Nâng cao hiệu suất Layout Android
Bài đăng này đã không được cập nhật trong 4 năm
Như các bạn đã biết thì Layout là thành phần quan trọng của ứng dụng Android. Tùy theo mỗi
ứng dụng mà chúng ta sử dụng các thành phần Layout khác nhau như LinearLayout,
ReativeLayout, ListView,... . vậy làm cách nào chúng ta có thể kiểm tra được xem thành phần
Layout của chúng ta đã tối ưu hay chưa? Để làm điều này chúng ta có thể sử sụng
Hierarchy View và Lint để kiểm tra và tối ưu hóa Layout của bạn.
I. Hierarchy View
Android Studio tool tích hợp sẵn Hierarchy View ở đó cho phép bạn phân tích Layout
của bạn khi ứng dụng đang chạy, sử dụng tool này sẽ giúp bạn kiểm tra và phát hiện ra hiệu
suất trong việc bố trí Layout của bạn.
Hierarchy View cho phép bạn chọn tiến trình đang chạy trên các thiết bị thật hoặc
trên thiết bị giả lập, sau đó sẽ hiển thị cây Layout và hiệu suất Draw Layout.
Công cụ Hierarchy View được tích hợp sẵn trong <sdk>/tools/.
Sử dụng Hierarchy View:
- Android Studio -> lựa chọn Tools > Android -> Device Monitor -> Click Android Device
Monitor -> Click Open Perspectives and chọn Hierarchy View.
- Từ thư mục SDK tools/ -> chọn monitor
sau khi mở, Hierarchy View sẽ hiển thị danh sách các thiết bị có sẵn và các thành
đang chạy, sau đó Click Load View Hierarchy để xem cây Layout.
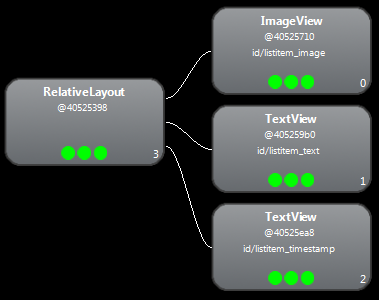
ví dụ hiển thị cây Layout như sau:

ở hình trên chúng ta thấy gồm có 3 mức độ phân cấp Layout, và có các
TextView, ImageView, click lên mỗi item sẽ hiện ra thời gian các giai đoạn xử lý như
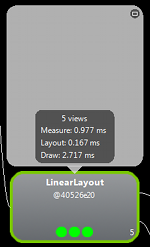
hình bên dưới:

thời gian để hoàn thành các thành danh sách item là:
-
Measure: 0.977ms
-
Layout: 0.167ms
-
Draw: 2.717ms
các bạn có thể thấy với thời gian như trên thì hiệu suất Layout là rất chậm, bởi vì Layout
trên đã sử dụng LinearLayout lồng nhau, vậy chúng ta có thể cải thiện hiệu suât Layout trên
bằng cách như sau:
sau đó chúng ta kiểm tra lại và sẽ cho kết quả như sau:

và bây giờ bạn có thể thấy thời gian để hoàn thành Layout này là:
-
Measure: 0.598ms
-
Layout: 0.110ms
-
Draw: 2.146ms
như vậy với cách thay đổi trên thì hiệu suất đã được cải thiện một chút!
- II. Lint
Lint được tích hợp sẵn trông Android Studio, Lint là công cụ dùng để tìm kiếm cây phân cấp
có thể tối ưu hóa trên file Layout.
Lint có vai trò kiểm tra:
LinearLayoutmà chứa ImageView và TextView có hiệu quả việc sử lý compound
drawables.
-
FrameLayoutlà một root Layout có chứa Padding hay background không ? -
Một Layout không có các thành phần view hoặc không có background thì thông thường bị loại
bỏ.
Layoutvới quá nhiều View sẽ làm giảm hiệu năng, và xem xét sử dụng bằng
RelativeLayout or GridLayout để cải thiện hiệu năng, với mặc định độ sâu của view là 10.
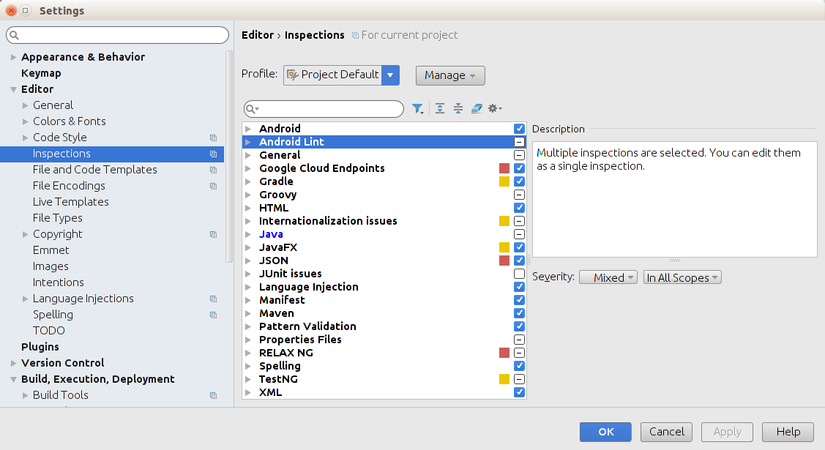
Lint sẽ tự động chạy khi bạn biên dịch chương trình, chúng ta cũng có thể cấu hình Lint với
Inspection Configuration như sau:
- File -> Settings -> Project Settings

-- Ngoài ra để nâng cao hiệu suất khi sử dụng Layout chúng ta còn sử dụng tính năng sử dụng
lại Layout <include> Tag , <merge> Tag.
- giả sử bạn có file layout (a.xml) như sau:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width=”match_parent”
android:layout_height="wrap_content"
android:background="@color/titlebar_bg">
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/abc" />
</FrameLayout>
và bây giờ bạn có thể sử dụng lại file layout trên với:
<include> Tag
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background="@color/app_bg"
android:gravity="center_horizontal">
<include layout="@layout/a"/>
<TextView android:layout_width=”match_parent”
android:layout_height="wrap_content"
android:text="@string/hello"
android:padding="10dp" />
...
</LinearLayout>
<merge> Tag
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/add"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/delete"/>
</merge>
- Ngoài ra khi ứng dụng của bạn có nhiều View thì bạn có thể sử dụng
ViewStubđể load những
View cần thiết.
<ViewStub
android:id="@+id/stub_import"
android:inflatedId="@+id/panel_import"
android:layout="@layout/progress_overlay"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom" />
- Load View với ViewStub:
setVisibility(View.VISIBLE) hoặc gọi inflate().
((ViewStub) findViewById(R.id.stub_import)).setVisibility(View.VISIBLE);
hoặc
View view = ((ViewStub) findViewById(R.id.stub_import)).inflate();
- Đối với ứng dụng sử dụng ListView, để cho ListView load nhanh và mượt thì chúng ta nên sử dụng
đối tượng ViewHolder. ViewHolder là đối tượng lưu trữ các trường bên trong Layout.
Ví dụ:
static class ViewHolder {
TextView text;
TextView timestamp;
ImageView icon;
ProgressBar progress;
int position;
}
đối tượng ViewHolder lưu các trường trong Layout như sau:
ViewHolder holder = new ViewHolder();
holder.icon = (ImageView) convertView.findViewById(R.id.listitem_image);
holder.text = (TextView) convertView.findViewById(R.id.listitem_text);
holder.timestamp = (TextView) convertView.findViewById(R.id.listitem_timestamp);
holder.progress = (ProgressBar) convertView.findViewById(R.id.progress_spinner);
convertView.setTag(holder);
trên đây là bài giới thiệu về việc kiểm tra và cải thiệu hiệu suất của Layout khi lập trình Android.
Xin cảm ơn!
All rights reserved