong khi những người khác chỉ đánh dấu với màu sắc hay font đậm.
-
6% của các trang web được sử dụng một số hình ảnh thay thế cho tiêu đề hoặc nội dung (ví dụ như Monocle, New Yorker, Newsweek).
-
96% trang web không sử dụng justify text. (dàn đều trong một cột văn bản).
-
Trang web cho văn bản căn trái trung bình 11,7 pixel (tính từ khu vực biên trái của nội dung).
Kết luận
Nghiên cứu này cho thấy những kiểu sử dụng phổ biến và hướng dẫn để Setting trong thiết kế Web. Lưu ý rằng những phát hiện này không phải là khoa học và sử dụng như là hướng dẫn sơ bộ:
-
serif hay sans-serif font chữ tốt cho tiêu đề và nội dung, nhưng phông chữ sans-serif vẫn còn phổ biến hơn cho cả hai loại.
-
Lựa chọn chung cho các tiêu đề là Georgia, Arial và Helvetica.
-
Lựa chọn chung cho nội dung là Georgia, Arial, Verdana và Lucida Grande.
-
Kích thước font phổ biến nhất cho tiêu đề là một phạm vi từ 18 đến 29 pixel.
-
Kích thước font phổ biến nhất cho nội dung là một phạm vi giữa 12 và 14 pixel.
-
Kích thước phông chữ tiêu đề ÷ kích thước phông nội dung = 1,96.
-
Line height (pixel) ÷ kích thước chữ phần nội dung (pixel) = 1,48.
-
Line length (pixel) ÷ Line height (pixel) = 27,8.
-
Không gian giữa các đoạn – pararaphs (pixels) ÷ Line height (pixel) = 0,754.
-
Số ký tự tối ưu của mỗi dòng là từ 55 và 75, nhưng từ 75 và 85 ký tự trên mỗi dòng là phổ biến hơn,
-
Văn bản nội dung là canh trái, thay thế bằng hình ảnh hiếm khi được sử dụng. Liên kết được gạch chân hay đánh dấu bằng chữ đậm hay màu sắc.
Tất nhiên những "quy tắc" không phải là cố định. Thay vào đó hãy thiết lập setting cơ bản về Typo cho thiết kế của bạn. Mỗi trang web cần độc đáo, và bạn có thể muốn thay đổi lựa chọn ở từng giai đoạn của thiết kế cho phù hợp với cách bố trí của bạn.
Tham khảo:
All rights reserved