Điều thực sự diễn ra khi bạn nhập một URL trên browser
Hằng ngày, chúng ta truy cập các trang web để tìm kiếm thông tin. Đã bao giờ bạn tự hỏi điều gì thực sự xảy ra khi chúng ta nhập một URL vào thanh tìm kiếm của trình duyệt chưa? Trong bài viết hôm nay, hãy cùng thảo luận về điều đó nhé.
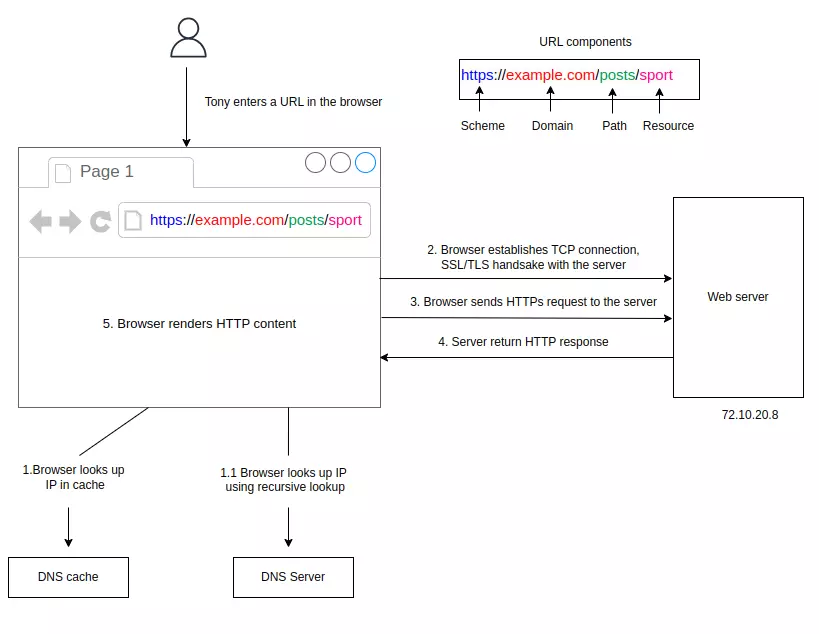
Về cơ bản, toàn bộ quá trình bao gồm các bước sau:

1. Tra cứu DNS
Dựa trên URL của bạn, trình duyệt sẽ thực hiện một tra cứu DNS (Domain Name System) để chuyển đổi tên miền thành địa chỉ IP public nơi các máy chủ thực sự đang chạy (ví dụ: example.com -> IP 72.10.2.3). Điều này giống như bạn yêu cầu chỉ đường đến nhà ai đó, nhưng để thực sự đến nơi, bạn cần biết số nhà chính xác của căn nhà.
Quá trình tra cứu DNS khá phức tạp. Các bản ghi DNS có thể được lưu trong bộ nhớ cache ở nhiều nơi, chẳng hạn như trong bộ nhớ cache của trình duyệt hoặc trên mạng internet.
Đầu tiên, trình duyệt kiểm tra bộ nhớ cache của nó, sau đó là bộ nhớ cache của hệ điều hành (bạn có thể thấy trong các file như /etc/hosts), bộ nhớ cache của router cục bộ trong mạng, hoặc thậm chí là bộ nhớ cache của các máy chủ DNS của các nhà cung cấp dịch vụ internet (ISP) cho đến khi tìm thấy bản ghi DNS liên quan đến tên miền trong URL.
2. Thiết lập kết nối
Sau khi tìm thấy địa chỉ IP của máy chủ, trình duyệt sẽ thiết lập kết nối TCP (Transmission Control Protocol) để bắt đầu giao tiếp và truyền dữ liệu.
Tùy thuộc vào giao thức được sử dụng trong URL, nếu sử dụng HTTPS, handshake SSL/TLS sẽ diễn ra, trong đó máy chủ và trình duyệt đồng ý về các phương thức mã hóa để bảo mật giao tiếp.
3. Trình duyệt gửi yêu cầu HTTP đến máy chủ
Sau khi kết nối được thiết lập, trình duyệt sẽ gửi một yêu cầu HTTP/HTTPS đến máy chủ để yêu cầu truy cập tài nguyên trang web. Yêu cầu bao gồm phương thức yêu cầu (ví dụ: GET cho một trang web), cùng với các tiêu đề (headers) cung cấp thêm thông tin như loại trình duyệt, cookies, và bộ nhớ cache.
4. Phản hồi từ máy chủ
Máy chủ tiếp nhận yêu cầu và dựa trên thông tin trong dòng yêu cầu, tiêu đề và nội dung để quyết định cách xử lý yêu cầu. Đối với yêu cầu GET /posts/sport HTTP/1.1, máy chủ sẽ lấy nội dung tại đường dẫn này, xây dựng phản hồi và gửi lại cho trình duyệt. Phản hồi chứa các thành phần sau: Dòng trạng thái, cho biết tình trạng của yêu cầu.
- Tiêu đề phản hồi, hướng dẫn trình duyệt cách xử lý phản hồi.
- Tài nguyên được yêu cầu tại đường dẫn, có thể là nội dung như HTML, CSS, JavaScript, các file hình ảnh, hoặc dữ liệu.
5. Hiển thị trang web
Khi trình duyệt nhận được phản hồi từ máy chủ, nó sẽ kiểm tra thông tin trong headers phản hồi để biết cách hiển thị tài nguyên. Ví dụ trường Content-Type trong header sẽ cho trình duyệt biết rằng nó nhận được tài nguyên HTML trong body phản hồi. Trình duyệt sau đó bắt đầu hiển thị trang web:
- Phân tích HTML: Trình duyệt sẽ xây dựng Document Object Model (DOM), một cấu trúc cây phân cấp đại diện cho các phần tử của trang.
- Tải CSS và JavaScript: Nếu các file HTML tham chiếu đến CSS hoặc JavaScript, trình duyệt sẽ tải các file này. Các quy tắc CSS được áp dụng để tạo kiểu cho trang, và JavaScript được thực thi để thêm chức năng. Trình duyệt có thể tải thêm hình ảnh, video, phông chữ, v.v.
Đó là toàn bộ quá trình từ lúc bạn nhập một URL vào trình duyệt cho đến khi trình duyệt hiển thị trang web mà bạn đang tìm kiếm.
Hy vọng bạn sẽ tìm thấy điều gì đó thú vị.
Mình là Phan, một lập trình viên tò mò và tận tâm. Hẹn gặp lại các bạn trong những bài viết tiếp theo!
All rights reserved